Vous pouvez parfois avoir besoin d’utiliser des formulaires complexes lors de vos créations de sites Internet sur LIlle ou ailleurs en France, et, certaines extensions gratuites ne sont pas assez complètes. C’est ici qu’intervient Gravity Forms, LE plugin le plus complet pour les formulaires utilisé par beaucoup d’agences Web.
- Gravity Form: l’extension par excellence pour la création de formulaires
- Installation de Gravity Forms sur votre site WordPress
- Création de votre premier formulaire avec l’extension Gravity Forms
- Intégration de votre formulaire Gravity Forms dans une page WordPress
- Intégrer un formulaire avec Gravity Forms : le shortcode expliqué
- Récupérer les informations de vos formulaires Gravity Forms
Gravity Form: l’extension par excellence pour la création de formulaires
Comparé à d’autres extensions, Gravity Forms présente de nombreux avantages pour l’intégration de formulaires dans WordPress :
- Gravity forms possède de nombreux champs de saisie.
- Intégration de paiement dans le formulaire (reste moins puissant qu’une extension comme WooCommerce).
- Création et modification d’utilisateur sans passer par le tableau de bord.
- Création de sondages / quizz.
- Raoutage complexe des e-mail de notifications.
- …
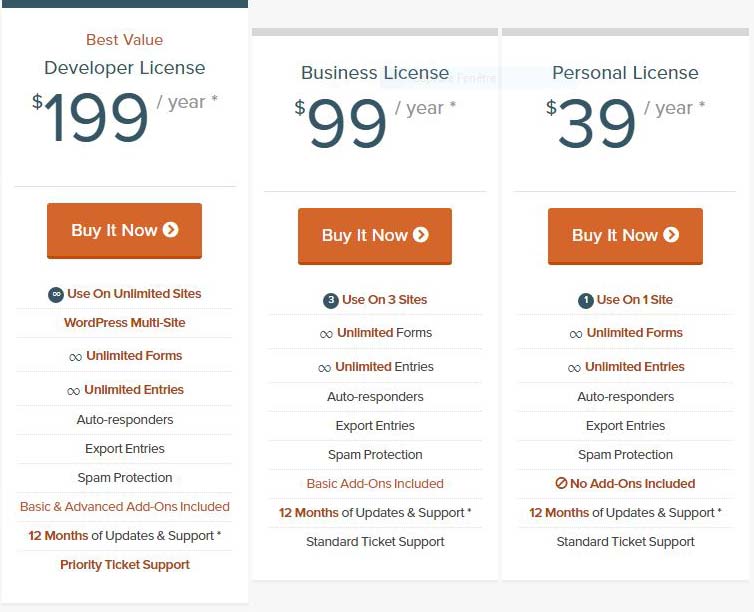
Gravity forms est donc un plugin très complet pour la création de formulaires. En revanche pour un simple formulaire de contact, nous vous conseillons plutôt Contact Form 7 qui sera plus léger pour votre site. L’autre point négatif de Gravity Forms, c’est qu’il s’agit d’une extension payante : Mais la qualité se paye ! Elle est disponible sous trois offres différentes :
- 39$/an : 1 seul site, nombre de formulaire illimité, pas d’accès aux plugin.
- 99$/an : 3 sites, nombre de formulaire illimité, accès aux plugins « Basics ».
- 199$/ans : Sites illimités, nombre de formulaire illimité, accès aux plugins « Basics » et avancés.

