Vous souhaitez intégrer un espace membre lors de la création de votre site internet ? Que ce soit pour un site communautaire, une plateforme de formation ou un extranet professionnel, WordPress permet de gérer des inscriptions utilisateurs facilement, surtout si vous combinez les possibilités de Gravity Forms avec l’add-on User Registration.
Ce guide vous détaille toutes les étapes pour :
RGPD et obligations légales : à ne pas négliger
Créer un espace membre sur un site WordPress n’est pas seulement une opération technique : cela implique également des responsabilités juridiques strictes, définies par le Règlement Général sur la Protection des Données (RGPD), entré en vigueur dans toute l’Union européenne en mai 2018.
En tant qu’administrateur de site ou webmaster, vous devenez responsable du traitement des données personnelles que vous collectez via vos formulaires d’inscription, de connexion ou de gestion de compte. Cela inclut les données basiques comme l’adresse e-mail, mais aussi tout autre champ personnalisé ajouté à l’espace membre (nom, adresse, téléphone, préférences, etc.).
Voici les principales obligations à respecter :
- Droit de modification et de suppression : chaque utilisateur doit pouvoir, à tout moment, modifier ses informations personnelles ou demander la suppression complète de son compte et de ses données. Il est donc essentiel de prévoir une interface accessible pour cela, ou de faciliter le contact avec l’administrateur du site ;
- Information sur la finalité de la collecte : lors de l’inscription, vous devez expliquer clairement à quoi vont servir les données récoltées (ex. : envoi de newsletters, accès à un espace privé, suivi de commandes…). Un lien vers votre politique de confidentialité doit être présent sur ou à proximité du formulaire ;
- Base légale du traitement : la case « j’accepte les conditions d’utilisation » ou « j’accepte la politique de confidentialité » ne doit pas être cochée par défaut. L’utilisateur doit exprimer un consentement explicite pour chaque finalité ;
- Déclaration (ou enregistrement) à la CNIL : ce n’est plus obligatoire pour la plupart des sites depuis l’entrée en vigueur du RGPD, mais si vous traitez des données dites sensibles ou que vous travaillez avec des publics à risque (mineurs, santé…), une analyse d’impact ou un registre des traitements est exigé ;
- Respect des durées de conservation : vous devez définir combien de temps vous conservez les données d’un utilisateur inactif ou supprimé, et les effacer lorsqu’elles ne sont plus utiles ;
- Suppression ou suspension de compte : dans vos conditions générales d’utilisation (CGU), vous devez indiquer que vous vous réservez le droit de suspendre ou supprimer un compte en cas de manquement (non-respect des règles, inactivité prolongée, comportements frauduleux, etc.).
Un oubli ou une négligence dans le respect de ces obligations peut entraîner des plaintes, voire des sanctions administratives de la part de la CNIL. Il est donc vivement conseillé de rédiger une politique de confidentialité claire, accessible, et mise à jour, en cohérence avec le fonctionnement réel de votre espace membre.
Pour aller plus loin, consultez le site officiel de la CNIL ou demandez-nous plus d’informations.
1. Installer l’add-on « User Registration »
Pour permettre la création d’un espace membre complet et personnalisé avec Gravity Forms, il est indispensable d’installer l’extension complémentaire appelée User Registration Add-on. Cette extension permet de transformer n’importe quel formulaire en formulaire d’inscription ou de gestion de compte utilisateur.
Commencez par vous rendre dans le tableau de bord WordPress, dans le menu Formulaires > Modules (ou « Add-ons » si votre interface est en anglais). Une fois la page chargée, faites défiler la liste des modules jusqu’à trouver User Registration Add-on. Cliquez ensuite sur le bouton Installer pour lancer l’installation du module.

