Il est de plus en plus intéressant de permettre aux utilisateurs de se connecter à votre site via les réseaux sociaux. C’est une manière simple et rapide d’accéder au contenu d’un site sans avoir à mémoriser de nouveaux identifiants/Mot de Passe. On utilise ce procédé sur les sites E-commerce ou sur les plateformes à dimension sociale.
Dans ce tutoriel, nous allons apprendre à créer une application pour permettre aux utilisateurs de votre site Web, de se connecter avec Google+.
Comment créer l’application Google+ pour se loguer ensuite sur un site Web
Pour commencer, vous avez évidemment besoin de disposer d’un compte Google. Via votre navigateur favori, connecté, rendez-vous sur le site développeur google.
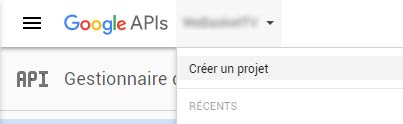
Il faut pour commencer, créer un nouveau projet, donnez lui le nom de votre choix.
Réglage des “Identifiants” de l’application G+
Dans cette partie, nous allons créer les identifiants permettant de communiquer entre votre site et les serveurs google+.
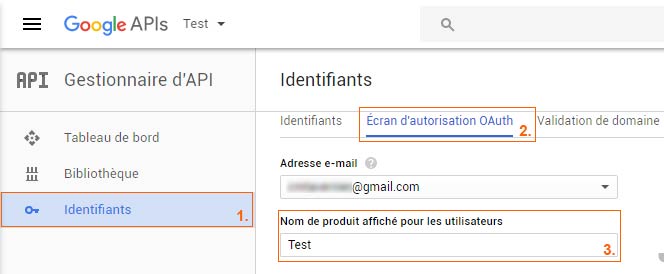
Pour cela rendez vous dans le menu “Identifiants” sur la droite, puis “Écran d’autorisation OAuth”. Renseignez les champs “Adresse e-mail” ainsi que “Nom du produit affiché pour les utilisateurs”. Il s’agit du nom de l’application qui demandera les autorisations (exemple : “Facemweb veut accéder à ces informations : “).
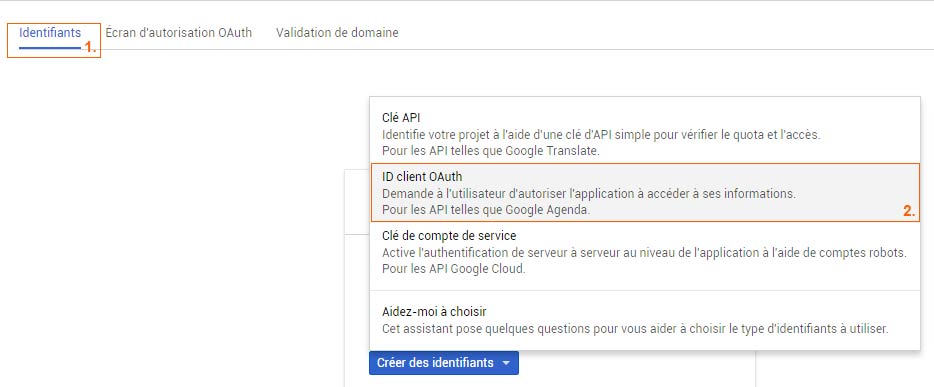
Depuis le même menu, allez dans l’onglet “Identifiants”, cliquez sur “Créer des identifiants” puis choisissez “ID client OAuth”.
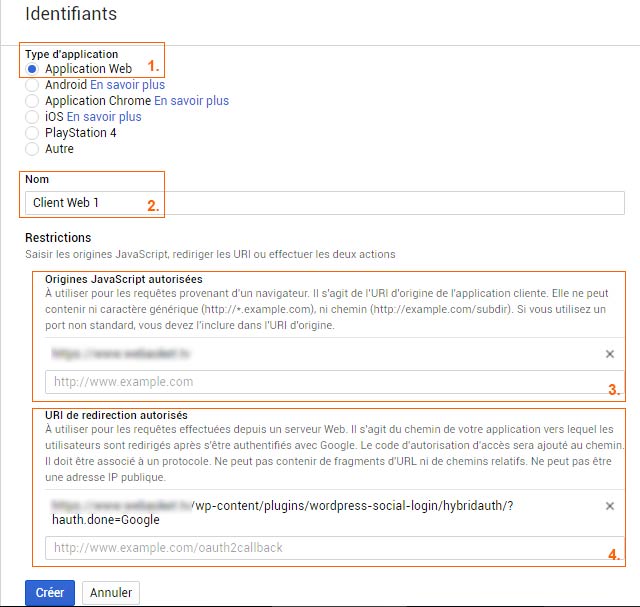
- 1 – Type d’application : pour une connexion sur un site internet, cochez la case “Application Web”. Plusieurs choses vous sont alors demandés.
