Vous êtes conscient de l’importance de créer un thème enfant pour votre site WordPress dès l’installation de votre thème, ne serait-ce que pour éviter d’avoir à faire des backups à l’arrache parce que vous avez perdu vos modifications CSS notamment. Cela dit, vous n’avez peut-être pas envie de passer par le tutoriel que nous vous avons proposé sur ce site, à la mano. Il existe plusieurs plugins très configurables mais nous apprécions particulièrement Child Theme Configurator. Ce dernier est simple d’exploitation et à l’avantage de vous éviter de passer par le FTP ; un petit plus qui, nous en sommes sûrs, ravira plusieurs d’entre vous.
Au besoin, voici la vidéo (en anglais) des éditeurs de l’extension :
- Comment fonctionne Child Theme Configurator, cette extension gratuite ?
- Configurer l’envoi des fichiers nécessaires pour le thème enfant
- Pour aller plus loin : Comprendre la hiérarchie des templates dans WordPress
- Bonus : Utiliser un thème enfant avec l’aide de Child Theme Configurator dans un environnement multisite
Comment fonctionne Child Theme Configurator, cette extension gratuite ?
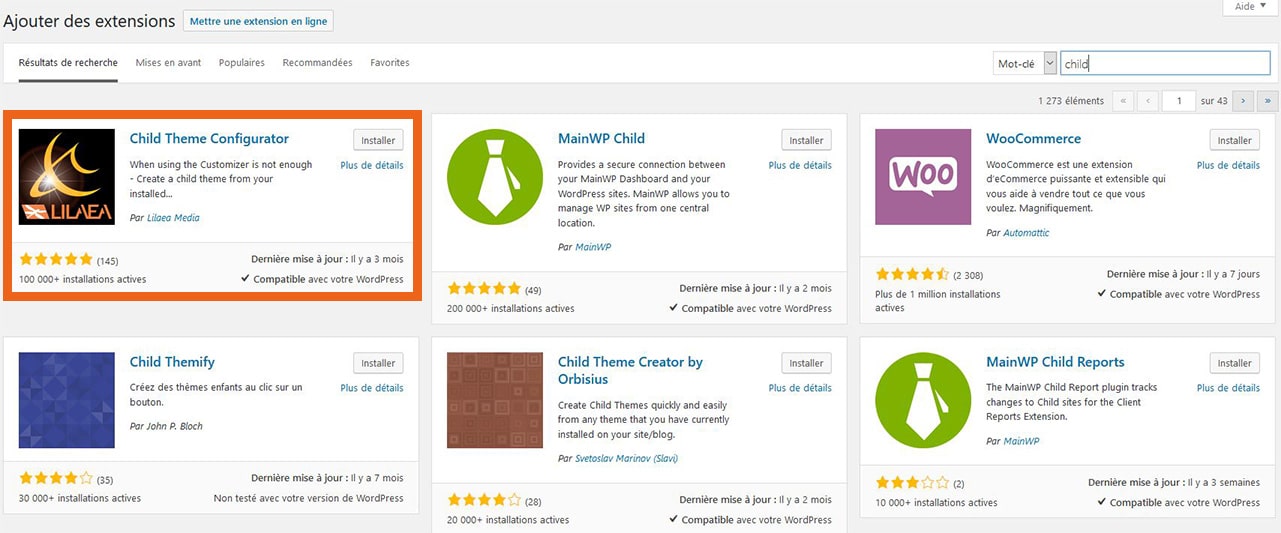
Pour démarrer, rendez-vous dans le tableau de bord de votre site WordPress, puis accédez à la section Extensions > Ajouter. Dans la barre de recherche, saisissez le mot “Child”. Le plugin Child Theme Configurator devrait apparaître immédiatement dans les premiers résultats. Vous constaterez son excellente réputation, avec un grand nombre d’installations actives et des avis positifs de la communauté WordPress.

Une fois le plugin identifié, cliquez sur “Installer”, puis sur “Activer”. Il sera prêt à être utilisé sans nécessiter d’accès FTP ou de modification manuelle de fichiers. Cela le rend accessible aux débutants tout en étant assez robuste pour les utilisateurs avancés.
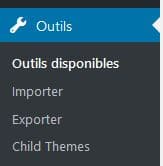
Une fois le plugin activé, vous trouverez un nouvel élément de menu dans Outils > Child Themes. L’interface se présente sous la forme de huit onglets correspondant à différentes étapes ou fonctionnalités. Cette structure permet de configurer précisément chaque aspect du thème enfant, tout en suivant une logique progressive.

