Lorsque vous créez votre site WordPress, vous vous heurtez très vite à l’ajout de fonctionnalités le plus souvent simples comme le fait de générer un formulaire de contact ou la nécessité de créer des conditions logiques. Nous avons vu qu’en la matière, le vrai roi des constructeurs de formulaires est bien Gravity Form. Mais cela peut représenter un coût que vous jugez inutile pour votre projet. En vous tournant vers les solutions gratuites, vous allez immanquablement tomber sur Contact Form 7. Voici donc un tutoriel complet pour exploiter au maximum certains points avec le plugin qui représente plus d’1 million d’installations actives, rien que ça.
- Les fonctions de base de l’extension Contact form 7
- Les zones de manipulation du formulaire avec les shortcodes (5)
- Les balises de base de Contact form 7
- Installer un Captcha pour Contact Form 7
- Les e-mails reçus provenant du formulaire
- Les messages à envoyer aux internautes
- Réglages additionnels de Contact Form 7
- Installer Flamingo pour conserver les messages
Les fonctions de base de l’extension Contact form 7
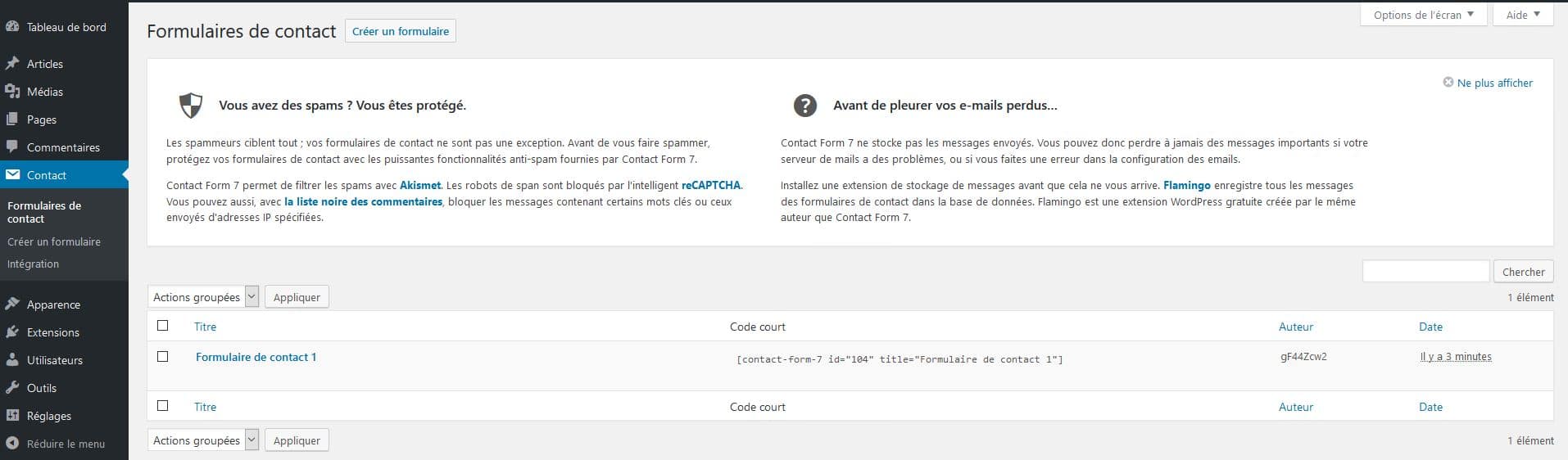
Une fois l’extension Contact Form 7 installée et activée, un nouvel onglet intitulé « Contact » apparaît dans le menu latéral de votre tableau de bord WordPress. C’est ici que vous allez pouvoir gérer tous vos formulaires de contact, en créer de nouveaux ou modifier ceux déjà existants.
Par défaut, un formulaire préconfiguré nommé « Formulaire de contact 1 » est automatiquement généré. Ce formulaire est immédiatement fonctionnel grâce à un shortcode unique que vous pouvez copier et coller dans n’importe quelle page, article ou widget de votre site. Il s’intègre parfaitement au contenu et permet de démarrer rapidement sans nécessiter de connaissances techniques approfondies.
Vous trouverez également un message d’introduction vous recommandant d’installer un système anti-spam. En effet, les formulaires sont souvent des cibles privilégiées pour les spammeurs. Akismet, reCAPTCHA ou encore la liste noire des commentaires sont autant de solutions pour vous protéger.