Installation de Gravity Forms sur votre site WordPress
Contrairement aux plugins « classique », Gravity Forms ne peut pas se télécharger depuis le menu extension du tableau de bord de WordPress. Il vous faut passer par le site gravityforms.com . Pour vous connecter, allez dans le menu « Support ». Une fois fait, vous pourrez télécharger le plugin.
Pour installer le fichier téléchargé, 2 solutions :
- Vous décompressez l’archive, et vous la mettez dans le dossier d’installation de WordPress via un client FTP.
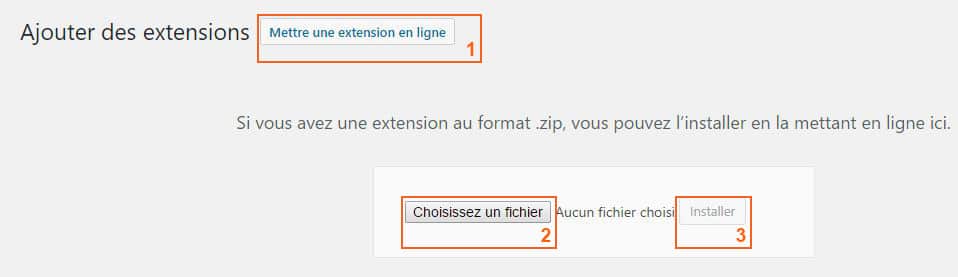
- Directement depuis le backoffice de WordPress, vous pouvez aller dans Extensions > Ajouter. En haut vous cliquez sur « Mettre une extension en ligne », choisissez votre fichiez puis cliquez sur « Installer ».

Installation Gravity Forms
Lors de son installation, Gravity ajoute un nouveau menu appelé « Formulaire » à votre tableau de bord :

- Formulaire : Liste l’ensemble des formulaires Gravity Forms de votre site.
- Nouveau Formulaire : Permet de créer un nouveau formulaire.
- Entrées : Comprend l’ensemble des contenus envoyés par les formulaires.
- Réglages : Permet d’accéder aux réglages généraux de Gravity Forms.
- Importer / Exporter : Vous permet d’exporter les entrées d’un formulaire, d’exporter / importer un formulaire.
- Mise à jour : Pour mettre à jour votre plugin.
- Modules : Liste les add-ons disponibles pour l’extension.
- Aide : Vous permet d’accéder à l’aide de Gravity Forms.
Une fois Gravity Forms installé et activé, il vous faut enregistrer la clé d’activation. Pour cela, rendez-vous dans les réglages de Gravity et collez votre clé gravity dans le champ « Clé de licence pour le support ».
Vous trouverez la licence sur le site gravityforms.com , dans le menu Support > My Account.
Création de votre premier formulaire avec l’extension Gravity Forms
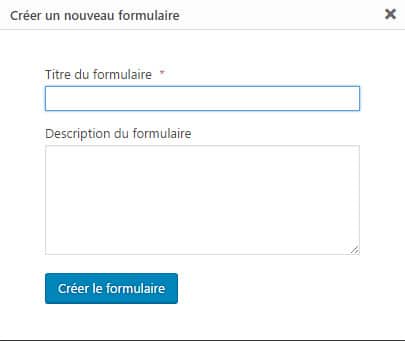
Pour créer votre formulaire, rendez vous sur Formulaire > Nouveau formulaire. Un fenêtre apparaît vous demandant d’indiquer le nom et la description de votre formulaire (ces informations pourrons ou non être affichés lors de l’intégration du formulaire dans une page), puis cliquez sur « Créer le formulaire ».

