La création d’un formulaire de contact est certainement l’une des principales étapes immanquables dans le processus de création d’un site. Qu’il s’agisse d’un simple blog, site vitrine ou d’un e-commerce, il est indispensable que les utilisateurs puissent entrer en contact avec les propriétaires du site. Il s’agit d’un service que tout internaute est en droit d’attendre et qui instaure une certaine confiance (à condition de répondre aux demandes bien entendu !). De nombreux plugins vous permettent de rapidement créer un formulaire. En tête de ces derniers trônent depuis un moment Contact Form 7 et Gravity Forms, voyons comment utiliser le second.
- Gravity Forms, le plugin ultime des formulaires WordPress
- Création d’un formulaire de contact avec Gravity Forms
- Protéger son formulaire de contact WordPress avec un captcha
- Configurer les notifications et confirmations d’envoi avec Gravity Forms
- Principaux réglages d’un formulaire de contact sous Gravity Forms
- Gérer les entrées de votre formulaire de contact WordPress
Gravity Forms, le plugin ultime des formulaires WordPress
Lorsqu’on évoque la création de formulaires sur WordPress, deux noms ressortent systématiquement : Contact Form 7 et Gravity Forms. Le premier a l’avantage non négligeable d’être entièrement gratuit, ce qui en fait une solution couramment utilisée pour mettre rapidement en place un formulaire de contact WordPress de base. Cependant, cette gratuité s’accompagne d’un certain minimalisme : peu de champs avancés, pas d’interface visuelle de construction, personnalisation limitée sans manipulations de code ou plugins additionnels.
Gravity Forms, de son côté, va bien au-delà du simple formulaire de contact. Véritable couteau suisse du formulaire WordPress, ce plugin premium développé par Rocketgenius depuis 2009 s’adresse aussi bien aux utilisateurs avancés qu’aux développeurs exigeants. Il permet non seulement de créer des formulaires complexes, mais également de les connecter à d’autres services, d’automatiser certaines tâches, de collecter des données structurées, et même de publier du contenu directement depuis l’interface publique du site.
Parmi les fonctionnalités qui le différencient nettement :
- Un constructeur de formulaires par glisser-déposer extrêmement intuitif
- Des champs conditionnels pour afficher ou masquer des éléments selon les réponses de l’utilisateur
- La possibilité d’enregistrer automatiquement les entrées dans le back-office
- La gestion des inscriptions utilisateurs (création de comptes, connexion front-end, mises à jour de profil)
- La génération automatique de publications, pages ou Custom Post Types
- La compatibilité native avec les paiements via PayPal, Stripe ou Mollie
- Une intégration fluide avec des services comme Mailchimp, Hubspot, Zapier, Slack ou Google Sheets
De plus, Gravity Forms propose une API robuste, permettant aux développeurs d’étendre encore davantage les capacités du plugin ou d’en faire une brique centrale dans des projets complexes de type Intranet, CRM ou marketplaces personnalisées.
Bien sûr, toutes ces possibilités ont un coût. Contrairement aux plugins gratuits ou freemium, Gravity Forms repose sur un système de licences annuelles. Mais ce tarif devient vite dérisoire dès lors que l’on utilise le plugin de manière récurrente ou dans un cadre professionnel. Il faut le voir non comme une dépense, mais comme un investissement dans la stabilité, la fiabilité et l’évolutivité de votre site WordPress.
En somme, si vous ne réalisez qu’un formulaire de contact simple et ponctuel, Contact Form 7 suffira. Mais dès lors que vous souhaitez aller plus loin – que ce soit pour automatiser des processus, segmenter des utilisateurs, collecter des leads qualifiés ou intégrer votre site WordPress à d’autres outils – Gravity Forms s’impose comme un choix évident et pérenne.
Avec Gravity Forms, vos formulaires ne sont plus de simples outils de contact, mais de véritables points d’entrée vers des parcours utilisateurs personnalisés, interactifs et connectés à votre stratégie digitale.
