Sur un site web on peut ajouter une multitude de fonctionnalités. Aujourd’hui nous allons parler des sliders, en effet il se peut que vous ayez envie de créer d’en créer un sur votre site WordPress ou pour un client. Pour se faire je vous propose un plugin complet sur le sujet, il s’appelle Revolution Slider. Un grand classique bien connu de ceux qui utilisent WordPress. Voyons dans ce petit tutoriel les manipulations de bases pour créer un slider simple mais efficace aux yeux des clients.
Créer et paramétrer un nouveau diaporama avec Slider Revolution
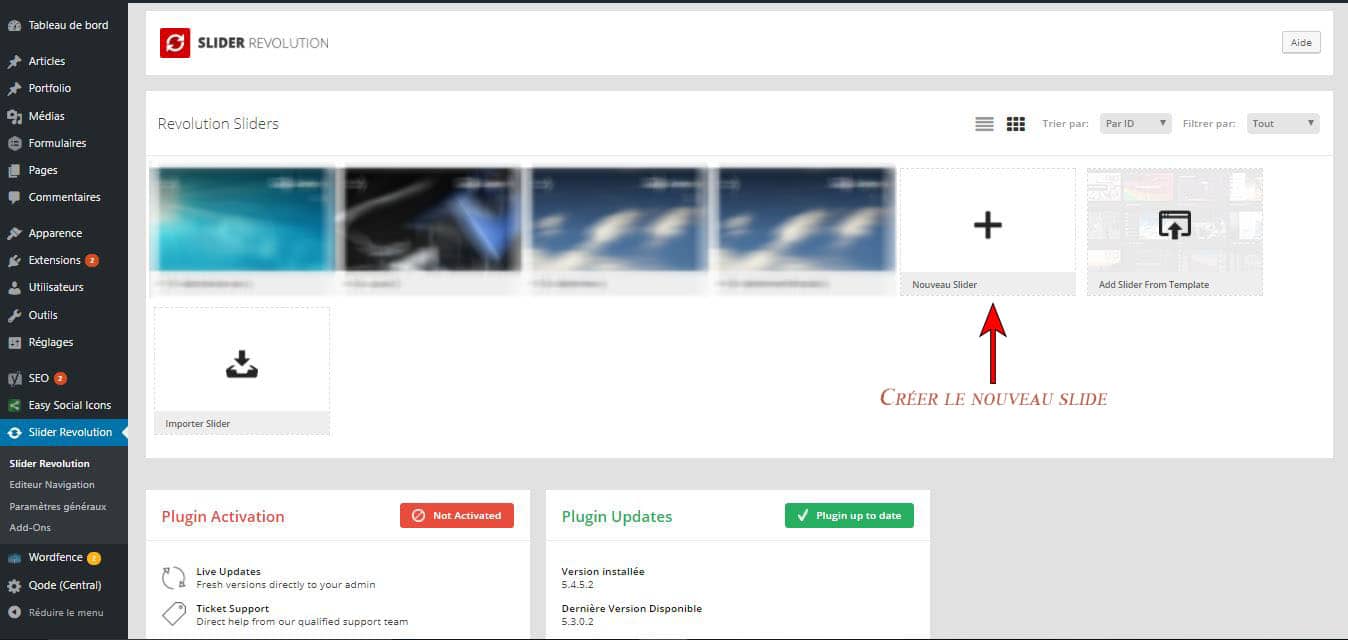
Avant toute chose, il est essentiel de créer un nouvel objet slider à partir du plugin Slider Revolution. Pour cela, connectez-vous à votre tableau de bord WordPress et dirigez-vous vers l’onglet intitulé « Slider Révolution » qui se trouve généralement dans le menu latéral, souvent situé vers le bas.

Une fois dans l’interface de gestion de Slider Revolution, cliquez sur le bouton « Créer un nouveau module » ou « New Slider », selon votre langue d’interface. Vous serez redirigé vers un écran de configuration initiale où plusieurs champs doivent être complétés pour commencer :
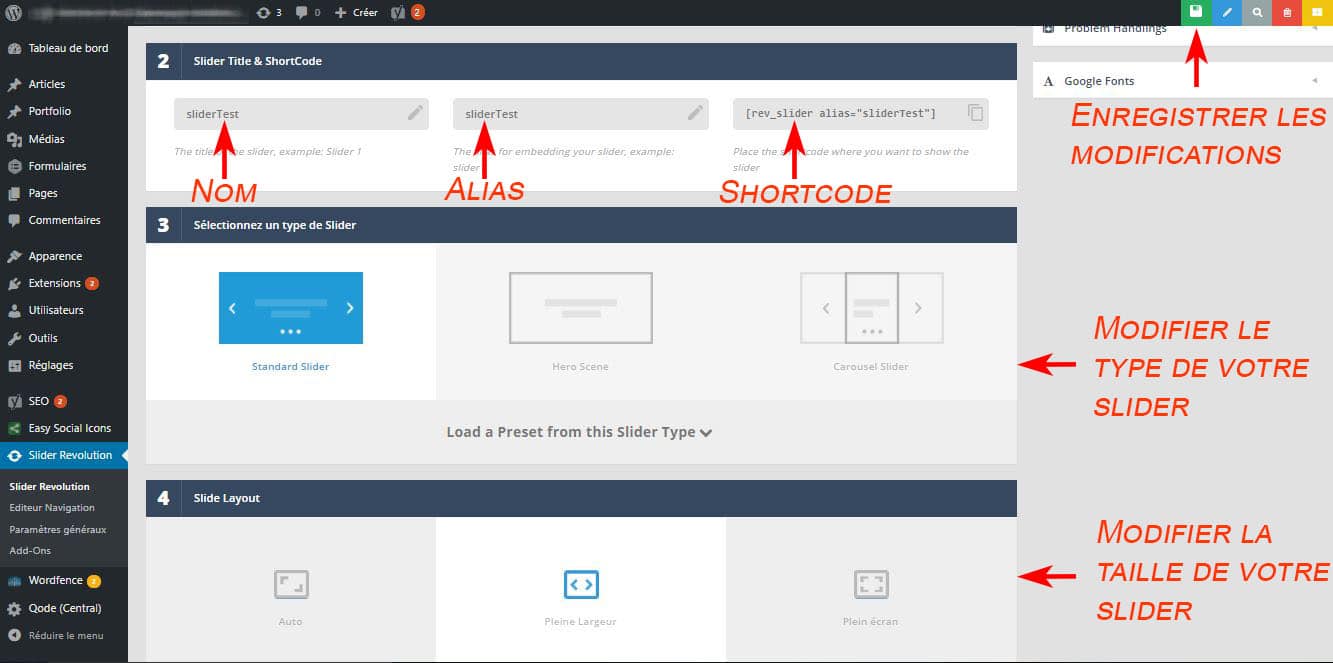
- Slider Title : c’est le nom visible dans votre back-office WordPress pour retrouver rapidement votre module.