Création du formulaire Gravity Forms
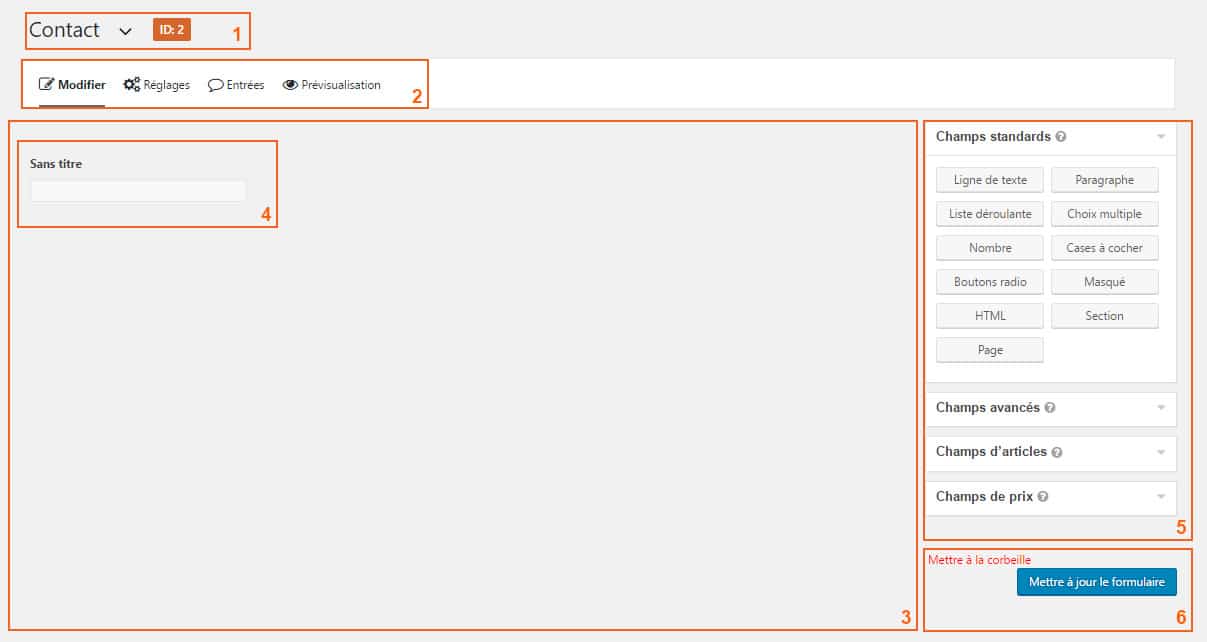
Interface de création de formulaire de Gravity Forms
L’interface de création de formulaire de Gravity Forms se structure ainsi :

- Vous retrouvez ici le nom que vous avez donné à votre formulaire, ainsi que son identifiant.
- Cette section se divise en 4 parties :
- Modifier : C’est l’onglet actuel qui permet de construire votre formulaire.
- Réglages : Vous pouvez paramétrer les réglages du formulaire, les confirmations ainsi que les notifications.
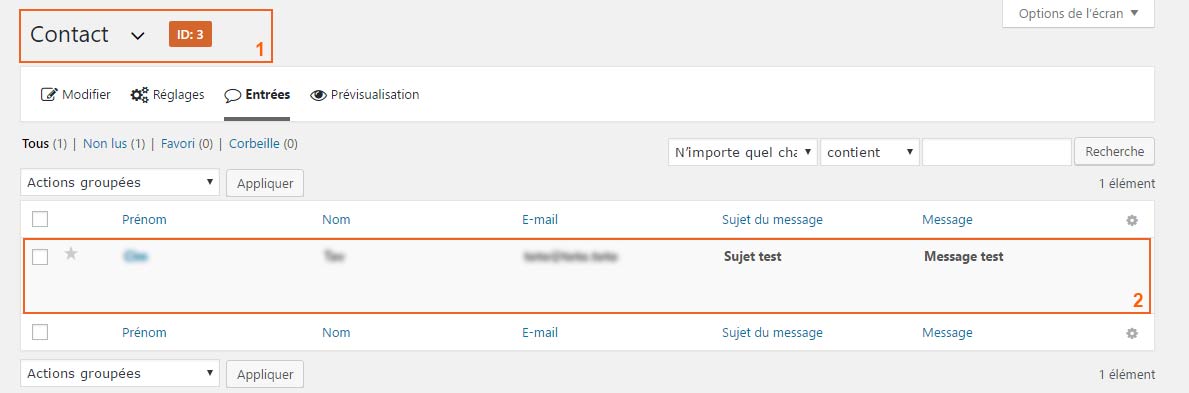
- Entrées : Permet de voir les réponses aux formulaires.
- Prévisualisation : Pour avoir un aperçu du formulaire (Attention, il s’agit juste d’un aperçu sur le fonctionnement / la structure. Cette prévisualisation ne prend pas en compte votre thème).
- Espace de travail où vous construisez votre formulaire.
- Un input (champ) placé dans l’espace de travail.
- Vous pourrez trouver ici tous les types de champs que vous pouvez placer dans vos formulaire.
- C’est ici que vous pouvez supprimer et sauvegarder votre formulaire.
Les différents types d’entrées
Voici les différents types d’entrées possibles avec gravity forms. Nous vous convions à tous les essayer au moins une fois, certaines pourraient être plus adaptées à vos besoins.
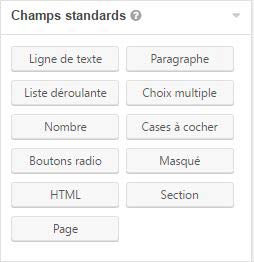
- Les champs standards
Ce sont des champs « standards » qui peuvent servir pour tout.