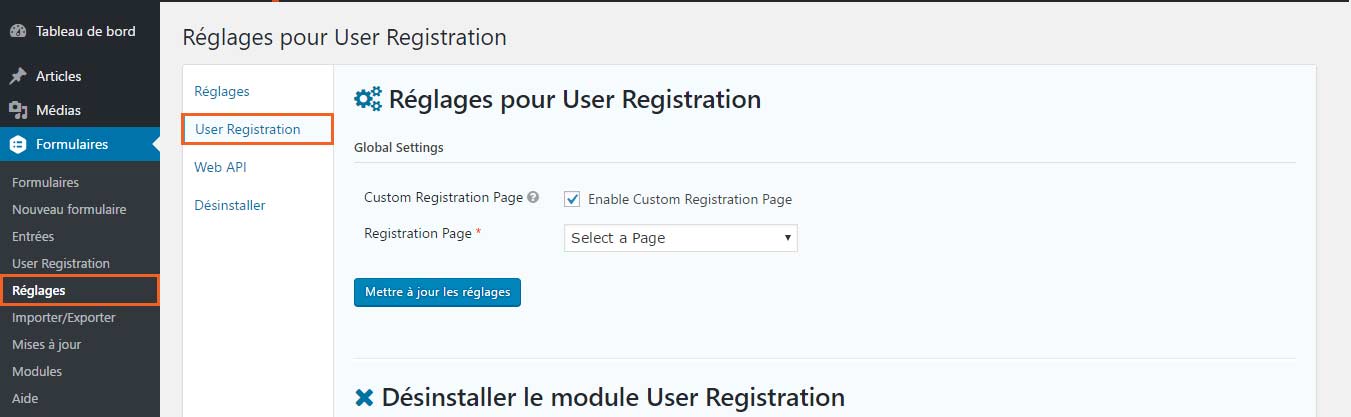
Une fois l’extension installée et activée, un nouvel onglet intitulé User Registration apparaît dans les réglages de Gravity Forms. Cet onglet centralise toutes les règles de création, de mise à jour ou de suppression de comptes utilisateur basées sur les formulaires que vous allez concevoir.
Vous avez également la possibilité d’activer une option utile : rediriger les utilisateurs vers une page personnalisée après leur inscription. Cela vous permet de remplacer la page d’inscription standard de WordPress par une version sur mesure, plus professionnelle, cohérente avec votre charte graphique et plus engageante.

Cette personnalisation est essentielle pour proposer une vraie expérience de marque. C’est aussi un excellent moyen de réduire les frictions lors de l’inscription, en éliminant toute confusion entre l’interface front-end de votre site et l’administration native de WordPress.
Une fois cette étape terminée, vous êtes prêt à créer votre premier formulaire d’inscription connecté à un espace membre.
2. Créer un formulaire d’inscription simple
Une fois le module User Registration activé, vous pouvez passer à la création du formulaire d’inscription. L’objectif ici est de construire un formulaire léger, intuitif et efficace qui permette à l’utilisateur de créer un compte rapidement, sans friction ni confusion.
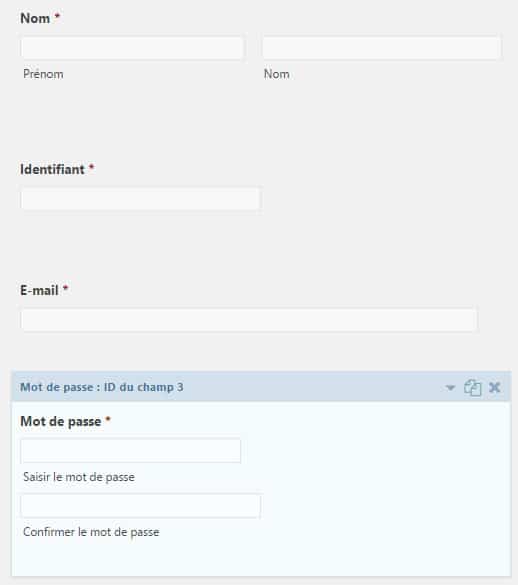
Pour cela, rendez-vous dans le menu Formulaires > Ajouter nouveau, puis nommez votre formulaire (ex. : « Inscription membre »). Ensuite, ajoutez les champs suivants, qui constituent la base de tout bon formulaire d’inscription :
- Nom / Prénom : utile pour personnaliser les interactions futures (emails, espace membre…)
- Identifiant (obligatoire) : c’est le nom d’utilisateur que la personne utilisera pour se connecter. Il doit être unique.