Créer un thème enfant via l’onglet « Parent/Child »
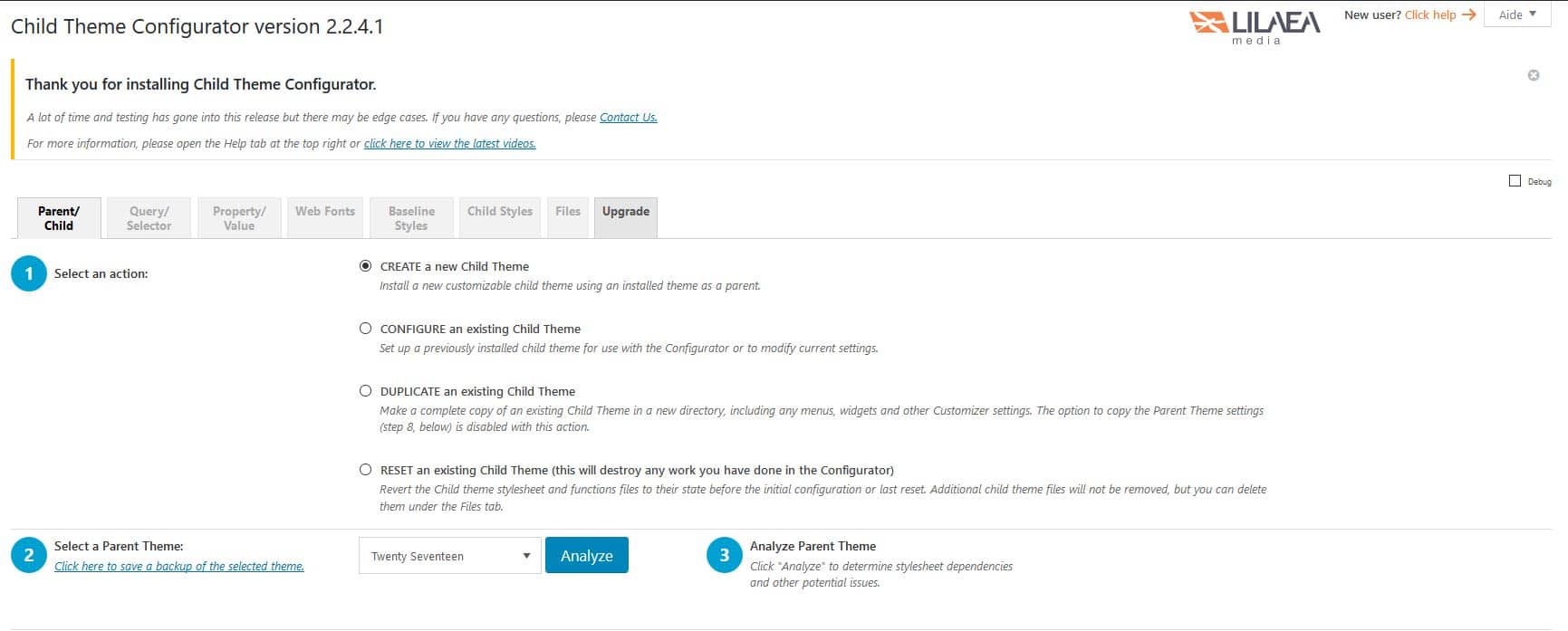
Le premier onglet, Parent/Child, est central. C’est ici que vous allez créer votre thème enfant. En haut à droite, vous trouverez une vidéo d’aide et des instructions contextuelles qui facilitent la prise en main.

Dans le champ Select an action (étape 1), sélectionnez l’option par défaut : “Créer un nouveau thème enfant”. Le plugin détecte automatiquement le thème actif (étape 2) sur votre site (par exemple : Twenty Twenty-Four). Cliquez ensuite sur le bouton “Analyser” (étape 3) pour que l’extension évalue la structure du thème parent.

Paramètres clés à configurer dans Child Theme Configurator
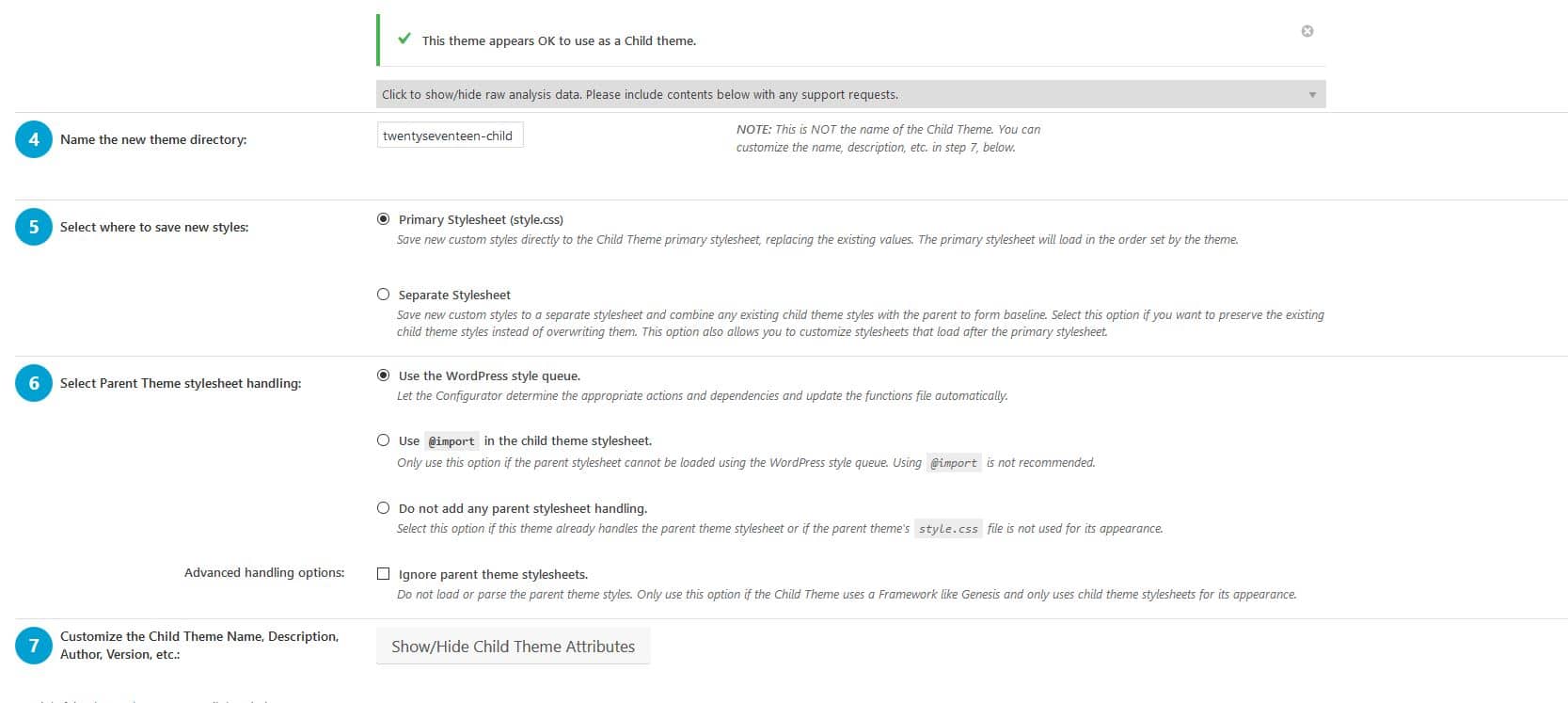
- Étape 4 : Attribuez un nom au répertoire de votre thème enfant (par exemple :
