Si vous êtes un tant soit peu investi dans le développement de site, ou même simple habitué de la navigation sur le web, l’importance du format mobile ne vous est pas étrangère. De plus en plus d’utilisateurs utilisent leur smartphone pour surfer. Malheureusement de nombreux sites, malgré leur optimisation responsive, accusent une certaine lourdeur une fois sur téléphone. AMP est clairement l’une des solutions les plus importantes pour y remédier et enfin offrir une navigation fluide à vos utilisateurs quelque soit le support.
AMP et WordPress, un plugin tout-en-un presque idéal
Le projet open source lancé par Google autour de l’AMP a bien grandi, et la firme du premier moteur de recherche mondial compte bien imposer le format. Pour se faire, Google met de plus en plus en avant les résultats optimisés par AMP. Outre la rapidité offerte parle format, il s’agit donc également d’un avantage considérable en termes de visibilité dans les résultats de recherche.
Parmi les nombreuses options offertes pour proposer des articles optimisés pour l’affichage sur mobile, le plugin réalisé par Automattic reste la référence à ce jour. Il permet une configuration quasi instantanée de l’affichage des publications. Dans l’absolu, il ne nécessite pas de configuration, une fois installée, l’extension se règle automatiquement et prépare l’affichage des articles avec l’image à la une et un réglage css de base. Il est cependant possible d’aller plus loin en termes de personnalisation.
Personnaliser le CSS de AMP et ajouter les articles liés
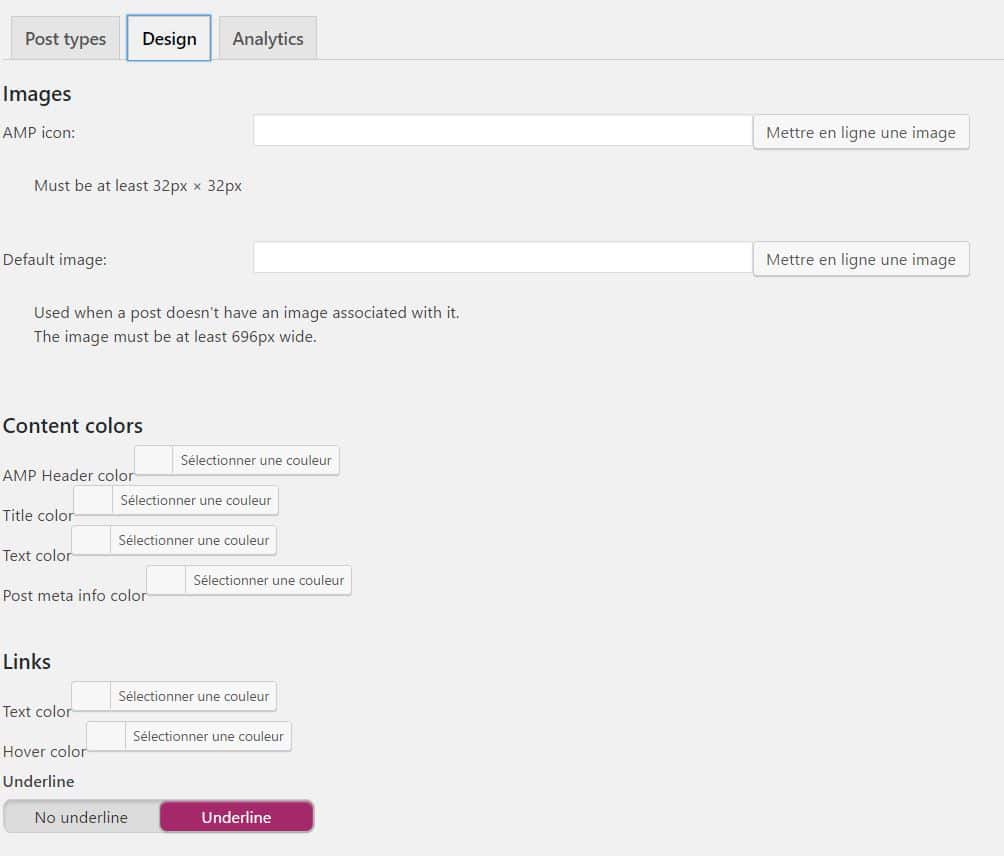
Il est en effet possible d’aller plus loin en termes de configuration css que ce que nous propose le plugin de base. Encore une fois, il s’agit de Yoast qui vole à notre secours avec l’extension Glue For Yoast SEO AMP. Cet outil apporte une option AMP à Yoast et permet de booster ses possibilités. Outre l’activation facilitée du type de post concerné et de l’analytics, c’est surtout l’option « Design » qui va nous permettre de personnaliser l’affichage sur mobile.
 Nous pouvons ainsi facilement ajouter les couleurs du site, le logo ou encore l’affichage des liens sur chacune des pages mobiles.
Nous pouvons ainsi facilement ajouter les couleurs du site, le logo ou encore l’affichage des liens sur chacune des pages mobiles.
Il ne nous reste donc plus qu’à ajouter les articles en rapport. Cette option a disparu de l’affichage de base avec AMP. Grand classique des blogs, elle permet aux utilisateurs d’accéder à plus de publications liées à celle qu’ils sont en train de lire. Pour retrouver ce formidable atout, il va falloir ajouter du code au fichier function.php de votre thème actif (thème enfant de préférence).
Rien de bien compliqué rassurez-vous, ajouter simplement le code ci-dessous :
Ce dernier est configurable quant au nombre d’articles proposés. Il est de base réglé à trois, mais vous pouvez changer cela en modifiant la fonction :
<?php my_amp_related_posts( 3 ); ?>
Voilà, votre site est configuré et personnalisé pour un affichage sur mobile. Le monde de l’AMP s’ouvre à vous.

Salut Antoine,
Je vais tester ce plugin de suite car depuis une semaine j’ai des soucis et un rappel de search console qi m’informe de problème sur mon blog.
Merci d’avance pour cette solution.