- Adresse e-mail (obligatoire) : indispensable pour valider le compte, réinitialiser le mot de passe ou recevoir des notifications.
- Mot de passe : vous pouvez soit laisser l’utilisateur en définir un, soit le générer automatiquement dans les réglages du module (recommandé pour simplifier le parcours).

L’ergonomie de votre formulaire est déterminante. D’après plusieurs études en UX, près de 65 % des internautes abandonnent un formulaire jugé trop long ou intrusif. Il est donc préférable de limiter les champs à ce qui est strictement nécessaire à la création de compte. Par exemple, inutile de demander l’adresse postale ou le numéro de téléphone à cette étape si ces données ne sont pas utilisées immédiatement.
Voici quelques bonnes pratiques :
- Regroupez visuellement les champs associés (ex : nom et prénom côte à côte, e-mail et mot de passe dans un second bloc) ;
- Indiquez clairement les champs obligatoires avec une astérisque ou une note explicite ;
- Ajoutez un libellé clair et concis au-dessus de chaque champ (évitez les labels à l’intérieur du champ) ;
- Évitez les validations uniquement après soumission : les erreurs doivent apparaître au moment de la saisie pour ne pas frustrer l’utilisateur.
3. Réglages User Registration
Une fois votre formulaire d’inscription créé, vous devez maintenant configurer son association avec le module User Registration de Gravity Forms. Cette étape est indispensable pour que les données saisies soient traduites en création de comptes WordPress automatiques.
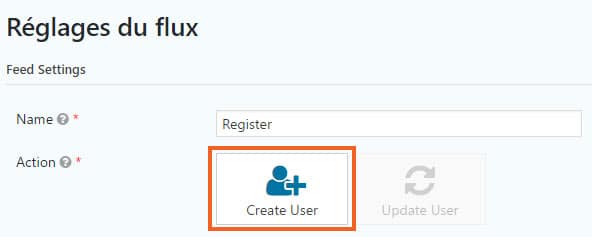
Pour commencer, rendez-vous dans le menu : Formulaires > User Registration, puis cliquez sur Ajouter une nouvelle configuration. Dans la fenêtre qui s’ouvre, donnez un nom explicite à cette configuration (ex. : « Inscription Membres »), puis sélectionnez l’option Create User dans le champ Type d’action.

Cela débloque l’accès aux différentes sections de paramétrage. Vous allez devoir associer les champs de votre formulaire aux champs standards de WordPress. Voici les principales étapes :
Paramètres de l’utilisateur (« User Settings »)
- Username (Nom d’utilisateur) : Associez ce champ à l’identifiant saisi par l’utilisateur.
- Password (Mot de passe) : Si vous avez un champ mot de passe dans votre formulaire, associez-le ici. Sinon, sélectionnez « Auto Generate Password » pour générer automatiquement un mot de passe fort.
- Email : Ce champ est obligatoire pour l’envoi des confirmations ou l’activation du compte.
- Role (Rôle de l’utilisateur) : Attribuez un rôle WordPress parmi les choix proposés (par exemple « Abonné » pour un espace membre classique, « Auteur » pour permettre la rédaction d’articles, etc.).
Meta utilisateur personnalisée (« User Meta »)
Si vous avez ajouté des champs supplémentaires (ex. : date de naissance, ville, entreprise), vous pouvez les associer à des métadonnées utilisateurs dans WordPress. Cela permet de stocker et retrouver ces infos plus facilement par la suite, notamment via des extensions comme Advanced Custom Fields.
- Utilisez les options prédéfinies ou sélectionnez « Add Custom Meta » pour créer vos propres clés (ex. :
entreprise_utilisateur). - Cette flexibilité est précieuse si vous souhaitez afficher certaines données dans un espace membre ou les exploiter dans un CRM connecté.
Options supplémentaires (« Additional Options »)
- Send Email : Active l’envoi d’un e-mail automatique à l’utilisateur (avec son mot de passe s’il est généré automatiquement). À désactiver si vous préférez créer votre propre message via les notifications Gravity Forms.
- User Activation : Active une validation par email. L’utilisateur recevra un lien à cliquer pour activer son compte. Cela permet de réduire les inscriptions frauduleuses ou les bots.