twentytwentyfour-child). Il est conseillé d’utiliser des noms clairs, sans espace ni majuscule, pour éviter les erreurs d’intégration ultérieures ; - Étape 5 : Conservez l’option par défaut “Primary Stylesheet (style.css)”. Cela signifie que les styles du thème enfant seront gérés depuis un seul fichier central, plus facile à maintenir ;
- Étape 6 : Laissez cochée l’option recommandée qui utilise la méthode moderne d’inclusion des styles du thème parent via
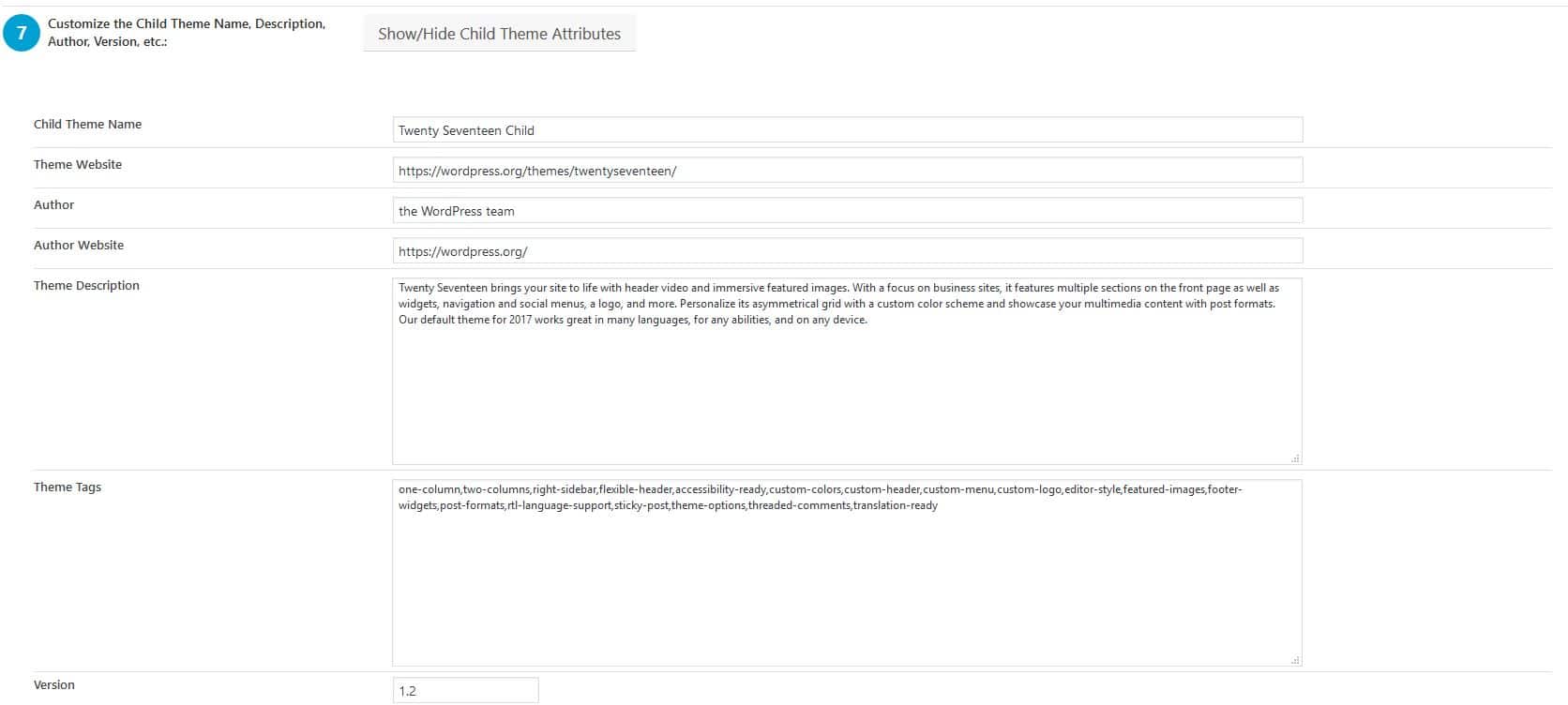
wp_enqueue_scripts()au lieu de l’ancien@import, qui est non seulement obsolète mais aussi moins performant et plus vulnérable sur le plan sécurité ; - Étape 7 : Vous pouvez ici personnaliser l’apparence du thème enfant si vous comptez le modifier graphiquement ou le proposer à un client. Il est possible d’ajouter des descriptions, de modifier les métadonnées du thème, ou d’utiliser une capture d’écran personnalisée.

