La publication de vos pages et articles sur mobile est toujours sujet à conflit. La lourdeur de l’architecture PHP de WordPress, la taille des images ou plugin peuvent facilement plomber la rapidité de votre site sur les smartphones. De plus en plus de solutions permettent cependant de pallier à ce problème, notamment Google AMP qui permet un affichage beaucoup plus rapide depuis le célèbre moteur de recherche. Depuis fin 2015, une solution similaire est également possible pour les publications Facebook. Il s’agit de Instant Article. Le plugin associé aux configurations WordPress est cependant assez complexe à mettre en place, voici comment tout mettre en œuvre en quelques minutes.
Mise à Jour : Facebook Instant Article n’est plus, lire à la fin de l’article les solutions alternatives. Depuis la mi-avril 2023, le format Instant Articles n’est plus pris en charge par Facebook. Jusqu’à cette date, les éditeurs ayant publié dans ce format ont pu encore un temps consulter les statistiques associées et percevoir les revenus issus de la monétisation mais c’est à présent terminé.
Les App Developers de Facebook : première étape de la configuration d’Instant Article
Une fois que vous avez installé et activé le plugin Instant Articles sur votre site WordPress, celui-ci vous demandera de renseigner deux éléments essentiels : l’App ID et le Secret de l’application. Ces identifiants ne sont pas liés à votre compte WordPress, mais proviennent d’une application que vous devez créer dans l’environnement développeur de Facebook. Pourquoi une application Facebook ? Car pour pouvoir publier des articles au format Instant Article, vous devez fournir à Facebook une source de contenu authentifiée, liée à un domaine de confiance. La création d’une application permet cette liaison technique, en générant les accès nécessaires à la communication entre WordPress et la plateforme Facebook.
Étape 1 : Créer votre application sur Facebook Developers
Commencez par vous rendre sur le site officiel des développeurs Facebook à cette adresse : https://developers.facebook.com/apps. Connectez-vous avec un compte Facebook administrateur de la page que vous souhaitez relier.
Une fois connecté :
- Cliquez sur le bouton “Créer une application”
- Sélectionnez le type d’app adapté : dans le cas d’Instant Articles, choisissez “Pour tout” ou “Entreprise” ;
- Attribuez un nom à l’app (ex. : “MonSite Instant Articles”) ;
- Indiquez une adresse e-mail valide (celle du webmaster ou de l’éditeur) ;
- Validez la création

Étape 2 : configurer les paramètres généraux de l’application
Une fois l’application créée, accédez à l’onglet “Paramètres > Général”. C’est ici que vous trouverez vos identifiants :
- App ID : identifiant unique de votre application
- App Secret : clé privée qui permet à WordPress de communiquer de manière sécurisée avec Facebook
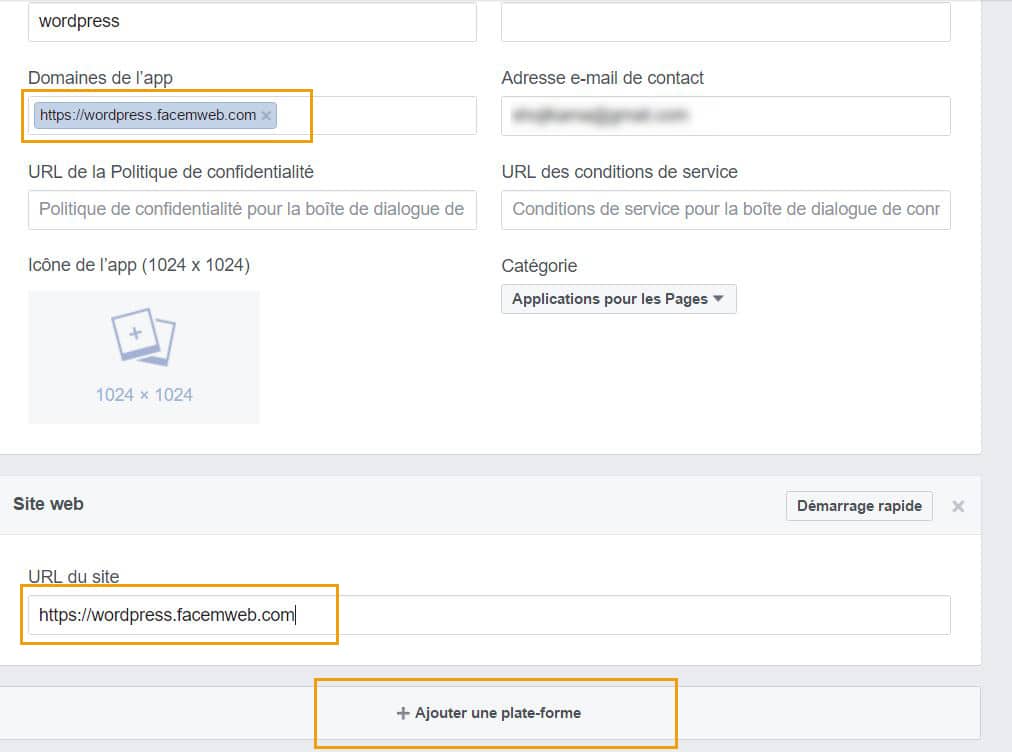
Dans ce même écran, vous devez renseigner :