Attention toutefois, Contact Form 7 ne stocke pas les messages envoyés. Si votre serveur a des soucis d’envoi de mails (fonction mail() désactivée, restrictions SMTP, etc.), vous pourriez ne jamais recevoir les soumissions. Dans ce cas, il est recommandé d’installer le plugin Flamingo, qui archive les messages dans votre base de données.
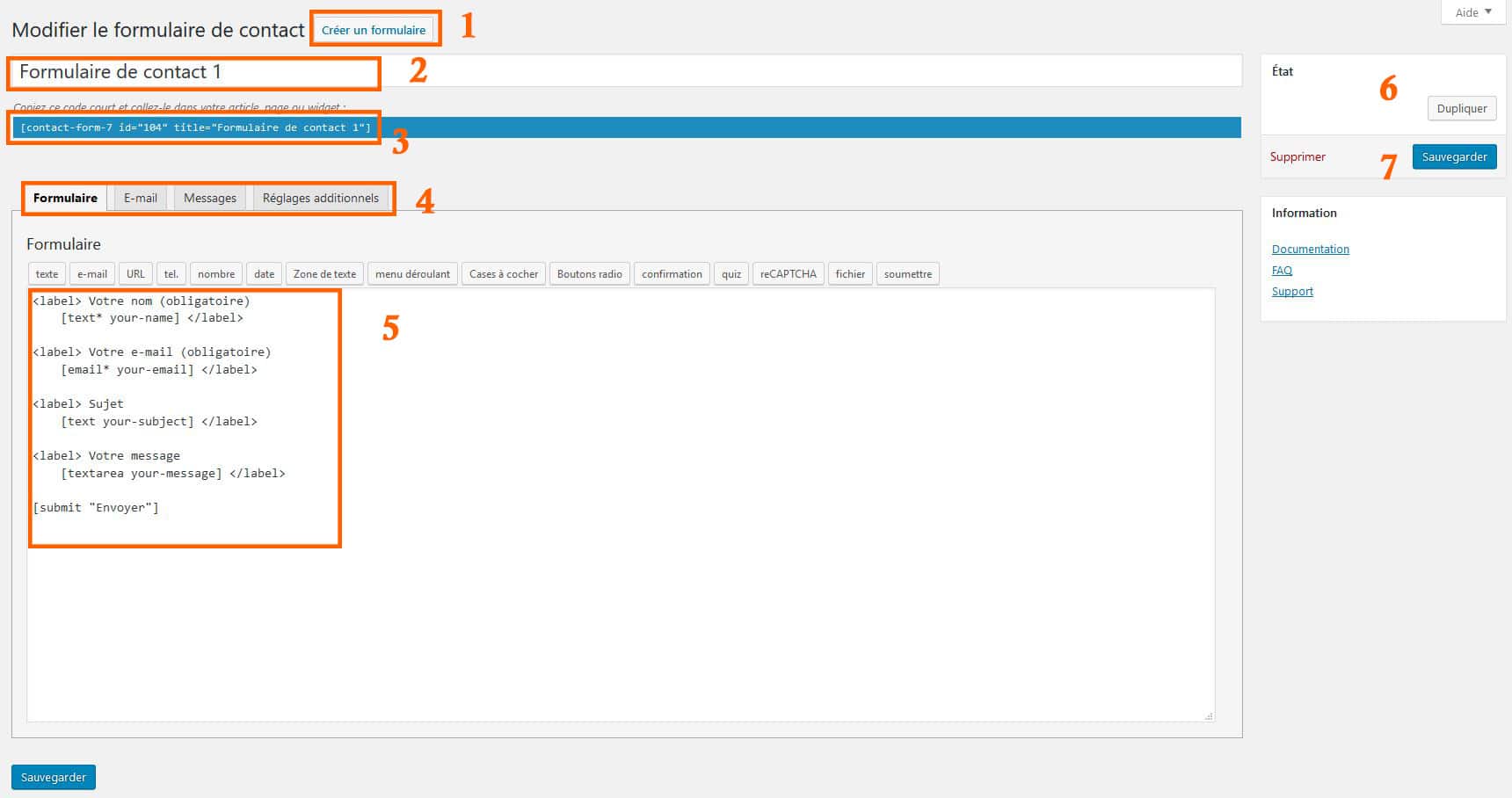
Voici les éléments principaux à repérer lorsque vous accédez à un formulaire :
- Créer un nouveau formulaire ou modifier celui en cours (1).
- Nommer votre formulaire pour le distinguer facilement dans votre interface (2).
- Copier le shortcode affiché sous le titre afin de l’insérer là où le formulaire doit apparaître (2).
- Accéder aux 4 onglets de paramétrage : « Formulaire », « E-mail », « Messages » et « Réglages additionnels » (4).
- Modifier ou ajouter des champs personnalisés directement dans l’éditeur principal (5).
- Dupliquer un formulaire existant pour en créer un nouveau rapidement (6).
- Enregistrer les modifications avec les boutons de sauvegarde situés en bas de page (7).

Cette interface intuitive permet aux utilisateurs débutants de créer un formulaire simple en quelques minutes. Mais elle propose également aux plus expérimentés une flexibilité avancée pour configurer des champs conditionnels, intégrer du code HTML personnalisé ou encore ajouter des classes CSS spécifiques à chaque champ. Vous pouvez maintenant cliquer sur le formulaire par défaut pour en examiner la structure. Le balisage de Contact Form 7 repose sur un système de shortcodes personnalisés permettant d’ajouter rapidement des champs tels que :
[text* your-name]: champ texte obligatoire pour le nom[email* your-email]: champ email obligatoire[textarea your-message]: champ de type texte libre[submit "Envoyer"]: bouton d’envoi
Ces shortcodes peuvent être combinés avec des attributs supplémentaires pour ajouter des classes CSS personnalisées, des valeurs par défaut, des placeholders, ou encore des validations côté client. Le tout s’intègre parfaitement avec l’aspect graphique de votre thème grâce à la structure HTML générée proprement.
Passons à présent au fonctionnement détaillé des différentes balises et champs disponibles dans Contact Form 7 pour personnaliser pleinement vos formulaires selon vos besoins.
Les zones de manipulation du formulaire avec les shortcodes (5)
Dans l’interface de modification du formulaire, la zone numérotée (5) joue un rôle central. C’est ici que vous allez composer votre formulaire en insérant des balises (ou « tags ») spécifiques à Contact Form 7. Juste au-dessus de cette zone se trouve une série de boutons permettant d’insérer rapidement des balises prédéfinies pour différents types de champs : texte, email, cases à cocher, menus déroulants, fichiers, etc.
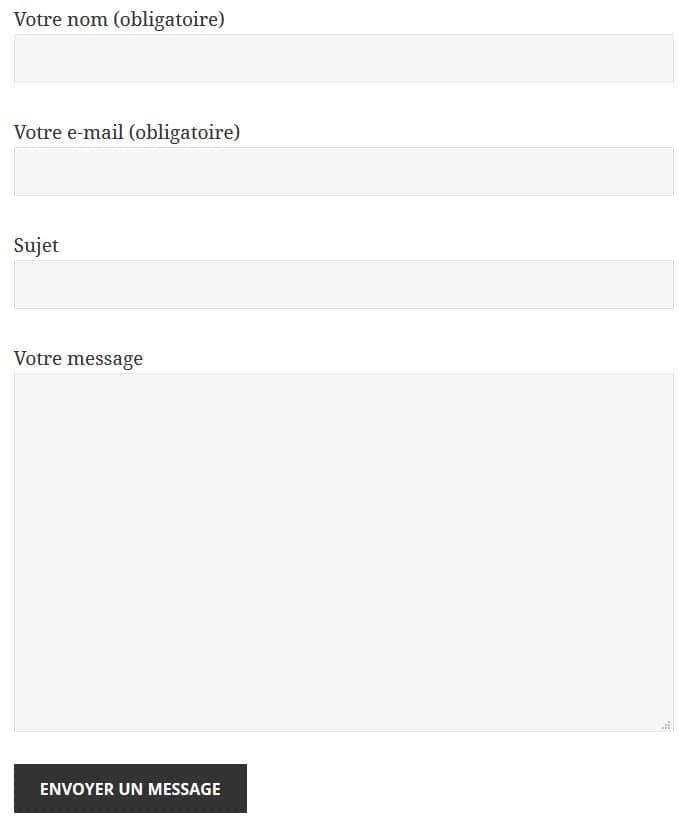
Le formulaire par défaut proposé par Contact Form 7 est composé des éléments suivants :
[text* your-name]: un champ de texte obligatoire pour saisir le nom de l’utilisateur[email* your-email]: un champ obligatoire pour l’adresse e-mail[text your-subject]: un champ libre pour indiquer le sujet du message[textarea your-message]: une zone de texte plus large pour rédiger le contenu du message[submit "Envoyer"]: le bouton pour soumettre le formulaire