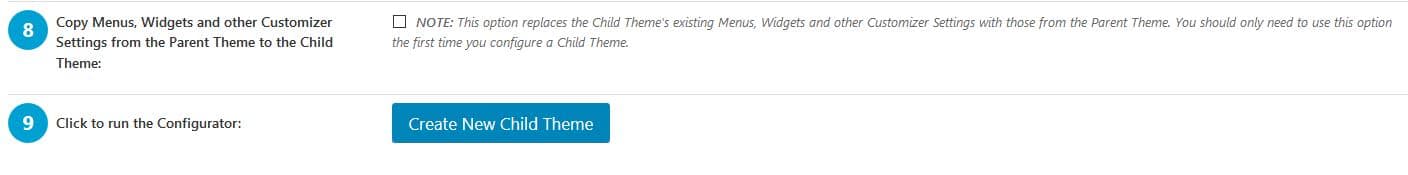
- Étape 8 : Activez l’option permettant d’hériter automatiquement des widgets, barres latérales et menus du thème parent. Cela garantit que la structure de votre site ne sera pas désorganisée après activation du thème enfant ;
- Étape 9 : Cliquez enfin sur le bouton “Créer un nouveau thème enfant” pour générer votre thème. Le plugin va créer les fichiers nécessaires (style.css, functions.php, etc.) et les placer dans un nouveau répertoire dans
/wp-content/themes.

Activer et prévisualiser votre thème enfant
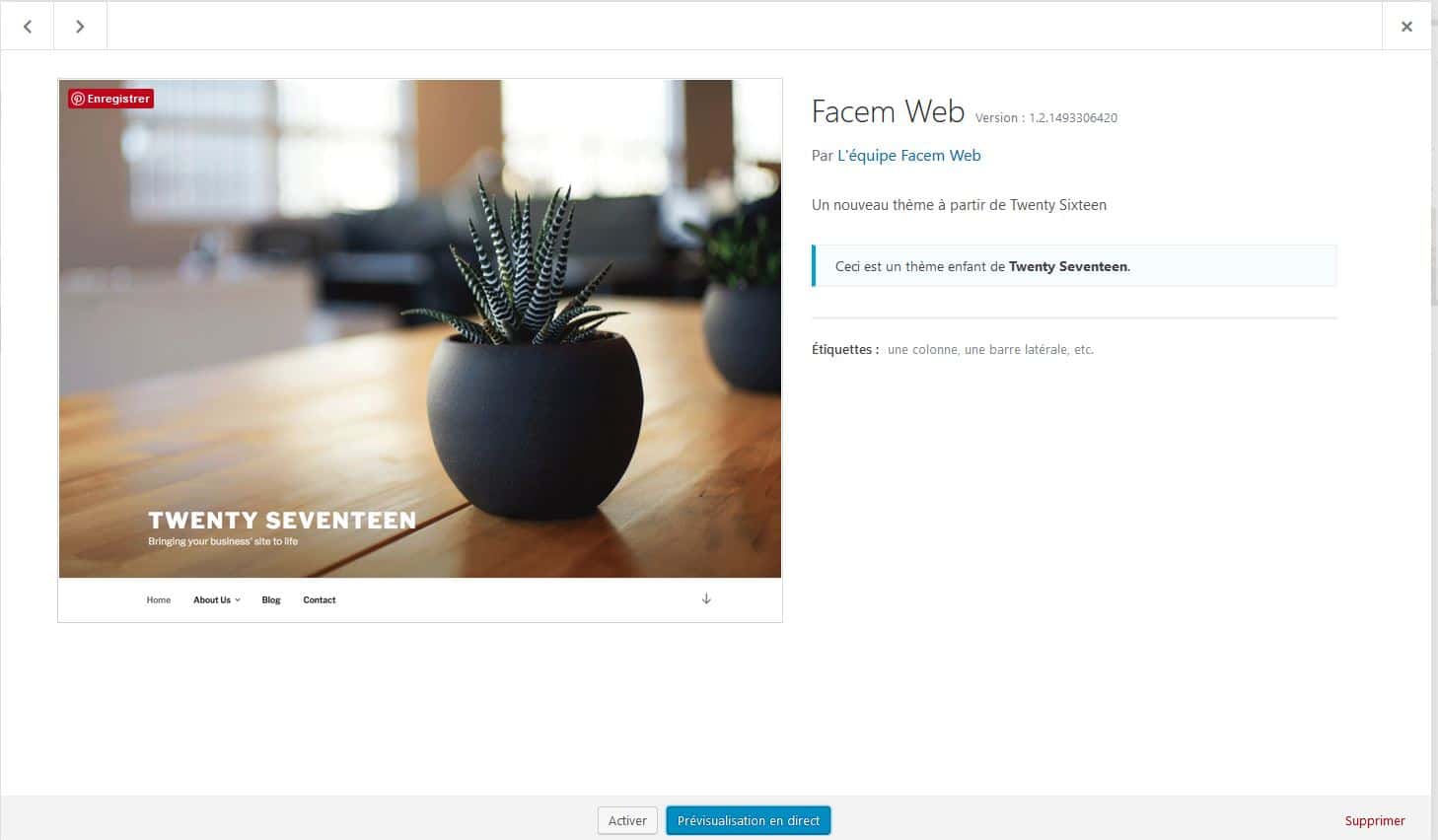
Une fois la création terminée, vous pouvez prévisualiser le thème enfant dans Apparence > Thèmes. Si tout fonctionne correctement, activez-le pour l’utiliser en production. Il héritera automatiquement des styles et fonctionnalités du thème parent, tout en vous laissant la liberté de personnaliser le code sans risque d’écrasement lors des mises à jour.