- Slider Alias : utilisé pour générer automatiquement le shortcode. Il doit être court, sans espace ni accent (ex. :
slider-accueil). - Shortcode : ce champ se génère automatiquement à partir de l’alias. Il sera indispensable pour intégrer le slider dans vos pages ou articles WordPress.
En dessous, vous trouverez une section pour choisir le type de slider que vous souhaitez créer. Les options sont nombreuses : carrousel, scène unique, plein écran, contenu d’article, vidéos, etc. Pour débuter, nous vous recommandons de rester sur le type Standard Slider, qui est polyvalent et visuellement efficace.

Ensuite, il vous faudra définir les dimensions du slider (en pixels) dans la section Layout. Vous pouvez choisir un format fixe (Fixed), ajustable (Auto) ou responsive (Auto Responsive ou Fullwidth). Si votre site est conçu pour être consulté sur smartphone et tablette, pensez à activer le responsive design dès cette étape pour éviter les mauvaises surprises plus tard.
Sur la droite, une barre d’options contextuelles vous permet d’ajuster des éléments plus spécifiques : position du slider dans la page, nombre de slides par défaut, vitesse de transition, etc. Vous pouvez également configurer des options avancées comme le preload d’images, l’arrêt de l’animation au survol, la boucle infinie ou encore la désactivation du slider sur certains devices (mobiles ou tablettes).
Une fois que tous ces paramètres sont définis selon vos besoins, n’oubliez surtout pas de cliquer sur le bouton « Save Settings » situé en haut à droite de la page. Cela permet d’enregistrer vos choix avant de passer à l’étape suivante : l’ajout de contenu au sein des slides.
Astuce : Si vous gérez plusieurs sliders dans votre projet, adoptez une convention de nommage claire dès le départ (par exemple : slider-home, slider-services, slider-promotion). Cela facilite la maintenance et l’intégration dans les pages.
Comment créer une slide ?
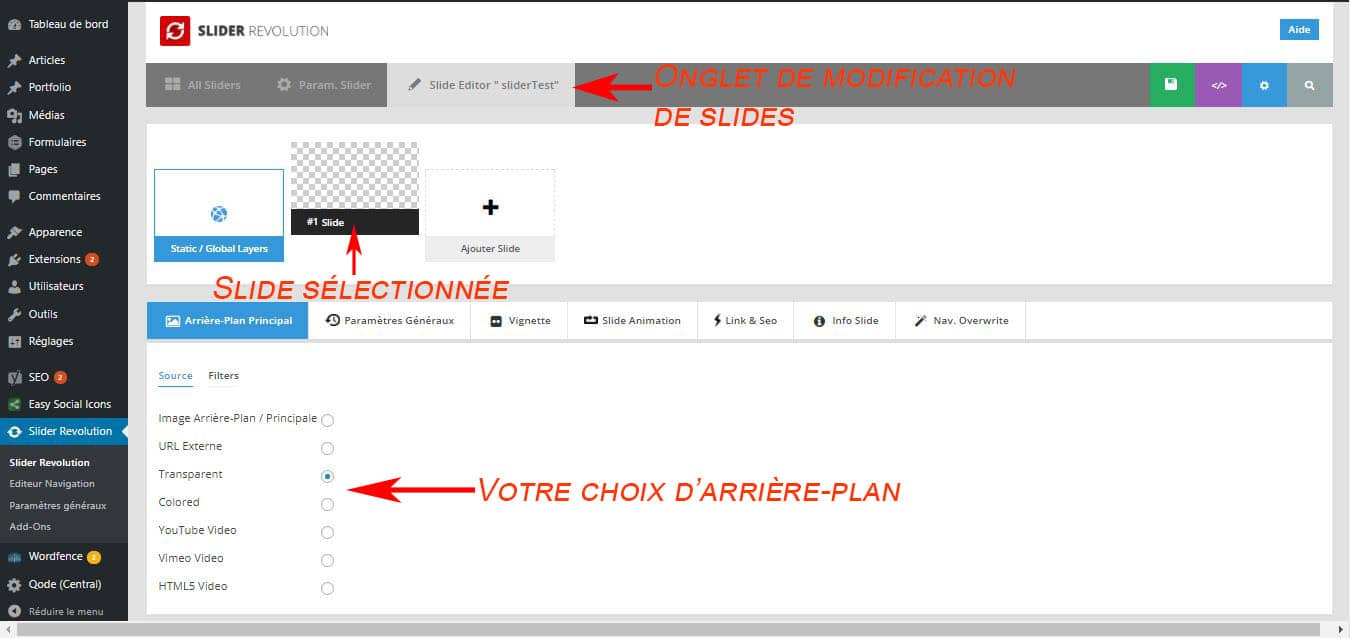
Une fois que vous avez paramétré votre slider principal, il est temps de lui ajouter du contenu en créant des slides, aussi appelées diapositives. Chaque slide représente une « scène » que vos visiteurs verront défiler. Pour commencer, accédez à l’interface de gestion du slider et cliquez sur l’onglet « Slide Editor » situé en haut de la fenêtre. Vous y trouverez toutes les slides existantes pour ce module. Par défaut, une première slide est automatiquement générée.