Notez que le contenu du bouton d’envoi peut être personnalisé selon vos besoins. Il suffit de modifier le texte entre guillemets, par exemple [submit "Envoyer un message"] pour adapter l’appel à l’action à votre ton éditorial.
Le rendu visuel du formulaire hérite automatiquement des styles CSS de votre thème WordPress, garantissant une intégration fluide dans l’interface du site. Pour insérer le formulaire, copiez simplement le shortcode affiché dans la zone supérieure (généralement du type [contact-form-7 id="123" title="Formulaire de contact 1"]) et collez-le dans :
- Un article ou une page classique, via l’éditeur de blocs (bloc shortcode) ;
- Un widget HTML personnalisé dans une sidebar ou un footer ;
- Un module HTML dans un constructeur de pages comme Elementor ou Divi.
Une fois le shortcode inséré, votre formulaire devient visible à l’endroit défini. Vous pouvez aussi envisager d’ajouter des attributs personnalisés (classes CSS, aria-label, etc.) à chaque balise afin d’optimiser l’accessibilité ou d’améliorer l’esthétique via une personnalisation fine.
Cette zone d’édition (5) est donc votre véritable tableau de contrôle pour construire des formulaires sur mesure, qu’ils soient simples ou complexes.
Les balises de base de Contact form 7
Maintenant que nous avons exploré la zone de composition des shortcodes, voyons en détail les différentes balises disponibles dans Contact Form 7, et comment les paramétrer pour répondre à des cas d’usage concrets. Ce sont ces balises qui constituent l’ossature fonctionnelle du formulaire. Elles permettent de définir les champs d’entrée, leur validation, ainsi que leur apparence et comportement.
La balise texte
La balise [text] est l’une des plus simples, mais aussi l’une des plus polyvalentes. Elle permet d’insérer un champ de saisie d’une seule ligne. Ce champ peut être utilisé pour demander un nom, une entreprise, un sujet, ou toute autre donnée textuelle brève.
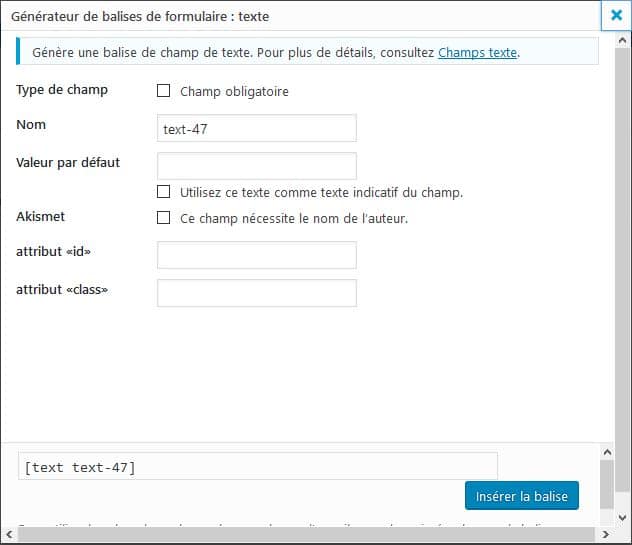
Pour créer cette balise, cliquez sur le bouton « Texte » dans l’éditeur visuel de formulaire. Une fenêtre contextuelle s’ouvre automatiquement :

Dans cette boîte de dialogue, vous pouvez :
- Nommer le champ avec un identifiant personnalisé comme
Nom - Définir s’il s’agit d’un champ obligatoire en cochant la case prévue à cet effet
- Insérer une valeur par défaut ou un placeholder qui s’affichera tant que l’utilisateur n’a pas rempli le champ
- Attribuer un id HTML ou une classe CSS pour un stylage spécifique dans votre thème
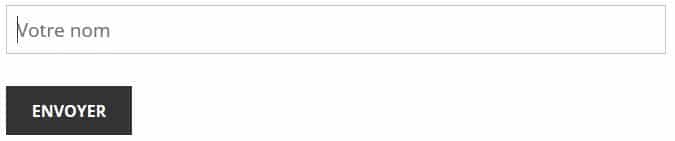
Une fois configurée, la balise générée ressemblera à cela :

