L’onglet réseaux sociaux de Yoast est l’un des plus simples à configurer après l’installation du plugin. Il a aussi le mérite (ou l’inconvénient ?) de vous montrer qu’il existe de nombreuses fonctionnalités que vous pouvez ajouter dans le <head> de votre site WordPress, en plus des éléments comme la metadescription ou le title. Voyons dans ce tutoriel, étape après étape comment configurer cet onglet et à quoi il sert.
- Un premier onglet proposant les champs de vos différents comptes sociaux
- Configurer les métadonnées Open Graph de Facebook avec Yoast SEO
- Comment retrouver l’ID d’un profil Facebook pour ajouter un administrateur et gérer Facebook Insights
- Configurer les métadonnées pour Twitter avec le plugin
- Configurer le compte Pinterest avec Yoast SEO
- Configurer la page Google Publisher
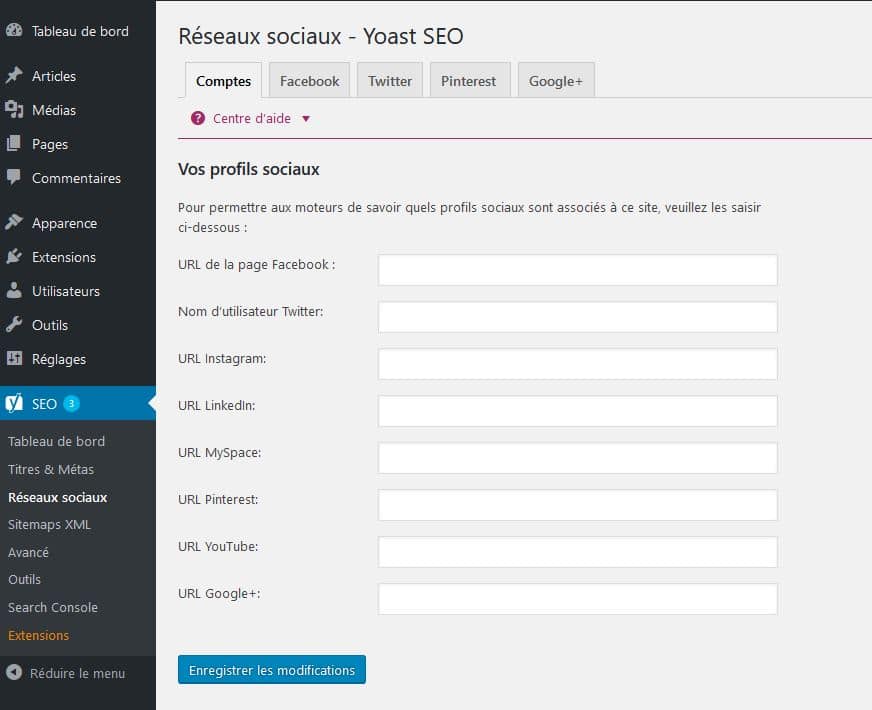
Un premier onglet proposant les champs de vos différents comptes sociaux
Lorsque vous vous rendez dans l’onglet Réseaux sociaux du plugin Yoast SEO, vous accédez à une interface simple mais stratégique. Elle permet de renseigner les liens vers vos profils sociaux officiels afin d’associer clairement votre site WordPress à votre présence sur les plateformes sociales majeures.

Ce paramétrage est particulièrement utile dans le contexte du référencement sémantique, où les moteurs de recherche comme Google peuvent relier votre site web à vos pages sociales via des données structurées. Il s’agit ici d’indiquer les URLs de vos pages Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest, MySpace (eh oui), ou encore SoundCloud, si vous y êtes actif(ve).
Concrètement, ces informations sont traduites dans le code source HTML de vos pages sous forme de balises JSON-LD intégrées au <head> :
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Votre Nom de Site",
"url": "https://www.votre-site.com",
"sameAs": [
"https://www.facebook.com/VotrePage",
"https://www.twitter.com/VotreProfil",
"https://www.linkedin.com/in/VotreCompte"
]
}
</script>
Ce balisage est destiné à alimenter le Knowledge Graph de Google, une fiche d’identité enrichie visible dans les résultats de recherche. Si Google estime que votre site possède une forte autorité et une présence sociale bien établie, ces liens peuvent apparaître directement dans la fiche associée à votre marque.