- Ligne de texte : Pour rentrer du texte court.
- Paragraphe : Pour rentrer du texte long.
- Liste déroulante : Permet de créer une liste de choix.
- Choix multiple : C’est un peu comme la liste de choix, mais la liste reste déroulée.
- Nombre : Ne permet à l’utilisateur de rentrer que des nombres et pas de lettres.
- Case à cocher : Pour créer des cases à cocher (plusieurs choix possibles).
- Boutons radio : Comme les case à cocher, mais un seul choix possible.
- Masqué : Ce champ n’apparaîtra pas sur votre formulaire, généralement il s’agit de contenu remplis via PHP.
- HTML : Permet à l’utilisateur de rentrer du code HTML.
- Section : Crée une séparation dans le formulaire.
- Page : Sépare le formulaire sur plusieurs pages.
- Les champs avancés
Ces champs sont un peu plus précis sur le contenu, et offre des options supplémentaires.
- Nom : Pour renseigner le Nom et le Prénom de l’utilisateur.
- Date : Demande à l’utilisateur de renseigner une date (affiche un calendrier quand on clique sur le champ).
- Heure : Pour récupérer une heure.
- Téléphone : Pour demander le numéro de téléphone à l’utilisateur. Permet, sur mobile d’afficher un clavier numérique. En revanche, le régler sur « International » pour récupérer un numéro français, n’empêche pas l’utilisateur de rentrer des lettres.
- Adresse : Créé un ensemble de champs pour renseigner l’adresse : adresse, ville, code postale, pays, région.
- Site Web : Demande à l’utilisateur de proposer un site web. Gravity Forms va vérifier que le format est bien du type : https://wordpress.facemweb.com
- E-mail : Comme pour le site web, il y a une vérification du format.
- Envoi de fichier : Permet à l’utilisateur de vous envoyer un fichier. Vous pouvez choisir la quantité de fichiers, le type de fichier, et leur poids.
- CAPTCHA : Vérifie que l’utilisateur n’est pas un robot en demandant de recopier une suite de caractères. Un classique qui peut parfois ennuyer
- Liste : Contrairement à la liste déroulante ou l’utilisateur choisi parmi un choix défini, ici l’utilisateur crée sa propre liste.
- Les champs d’articles
Ces champs permettent à l’utilisateur de créer un article pour votre WordPress. Il se retrouvera dans les brouillons et vous n’aurez plus qu’à le valider ou non.

- Titre : Correspond au titre de la page.
- Corps : Permet à l’utilisateur de taper le contenu de la page (sans les options de mises en forme).
- Extrait : Pour ajouter l’extrait de l’article. Correspond à la meta description.
- Étiquettes : Permet à l’utilisateur d’ajouter des tags à vos articles (inutile en SEO).
- Catégorie : Fourni à l’utilisateur une liste déroulante des catégories du site.
- Image d’article : Permet d’ajouter une image à la une.
- Champ perso : Champ réservé aux développeurs. Il faudra mettre les mains dans le cambouis !
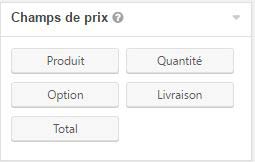
- les champs de prix
Ce différents inputs vous permettront de créer un formulaire de commande (mais bien moins puissant qu’un plugin complet tel que WooCommerce).