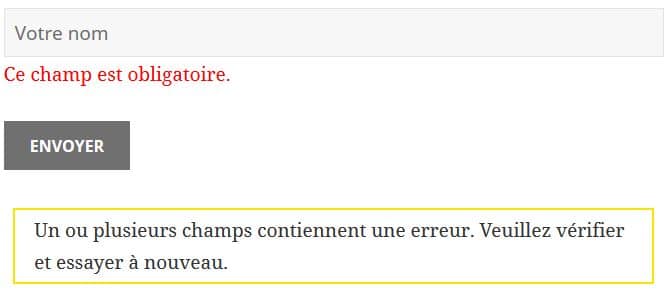
Et si vous omettez de remplir un champ obligatoire, un message d’erreur comme celui-ci s’affichera automatiquement :

Petite astuce UX : Pour améliorer l’expérience utilisateur, notamment sur mobile, pensez à insérer un texte introductif avant chaque champ important. Cela réduit l’ambiguïté et améliore la fluidité de remplissage, surtout quand le placeholder disparaît au focus.
Voici un exemple complet d’implémentation dans un formulaire, intégrant le champ de nom avec une indication claire :
Le champ utilise ici l’attribut akismet:author, reconnu par l’extension Akismet si elle est active sur votre site, pour filtrer automatiquement certains comportements de spam. C’est une pratique simple mais efficace pour préserver votre boîte mail.
Notez enfin que ce champ peut être stylisé via votre feuille de style CSS. Par exemple, si vous appliquez une classe input-nom, vous pouvez cibler ce champ précisément :
.input-nom {
border: 2px solid #0055aa;
padding: 10px;
font-size: 1.1rem;
}
.input-nom:focus {
border-color: #0077cc;
background-color: #f9f9f9;
}
Une fois familiarisé avec cette balise, vous pourrez étendre votre formulaire avec d’autres types de champs comme des emails, des cases à cocher ou encore des menus déroulants. Passons à ces balises dans la suite de notre tutoriel.
Les autres balises de base
En dehors des champs classiques tels que texte, e-mail, URL, téléphone ou encore les zones de texte libre, Contact Form 7 offre d’autres balises utiles qui permettent de construire des formulaires beaucoup plus complexes et interactifs. Ces balises sont essentielles dès lors que vous cherchez à recueillir des choix multiples, valider une action, ou encore respecter certaines normes légales comme le consentement explicite.
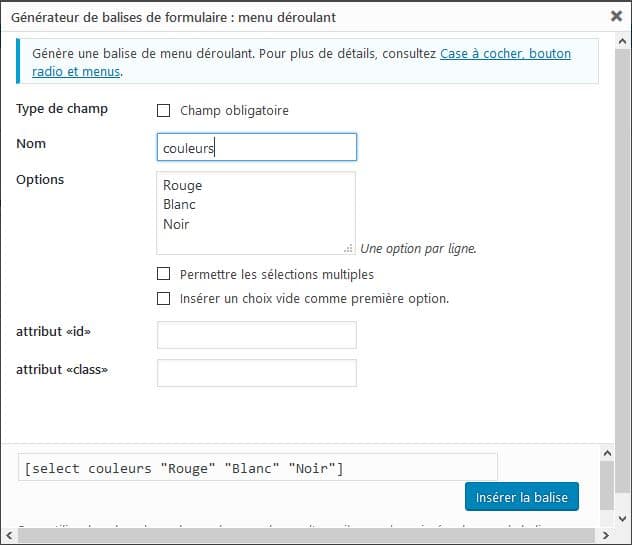
Le champ de type [select] permet de créer un menu déroulant simple ou à choix multiples. Il est particulièrement utile si vous souhaitez proposer à vos visiteurs un ensemble de réponses prédéfinies, tout en optimisant la place dans l’interface.

Ce champ peut être configuré pour :
- Permettre la sélection multiple (à activer via une case à cocher dans l’éditeur de balise)
- Inclure une option vide par défaut, pratique pour forcer un choix actif de l’utilisateur
- Afficher les options en menu déroulant compact ou sous forme de liste élargie
Voici un exemple de shortcode avec sélection multiple :
[select* choix-couleurs multiple "Rouge" "Bleu" "Vert"]Ce champ retournera un tableau de valeurs si plusieurs options sont sélectionnées, ce qui peut être utile pour un traitement en PHP ou une intégration à un CRM via un webhook personnalisé.
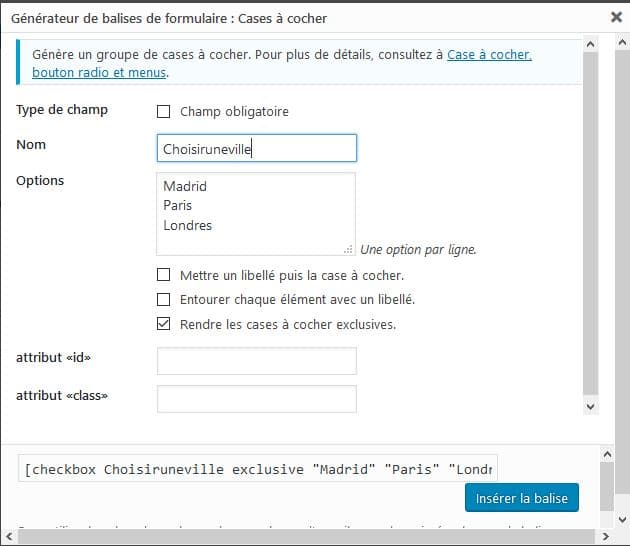
Créer des cases à cocher dans le formulaire
La balise [checkbox] permet de proposer plusieurs options à cocher. Elle peut être utilisée de manière exclusive (une seule case peut être cochée à la fois) ou multiple. Par défaut, plusieurs options peuvent être sélectionnées. Pour restreindre à un choix unique, on préfère alors utiliser [radio].

Voici un exemple d’utilisation pour un champ d’acceptation de conditions générales :
[checkbox* accepter-cgv use_label_element "J'accepte les conditions générales de vente"]L’attribut use_label_element permet de rendre cliquable tout le texte lié à la case, ce qui améliore l’accessibilité et l’ergonomie.
Le bouton de confirmation opt-in actif
Dans le cadre de la collecte d’emails, que ce soit pour une newsletter ou une communication commerciale, la législation (RGPD en Europe) impose l’usage d’un opt-in clair et actif. C’est-à-dire que l’utilisateur doit consentir explicitement à recevoir des messages, sans que la case ne soit cochée par défaut.