Création d’un formulaire de contact avec Gravity Forms
Une fois Gravity Forms installé et activé via le tableau de bord WordPress, la création d’un premier formulaire se fait en quelques clics. Depuis le menu latéral gauche « Forms », cliquez sur « Ajouter un nouveau formulaire ». Vous serez immédiatement invité à renseigner deux informations essentielles : un titre, obligatoire, et une description, facultative. Ce titre ne sera pas affiché sur votre site (sauf configuration contraire), mais servira en back-office pour organiser vos différents formulaires, surtout si vous en gérez plusieurs.

Dès la validation du titre, vous accédez à l’interface de construction du formulaire, à base de glisser-déposer. Gravity Forms met à disposition plusieurs catégories de champs :
- Champs standards : texte, paragraphe, cases à cocher, listes déroulantes, etc.
- Champs avancés : e-mail, numéro de téléphone, adresse, URL, date, etc.
- Champs de publication : pour générer automatiquement des articles, pages, ou tout Custom Post Type
- Champs de paiement (disponibles selon les extensions) : pour intégrer des transactions avec des passerelles comme Stripe ou PayPal
Pour un formulaire de contact classique, les champs suivants sont recommandés :
- Nom complet (champ avancé)
- Adresse e-mail (champ avancé avec validation native)
- Zone de texte ou paragraphe pour le message de l’utilisateur
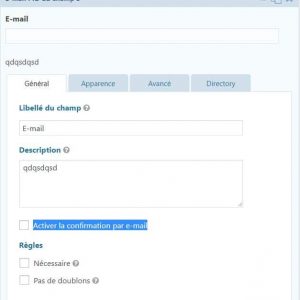
Ces champs peuvent être insérés en un clic ou glissés depuis la droite vers la zone de création à gauche. Vous pouvez réorganiser les champs dans l’ordre souhaité en les déplaçant simplement par glisser-déposer. Une fois les champs placés, vous accédez à leur configuration spécifique en cliquant dessus. Prenons le champ « Email » pour illustrer les possibilités :
| Option | Fonction |
|---|---|
| Libellé | Texte affiché devant le champ, modifiable selon vos préférences ou votre charte UX. |
| Description | Texte indicatif affiché sous le champ pour guider l’utilisateur (ex. : « Nous ne partagerons jamais votre adresse »). |
| Validation du format | Le champ e-mail valide automatiquement que l’adresse est bien structurée. |
| Confirmation e-mail | Permet d’ajouter un deuxième champ de vérification, afin d’éviter les fautes de frappe. |
| Requis | Active l’obligation de remplir ce champ avant soumission, évitant ainsi les envois incomplets. |

Ce système de paramétrage granulaire s’applique à tous les champs, ce qui vous permet une grande personnalisation selon le type de formulaire envisagé (contact simple, support client, prise de rendez-vous, etc.).
Pour maximiser les conversions, gardez en tête une règle essentielle : plus le formulaire est court, plus vous aurez de chances qu’il soit rempli. Chaque champ supplémentaire augmente le risque d’abandon.
Pour finir, sachez que Gravity Forms permet d’ajouter des validations personnalisées, des messages d’erreur ou encore des logiques conditionnelles très puissantes si vous souhaitez aller plus loin. Ces aspects seront abordés dans les sections suivantes de ce guide.
Protéger son formulaire de contact WordPress avec un captcha
L’un des problèmes majeurs rencontrés dès que l’on intègre un formulaire sur un site WordPress est le spam. Un formulaire de contact, aussi utile soit-il, représente une cible de choix pour les robots automatisés qui remplissent et envoient des messages non sollicités à la chaîne. Ces soumissions automatiques peuvent polluer votre boîte mail, ralentir votre site et nuire à votre image de marque.
Heureusement, Gravity Forms propose plusieurs solutions efficaces pour sécuriser vos formulaires contre ces intrusions. L’une des plus répandues est l’intégration d’un champ CAPTCHA, qu’il s’agisse du reCAPTCHA v2 (la fameuse case « Je ne suis pas un robot ») ou du reCAPTCHA v3 plus discret, qui analyse le comportement utilisateur sans interaction visuelle.