- Produit : Vous permet de créer des produits simple, ou plus complexe.
- Quantité : Créé un champ pour que l’utilisateur indique la quantité.
- Option : Permet d’ajouter des options au produit.
- Livraison : Ajoute une liste ou des boutons radio pour les différentes méthodes de livraison.
- Total : Ce champ permet d’afficher le total avec les option / quantités / livraisons.
Ajout d’inputs dans les formulaires
Pour ajouter un champ dans votre formulaire, rien de plus simple. Choisissez le champ que vous souhaitez ajouter, et cliquez dessus. Il va automatiquement s’ajouter à votre tableau de bord. Vous avez la possibilité de réorganiser vos différents champs par un cliquer-glisser.
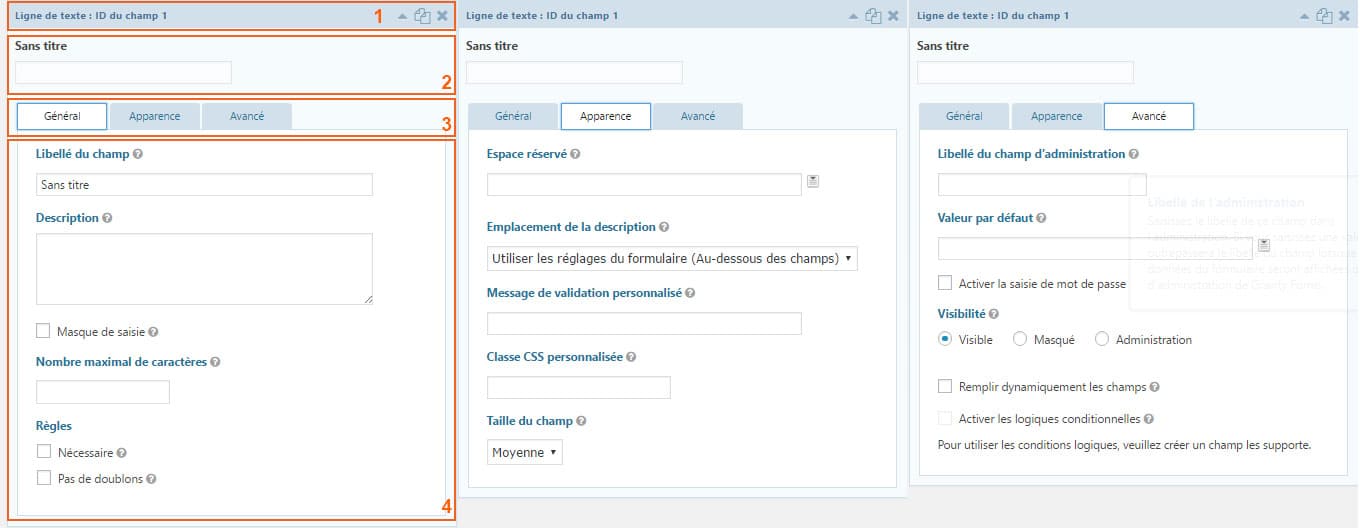
Réglage des champs de Gravity Forms

- Cette partie reprend l’identifiant du champ. Vous pouvez également étendre ou réduire la fenêtre en cliquant sur la flèche de droite, copier le champ en cliquant sur l’icone , ou supprimer le champ en cliquant sur la croix.
- Aperçu du champ.
- Onglets des différentes options du champ.
- Réglage du champ.
- Général : Vous retrouverez des réglages commun à chaque inputs comme le nom, la description.. Mais aussi les réglages propres à chaque champs (l’ajout des différents choix d’une liste déroulante par exemple).
- Apparence : Vous pourrez ici régler tout ce qui concerne l’apparence comme le placeholder, la taille, ajouter une classe CSS(n’oubliez pas de créer un thème enfant avant de modifier le CSS de votre site).
- Avancé : Permet de régler de façon plus poussé le champ en y ajoutant des conditions logiques, régler sa visibilité, sa valeur par défaut..
Avec toutes ces informations, vous êtes maintenant capable de créer votre premier formulaire.