Voici les quatre types de confirmation à connaître :
- Opt-in actif : la case est vide, l’utilisateur doit la cocher (recommandée et conforme au RGPD).
- Opt-in passif : la case est cochée par défaut (à éviter, non conforme en Europe).
- Opt-out actif : l’utilisateur doit cocher une case pour ne pas être abonné.
- Opt-out passif : l’abonnement est automatique, sans possibilité claire de s’en désinscrire.
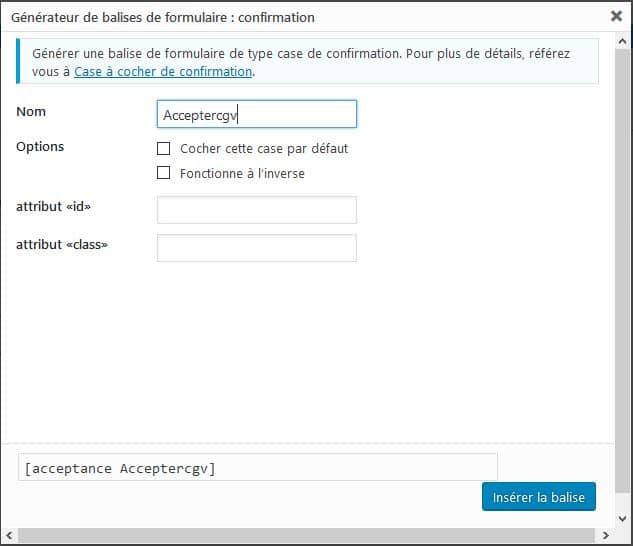
Le bon usage de la balise [acceptance] est donc fondamental. Exemple :
[acceptance* rgpd-acceptation] J'accepte de recevoir des informations par email selon les conditions de confidentialité.[/acceptance]Ce champ peut être combiné avec une logique conditionnelle en JavaScript pour, par exemple, activer dynamiquement le bouton « Envoyer » uniquement si l’utilisateur coche la case, renforçant ainsi la logique d’engagement volontaire.
Vous pouvez combiner plusieurs cases à cocher et boutons radio pour créer de véritables enquêtes ou formulaires d’inscription enrichis avec Contact Form 7, tout en gardant la main sur l’ UX design grâce aux classes CSS personnalisées.
Voyons un autre point sur les balises proposées de base, assez simple également dans l’usage : le quiz.
Créer un quiz en formulaire
Le champ de type [quiz] peut être utilisé de manière simple pour créer un mini-test ou un contrôle basique. Ce champ est souvent utilisé comme protection contre les robots, mais il peut également servir dans des scénarios plus ludiques ou interactifs, comme les tests de personnalité, les formulaires pédagogiques ou les inscriptions conditionnelles.

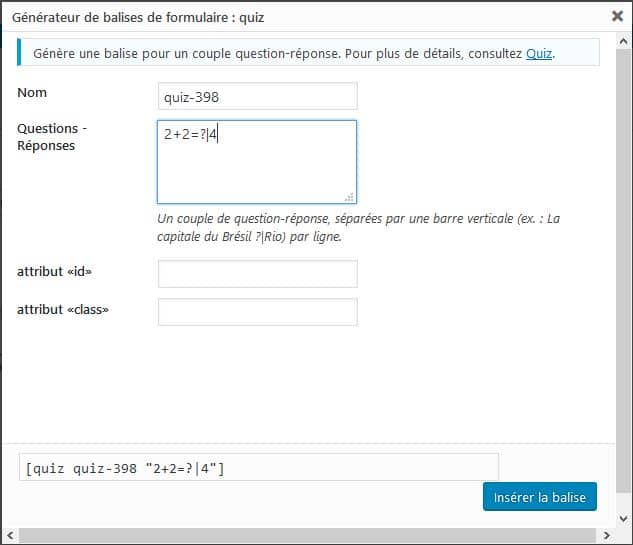
Par exemple, pour une vérification anti-spam :
[quiz* simple-test "2 + 2 = ? | 4"]Dans cet exemple, la réponse correcte est « 4 ». L’astérisque * signifie que le champ est obligatoire. Vous pouvez personnaliser l’intitulé de la question et même proposer des équivalents pour les réponses (ex. : « quatre | 4 »).
Ce champ est souvent combiné avec un champ de texte caché ou une logique conditionnelle JavaScript pour filtrer encore plus finement les soumissions malveillantes.
Téléchargement de fichiers via le formulaire
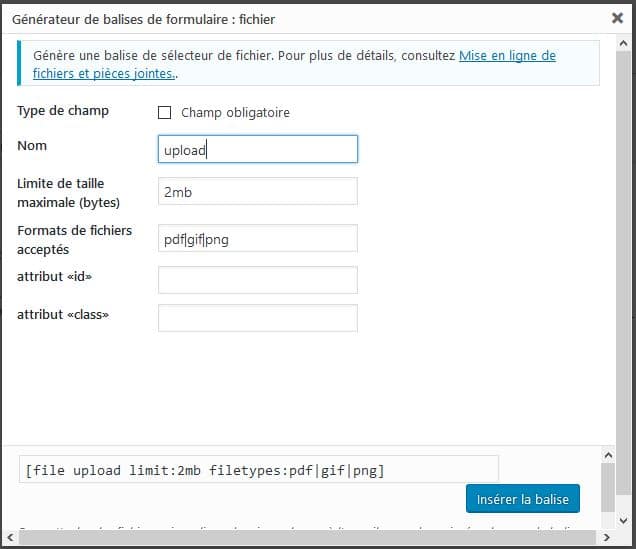
La balise [file] permet aux utilisateurs d’envoyer des fichiers directement depuis le formulaire. C’est très pratique pour les demandes de devis, candidatures, soumissions de documents, etc. Les fichiers sont stockés dans le répertoire wp-content/uploads/wpcf7_uploads.

