Si vous créez un site sur Lille (ou ailleurs), vous avez forcément rencontré l’interface par défaut de connexion au back-office. Peu conviviale pour un utilisateur non initié, cette page affiche une URL du type /wp-login.php ou /wp-admin, que peu de clients retiennent. Pour améliorer l’expérience, il est judicieux de proposer une page de connexion personnalisée avec une URL simplifiée.
Créer un modèle de page personnalisé pour la connexion
Dans WordPress, il n’est pas possible d’insérer directement du code PHP à l’intérieur d’une page via l’éditeur classique (Gutenberg ou l’éditeur classique). Si vous souhaitez intégrer une logique de traitement, comme un formulaire de connexion, vous devez passer par un fichier de modèle de page PHP, que WordPress reconnaît et applique lorsqu’il est sélectionné pour une page spécifique.
Voyons pas à pas comment créer ce modèle personnalisé pour votre page de connexion :</
- Connectez-vous à votre site via FTP ou via l’interface de gestion de fichiers de votre hébergeur (comme File Manager sur cPanel).
- Naviguez jusqu’au répertoire suivant :
wp-content/themes/votre-theme-enfant/. Assurez-vous que vous travaillez bien dans un thème enfant, pour éviter d’écraser votre travail lors d’une mise à jour du thème parent. - Créez un fichier nommé
connexion.php(veillez à bien utiliser l’extension .php, sans majuscule). - Dans ce fichier, insérez le code suivant :
<?php
/* Template Name: connexion */
get_header();
?>
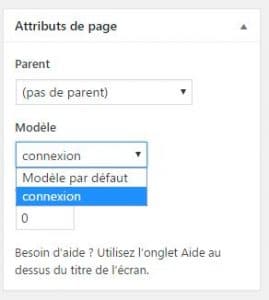
<?php get_footer(); ?>Ce modèle de page est maintenant reconnu par WordPress. La ligne /* Template Name: connexion */ est une déclaration qui permet à WordPress d’afficher ce modèle dans le menu « Attributs de page » lorsque vous créez ou éditez une page dans le back-office.
Notez que ce modèle est vide pour l’instant : il n’affiche que l’en-tête (header) et le pied de page (footer) de votre site. Vous allez y ajouter progressivement le contenu HTML ou PHP de votre choix, comme un formulaire de connexion personnalisé.
Appliquer le modèle dans WordPress
Maintenant que le fichier est créé, retournez dans le tableau de bord WordPress. Suivez ces étapes :
- Créez une nouvelle page depuis « Pages » > « Ajouter ».
- Donnez-lui un titre explicite, par exemple « Connexion sécurisée ».
- Dans le bloc « Attributs de la page » (souvent dans la colonne de droite), vous verrez une liste déroulante appelée « Modèle ».
- Sélectionnez le modèle « connexion » que vous venez de créer.
- Publiez la page.

Désormais, chaque fois que vous sélectionnerez ce modèle pour une page, WordPress chargera le code contenu dans connexion.php. C’est sur ce fichier que vous allez construire l’intégralité de votre système de connexion personnalisé.
Première méthode : formulaire natif avec wp_login_form()
WordPress fournit une fonction intégrée appelée wp_login_form(). Elle permet d’afficher rapidement un formulaire de connexion standard sans effort de programmation supplémentaire.
Voici comment l’utiliser :
- Ouvrez le fichier
connexion.php. - Insérez le code PHP suivant juste après
get_header();:
<?php wp_login_form(); ?>Ce simple appel va générer :
- un champ pour le nom d’utilisateur (ou email)
- un champ pour le mot de passe
- une case à cocher « Se souvenir de moi »
- un bouton de connexion