- Domaine de l’application : indiquez l’URL de votre site sans slash final (ex :
monsite.com) - URL du site : champ disponible dans la section “Produits” après avoir activé le produit “Site Web”
Ces informations permettent à Facebook de valider que l’app est bien liée à votre site, étape indispensable pour lier le flux RSS et publier vos contenus au format Instant Article.
Étape 3 : ajouter un produit “Site Web” à votre application
Dans le menu latéral gauche, cliquez sur “Ajouter un produit” puis choisissez “Site Web”. Dans le champ prévu à cet effet, ajoutez à nouveau l’URL de votre site. Cela active l’intégration technique du site dans l’écosystème Facebook.

À cette étape, vous aurez également la possibilité d’activer d’autres services si vous le souhaitez, comme Audience Network (pour la monétisation) ou Analytics. Pour l’instant, concentrez-vous uniquement sur l’intégration Instant Articles.
Étape 4 : Récupérer les identifiants pour les intégrer dans WordPress
Revenez ensuite à “Paramètres > Général” dans le tableau de bord de votre application Facebook. Copiez soigneusement :
- L’App ID ;
- Le App Secret (attention, cliquez sur “Afficher” et saisissez votre mot de passe si besoin).
Collez ces deux valeurs dans les champs correspondants du plugin Instant Articles dans votre site WordPress. Cette étape finalise la liaison entre votre CMS et Facebook. À partir de là, le plugin pourra générer le flux RSS formaté pour Instant Articles et Facebook pourra analyser et importer vos contenus, une fois le domaine vérifié et le flux validé. Si vous gérez plusieurs sites, veillez à créer une application distincte pour chacun d’eux afin d’éviter les conflits d’identifiants ou d’URL de domaine.
Configurations de l’outil de publication de Facebook
Une fois votre application Facebook créée et connectée à votre plugin WordPress, il est temps de passer à la configuration dans l’outil de publication de Facebook. C’est ici que vous allez associer votre app à votre page Facebook, personnaliser l’apparence des articles et intégrer le flux RSS qui alimentera les Instant Articles automatiquement.
Connexion à Facebook et sélection de la page
Depuis le plugin WordPress ou depuis votre interface Facebook Developers, vous devez maintenant lier votre application à votre compte Facebook personnel (administrateur de la page concernée). Cliquez sur le bouton “Se connecter à Facebook” ou sur “Continuer avec Facebook”. Attention : Si une erreur s’affiche à cette étape, il est probable que l’URL de votre site n’ait pas été correctement validée dans l’application Facebook. Retournez dans les paramètres généraux de votre application pour vérifier le champ “Domaine de l’application” et la présence du produit “Site Web”.

Une fois la connexion établie, vous verrez apparaître la liste des pages Facebook que vous gérez. Sélectionnez celle sur laquelle vous souhaitez publier vos Instant Articles. Chaque page ne peut être liée qu’à un seul flux Instant Articles.