Grâce à Child Theme Configurator, vous disposez d’un environnement propre, sécurisé et évolutif pour modifier votre site WordPress, sans risquer de perdre votre travail à chaque mise à jour du thème principal. C’est une solution idéale pour les utilisateurs non-développeurs qui souhaitent personnaliser leur thème en toute autonomie.
Configurer l’envoi des fichiers nécessaires pour le thème enfant
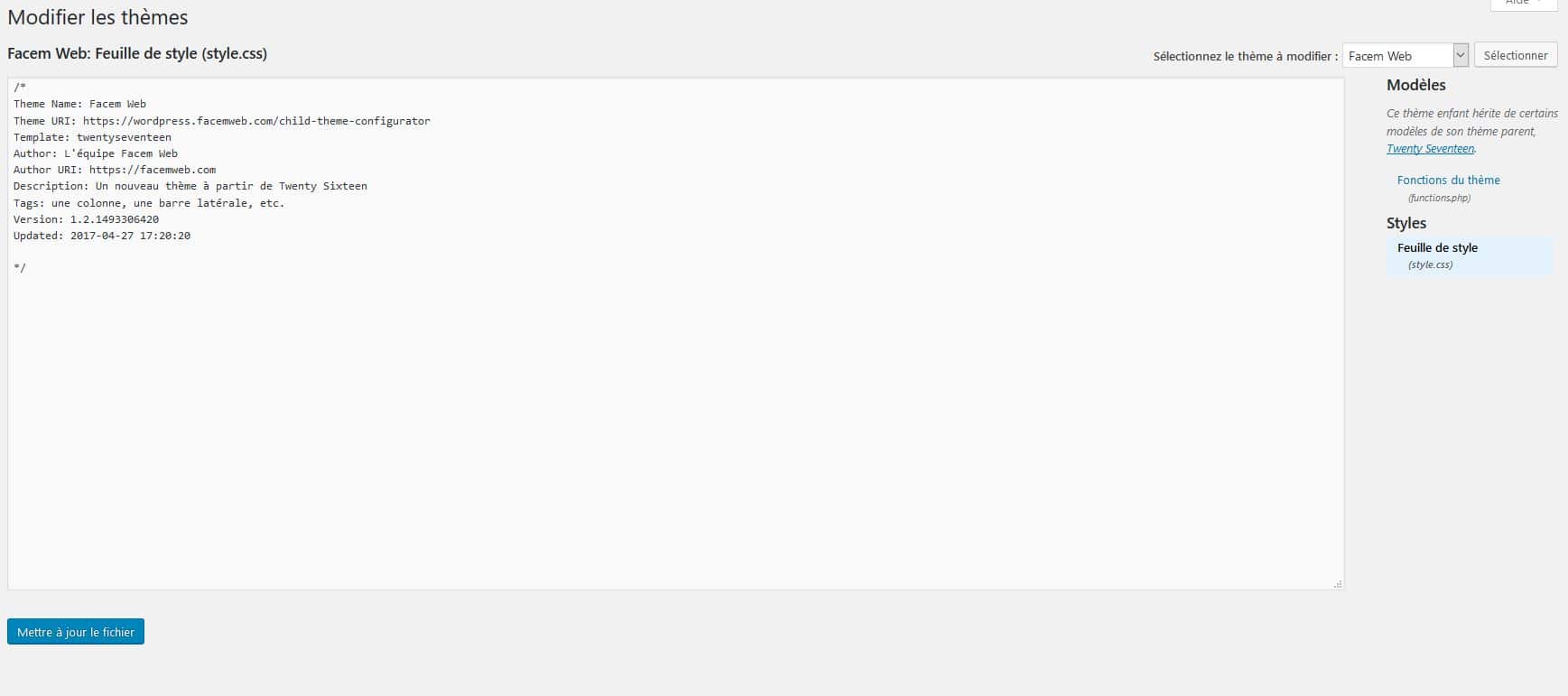
Une fois votre thème enfant créé et activé, rendez-vous dans Apparence > Éditeur de thème. Vous devriez voir l’essentiel : une structure de base composée du fichier style.css et d’un functions.php. Ces deux fichiers sont générés automatiquement par le plugin et constituent le noyau minimal d’un thème enfant.