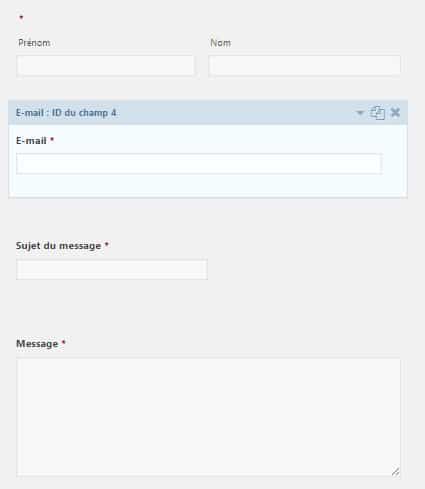
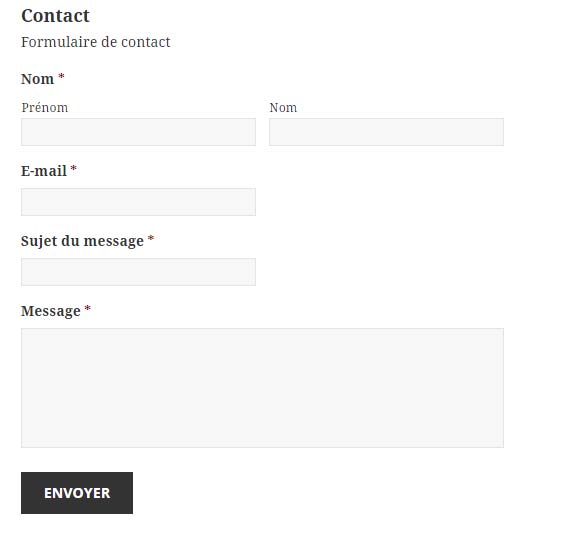
Exemple de structure pour un formulaire de contact
Réglages du formulaire avec Gravity Form
Maintenant que votre formulaire est créé, nous allons faire quelques petits réglages, cliquez donc sur « Réglage ».
Les « Réglages du formulaire » sont divisés en plusieurs parties :
- Formulaires basiques : Vous pouvez changer le nom et la description du formulaire.
-
Mise en page du formulaire : Permet de changer quelques aspects visuels du formulaire, et ajouter une classe CSS.
-
Bouton de formulaire : Vous pouvez ici changer le texte du bouton, ou le remplacer par une image.
-
Enregistrer et continuer : Permet à l’utilisateur d’enregistrer son formulaire pour le finir plus tard.
-
Restrictions : Permet de limiter le nombre de fois où le formulaire sera rempli, une période ou il sera actif, ou le limiter aux utilisateurs connectés.
-
Options du formulaire : Vous permet d’activer un anti-spam et d’afficher des animations.
Nous n’allons pas dans ce tutoriel aller régler les « Confirmations » et les « Notifications ». Pour cet exemple, l’utilisateur aura un message de confirmation, et vous, administrateur de votre site recevrez un email contenant les informations entrées par l’utilisateur.
Intégration de votre formulaire Gravity Forms dans une page WordPress
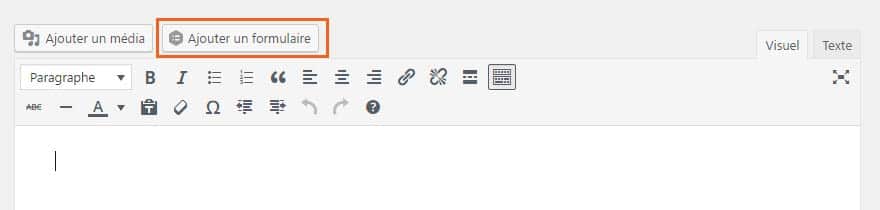
Maintenant que votre formulaire est créé et configuré, vous devez avoir envie de l’intégrer à votre site internet. Rendez vous sur la page où vous souhaitez insérer votre formulaire, ou alors créez une nouvelle page. Un nouveau bouton est apparu au dessus de votre barre d’édition de texte.

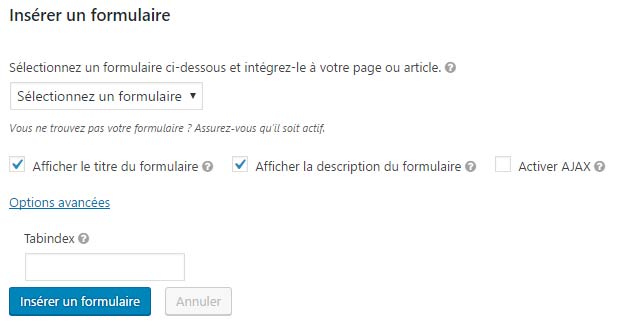
Lorsque vous cliquez sur ce bouton une fenêtre apparaît pour insérer un formulaire.
- Choisissez le formulaire que vous souhaitez insérer dans la page dans la liste déroulante.
- Vous pouvez choisir d’afficher ou non le titre et la description du formulaire.
- Vous pouvez activer l’AJAX( permet de ne pas rafraîchir la page lors de l’envoie du formulaire).
- Dans les options avancées, vous pouvez régler le Tabindex (indique le champ de départ lors d’une utilisation au clavier).
- Vous n’avez plus qu’à cliquer sur « Insérer un formulaire ».