Vous pouvez définir :
- Le type de fichiers acceptés (par exemple : .pdf, .docx, .jpg)
- La taille maximale du fichier (en octets)
- Si le champ est obligatoire ou non
Voici un exemple de shortcode :
[file* cv-file limit:2048000 filetypes:pdf|docx|png]Dans ce cas, seuls les fichiers PDF, DOCX et PNG de moins de 2 Mo seront acceptés. Vous pouvez également personnaliser le nom du champ pour mieux identifier les fichiers reçus via les notifications email.
Créer un curseur ou un compteur avec le bouton nombre
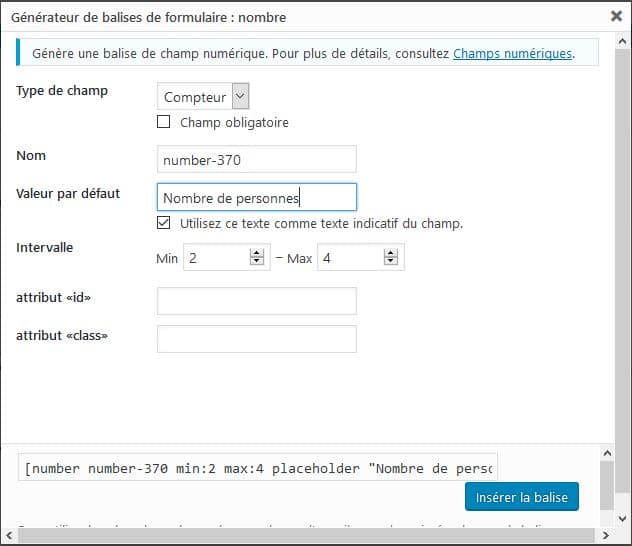
La balise [number] permet d’ajouter un champ numérique avec des valeurs minimales et maximales. Elle est utile pour les formulaires de commande, les formulaires de simulation ou tout simplement pour proposer un choix quantitatif à l’utilisateur.

Exemple de shortcode avec une plage personnalisée :
[number* quantite min:1 max:10 step:1]Ce champ est souvent utilisé pour demander une quantité, une estimation de budget ou encore une priorité dans un système de vote. Pour l’apparence, certains thèmes proposent automatiquement un curseur, sinon vous pouvez forcer un rendu personnalisé avec du JavaScript ou des bibliothèques tierces comme jQuery UI.
Installer un Captcha pour Contact Form 7
Les CAPTCHA permettent de sécuriser vos formulaires contre les soumissions automatiques. Contact Form 7 prend en charge deux types de CAPTCHA :
- Google reCAPTCHA (v2 ou v3), recommandé pour son efficacité et sa discrétion
- Really Simple CAPTCHA, qui nécessite un plugin complémentaire

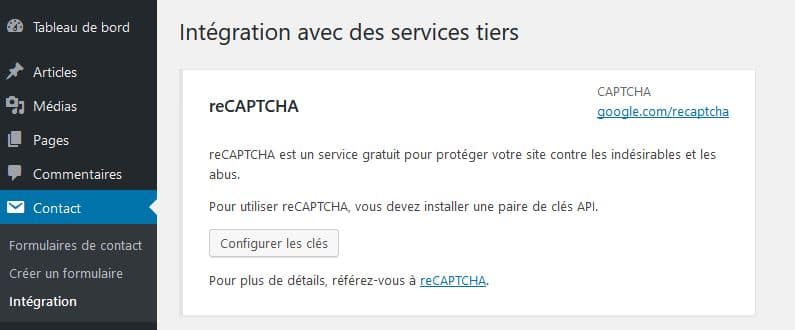
Pour configurer Google reCAPTCHA, rendez-vous dans l’onglet « Intégration » de Contact Form 7. Vous devrez entrer :
- La clé du site (site key)
- La clé secrète (secret key)
Ces clés sont à récupérer depuis le site officiel de Google reCAPTCHA : https://www.google.com/recaptcha/admin/create
Après intégration, vous pouvez ajouter ce shortcode dans votre formulaire :
[recaptcha]Et pour Really Simple CAPTCHA, il vous suffira d’ajouter une balise [captchac] suivie de [captchar] dans votre formulaire, après avoir installé le plugin correspondant. Notez que ce type de CAPTCHA est plus visuel et moins fluide sur mobile, d’où la préférence pour reCAPTCHA dans la majorité des cas.
Astuce : Pour tous vos tests, consultez régulièrement les forums officiels de Contact Form 7 sur WordPress.org. Vous y trouverez des idées, des extensions compatibles, et des solutions à d’éventuels bugs rencontrés lors de l’intégration.
Les e-mails reçus provenant du formulaire
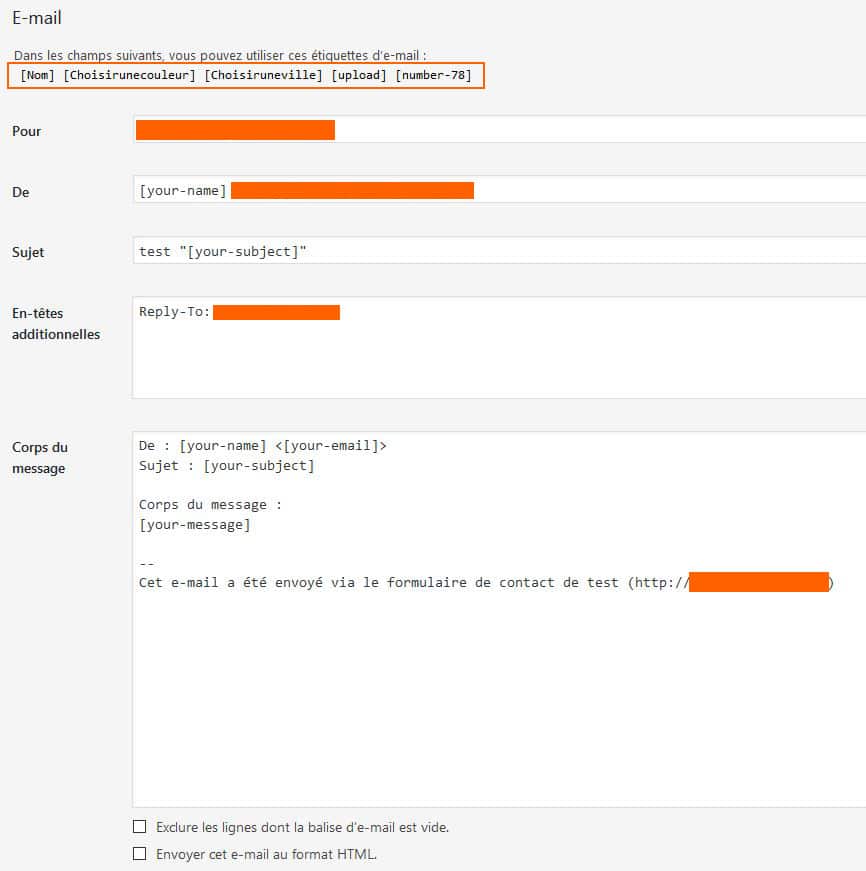
Lorsque l’un de vos visiteurs remplit un formulaire via Contact Form 7 et clique sur le bouton d’envoi, un e-mail est automatiquement généré et envoyé à l’adresse définie dans l’onglet « Mail » de votre formulaire. C’est ici que vous configurez l’ensemble des paramètres liés à la réception des soumissions.