Cette slide est généralement sélectionnée automatiquement. Vous pouvez le vérifier grâce à un petit rectangle noir sous la vignette de la slide en question. Ce repère visuel permet de savoir quelle slide vous êtes en train de modifier. Si vous souhaitez en ajouter une nouvelle, cliquez simplement sur le bouton « Nouvelle slide » (ou « Add Slide ») situé à côté.

Après avoir sélectionné ou créé une slide, vous arrivez sur une interface visuelle appelée le « plan de travail ». C’est dans cette zone que vous allez concevoir et positionner tous les éléments qui composent votre slide : images, titres, paragraphes, boutons, vidéos, icônes SVG, etc. Le premier choix à faire concerne l’arrière-plan de la slide. Vous pouvez sélectionner :
- une image en fond (upload depuis la médiathèque ou depuis votre ordinateur),
- une couleur unie (hexadécimale, RGBA, etc.),
- un fond vidéo (MP4, YouTube, Vimeo),
- ou un fond transparent si vous voulez superposer votre slide sur un fond déjà existant de la page.
L’arrière-plan choisi s’affichera derrière tous les calques de la slide. Vous pouvez ensuite ajuster son positionnement (centré, haut-gauche, etc.), son comportement (fixe, scroll, zoom), ou encore appliquer des effets comme du flou ou une opacité personnalisée.
Comment ajouter du contenu sur votre slide ?
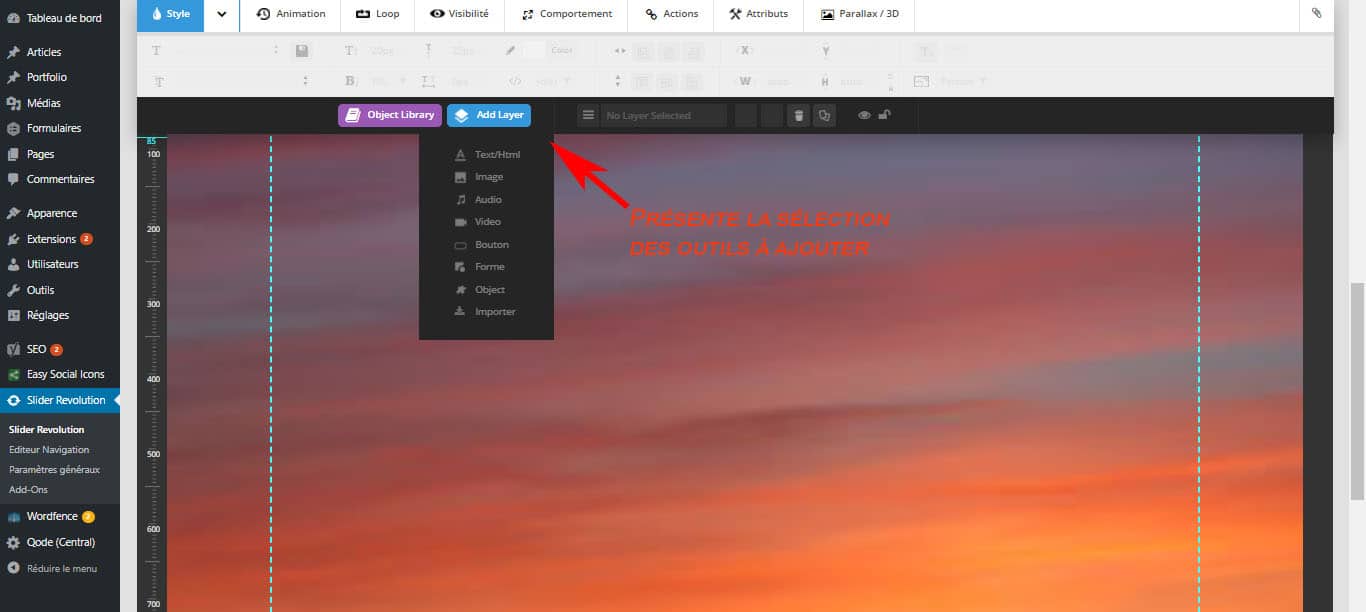
Pour enrichir votre slide, vous devez y insérer des éléments dynamiques. Dans Revolution Slider, on appelle cela des « layers » (ou calques). Cliquez sur le bouton « Add Layer » au-dessus du plan de travail. Une liste déroulante s’affiche vous proposant de nombreux types de calques :
- Text : ajoute une zone de texte personnalisable (police, taille, ombre, etc.),
- Image : insère une image ou un logo,
- Button : crée un bouton interactif avec gestion du survol, du lien, de l’ancre, etc.,
- Video : permet d’ajouter une vidéo embarquée ou auto-hébergée,
- SVG, Icon, Row, Group : pour des structures complexes ou décoratives.