Attention toutefois, cela ne garantit pas l’apparition automatique dans le Knowledge Graph. L’algorithme de Google reste souverain dans sa décision d’affichage. Plus de détails sont disponibles sur la documentation officielle de Google.
Notre conseil : ne renseignez ici que les réseaux sociaux que vous alimentez régulièrement. Une page inactive peut jouer contre vous en termes d’image. Pensez votre présence sociale comme une stratégie d’e-réputation globale et cohérente avec votre site web. Si vous débutez, commencez par deux ou trois plateformes majeures (souvent Facebook, LinkedIn et Twitter), puis étendez selon vos besoins.
Enfin, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » une fois les champs complétés. Le code généré par le plugin sera alors automatiquement inséré sur toutes les pages et articles de votre site WordPress.
Ce paramétrage participe pleinement à la construction de votre identité numérique, et s’intègre logiquement dans une stratégie SEO globale.
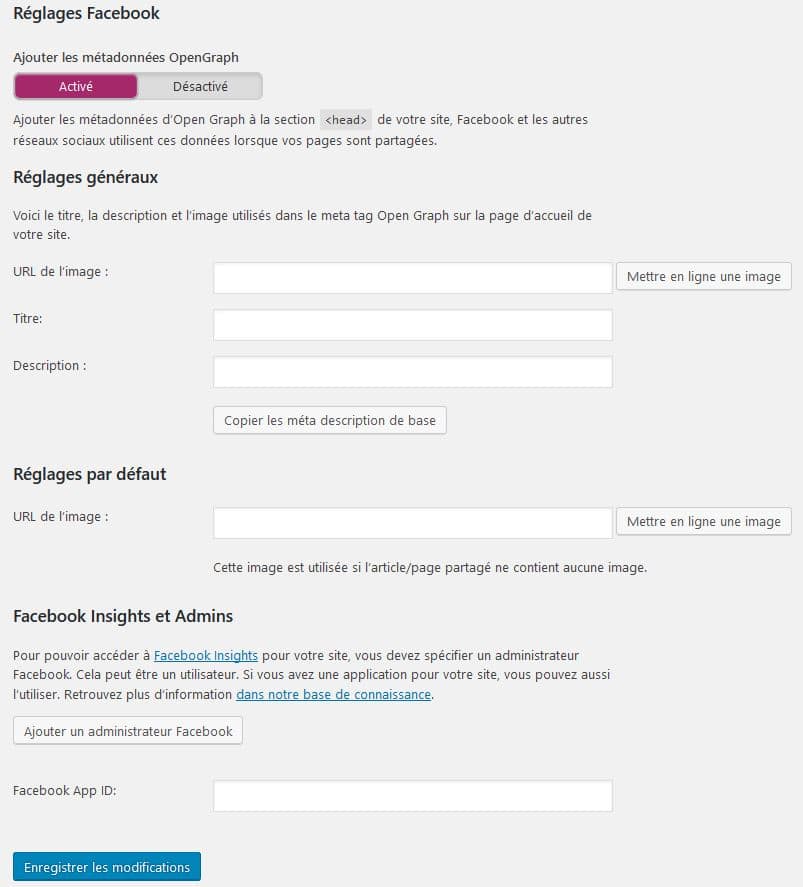
Configurer les métadonnées Open Graph de Facebook avec Yoast SEO
Parmi les fonctionnalités les plus puissantes de l’onglet Réseaux sociaux du plugin Yoast SEO, l’activation des métadonnées Open Graph (OG) joue un rôle majeur dans la manière dont vos contenus apparaissent lorsqu’ils sont partagés sur Facebook.

Ces métadonnées permettent à Facebook d’interpréter et de représenter correctement vos articles ou pages dans les partages. Elles spécifient notamment :
- Le titre du contenu partagé (og:title)
- Une description courte et engageante (og:description)
- Une image à la bonne dimension (og:image)
- L’URL canonique de la page (og:url)
Il est recommandé d’écrire un titre de moins de 80 caractères (idéalement 40), de rédiger une description claire et concise (2 phrases minimum), et d’indiquer une image d’une résolution optimale de 1200 x 630 pixels – soit la dimension idéale pour un rendu visuel sur le fil d’actualité Facebook.