Intégrer un formulaire avec Gravity Forms : le shortcode expliqué
Une fois votre formulaire créé dans l’interface de Gravity Forms, vous pouvez l’intégrer sur n’importe quelle page ou article de votre site WordPress grâce à un shortcode. Ce shortcode agit comme une balise que WordPress reconnaît pour afficher dynamiquement le formulaire correspondant.
Voici un exemple de shortcode standard généré par Gravity Forms :
Demande de devis
Explication des paramètres du shortcode
| Paramètre | Description |
|---|---|
id="3" |
Identifiant unique du formulaire. Ce numéro correspond à celui que vous voyez dans la liste des formulaires dans le tableau de bord Gravity Forms. |
title="true" |
Affiche le titre du formulaire au-dessus du champ. Si vous ne voulez pas afficher ce titre, changez cette valeur par false. |
description="true" |
Affiche la description du formulaire si vous en avez rédigé une. Vous pouvez également mettre false pour la masquer. |
tabindex="0" |
Permet de gérer l’ordre de navigation clavier entre les champs du formulaire. Le 0 laisse WordPress gérer l’ordre automatiquement. |
Où placer le shortcode ?
Vous pouvez placer ce shortcode :
- Dans un bloc « Code court » (Shortcode) via l’éditeur Gutenberg,
- Directement dans l’éditeur HTML d’une page ou d’un article,
- Dans un widget texte si vous souhaitez afficher le formulaire dans une barre latérale ou le footer.
Une fois le shortcode ajouté à votre contenu, le formulaire s’affichera automatiquement à l’endroit voulu. C’est une méthode rapide, flexible et simple à maintenir, surtout si vous devez intégrer plusieurs formulaires dans votre site WordPress.
Vous pouvez maintenant publier votre page pour mettre en ligne votre formulaire.



Bonjour,
et merci beaucoup pour cette présentation de Gravity Forms.
J’ai une petite question. Sur un site dont je m’occupe, je propose près de 70 fiches pratiques qui sont pour la plupart des fichiers pdf. Chaque fiche pratique correspond globalement au contenu d’une page du site, et actuellement toutes ces fiches peuvent être téléchargées librement.
Je veux modifier cela, et mettre en place un formulaire. L’internaute n’aurait qu’à indiquer les 2, 3 ou 10 fiches pratiques qu’il souhaite recevoir, puis renseigner son e-mail et répondre 1 ou 2 questions supplémentaires, pour recevoir automatiquement par mail les fiches demandées. On est sur un principe de gratuité, donc pas de module de paiement pour le moment.
D’où mes questions : est-ce que Gravity Forms me permettrait de faire cela sans trop de complications, et est-ce que la licence de base est suffisante ? Est-ce que les notifications permettent de mettre en place des réponses faisant appel à la logique conditionnelle, et d’envoyer des fichiers ? Sachant qu’il y a 70 fiches différentes, et qu’il faut que cela reste gérable…
Merci beaucoup de vos lumières…
Bertrand
Bonjour, désolé pour la réponse tardive. Je ne suis pas sûr de tout comprendre et il faudrait avoir un détail précis du besoin mais Gravity Form y compris avec les Adons permet de gérer beaucoup de logiques conditionnelles. Peut-être que quelques développement spécifiques seront nécessaires.
Bonjour, merci pour cet article qui m’a permis d’avoir une vison globale du plugin Gravity Forms.
Question : puis je créer un formulaire d’inscription avec paiement avec ce plugin Free?
En vous remerciant pour votre réponse.
Cordialement
Christ Yss
Bonjour,
La version gratuite de gravity forms ne permet pas de créer un formulaire d’inscription.
Il vous faut une version payante pour utiliser le module User Registration.