- Registration Condition : Permet de conditionner l’enregistrement d’un compte à une réponse spécifique dans le formulaire. Par exemple, vous pouvez refuser une inscription tant qu’une case de conditions générales n’est pas cochée.
Ces réglages constituent le cœur du lien entre votre formulaire et le système de gestion des utilisateurs de WordPress. En les configurant avec soin, vous garantissez une expérience fluide, sécurisée et conforme aux attentes de vos utilisateurs.
Une fois terminé, n’oubliez pas d’enregistrer la configuration. Vous pouvez ensuite la tester en créant un compte test pour vérifier que tout fonctionne correctement : création de l’utilisateur, réception de l’e-mail, rôle attribué, etc.
Paramètres à configurer :
- User Settings : associez les champs du formulaire aux informations standard de l’utilisateur WordPress (nom, e-mail, mot de passe, rôle) ;
- User Meta : ajoutez des champs personnalisés (ex : numéro de téléphone, entreprise) via l’option « Add Custom Meta » ;
- Additional Options :
- Send Email : envoi automatique du mot de passe (optionnel) ;
- User Activation : activation par lien dans l’e-mail ;
- Registration Condition : condition d’inscription selon certaines valeurs du formulaire.
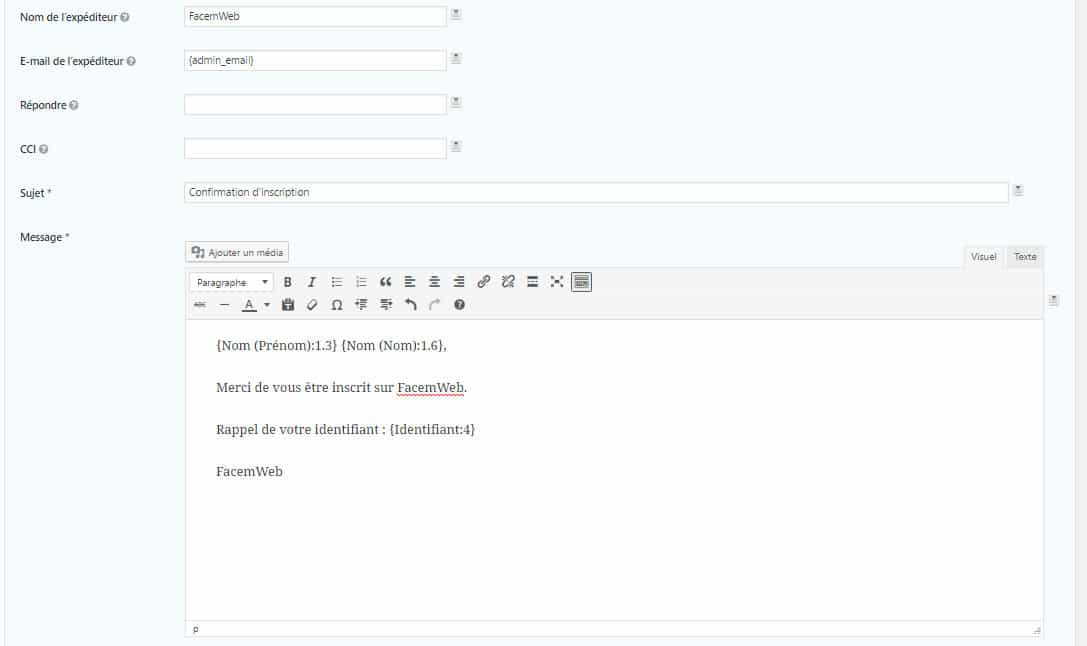
Confirmations
Configurez le message de confirmation dans Réglages > Confirmations :
- Texte : message affiché après inscription ;
- Page : redirection vers une page spécifique ;
- Redirection : URL personnalisée (ex : tableau de bord membre).
Notifications par e-mail
Dans Réglages > Notifications ajoutez une notification pour confirmer à l’utilisateur qu’il est bien inscrit.