Facebook traite automatiquement les images renseignées. Si aucune image n’est spécifiée, il prendra celle définie par défaut dans le thème ou une vignette du contenu. C’est pourquoi Yoast SEO vous permet de personnaliser chaque partage social pour un meilleur contrôle.
Par défaut, si vous n’indiquez rien dans les champs prévus (dans chaque article), Facebook utilisera automatiquement le titre et l’extrait (si disponible) de la page.
Comment retrouver l’ID d’un profil Facebook pour ajouter un administrateur et gérer Facebook Insights
Yoast SEO propose également une option pour relier votre site à Facebook Insights en désignant un administrateur via son ID. Cette étape permet de suivre les performances de vos contenus sur Facebook directement via la plateforme d’analyse dédiée.

Lorsque vous cliquez sur le bouton « Ajouter un administrateur », une fenêtre contextuelle s’ouvre pour renseigner l’ID utilisateur Facebook. Cet ID unique est à extraire directement du code source de votre page Facebook :
Pour trouver un ID de profil ou de page :
- Allez sur la page Facebook concernée
- Appuyez sur Ctrl + U pour afficher le code source
- Utilisez Ctrl + F et recherchez le terme
fb://profileoufb://page
Une fois récupéré, vous pouvez l’intégrer sous cette forme dans le code HTML de votre site (ce que fait automatiquement Yoast SEO) :
<meta property="fb:admins" content="1426521854" />
Ce balisage permet à Facebook d’authentifier les personnes autorisées à gérer les statistiques de votre site. Si vous disposez déjà d’une application Facebook, vous pouvez également l’associer à Insights.
N’oubliez pas d’enregistrer vos réglages une fois les champs renseignés dans Yoast SEO pour qu’ils prennent effet sur l’ensemble des pages concernées.
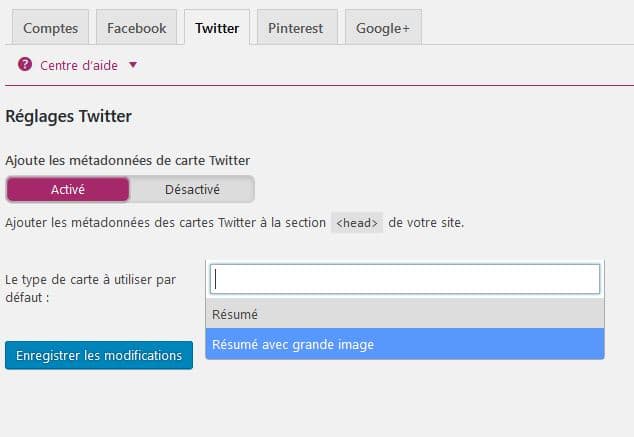
Configurer les métadonnées pour Twitter avec le plugin
Yoast SEO permet de configurer facilement les Twitter Cards, des extraits enrichis qui améliorent la visibilité et l’impact de vos contenus lorsqu’ils sont partagés sur Twitter. Dans l’onglet Réseaux sociaux du plugin, une section est entièrement dédiée à ce réseau social.

Par défaut, Yoast propose deux types de Twitter Cards :
- Résumé (summary) : un titre, une description et une image miniature
- Résumé avec grande image (summary_large_image) : idéal pour maximiser l’impact visuel
Nous vous recommandons fortement d’activer l’option summary_large_image, qui permet d’attirer davantage l’attention grâce à une image mise en avant.