Le contenu de cet e-mail est totalement personnalisable. Vous pouvez y insérer des balises correspondant aux champs que vous avez définis dans votre formulaire, comme [your-name], [your-email], [your-subject] ou encore [your-message]. Il vous suffit de les placer dans le champ « Corps du message » selon votre préférence.
Par exemple, une structure de message pourrait ressembler à ceci :
Vous avez reçu un message via le site.
Nom : [your-name]
Email : [your-email]
Sujet : [your-subject]
Message :
[your-message]Il est également conseillé de spécifier l’adresse de réponse avec la balise [your-email] dans le champ « Répondre à » afin de faciliter les échanges avec vos visiteurs.
Pour aller plus loin, Contact Form 7 propose un second e-mail (« Mail (2) ») qui peut servir à envoyer une copie à un collaborateur, ou à conserver une archive sur un second compte.
Les messages à envoyer aux internautes
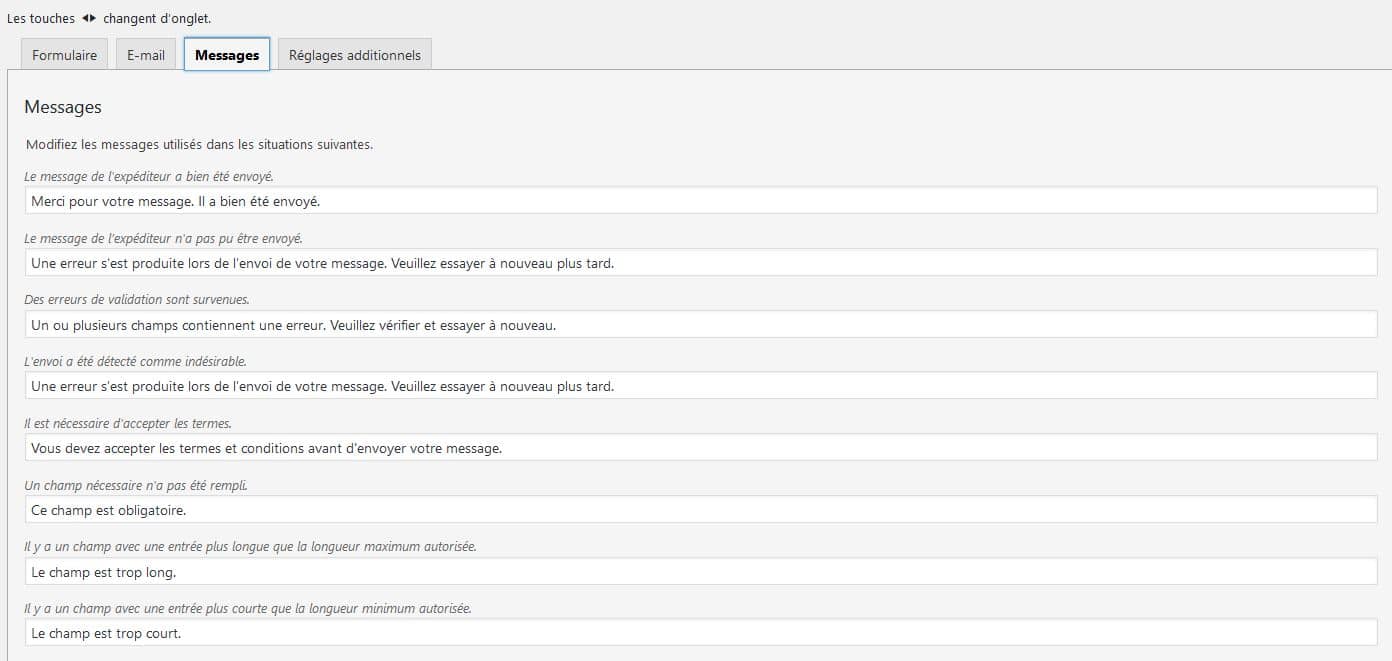
Une bonne communication passe aussi par les messages que vous retournez à l’internaute après la soumission de son formulaire. Pour cela, Contact Form 7 propose l’onglet « Messages » où vous pouvez personnaliser les différentes réponses affichées sur votre site, selon les actions ou erreurs rencontrées.