4. Création d’un espace de gestion de compte personnalisé
Lorsqu’on met en place un espace membre sur un site WordPress, il est important de bien différencier l’expérience utilisateur classique de celle de l’administrateur. Par défaut, les utilisateurs nouvellement inscrits peuvent accéder à une version réduite du tableau de bord WordPress (back-office), ce qui peut être déroutant, inutile ou même risqué selon les extensions activées.
C’est pourquoi nous vous recommandons fortement de créer une page front-end dédiée à la gestion du compte utilisateur — claire, accessible et sécurisée — tout en bloquant l’accès au back-office WordPress pour les utilisateurs qui ne doivent pas y accéder.
Bloquer l’accès au back-office WordPress
Pour interdire l’accès au tableau de bord WordPress à tous les utilisateurs n’ayant pas le rôle d’éditeur ou supérieur, vous pouvez insérer le code suivant dans le fichier functions.php de votre thème enfant. Ce code effectue deux actions :
- Il redirige les utilisateurs vers la page d’accueil s’ils tentent d’accéder au back-office sans les droits nécessaires.
- Il désactive la barre d’administration visible en haut de l’écran pour ces mêmes utilisateurs.
add_action('admin_init', 'no_dashboard');
function no_dashboard() {
if (!current_user_can('publish_posts') && $_SERVER['DOING_AJAX'] != '/wp-admin/admin-ajax.php') {
wp_redirect(home_url());
exit;
}
}
add_action('after_setup_theme', 'remove_admin_bar');
function remove_admin_bar() {
if (!current_user_can('publish_posts')) {
show_admin_bar(false);
}
}
Ce filtre est particulièrement utile pour éviter les erreurs de manipulation, sécuriser l’administration et maintenir une interface utilisateur cohérente. Il permet aussi d’offrir un environnement plus professionnel à vos membres, qui n’ont plus besoin d’interagir avec l’interface native de WordPress.
Pourquoi utiliser un thème enfant pour ce code ?
Le thème enfant est essentiel ici car il vous permet de modifier certaines fonctionnalités du site (comme le fichier functions.php) sans risquer de perdre vos personnalisations lors d’une mise à jour du thème principal. Si vous modifiez directement le fichier functions.php de votre thème actif, vos ajouts pourraient être écrasés à la prochaine mise à jour.
Si vous n’avez pas encore de thème enfant, pensez à le créer rapidement. Cela vous offrira une plus grande liberté dans la personnalisation du site tout en gardant la stabilité et la maintenabilité de votre projet WordPress.
Prochaine étape :
Une fois cet accès restreint mis en place, vous pourrez créer une page frontale de gestion de compte grâce à Gravity Forms et à son add-on « User Registration », dans laquelle les utilisateurs pourront modifier leurs informations personnelles, leur mot de passe, et même supprimer leur compte.
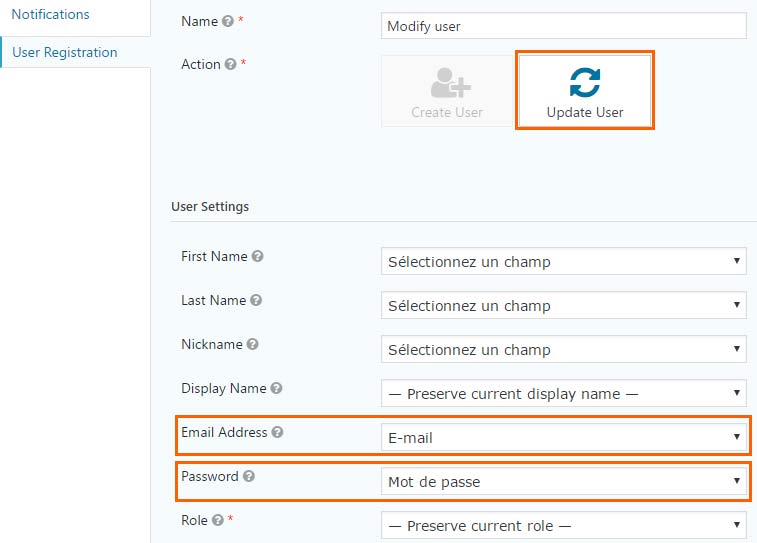
Créer un formulaire de gestion de compte
Une fois l’inscription en place, vous pouvez offrir à vos membres un espace personnalisé pour mettre à jour leurs informations. Pour cela, créez un second formulaire avec Gravity Forms, qui inclura les champs que l’utilisateur pourra modifier : adresse e-mail, mot de passe, voire d’autres informations si vous le souhaitez (nom, téléphone, biographie, etc.).