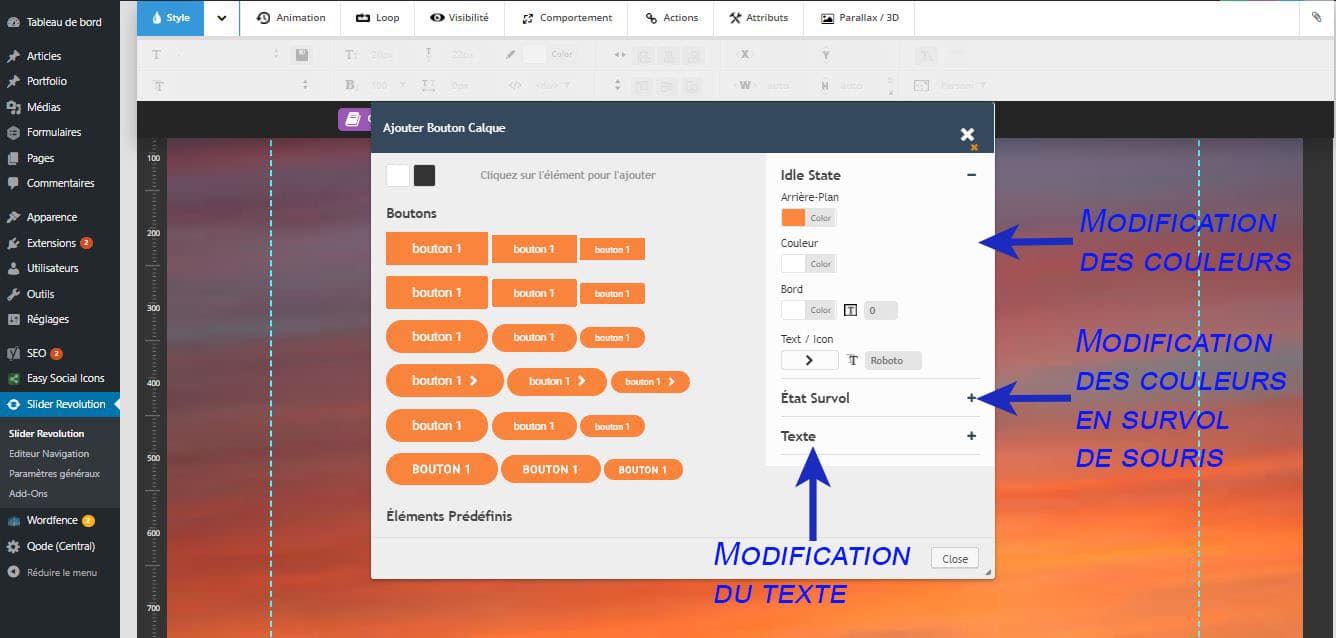
Prenons l’exemple d’un bouton. Après avoir cliqué sur « Button », une fenêtre contextuelle s’ouvre avec des options complètes : vous pouvez définir le texte du bouton, la couleur de fond, les bordures, les effets au survol (hover), les marges internes (padding) et même une animation de survol.

Une fois inséré, vous pouvez déplacer ce bouton par glisser-déposer, modifier sa taille en tirant sur les poignées, ou encore ajuster la taille de la police dans l’onglet « Style » de la barre d’outils. De plus, vous pouvez également appliquer des effets d’entrée ou de sortie pour chaque calque indépendamment (fade, slide, rotate…).
Pour ajouter du texte, sélectionnez « Text » dans le menu Add Layer, tapez votre contenu, puis personnalisez-le (style, couleurs, alignement). Revolution Slider prend en charge les balises HTML dans les zones de texte, ce qui vous permet d’ajouter du <br> pour un saut de ligne, ou même des liens et icônes via des classes CSS personnalisées.
Cette approche est particulièrement utile si vous souhaitez par exemple intégrer un lien vers une fiche produit ou styliser un mot-clé important. N’oubliez pas que le style typographique de votre slide peut être globalement défini dans les options du slider, ou individuellement pour chaque calque.
Enfin, notez que l’ordre des calques peut être ajusté grâce à la zone de timeline située en bas de l’écran : vous pouvez superposer les éléments, les masquer ou les afficher à un moment donné pour créer des effets dynamiques.
Astuce : vous pouvez regrouper plusieurs calques (texte + bouton + image) dans un groupe afin de les déplacer ou les animer ensemble, ce qui vous permet de gagner en cohérence visuelle et en ergonomie.
Comment animer mon slide ?