Le fichier functions.php du thème enfant est particulièrement important : il vous permet d’ajouter des fonctionnalités personnalisées, d’enregistrer des scripts, ou encore de désactiver certains comportements hérités du thème parent sans les modifier directement. Cependant, vous pouvez aller plus loin que la simple personnalisation CSS ou fonctionnelle. Il est tout à fait possible d’intégrer d’autres fichiers du thème parent — modèles de page, templates conditionnels, fichiers de structure — pour les surcharger et les adapter à vos besoins. Mais avant cela, il faut temporairement réactiver le thème parent dans Apparence > Thèmes, car certaines options du plugin ne sont accessibles que lorsque le thème parent est actif.
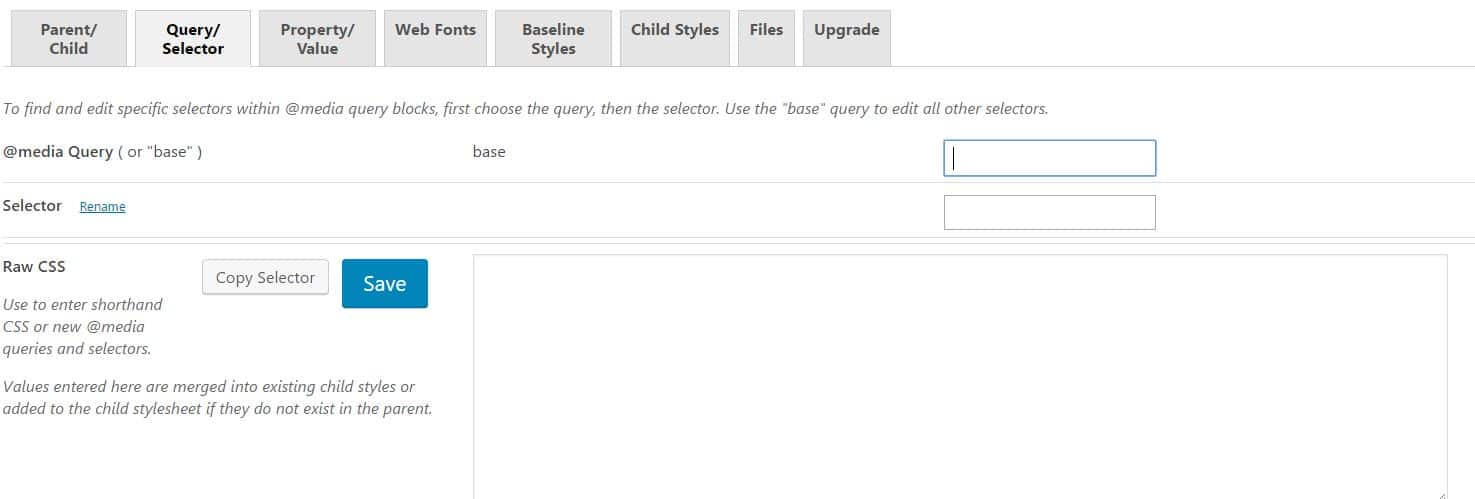
Utiliser l’onglet Query/Selector pour vos règles CSS spécifiques

L’onglet “Query/Selector” vous permet de prévisualiser, écrire ou tester des règles CSS spécifiques que vous souhaitez intégrer à votre thème enfant. Il s’adresse aux utilisateurs souhaitant affiner leur design, notamment en responsive design.
- @media Query : cette zone vous permet de spécifier une règle conditionnelle CSS pour un type d’affichage. Par exemple :
@media (max-width: 800px)permettra d’appliquer vos règles uniquement sur les écrans de petite taille (mobiles, tablettes en portrait) ; - Selector : ici, vous indiquez précisément quel élément HTML/CSS vous souhaitez cibler, comme un
h2, un bouton, un conteneur, etc. Le sélecteur peut être simple (.class) ou complexe (#id .classe span) ; - Raw CSS : cette zone vous permet d’injecter directement des règles CSS dans le fichier
style.cssdu thème enfant. Il n’est pas obligatoire de passer par cet onglet, mais cela peut servir à tester ou à structurer vos premières personnalisations sans passer par l’éditeur.
Exemple : pour modifier la taille des titres <h2> sur mobile, vous pourriez utiliser :
@media (max-width: 800px) {
h2 {
font-size: 18px;
color: #333;
}
}
Cette section est idéale pour les utilisateurs qui ne maîtrisent pas encore les outils de développement du navigateur et veulent identifier visuellement ce qu’ils modifient.