Étapes d’intégration d’un CAPTCHA avec Gravity Forms
- 1. Ajout du champ CAPTCHA : Depuis l’interface de création de formulaire, vous pouvez faire glisser le champ « CAPTCHA » (disponible dans les champs avancés) à l’endroit souhaité dans le formulaire, généralement en toute fin, avant le bouton de soumission.
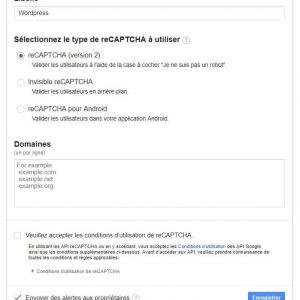
- 2. Création d’une clé API sur Google : Pour que le CAPTCHA fonctionne, vous devez enregistrer votre site sur le site officiel de Google reCAPTCHA. Il vous faudra un compte Google pour accéder à la console d’administration.
- Donnez un nom à votre propriété (ex : Mon site WordPress).
- Sélectionnez la version de reCAPTCHA désirée : v2 (avec interaction utilisateur) ou v3 (basée sur les scores de comportement).
- Ajoutez les domaines autorisés (ex : monsite.com).
- Acceptez les conditions d’utilisation et validez.
- 3. Configuration dans Gravity Forms : Une fois vos clés obtenues (clé publique du site et clé secrète), rendez-vous dans votre tableau de bord WordPress > « Forms » > « Paramètres » > « reCAPTCHA ». Collez-y les deux clés aux emplacements correspondants.
- 4. Testez votre formulaire : Assurez-vous que le CAPTCHA s’affiche correctement et que l’envoi du formulaire échoue bien si la vérification n’est pas effectuée.

Types de reCAPTCHA disponibles
| Type | Description |
|---|---|
| reCAPTCHA v2 | Affiche une case à cocher « Je ne suis pas un robot ». Option possible de tests d’images si suspicion. |
| reCAPTCHA v3 | Fonctionne en arrière-plan, sans intervention utilisateur. Donne un score de confiance entre 0.0 et 1.0. |
| hCaptcha | Alternative libre à Google reCAPTCHA. Supporté par Gravity Forms via des extensions tierces. |
Recommandations supplémentaires
Outre l’usage du CAPTCHA, Gravity Forms permet aussi d’ajouter des mécanismes anti-spam comme :
- Les champs pièges (honeypots) activables dans les réglages de formulaire, invisibles pour les humains mais détectables par les bots.
- L’intégration d’un délai minimum avant validation, empêchant l’envoi trop rapide après le chargement du formulaire (signal typique de robots).
- Le couplage avec des services externes comme Akismet ou CleanTalk pour un filtrage intelligent des soumissions.
En sécurisant correctement vos formulaires, vous vous assurez non seulement d’une meilleure qualité de vos leads, mais vous protégez également votre hébergement contre une charge serveur inutile liée au spam.
Souhaitez-vous enchaîner avec les notifications ou les confirmations d’envoi dans Gravity Forms ?
Configurer les notifications et confirmations d’envoi avec Gravity Forms
Une fois votre formulaire sécurisé avec un CAPTCHA et fonctionnel, il reste un élément essentiel à ne pas négliger : la configuration des notifications et des confirmations d’envoi. Ces deux fonctionnalités jouent un rôle crucial dans l’expérience utilisateur, la validation des données et le suivi côté administrateur.
1. Les confirmations : retour visuel pour l’utilisateur
Une confirmation est ce que voit l’utilisateur une fois le formulaire soumis. Gravity Forms propose plusieurs types de retours que vous pouvez personnaliser selon vos besoins :
- Message personnalisé : affiché directement sur la page après envoi. C’est la méthode par défaut. Exemple : « Merci, votre message a bien été envoyé ! »
- Redirection vers une page spécifique : vous pouvez envoyer l’utilisateur vers une page interne (type /merci/) ou une page externe.
- Affichage d’une autre page du site via ID ou URL : utile pour des tunnels de conversion ou une segmentation post-formulaire (ex : upsell).