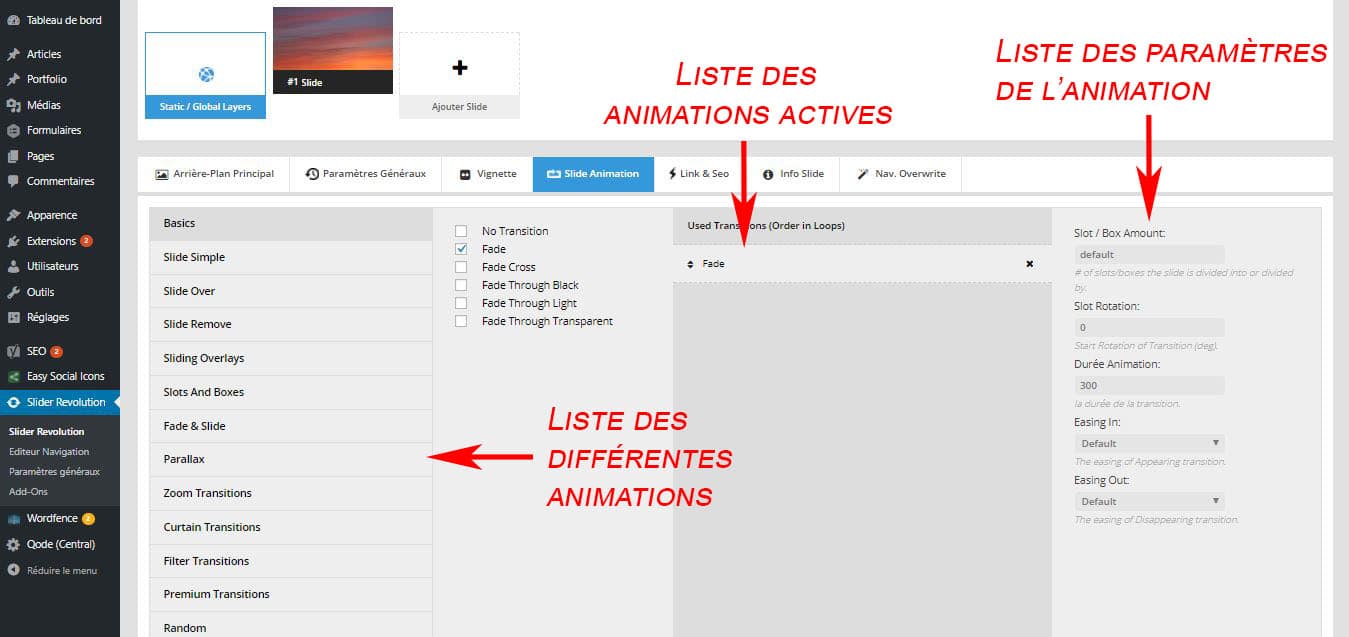
L’une des grandes forces du plugin Revolution Slider réside dans sa gestion poussée des animations. Vous avez la possibilité d’animer aussi bien l’ensemble de la slide que les éléments (layers) qu’elle contient. Pour débuter l’animation d’une slide complète, cliquez sur l’onglet « Slide Animation » situé juste en dessous de la ligne de navigation qui présente toutes vos slides.

Une fois dans cette interface, vous verrez s’afficher une large sélection d’effets d’entrée et de sortie. Ces effets sont organisés par catégories (fade, slide, zoom, rotate, etc.) et sous-catégories. Chaque catégorie regroupe plusieurs styles d’animations qui peuvent être appliquées à l’intégralité de votre slide pour produire des transitions dynamiques entre les différentes diapositives.
Pour faciliter votre choix, Revolution Slider propose une prévisualisation instantanée : lorsque vous survolez un effet, une fenêtre contextuelle affiche une démonstration en temps réel de ce que cela donnera dans votre slider. C’est particulièrement utile pour expérimenter rapidement plusieurs effets et choisir celui qui correspond le mieux à votre intention (créatif, sobre, immersif…).
Une fois l’animation de base sélectionnée, vous pouvez ensuite affiner les paramètres de celle-ci grâce à un panneau de personnalisation avancée. Ce panneau vous permet notamment de configurer :
- La durée de l’animation (en millisecondes),
- Le moment de déclenchement de l’effet (délai initial),
- Le type d’easing (courbe de transition comme easeIn, easeOut, cubic, etc.),
- La direction d’entrée ou de sortie (haut, bas, gauche, droite…),
- La transparence initiale ou finale, les zooms, rotations, flous, etc.
Ce niveau de paramétrage vous permet de produire des animations très fluides et professionnelles, parfaitement intégrées au design de votre site. Il est également possible d’appliquer des animations différées à chaque calque de la slide (par exemple : le titre s’affiche après 0,5 s, puis le bouton après 1,2 s). Ces réglages se font via la timeline située en bas de l’éditeur — très similaire à un outil de montage vidéo.
Une bonne pratique consiste à éviter d’utiliser trop d’animations complexes simultanément. Privilégiez des transitions légères et cohérentes avec votre identité visuelle. N’oubliez pas non plus que les performances mobiles doivent être prises en compte : certaines animations, très fluides sur ordinateur, peuvent s’avérer lourdes sur un smartphone. Revolution Slider propose une gestion dédiée du responsive et vous permet de désactiver certains effets sur mobile.
Enfin, si vous souhaitez une transition continue entre vos slides, sans effet « coupure », vous pouvez aussi opter pour un type de slide de type « fade » progressif, où les diapositives s’enchaînent en fondu. Cela peut être pertinent dans un contexte de slider d’image plein écran ou pour des contenus plus institutionnels.
Une fois vos effets définis, n’oubliez pas de cliquer sur le bouton « Save » en haut à droite de la page pour enregistrer vos paramètres d’animation.