- 2 – Nom : Permet de différencier les différents identifiants de l’APP
- 3 – Origines JavaScript autorisées : Renseignez ici, l’adresse internet d’où proviendrons les requêtes de connections (exemple : “https://facemweb.com“)
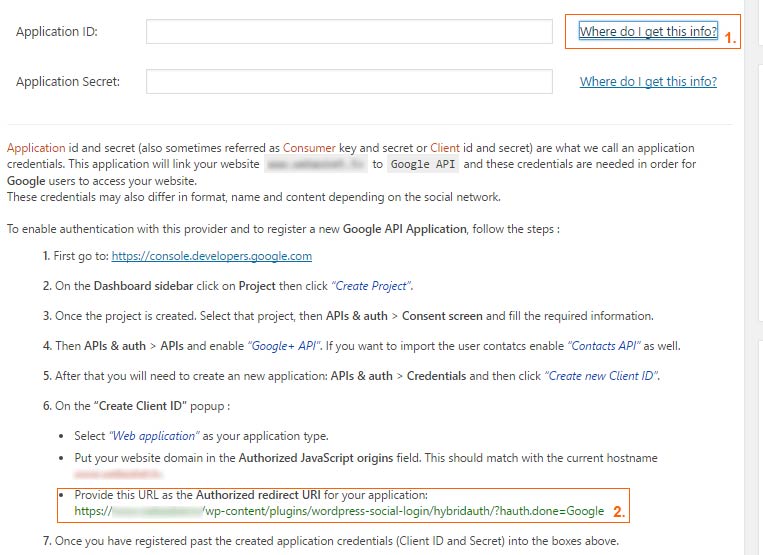
- 4 – URI de redirection autorisés : adresse vers laquelle l’utilisateur sera redirigé. C’est la page qui permet de gérer la connexion des membres, un protocole doit donc y être associé. (Exemple: avec le plugin WordPress Social Login, vous obtiendrez ce lien dans les réglages > WP Social Login > Réseaux. Vous pourrez trouver un tutoriel pour ce plugin en suivant le lien précédant.
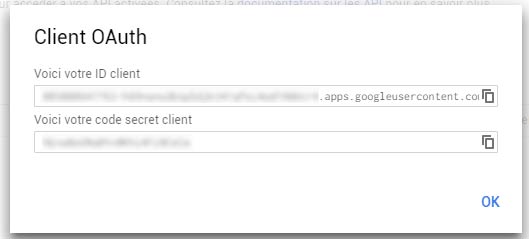
Une fois ces champs complétés, vous pouvez “créer” les identifiants. Vous obtiendrez ainsi l’ID client et le code secret de votre application à utiliser .
Ajout des API à notre app
Nous allons maintenant ajouter les API à notre applications. C’est elles qui permettrons de récupérer les informations de l’utilisateur.
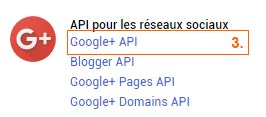
Commençons par nous rendre dans le menu “Bibliothèque”. Vous trouverez ici toutes les API proposées par Google pour vos applications. Dans notre cas, c’est la connexion à “Google+” et celle de “contact” qui nous intéresse.
Dans la partie “API pour les réseaux sociaux”, cliquez sur “Google+ API”.
Activez la en cliquant sur “Activer” en haut.
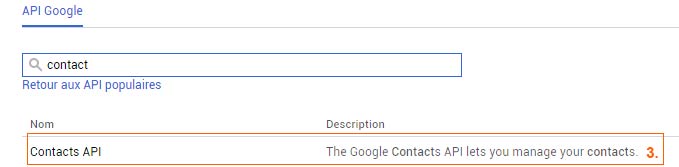
Répétez l’opération pour l’API “Contact” qui se trouve dans les “API Google Apps”.
Si vous ne trouvez pas une API dans la “bibliothèque”, vous pouvez utiliser le champ de recherche.
Voila! Votre application est maintenant configurée. Il ne vous reste plus qu’à renseigner les identifiant sur votre site pour permettre aux utilisateurs de se connecter à votre site web via Google+.