Pour configurer la confirmation :
- Allez dans « Forms » > votre formulaire > « Confirmations »
- Cliquez sur « Ajouter une nouvelle confirmation »
- Choisissez le type, nommez-la, et saisissez le message ou l’URL cible
2. Les notifications : informer l’admin et l’utilisateur
Les notifications permettent d’envoyer un e-mail à une ou plusieurs adresses à chaque soumission de formulaire. Vous pouvez aussi en configurer pour l’utilisateur final s’il a saisi son e-mail.
| Élément | Description |
|---|---|
| Envoyer à | Choisissez une adresse statique (ex : contact@votresite.fr) ou dynamique (ex : le champ email rempli par l’utilisateur). |
| De | Adresse qui apparaît comme expéditeur (souvent votre propre adresse pour éviter les erreurs SPF/DKIM). |
| Sujet | Objet de l’e-mail. Vous pouvez inclure des champs dynamiques comme le nom de l’utilisateur. |
| Message | Corps de l’e-mail. Vous pouvez reprendre tous les champs remplis via des balises dynamiques comme {Nom:1}, {Email:2}, etc. |
Vous pouvez aussi activer ou désactiver les notifications conditionnellement (par exemple : n’envoyer une copie que si l’utilisateur a coché une case spécifique).
3. Bonnes pratiques
- Configurez une notification d’administration pour chaque formulaire. Cela garantit que chaque soumission est suivie.
- Ajoutez une confirmation claire à l’utilisateur pour éviter les envois multiples.
- Utilisez les shortcodes dynamiques de Gravity Forms dans vos notifications pour personnaliser chaque e-mail.
- Testez les notifications avec plusieurs adresses et vérifiez les filtres anti-spam (notamment Gmail et Outlook).
Grâce à ces outils, Gravity Forms vous permet de transformer un simple formulaire en un véritable outil de communication efficace et bien encadré. Vous souhaitez aller plus loin avec les champs conditionnels ou la création de workflows ? Je peux également développer cette partie !
Principaux réglages d’un formulaire de contact sous Gravity Forms
Une fois votre formulaire construit, il est essentiel d’optimiser ses réglages pour améliorer à la fois l’expérience utilisateur et votre efficacité côté gestion. Gravity Forms propose deux systèmes fondamentaux à configurer dans l’onglet Réglages de chaque formulaire : la confirmation et la notification.

1. Confirmation : retour visuel après envoi
La confirmation est le message (ou action) que voit l’utilisateur une fois le formulaire soumis avec succès. C’est un levier essentiel de rassurance et d’UX. Trois options s’offrent à vous :
| Type de confirmation | Description |
|---|---|
| Message | Texte personnalisé affiché directement sur la page. Vous pouvez utiliser du HTML (images, liens, styles, vidéos YouTube, etc.). |
| Page | Redirige l’utilisateur vers une page spécifique de votre site WordPress. Utile pour les pages de remerciement personnalisées ou les tunnels de conversion. |
| Redirection | Permet de rediriger vers une URL externe ou une route spécifique en passant éventuellement des paramètres GET. |
Pour modifier la confirmation :
- Allez dans « Forms » → Sélectionnez votre formulaire
- Rendez-vous dans l’onglet « Réglages » → « Confirmations »
- Cliquez sur la confirmation par défaut ou « Ajouter une confirmation »
- Choisissez le type de retour et configurez votre message ou URL
2. Notification : réception des données par e-mail
Les notifications permettent d’envoyer les données collectées du formulaire à une ou plusieurs adresses e-mail. Par défaut, Gravity Forms crée une notification pour l’administrateur du site via la variable dynamique {admin_email}, mais vous pouvez aller bien plus loin.