Comment modifier la durée d’un de mes slides ?
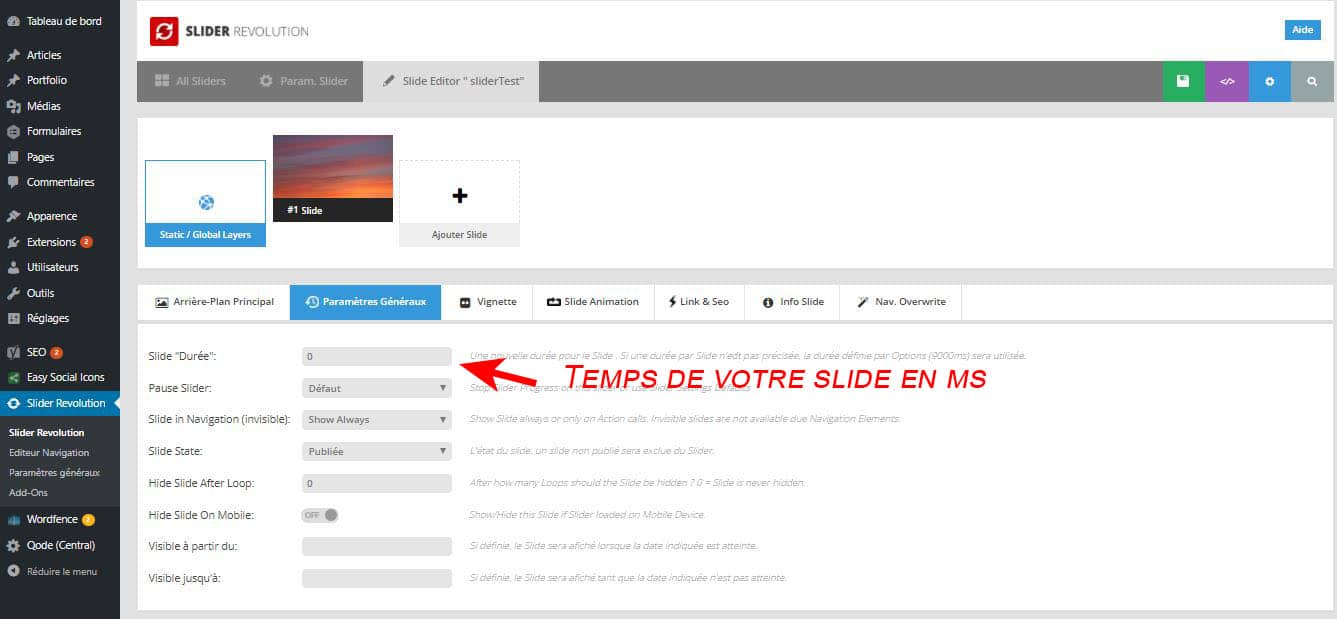
Une fois vos slides créés et animés, vous souhaiterez probablement ajuster leur durée d’affichage pour optimiser le rythme de votre diaporama. Cette durée détermine combien de temps chaque slide reste visible avant de laisser place à la suivante. Pour cela, rendez-vous dans l’onglet « Paramètres généraux » (General Settings), juste à côté de l’onglet « Slide Animation » dans l’interface d’édition de Slider Revolution.

Dans cet onglet, vous trouverez une liste complète d’options pour ajuster le comportement global de votre slide. L’une des premières lignes se nomme « Slide Duration ». Ce champ est essentiel : il permet d’indiquer, en millisecondes (ms), la durée pendant laquelle la slide doit rester affichée.
Important : la durée est exprimée en millisecondes, ce qui signifie que :
1000 ms = 1 seconde5000 ms = 5 secondes10000 ms = 10 secondes
Vous pouvez modifier cette valeur en fonction de vos besoins. Par exemple, un slider avec des images statiques peut utiliser une durée de 5000 à 7000 ms (soit 5 à 7 secondes), tandis qu’un slider avec beaucoup de texte nécessitera probablement plus de temps (8000 à 12000 ms) pour laisser à l’utilisateur le temps de lire confortablement.
Si vous avez défini des animations de transition complexes, pensez à en tenir compte dans votre durée totale : il est inutile d’afficher une slide pendant seulement 2 secondes si l’animation d’entrée prend déjà 1 seconde.
Ce champ de durée fonctionne également en coordination avec les timings de calques (layers) présents dans la timeline. Si vos calques apparaissent avec un décalage (par exemple un bouton qui arrive à 4 secondes), vous devez veiller à ce que la slide reste suffisamment longtemps affichée pour que l’utilisateur puisse interagir avec.
Une fois la durée définie, cliquez sur le bouton vert « Save » en haut à droite de l’éditeur pour enregistrer votre configuration. Vous pouvez ensuite prévisualiser l’ensemble du diaporama pour vérifier que le rythme d’enchaînement des slides est fluide et agréable à l’usage.
Astuce : pour les sliders en arrière-plan de page ou en bannière pleine largeur, une durée plus longue et un fondu discret permettent de créer une ambiance visuelle immersive sans distraire l’utilisateur.
Comment rendre son slide en auto-responsive ?
Aujourd’hui, un slider responsive n’est plus une option, c’est une nécessité. Avec la diversité des appareils (smartphones, tablettes, laptops, écrans UHD), vos slides doivent automatiquement s’adapter à toutes les tailles d’écran. Slider Revolution propose des outils intégrés pour que chaque élément soit redimensionné et repositionné dynamiquement selon la résolution de l’utilisateur.