Le rendu dépendra du thème actif sur votre site, mais vous pourrez facilement le styliser à l’aide de CSS. Cette fonction est idéale pour créer un système de connexion simple, rapide et sécurisé.
Ajouter le lien “Mot de passe oublié”
Par défaut, le formulaire généré par wp_login_form() n’affiche pas de lien permettant à l’utilisateur de récupérer son mot de passe. Vous pouvez l’ajouter facilement grâce à un filtre.
Dans le fichier functions.php de votre thème enfant, collez le code suivant :
function lost_password_link( $formbottom ) {
$formbottom .= '<a href="' . wp_lostpassword_url() . '">Mot de passe perdu ?</a>';
return $formbottom;
}
add_filter( 'login_form_bottom', 'lost_password_link' );Grâce à ce code, un lien « Mot de passe perdu ? » apparaîtra juste sous le bouton de connexion, pointant vers la page standard de récupération du mot de passe WordPress. Ce lien est généré dynamiquement avec wp_lostpassword_url(), ce qui permet à WordPress de gérer lui-même la redirection vers la bonne URL.
Et après ?
Vous pouvez désormais enrichir votre page de connexion à l’aide de messages d’erreur personnalisés, ajouter un système de redirection après connexion, ou même restreindre l’accès à certaines pages si l’utilisateur n’est pas connecté. Vous avez toute latitude pour faire de cette page un vrai espace utilisateur sur mesure.
Seconde méthode : formulaire HTML personnalisé
Pour une personnalisation complète du formulaire de connexion WordPress, vous pouvez créer un formulaire HTML natif. Cela vous donne un contrôle total sur l’apparence et le comportement du formulaire.
Dans votre fichier connexion.php (modèle de page personnalisé), insérez le code suivant sous get_header(); :
<form id="loginform" action="https://www.VOTRE_SITE.com/wp-login.php" method="post" name="loginform">
<label for="user_login">Identifiant</label>
<input id="user_login" name="log" size="20" type="text" />
<label for="user_pass">Mot de passe</label>
<input id="user_pass" name="pwd" size="20" type="password" />
<p>
<label>
<input name="rememberme" type="checkbox" value="forever" />
Rester connecté
</label>
| <a href="https://www.VOTRE_SITE.com/wp-login.php?action=lostpassword">Mot de passe oublié</a>
</p>
<p>
<input id="wp-submit" name="wp-submit" type="submit" value="Se connecter" />
<input name="redirect_to" type="hidden" value="https://www.VOTRE_SITE.com/" />
</p>
</form>
N’oubliez pas de remplacer VOTRE_SITE.com par votre nom de domaine réel. Ce formulaire est fonctionnel tel quel et peut ensuite être stylisé avec du CSS pour correspondre à votre identité visuelle.
Afficher les messages d’erreur personnalisés
Pour améliorer l’expérience utilisateur, vous pouvez afficher des messages en cas de champ vide ou de mauvaise saisie :
<?php
$url = 'https://' . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'];
if (strpos($url, 'user=empty') !== false) {
echo "<div class='login_failed'>Identifiant manquant</div>";
}
if (strpos($url, 'pwd=empty') !== false) {
echo "<div class='login_failed'>Mot de passe manquant</div>";
}
if (strpos($url, 'login=empty') !== false) {
echo "<div class='login_failed'>Identifiant et mot de passe manquants</div>";
}
if (strpos($url, 'login=failed') !== false) {
echo "<div class='login_failed'>Mot de passe ou nom d'utilisateur incorrect</div>";
}Exemple de style CSS pour le formulaire de connexion WordPress
Ajoutez ce bloc dans le fichier style.css de votre thème enfant pour styliser le formulaire de connexion personnalisé :
/* Style général du formulaire de connexion */
#loginform {
max-width: 400px;
margin: 30px auto;
padding: 20px;
background-color: #f5f5f5;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 0 2px 8px rgba(0,0,0,0.1);
}
#loginform label {
display: block;
margin-bottom: 5px;
font-weight: bold;
color: #333;
}
#loginform input[type="text"],
#loginform input[type="password"] {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #bbb;
border-radius: 4px;
font-size: 14px;
}
#loginform input[type="checkbox"] {
margin-right: 8px;
}
#loginform input[type="submit"] {
background-color: #0073aa;
color: white;
border: none;
padding: 10px 20px;
border-radius: 4px;
font-size: 14px;
cursor: pointer;
transition: background-color 0.3s ease;
}
#loginform input[type="submit"]:hover {
background-color: #005177;
}
/* Lien mot de passe oublié */
#loginform a {
font-size: 13px;
color: #0073aa;
text-decoration: none;
}
#loginform a:hover {
text-decoration: underline;
}
/* Messages d’erreur personnalisés */
.login_failed {
background-color: #f8d7da;
color: #721c24;
border: 1px solid #f5c6cb;
padding: 10px 15px;
margin: 20px auto;
font-weight: bold;
border-radius: 4px;
max-width: 400px;
text-align: center;
}Exemple CSS pour styliser les messages d’erreur
Ajoutez ce code dans votre fichier style.css de thème enfant :
.login_failed {
background-color: #f8d7da;
color: #721c24;
border: 1px solid #f5c6cb;
padding: 10px 15px;
margin: 15px 0;
font-weight: bold;
border-radius: 4px;
}Ce bloc affichera un message clair et visible à l’utilisateur sans quitter la page personnalisée. N’oubliez pas de remplacer VOTRE_SITE par le domaine réel de votre site. Cette méthode permet une UX fluide et professionnelle, avec un formulaire cohérent à votre identité visuelle.
Créer une page de connexion personnalisée dans WordPress n’est pas seulement un exercice esthétique. C’est aussi un levier d’accessibilité et de sécurité. En masquant l’URL classique, vous complexifiez la tâche des bots et limitez certaines attaques. Par ailleurs, une bonne UX dès la page de connexion améliore la confiance utilisateur et l’expérience globale.

0 commentaires