| Champ | Utilisation |
|---|---|
| Envoyer à | Adresse e-mail du destinataire. Vous pouvez utiliser un champ dynamique comme le champ Email saisi par l’utilisateur ({Email:2}). |
| De | Adresse e-mail visible comme expéditeur. Pour éviter les erreurs de délivrabilité, il est recommandé de mettre un email lié au domaine (ex : contact@monsite.fr). |
| Sujet | Objet du message. Il peut être statique ou inclure des champs du formulaire (ex : « Message de {Nom:1} via votre site »). |
| Message | Corps de l’e-mail. Utilisez les balises dynamiques pour insérer les réponses saisies dans le formulaire. |
Vous pouvez également :
- Ajouter plusieurs notifications (ex : une pour l’admin, une pour le client)
- Définir des conditions (ex : envoyer une notification uniquement si une case est cochée ou si un champ contient une certaine valeur)
- Personnaliser l’apparence des e-mails (en HTML si besoin)
Bonnes pratiques à retenir
- Vérifiez toujours le bon fonctionnement des notifications (spam, envoi, réception)
- Utilisez des balises dynamiques pour personnaliser les messages et mieux suivre les réponses
- Testez vos formulaires régulièrement, surtout après une mise à jour WordPress ou Gravity Forms
Gérer les entrées de votre formulaire de contact WordPress
Une fois votre formulaire mis en ligne et les premières soumissions reçues, il devient essentiel de gérer efficacement les données collectées. Gravity Forms ne se limite pas à l’envoi d’un simple e-mail à chaque soumission : il enregistre également toutes les réponses dans votre base de données WordPress, consultables depuis l’onglet « Entrées » de chaque formulaire.
Cet espace d’administration vous permet de visualiser rapidement l’ensemble des informations soumises, que ce soit un nom, un email ou une réponse à un champ conditionnel. Voici pourquoi cet outil est bien plus qu’un simple système de contact :
- Suivi centralisé : toutes les soumissions sont visibles en un coup d’œil, ce qui évite de chercher dans des dizaines d’e-mails.
- Tri et filtrage : vous pouvez trier par date, statut de lecture, ou appliquer des filtres selon les champs (ex. : afficher seulement les demandes de devis).
- Export CSV : idéal pour transférer les données vers un CRM, un tableur ou une plateforme d’e-mail marketing (ex : Mailchimp, Sendinblue).
- Archivage ou suppression manuelle : utile pour rester conforme au RGPD ou pour faire le ménage dans une base encombrée.
Supprimer les spams ou entrées inutiles en masse
Malgré un bon système de sécurité (captcha, honeypot, filtrage IP), il peut arriver que votre formulaire soit ciblé par du spam. Gravity Forms vous permet heureusement de faire du tri facilement :
- Allez dans « Formulaires » → « Entrées » puis sélectionnez le formulaire concerné.
- Cochez les cases des entrées indésirables ou utilisez la case « tout sélectionner » si vous souhaitez tout supprimer.
- Dans le menu déroulant « Actions groupées », choisissez « Supprimer » puis cliquez sur « Appliquer ».
⚠️ Astuce : si vous subissez des spams récurrents, vous pouvez également activer les options suivantes dans les réglages du formulaire :
- Activer le champ honeypot dans « Paramètres → Formulaire » (méthode invisible pour les bots).
- Ajouter un Google reCAPTCHA ou un Captcha simple via les champs avancés.
- Limiter la fréquence de soumission par IP (via un plugin tiers ou logique conditionnelle).
Exporter vos entrées pour traitement externe
Gravity Forms intègre une fonction d’export très puissante :
- Allez dans Formulaires → Import/Export.
- Choisissez « Export des entrées ».
- Sélectionnez le formulaire concerné, puis cochez les champs à inclure dans l’export.
- Vous pouvez filtrer les soumissions par plage de dates ou par valeur d’un champ spécifique (ex : prospects ayant coché « oui » à une demande de devis).
- Lancez l’export pour télécharger un fichier CSV.
Ce fichier peut ensuite être utilisé pour :
- Importer les contacts dans une campagne emailing,
- Réaliser des statistiques internes,
- Compléter une base CRM ou outil de gestion commerciale.
Gravity Forms permet une gestion complète des soumissions de formulaire directement depuis votre back-office WordPress. Grâce à son système d’entrées, vous centralisez vos données, limitez les pertes d’information et optimisez la conversion par un traitement plus rapide. N’oubliez pas que vos entrées peuvent aussi être précieuses pour améliorer votre UX, affiner vos offres ou encore nourrir vos campagnes publicitaires.

0 commentaires