Par défaut, les images et les textes que vous ajoutez dans vos slides bénéficient déjà du mode responsive. Cela signifie qu’ils s’ajustent en taille et en position en fonction du support d’affichage. Toutefois, certains éléments comme les boutons ou les calques personnalisés nécessitent une activation manuelle de l’option auto-responsive.
Pour activer cette fonctionnalité, procédez comme suit :
- Sélectionnez l’élément concerné dans votre plan de travail (ex. : bouton, image personnalisée, icône SVG…)
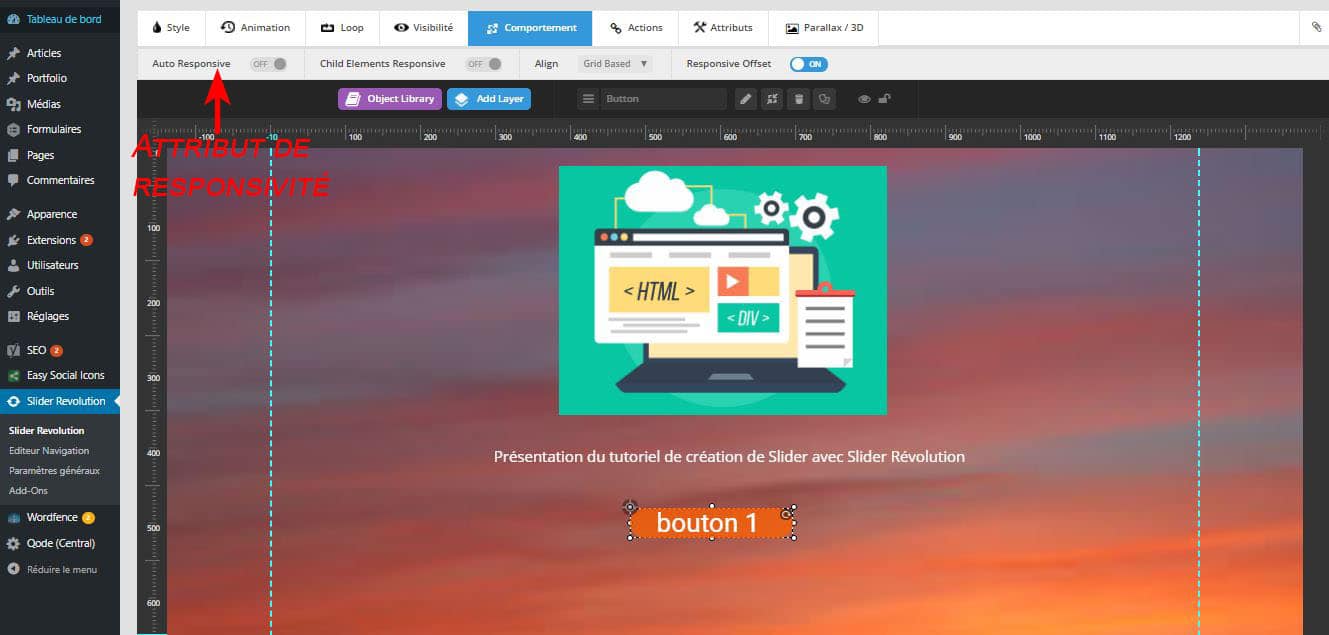
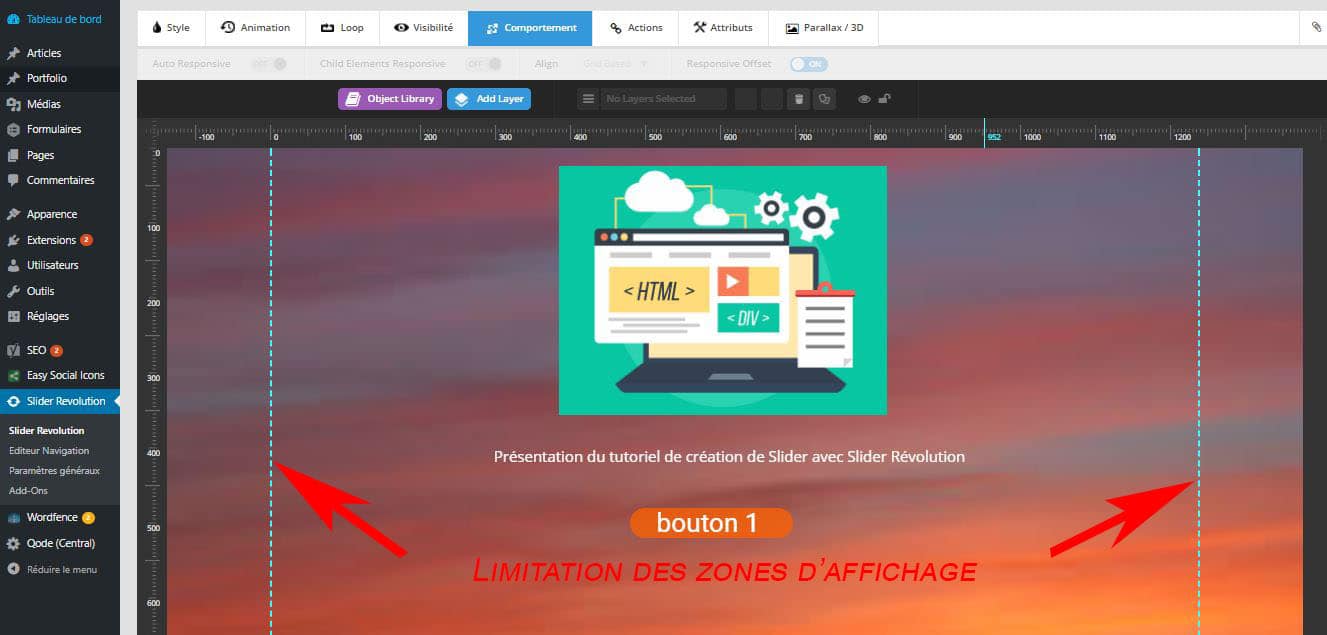
- Dans la barre d’outils supérieure, cliquez sur l’onglet « Comportement » (Behavior).