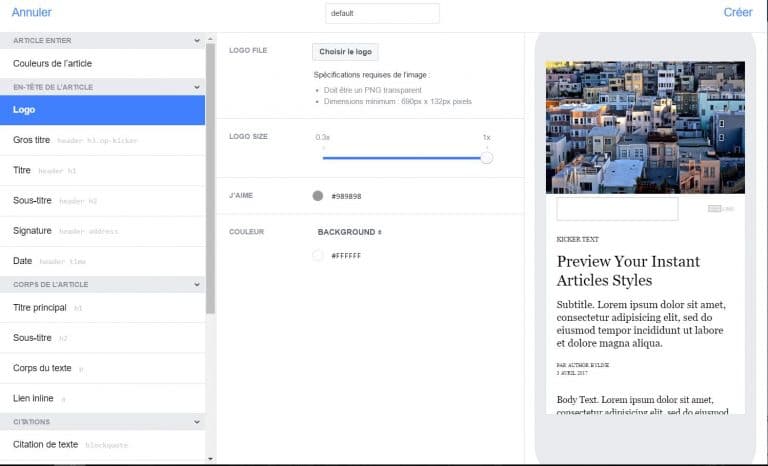
Personnalisation de la mise en page
Facebook vous permet ensuite de configurer l’apparence des articles à travers un éditeur de style dédié. C’est une étape importante car elle permet d’harmoniser vos Instant Articles avec votre charte graphique. Vous pourrez notamment définir :
- Les couleurs principales (liens, boutons, arrière-plans) ;
- Les typographies utilisées ;
- Un logo (obligatoire, minimum 690×132 pixels, format PNG ou SVG) ;
- Des styles de titres et sous-titres.

Cette étape peut paraître fastidieuse, mais elle permet de vous différencier visuellement des autres sites utilisant Instant Articles. Un design soigné améliore la lecture et favorise la fidélisation.
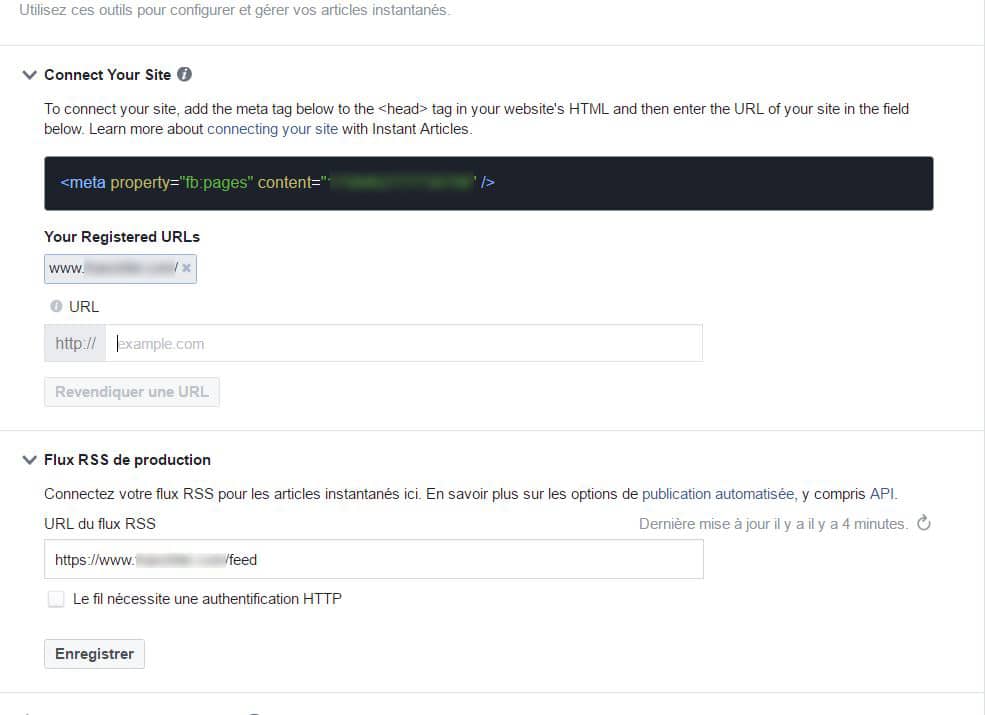
Valider le domaine et intégrer le code dans WordPress
Une fois le style configuré et enregistré, Facebook vous fournira un petit code de validation à insérer dans la balise <head> de votre site. Ce code est essentiel pour que Facebook vérifie que vous êtes bien propriétaire du domaine.