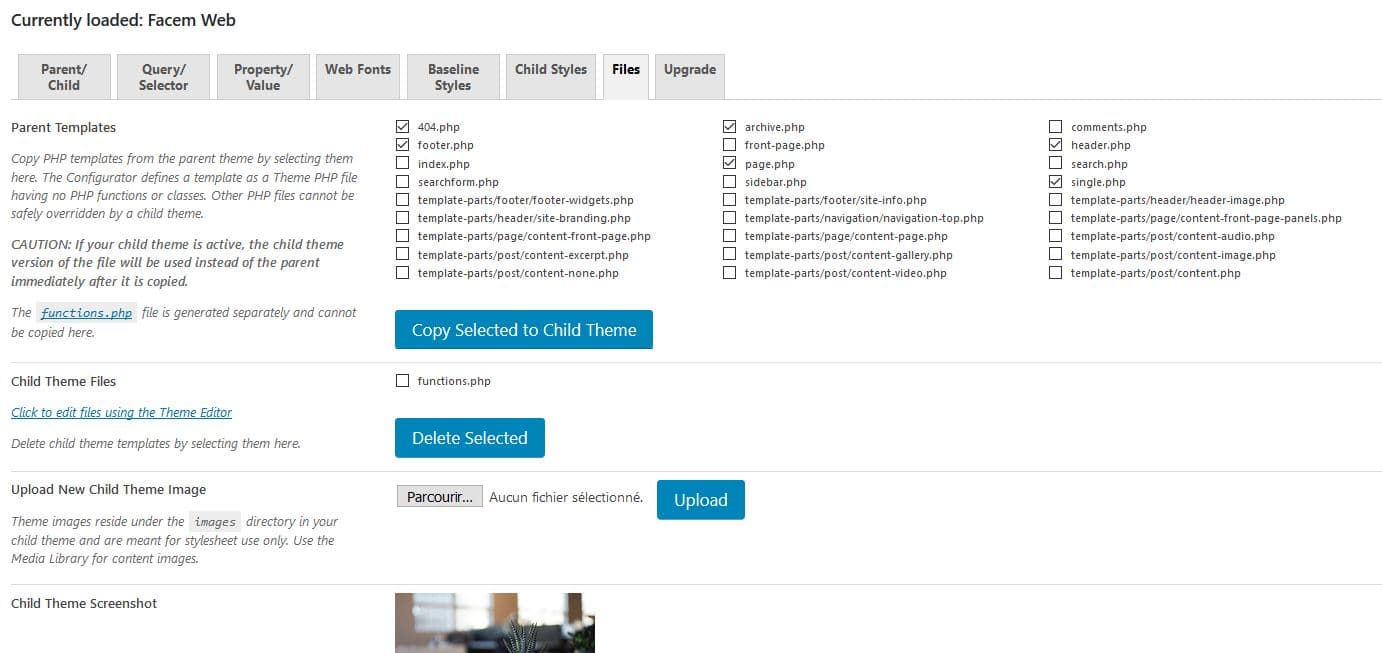
Utiliser l’onglet Files pour intégrer des fichiers du thème parent

L’onglet “Files” est une des fonctionnalités les plus puissantes de Child Theme Configurator. Il vous permet de copier les fichiers clés du thème parent vers votre thème enfant, sans utiliser FTP ni toucher au code manuellement. Cela facilite la surcharge de gabarits WordPress classiques comme :
404.php: page d’erreur personnalisée ;footer.php: pour modifier le pied de page ;single.php: affichage des articles individuels ;page.phpouarchive.php: pour ajuster les mises en page de base.
Vous cochez les fichiers souhaités, puis cliquez sur “Copier les fichiers sélectionnés”. Le plugin les enverra directement dans le répertoire de votre thème enfant, prêts à être modifiés.
Autres options utiles dans l’onglet Files
- Vous pouvez remplacer le fichier
screenshot.pngdu thème enfant pour afficher une image personnalisée dans le panneau Apparence > Thèmes ; - Vous pouvez aussi y envoyer des fichiers JS personnalisés ou des sous-templates si le thème parent les utilise.
Visualiser le CSS du thème enfant
Dans l’onglet “Child CSS”, vous pouvez accéder à l’intégralité de votre fichier style.css tel qu’il est généré dans le thème enfant. C’est un bon point d’entrée pour vérifier que les règles ajoutées sont bien prises en compte, ou pour importer d’autres styles depuis une feuille externe.
Peut-on désinstaller le plugin après création ?
Oui. Une fois que votre thème enfant est correctement généré, que tous les fichiers nécessaires sont en place et que vous ne prévoyez pas d’autres modifications via l’interface du plugin, vous pouvez désactiver, voire désinstaller Child Theme Configurator. Le thème enfant fonctionnera en toute autonomie car il est devenu un thème à part entière, indépendant du plugin.
Et vous, comment procédez-vous pour créer un thème enfant WordPress ? Partagez vos astuces ou méthodes en commentaires !
Pour aller plus loin : Comprendre la hiérarchie des templates dans WordPress
Lorsque vous personnalisez un thème via un thème enfant, il est essentiel de comprendre comment WordPress choisit quel fichier PHP utiliser pour afficher une page. Cette logique, appelée hiérarchie des templates, détermine l’ordre dans lequel WordPress recherche les fichiers de modèle selon le type de contenu affiché.