Une fois le formulaire créé, allez dans Formulaires > Réglages > User Registration puis cliquez sur Ajouter. Choisissez cette fois l’action Update User. Vous serez invité à associer chaque champ de votre formulaire aux métadonnées utilisateur existantes (ou à créer des métas personnalisées si nécessaire).

Ce système permet à vos utilisateurs de modifier leur compte sans passer par le back-office natif de WordPress, tout en respectant les standards UX d’un espace membre moderne. C’est aussi un excellent moyen de renforcer votre image de marque grâce à une interface fluide et alignée visuellement avec le reste du site.
Supprimer un compte utilisateur : conformité et alternatives à Delete Me
Le droit à l’effacement est une exigence du RGPD (Règlement Général sur la Protection des Données). Il est donc indispensable de permettre à l’utilisateur de supprimer son compte, sans intervention manuelle de l’administrateur. Historiquement, le plugin Delete Me permettait d’ajouter cette fonctionnalité simplement, via un shortcode. Cependant, ce plugin n’est plus maintenu activement depuis plusieurs années (dernière mise à jour en 2020), ce qui peut poser des problèmes de compatibilité ou de sécurité sur des versions récentes de WordPress.

Si vous choisissez d’utiliser Delete Me, insérez ce shortcode sur votre page membre (visible uniquement par les utilisateurs non administrateurs) :
[plugin_delete_me /]Alternatives recommandées à Delete Me
Delete Me n’étant plus très à jour, il existe d’autres solutions :
- WP Frontend Delete Account : une extension plus récente, offrant un lien de suppression front-end avec confirmation. Facile à intégrer dans une page membre ;
- MemberPress (version pro) : permet une gestion fine des comptes utilisateurs, avec options de désinscription et suppression intégrées ;
- Code personnalisé avec Gravity Forms : en utilisant l’action
gform_after_submissionet une condition sur le formulaire, il est possible de déclencher la suppression de l’utilisateur en PHP côté serveur (solution plus technique mais plus souple).
Quelle que soit la solution choisie, veillez à :
- Informer clairement l’utilisateur que la suppression de son compte est irréversible.
- Prévoir une confirmation avant exécution.
- Supprimer ou anonymiser les données personnelles en base de données pour rester conforme au RGPD.
Intégrer cette fonctionnalité de gestion et de suppression des données n’est pas seulement une exigence légale : c’est un facteur de confiance auprès de vos utilisateurs, et un gage de sérieux pour votre site WordPress.
Et vous ? À quoi ressemble votre espace membre ? Un retour sur Gravity Forms ?

Bonjour , Bonsoir
Je viens vers vous car j’ai quelque petite questions techniques : depuis peu je développe un site e-commerce avec wordpress et je rencontre des difficultés du à mon manque de savoir de ce CMS .J’ai jusqu’à présent toujours codé avec sublime texte , tout mes sites sont fais par mes soins avec bootstrap php js ect ect ..
Donc comme je vous disais , le site actuelle que je développe à besoin d’une gestion de compte utilisateur / client pour pouvoir ce connecter et acheter des produits sur le site en question , j’ai donc pris comme plugin woocommerce et je me suis payer la licence pro 1 an illimité gravity forms . Hors le soucis , c’est que quand je fait une nouvelles inscription , je reçois bien un email de notification et la personne est bien entrée sauf quelle n’a pas accès aux services que je veux . Et elle ne peux donc pas voir son tableaux de bord à elle ni son espace panier de la boutique et les fonctions comme » mot de passe oublié » mène nulle part , . C’est très fâcheux . J’ai tenter pas mal de chose et je me retourne vers vous. Si nous pouvons donc en discuté pour en parlé plus en détails je vous en serrais reconnaissant .