Voici un exemple de code HTML que Yoast SEO insère automatiquement dans l’en-tête (<head>) de votre page :
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:description" content="Explications au moment de l'installation de Yoast SEO" />
<meta name="twitter:title" content="Comment installer Yoast SEO pour WP ?" />
<meta name="twitter:site" content="@facemweb" />
<meta name="twitter:image" content="http://wordpress.facemweb.com/wp-content/uploads/2016/08/yoast-seo-twitter.jpg" />
<meta name="twitter:creator" content="@facemweb" />
Ce balisage permet à Twitter d’afficher une carte enrichie contenant votre image, titre, description et lien lorsque quelqu’un partage votre contenu. Voici un exemple de rendu :
ICYMI: Créer un article en mode privé sur WordPress https://t.co/RJgbH3tAKT pic.twitter.com/46QX3wRYyZ
— Facem Web (@Facemweb) 3 février 2018
Dimensions recommandées : pour un affichage optimal, votre image doit mesurer 1024px par 512px. Quant au titre, les tests montrent que les tweets ayant des titres compris entre 71 et 100 caractères génèrent généralement plus de clics et de partages.
Enfin, n’oubliez pas de cliquer sur « Enregistrer les modifications » dans le plugin Yoast SEO afin d’appliquer vos réglages sur tout le site.
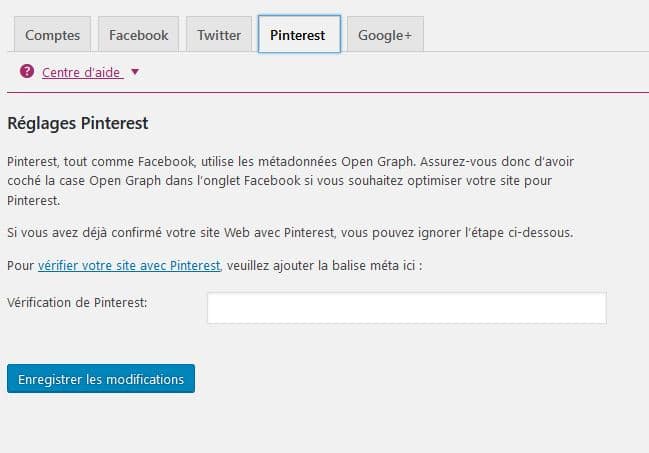
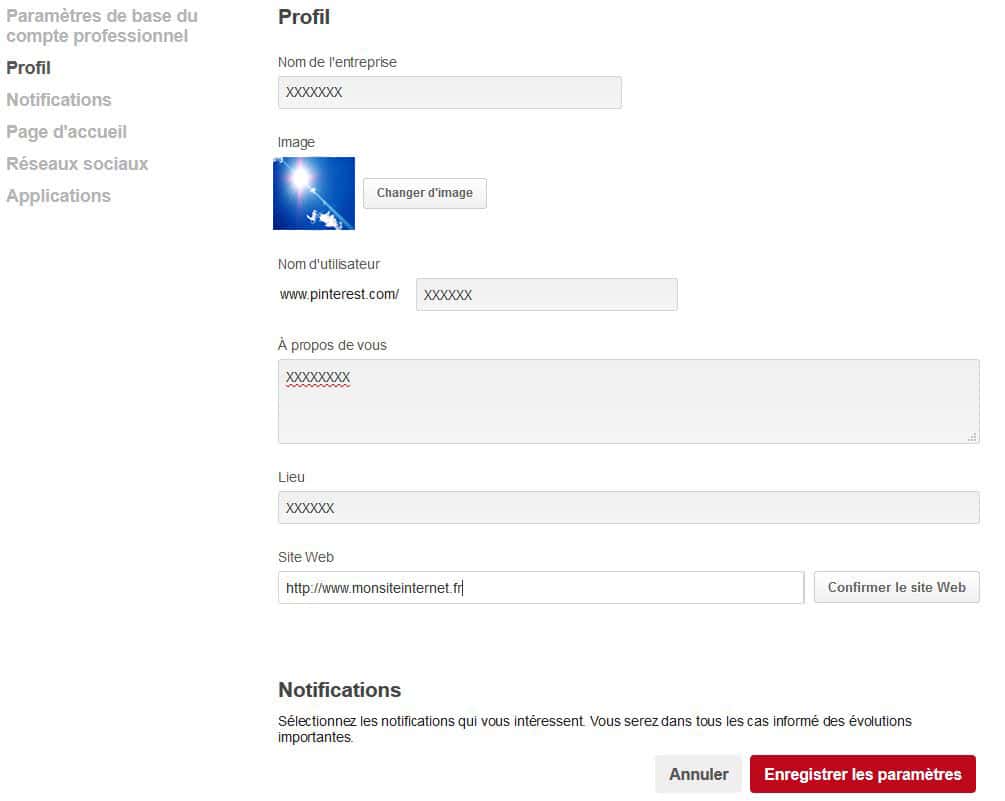
Configurer le compte Pinterest avec Yoast SEO
Pinterest n’est pas seulement une plateforme de partage d’images, c’est aussi un outil de découverte très utilisé par les internautes à la recherche d’inspiration, notamment dans les domaines de la mode, de la décoration, du voyage ou de la cuisine. Yoast SEO permet de vérifier votre site auprès de Pinterest en y intégrant une balise de vérification.