- Activez l’interrupteur nommé « Auto-responsive » (ou Responsive under), situé généralement en tête de liste.
Une fois activé, l’élément se comportera de manière fluide sur tous les types d’appareils. Cela inclut le redimensionnement proportionnel, mais aussi le repositionnement à l’intérieur de la zone de visualisation mobile.
Cette zone est délimitée dans l’éditeur par deux lignes verticales pointillées de chaque côté du slide. Tout élément situé en dehors de cette zone ne sera pas visible sur les petits écrans (mobiles notamment). Il est donc impératif de bien vérifier que tous vos calques (textes, boutons, icônes) sont placés à l’intérieur de cette zone responsive.

Avant de tester le rendu, pensez à enregistrer vos modifications en cliquant sur le bouton vert « Save » situé en haut à droite de l’interface. Ne négligez jamais cette étape : une sauvegarde oubliée peut faire perdre de longues minutes de travail.
Prévisualisation sur différents appareils
Une fois vos slides ajustés, vous pouvez obtenir un aperçu en conditions réelles grâce à la fonction « Responsive View » intégrée. Pour cela :
- Cliquez sur le bouton « Static/Global Layers » pour désélectionner toutes les slides.
- En haut à droite, cliquez sur l’icône grise représentant les vues adaptatives.
- Quatre options s’affichent : desktop, laptop, tablette et smartphone.
Testez les différentes résolutions pour valider le bon positionnement et le bon comportement responsive de vos éléments. Si un objet déborde ou devient illisible, retournez dans l’éditeur de slide pour ajuster sa taille ou son ancrage.

Grâce à ces outils, Slider Revolution vous permet de concevoir des diaporamas modernes, interactifs et adaptés à tous les écrans, sans nécessiter une ligne de code CSS. À vous de jouer pour construire des slides fluides, élégants et efficaces, quelle que soit la taille de l’écran de vos visiteurs !
Ajouter son diaporama à une page de son site web
Créer un slider avec Slider Revolution est une chose, mais l’étape finale — et essentielle — consiste à intégrer votre diaporama dans une page ou un article de votre site WordPress. Pour cela, Slider Revolution génère automatiquement un shortcode unique dès la création de votre slider.
Souvenez-vous, lors de la configuration initiale du diaporama, vous avez défini un alias. Ce nom d’alias est directement utilisé pour générer le shortcode à insérer. Vous pouvez le retrouver à tout moment dans la liste de vos sliders, dans l’interface du plugin.
Pour récupérer ce shortcode :
- Allez dans le menu Slider Revolution du tableau de bord WordPress.
- Repérez le slider que vous souhaitez intégrer.
- Copiez le code affiché sous forme de
[rev_slider alias].
Ensuite, il vous suffit de coller ce shortcode à l’endroit souhaité dans votre contenu. WordPress l’interprètera automatiquement et affichera le slider à cet emplacement.
Attention : le positionnement du shortcode dans votre éditeur doit respecter la structure HTML de la page. Si vous le collez en plein milieu d’un paragraphe, il pourrait désorganiser l’affichage. Voici quelques conseils pratiques :
- Pour afficher le slider en haut de votre page : collez le shortcode tout en haut, avant tout autre contenu.
- Pour l’afficher entre deux sections : placez-le entre deux blocs distincts ou juste avant une section que vous souhaitez illustrer.
- Si vous utilisez un constructeur de page comme Elementor, Gutenberg ou WPBakery, utilisez un bloc HTML ou « Shortcode » prévu à cet effet.
Voici un exemple de shortcode typique :
[rev_slider mon-slider]Et voilà ! Votre slider est désormais intégré à votre site. Vous pouvez visualiser son rendu directement sur la page publique, ou prévisualiser l’article pour ajuster sa position ou son style.
Si vous souhaitez intégrer plusieurs sliders dans différents articles ou pages, n’oubliez pas de donner un alias clair à chacun de vos sliders (ex. : home-slider, diapo-accueil, slider-produits), cela vous aidera à vous y retrouver dans le temps.
Pour en savoir plus ou pour consulter les dernières fonctionnalités du plugin, vous pouvez vous rendre sur le site officiel des développeurs : Revolution Slider par ThemePunch.
Il ne vous reste plus qu’à laisser libre cours à votre créativité et intégrer des diaporamas élégants, interactifs et responsive partout sur votre site !

Bonjour,
Merci pour cet article !
Savez-vous si l’on peut configurer Slider revolution pour que les slides changent à chaque refresh de page (F5) ?
Merci d ‘avance !
Bonne question, jamais testé… Pour quelle raison et quelle utilité ? Comment fait-on sur mobile ?