Voici quelques exemples de messages que vous pouvez adapter selon votre ton éditorial :
- Message de succès : « Merci pour votre message, nous reviendrons vers vous rapidement. »
- Erreur d’envoi : « Une erreur est survenue lors de l’envoi. Merci de réessayer plus tard ou contactez-nous directement. »
- Champs manquants ou invalides : « Merci de remplir tous les champs requis. »
- Erreur de validation reCAPTCHA : « Veuillez valider le captcha pour confirmer que vous n’êtes pas un robot. »
Ces messages sont utiles pour guider vos visiteurs en temps réel. N’hésitez pas à les personnaliser pour qu’ils soient clairs, concis et alignés avec votre charte éditoriale. Pour les sites multilingues, il est possible d’adapter ces messages à chaque langue via un plugin multilingue comme WPML ou Polylang.
Enfin, gardez à l’esprit que ces messages n’ont pas besoin d’être trop longs : l’objectif est d’informer rapidement et efficacement. Si vous voulez aller plus loin, vous pouvez également ajouter des icônes ou un style visuel (via un thème ou CSS personnalisé) pour améliorer l’expérience utilisateur.
Petit conseil supplémentaire : testez vos formulaires en remplissant tous les champs de manière correcte et incorrecte. Cela vous permettra de vérifier à la fois la réception des e-mails et l’affichage des messages utilisateur.
À présent que vos messages et notifications sont bien configurés, passons à une dernière section essentielle pour les utilisateurs avancés : les réglages additionnels.
Réglages additionnels de Contact Form 7
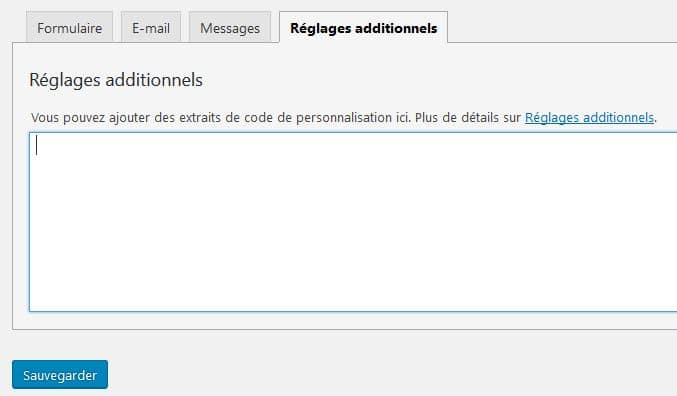
Une fois votre formulaire configuré avec ses champs, ses messages, et ses e-mails personnalisés, Contact Form 7 vous offre encore une couche de personnalisation à travers un espace nommé « Réglages additionnels ».

Cette zone, souvent négligée, permet pourtant d’ajouter de nombreux paramètres avancés sous forme de directives personnalisées (une par ligne), afin d’étendre les fonctionnalités du formulaire. Cela permet d’affiner son comportement, sans avoir à modifier le code source du plugin.
Quelques exemples concrets de réglages additionnels pour contact form 7
on_sent_ok: "location.replace('https://votresite.fr/merci');"— redirige l’utilisateur vers une page de remerciement après l’envoi réussi du formulaire.on_submit: "alert('Envoi en cours...');"— affiche un message d’attente lorsque l’utilisateur soumet le formulaire.acceptance_as_validation: on— force la case à cocher (opt-in) à être validée comme critère de validation du formulaire.skip_mail: on— utile en phase de test, cette directive empêche l’envoi réel des e-mails tout en testant l’affichage et le comportement du formulaire.
Ces options sont très utiles dans des scénarios où vous souhaitez par exemple mesurer les conversions (via Google Analytics), déclencher des animations ou intégrer des scripts tiers comme des outils de tracking ou des solutions marketing.
Ces commandes ne sont pas visibles par l’utilisateur final. Elles s’exécutent uniquement côté navigateur ou serveur selon les cas.
Installer Flamingo pour conserver les messages
Par défaut, Contact Form 7 ne stocke aucune donnée soumise sur le site. Cela peut poser problème si votre hébergeur bloque l’envoi d’e-mails, ou si vous souhaitez simplement garder une trace dans le back-office des messages reçus.
C’est ici qu’intervient Flamingo, un plugin complémentaire développé par le même auteur que Contact Form 7.

Que fait exactement Flamingo ?
Une fois installé et activé, Flamingo ajoute un nouvel onglet dans votre interface d’administration WordPress nommé « Flamingo ». Ce dernier propose deux types d’archives :
- Messages entrants : tous les messages envoyés via vos formulaires sont stockés ici avec l’horodatage, les informations soumises, et l’état de traitement ;
- Carnet d’adresses : Flamingo centralise les adresses e-mail issues des champs de type « E-mail » dans vos formulaires, ce qui en fait une mini base de données clients ou contacts.
Flamingo permet aussi d’exporter vos messages au format CSV, ce qui s’avère utile pour intégrer vos données à des outils de CRM, de comptabilité ou encore pour une simple analyse avec Excel.
Pourquoi utiliser Flamingo ?
- Pour garder une copie des soumissions même si les e-mails ne parviennent pas dans votre boîte de réception (problèmes SMTP, spam, etc.) ;
- Pour accéder à l’historique des demandes directement depuis WordPress ;
- Pour assurer une meilleure conformité RGPD, notamment en facilitant l’accès, la suppression ou l’export des données utilisateurs ;
- Pour trier, filtrer et exporter les données récoltées via différents formulaires.
Flamingo est un complément très pertinent (pour ne pas dire indispensable !) à Contact Form 7, particulièrement si vous souhaitez une solution de formulaire gratuite mais performante, sans dépendre uniquement de l’e-mail comme canal de réception.
Et vous ? Êtes-vous plutôt adepte de Contact Form 7 pour sa légèreté et sa simplicité, ou avez-vous adopté Gravity Forms pour ses fonctionnalités avancées ? Dites-le-nous !

0 commentaires