Une fois connecté(e) à votre compte Pinterest, vous pouvez récupérer un code de vérification à insérer dans l’en-tête HTML de votre site. Yoast facilite cela en insérant automatiquement cette balise à partir de son interface :
<meta name="p:domain_verify" content="1d7a87c3bbd382fdfd827c5559e43137" />
Ce code est à copier directement dans le champ prévu à cet effet dans Yoast SEO. Il est essentiel pour que Pinterest reconnaisse que vous êtes bien le propriétaire du site.
Voici l’interface Pinterest permettant de valider cette vérification :

Une fois la vérification effectuée, vous aurez accès à Pinterest Analytics, un tableau de bord très utile pour suivre l’impact de vos publications, le comportement des utilisateurs, les interactions sur vos épingles, etc.
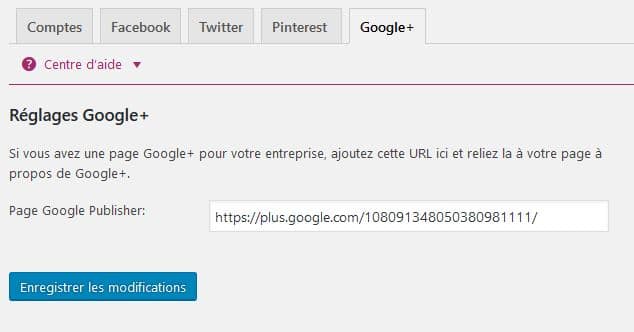
Configurer la page Google Publisher
Dans la section « Google Publisher », Yoast SEO vous permet d’ajouter une balise rel="publisher" pour connecter votre site WordPress à votre profil ou page Google+. Même si Google+ n’est plus actif, cette fonctionnalité a été utile pour les entreprises souhaitant établir leur autorité éditoriale via l’écosystème Google.

Vous devez entrer l’URL complète de votre page Google Publisher, généralement sous la forme :
<link rel="publisher" href="https://plus.google.com/108091348050380981111" />
Cette balise est ajoutée dans la section <head> de chaque page de votre site, contribuant à signaler à Google que votre site appartient à une entité spécifique, ce qui peut améliorer votre affichage dans les résultats enrichis (rich snippets), voire dans le Knowledge Graph si votre site a suffisamment d’autorité.
Si vous avez personnalisé l’URL de votre page en une version lisible (ex. : https://plus.google.com/+NomDeVotreEntreprise), assurez-vous que Yoast récupère correctement cette URL. Suivez les recommandations de Google pour obtenir ou retrouver l’ID correct.
À noter : même si Google+ est fermé, cette option est parfois conservée pour des raisons de compatibilité ou d’usage d’anciennes méthodes de vérification, notamment via Google My Business ou Search Console. Il peut être pertinent de l’activer si d’autres produits Google sont associés à votre domaine.
Et comme toujours, n’oubliez pas d’enregistrer les modifications dans Yoast SEO pour que ces données soient prises en compte dans le code source de votre site WordPress.
Ce tutoriel est terminé et nous l’espérons complet, vous pouvez nous laisser des commentaires, des questions ou suggestions si vous le souhaitez Vous pouvez si vous le souhaitez passer à l’onglet suivant consacré au fichier Sitemaps XML de Yoast.

0 commentaires