Comment WordPress choisit le bon fichier template
En pratique, WordPress suit une structure très précise lorsqu’il affiche une page ou un article. Voici un exemple pour un produit WooCommerce :
- Il commence par chercher
single-product.php - Si ce fichier n’existe pas, il essaiera
single.php(modèle générique pour les articles) - Et s’il ne trouve toujours rien, il terminera avec
index.php, le fallback ultime
Ce fonctionnement vaut pour tous les types de contenu : pages, articles, taxonomies, catégories, résultats de recherche, erreurs 404, etc. Chaque type a sa propre logique de fallback. Par exemple, pour une page spécifique, WordPress cherchera :
page-{slug}.phppage-{ID}.phppage.phpsingular.phpindex.php
Pourquoi copier le bon fichier dans le thème enfant
Modifier le bon fichier est fondamental pour éviter deux erreurs fréquentes :
- Modifier un fichier inutilement : si vous copiez et éditez un fichier non utilisé pour la page cible, vos changements n’auront aucun effet ;
- Modifier un fichier trop générique : si vous modifiez
index.phpalors qu’unsingle.phpoupage.phppourrait être utilisé, vous impacterez tout le site de façon trop large.
Grâce à l’onglet “Files” de Child Theme Configurator, vous pouvez visualiser tous les fichiers disponibles dans le thème parent et copier seulement ceux que vous souhaitez personnaliser dans le thème enfant. Cela garantit un contrôle précis de vos personnalisations.
Quelques bonnes pratiques pour tester vos templates
Avant de modifier un template :
- Identifiez le bon fichier via un plugin comme What The File (il vous montre quel template est utilisé pour chaque page) ;
- Copiez-le depuis le thème parent via l’onglet “Files” du plugin ;
- Ajoutez un petit commentaire ou un
echo "template personnalisé"pour vérifier qu’il est bien pris en compte ; - Nettoyez le fichier, structurez vos modifications, et testez en local ou sur un environnement de staging.
Maîtriser la hiérarchie des templates vous permet d’aller plus loin que les simples styles CSS. Vous pouvez créer des variantes de pages personnalisées, ajouter des structures HTML spécifiques, ou ajuster l’expérience utilisateur sans toucher au cœur du thème parent.
Bonus : Utiliser un thème enfant avec l’aide de Child Theme Configurator dans un environnement multisite
WordPress Multisite permet de créer un réseau de sites partageant une même installation, ce qui est idéal pour gérer plusieurs sous-sites avec une base technique commune (intranet, réseau d’agences, franchises, projets multimarques…). Dans ce contexte, les thèmes — y compris les thèmes enfants — sont partagés à l’échelle du réseau, mais leur activation est spécifique à chaque site.
Peut-on mutualiser un thème enfant dans un réseau multisite ?
Oui, il est tout à fait possible de créer un thème enfant et de le rendre disponible pour l’ensemble des sites d’un réseau WordPress Multisite. Pour cela, il suffit de créer le thème enfant comme d’habitude dans le dossier /wp-content/themes/ de l’installation principale. Tous les sites du réseau pourront ensuite l’utiliser à condition que l’administrateur réseau l’ait activé dans “Mes sites > Admin réseau > Thèmes”. Chaque site peut alors l’utiliser indépendamment, avec ses propres réglages, menus, widgets et contenu, tout en partageant la même structure HTML/CSS/PHP.
Les précautions à prendre pour éviter les conflits entre sites
Mutualiser un thème enfant peut présenter des risques si certaines personnalisations sont trop spécifiques ou rigides. Voici quelques bonnes pratiques :
- Évitez les styles en ligne dans le functions.php qui viseraient des ID ou contenus spécifiques à un site ;
- Utilisez des classes CSS génériques ou conditionnez vos règles avec des classes de body (par exemple
.blog-id-2) pour adapter le style selon le sous-site ; - Ne surchargez pas les fonctions PHP avec des éléments propres à un seul site. Si nécessaire, encapsulez-les dans une condition avec
get_current_blog_id(); - Évitez les appels absolus à des ressources média ou des chemins de fichiers : les médias ne sont pas partagés entre les sites d’un réseau.
Si vous avez besoin de variations importantes entre les sites, il peut être pertinent de créer un thème enfant par sous-site basé sur un même thème parent commun. Cela vous permet de factoriser le code tout en maintenant une personnalisation propre à chaque projet.
Exemples concrets d’utilisation multisite avec variations visuelles
Voici quelques cas typiques dans lesquels les thèmes enfants sont utilisés intelligemment dans un réseau WordPress :
- Une université avec un site principal et des sites secondaires pour chaque faculté. Chaque sous-site utilise le même thème enfant, mais avec des couleurs, logos et polices adaptés via le Customizer ;
- Une entreprise de BTP présente dans plusieurs régions. Chaque antenne dispose de son sous-site avec des modifications CSS mineures (ex : bannière locale, numéro de contact régional) ;
- Un réseau de franchises qui utilise un thème enfant identique mais où les modèles
header.phpetfooter.phpsont légèrement personnalisés selon les boutiques locales.
Dans tous ces cas, WordPress Multisite couplé à des thèmes enfants bien structurés permet de réduire les coûts de maintenance, centraliser les mises à jour et offrir une base cohérente tout en respectant les besoins spécifiques de chaque entité.
Voilà nous avons à peu près fait le tour de la question, vous pouvez découvrir ou télécharger le plugin Child Theme Configurator sur le répertoire officiel WordPress. Bon amusement 🙂

0 commentaires