Voici comment l’insérer proprement :
- Si vous utilisez un thème enfant : ouvrez le fichier
header.phpet collez le code juste avant la fermeture de la balise</head>; - Sinon, vous pouvez utiliser un plugin comme Insert Headers and Footers pour injecter le code sans modifier le thème.
Une fois cette étape réalisée, retournez dans l’outil de publication Facebook et cliquez sur “Revendiquer le domaine”. Si tout est correct, la validation est instantanée.
Configurer le flux RSS des articles instantanés
Facebook s’appuie sur un flux RSS spécifique pour importer vos articles au format Instant Article. Dans la plupart des cas, il s’agit simplement de votre flux WordPress standard :
- Exemple :
https://www.monsite.com/feed

Collez ce lien dans la section prévue à cet effet dans l’outil Instant Articles. Si vous utilisez un plugin dédié, celui-ci peut parfois générer un flux spécifique, comme :
https://www.monsite.com/feed/instant-articles
Facebook analysera automatiquement les derniers articles de votre site pour en extraire le contenu structuré (titre, corps, images, auteur…).
Soumettre votre flux pour validation sur Facebook
Avant que vos articles soient mis en ligne en version Instant Article, Facebook impose une validation de qualité. Vous devez soumettre au moins 5 articles conformes aux standards de publication. Les critères incluent :
- Un contenu structuré et lisible ;
- Des balises propres (pas de shortcode ou code cassé) ;
- Des images correctement affichées ;
- Un respect de la politique éditoriale de Facebook.
Cette validation prend généralement entre 48h et 72h ouvrées. Une fois approuvée, tous les nouveaux articles de votre flux seront automatiquement convertis au format Instant Article lors de leur publication. Vous pouvez suivre l’état du flux, corriger les erreurs éventuelles et gérer les permissions depuis le panneau de configuration Instant Articles, accessible depuis l’interface de gestion de votre page Facebook, sous “Outils de publication > Articles instantanés”.
Fermeture du plugin officiel “Instant Articles for WP” : Que faire maintenant ?
Important : le plugin “Instant Articles for WP”, historiquement proposé sur le répertoire officiel de WordPress.org, a été définitivement fermé depuis le 18 avril 2023. Cette fermeture est permanente et fait suite à une demande directe de l’auteur. Il n’est donc plus possible de le télécharger, ni de le réactiver via les canaux officiels. Cette décision s’inscrit dans un contexte plus large où Meta (Facebook) a progressivement réduit ses investissements dans le format “Instant Articles” pour finir par l’abandonner, notamment au profit de Facebook News, des Reels et d’une priorité plus marquée à la vidéo mobile.
Quelles alternatives aujourd’hui pour les éditeurs WordPress ?
Si vous utilisiez ce plugin pour automatiser la publication de vos articles en Instant Articles, voici quelques pistes alternatives selon vos besoins :
- Créer un flux RSS personnalisé : il est possible de générer un flux RSS structuré manuellement ou via des plugins comme WP RSS Aggregator ou WP RSS Feed to Post pour l’adapter aux spécifications de Facebook ;
- Développer votre propre solution via l’API Graph de Facebook : si vous avez des compétences en développement, vous pouvez publier des contenus directement via l’API Instant Articles, en générant dynamiquement le code HTML conforme aux exigences de Meta ;
- Passer à d’autres canaux de diffusion mobile : à défaut d’un plugin natif, vous pouvez orienter vos contenus vers des plateformes comme Google Discover, AMP (via le plugin officiel AMP for WordPress), ou Apple News pour diversifier votre visibilité sur mobile.
Et si vous utilisiez déjà le plugin ?
Si votre site WordPress fonctionne encore avec une version ancienne du plugin, il est fortement conseillé de :
- Le désactiver, car il ne bénéficiera plus d’aucune mise à jour ni de correctif de sécurité ;
- Sauvegarder vos configurations et votre flux RSS ;
- Explorer les options personnalisées ou une migration vers une autre stratégie mobile-first.
Bien que l’abandon du plugin “Instant Articles for WP” puisse sembler contraignant, c’est aussi l’occasion de repenser votre stratégie de diffusion mobile à travers des outils plus universels, modernes et pérennes.

0 commentaires