Si vous aimez WordPress, vous les avez forcément déjà rencontrés au détour d’un thème ou d’un plugin des plus simples aux plus perfectionnés comme Elementor. Oui, vous avez peut-être deviné, il s’agit des shortcodes. Explications sur le fonctionnement et la création de ceux-ci.
- Un shortcode, c’est quoi au juste ?
- Création de mon premier shortcode sous WordPress
- Création de la fonction de rappel pour le shortcode
- Enregistrement de notre shortcode
- Lier l’enregistrement à WordPress
- Test du shortcode
- Ajouter des paramètres à votre shortcode
- Test du shortcode avancé
- Plus de shortcodes ? C’est possible !
Un shortcode, c’est quoi au juste ?
Les shortcodes sont une fonctionnalité introduite en mars 2008, avec la version 2.5 de WordPress. Leur objectif était clair : permettre aux utilisateurs d’insérer du contenu dynamique ou des fonctionnalités avancées dans une page ou un article, sans avoir besoin d’écrire du code HTML ou PHP. Un shortcode se présente sous la forme d’un petit mot-clé placé entre crochets, comme par exemple : [mon-shortcode]. Lorsqu’il est détecté par WordPress à l’affichage de la page, ce raccourci est automatiquement remplacé par le contenu généré par une fonction PHP spécifique définie par le développeur ou par un plugin. Ce mécanisme repose sur la fonction native add_shortcode(), qui permet d’associer un nom de shortcode à une fonction de rappel (callback). Cette fonction peut retourner n’importe quel type de contenu HTML : une liste d’articles, une mise en page spécifique, un formulaire, un bouton, ou encore un tableau dynamique.
function mon_shortcode_personnalise() {
return '<div class="box">Ceci est un contenu dynamique</div>';
}
add_shortcode('mon-shortcode', 'mon_shortcode_personnalise');
Ce code PHP crée un shortcode utilisable dans l’éditeur de contenu WordPress avec la syntaxe suivante : [mon-shortcode]
Historiquement, cette innovation répondait à un besoin de rendre WordPress plus accessible aux non-développeurs. Avant l’arrivée des shortcodes, les utilisateurs devaient intégrer manuellement du code ou utiliser des widgets restreints. Les shortcodes ont ainsi ouvert la voie à une édition de contenu plus souple, modulable et évolutive. Ils ont également servi de base technique à l’évolution de nombreux outils modernes comme les constructeurs de pages (Divi, WPBakery, Elementor…), qui utilisent des systèmes similaires pour générer et organiser du contenu riche via des interfaces visuelles. Les shortcodes peuvent également accepter des attributs, grâce à la fonction shortcode_atts(), ce qui permet de les personnaliser selon le contexte d’utilisation. Par exemple, un shortcode listant les derniers articles peut être paramétré pour afficher un nombre précis de publications : [mesderniers-posts posts="3"]
Création de mon premier shortcode sous WordPress
Pour bien débuter, commençons avec un exemple simple : nous allons créer un shortcode capable d’afficher les derniers articles publiés sur votre site WordPress. Ce shortcode portera le nom [mesderniers-posts].
Le processus de création d’un shortcode personnalisé repose sur trois étapes fondamentales :
- Définir la fonction PHP qui générera le contenu à afficher.
- Enregistrer le shortcode auprès de WordPress via la fonction
add_shortcode(). - Lier l’enregistrement à une action WordPress, généralement l’action
init.
La fonction PHP peut être insérée directement dans le fichier functions.php de votre thème, ou idéalement dans un plugin personnalisé si vous souhaitez séparer le code du thème pour plus de maintenabilité.
Voici un exemple de fonction qui affichera un simple message :
function mes_derniers_articles() {
return '<p>Voici mes derniers articles !</p>';
}
Ensuite, on enregistre ce shortcode auprès de WordPress :
function register_shortcodes() {
add_shortcode('mesderniers-posts', 'mes_derniers_articles');
}
add_action('init', 'register_shortcodes');
À partir de là, en insérant [mesderniers-posts] dans l’éditeur de contenu d’un article ou d’une page, WordPress exécutera la fonction mes_derniers_articles() et affichera son contenu à l’endroit prévu.
Ce système est extrêmement souple et peut être étendu pour interagir avec la base de données, effectuer des requêtes, ou générer des interfaces dynamiques selon les besoins. Il constitue donc une porte d’entrée idéale pour tout développeur souhaitant personnaliser WordPress de manière propre et structurée.
Pensez au thème enfant pour la création du shortcode
Avant de commencer à coder votre shortcode, il est essentiel de vérifier que vous travaillez dans un thème enfant. En effet, si vous modifiez directement les fichiers du thème parent (comme functions.php), vos ajouts seront perdus lors de la prochaine mise à jour de ce thème. Un thème enfant est une copie partielle du thème principal qui permet de personnaliser WordPress sans toucher aux fichiers d’origine. C’est une bonne pratique recommandée par la communauté WordPress pour toute modification de code, ajout de fonctionnalités ou surcharge de styles CSS. Si vous ne savez pas encore comment mettre en place un thème enfant, vous pouvez consulter notre tutoriel complet ici : Créer un thème enfant WordPress.
Une fois dans le bon environnement, vous pouvez ajouter la fonction suivante dans le fichier functions.php de votre thème enfant ou d’un plugin personnalisé :
function recent_posts_function() {
query_posts(array(
'orderby' => 'date',
'order' => 'DESC',
'showposts' => 1
));
$return_string = '';
if (have_posts()) :
while (have_posts()) : the_post();
$return_string = '<a href="' . get_permalink() . '">' . get_the_title() . '</a>';
endwhile;
endif;
wp_reset_query();
return $return_string;
}
Cette fonction va interroger la base de données pour récupérer le dernier article publié, puis générer un lien HTML vers celui-ci. Elle constitue la base de notre futur shortcode [mesderniers-posts].
Vous êtes prêt ? Alors on continue ensemble !
Création de la fonction de rappel pour le shortcode
Lorsqu’un shortcode est détecté dans le contenu d’un article ou d’une page, WordPress ne l’affiche pas tel quel. Il remplace automatiquement ce raccourci par le résultat retourné par une fonction de rappel (ou « callback function »). C’est cette fonction qui génère dynamiquement le contenu à afficher. Dans notre exemple, nous allons écrire une fonction PHP qui interroge la base de données de WordPress pour récupérer les derniers articles publiés, puis construit une chaîne de caractères contenant du HTML, que WordPress affichera à la place du shortcode. Ce mécanisme permet de proposer du contenu actualisé, dynamique, et 100 % personnalisable.
Voici le rôle de chaque élément clé dans notre fonction :
| Élément | Description |
|---|---|
query_posts() |
Interroge la base de données WordPress pour récupérer une liste d’articles selon des critères définis (ici, triés par date de publication). |
have_posts() & the_post() |
Permettent de parcourir les résultats de la requête avec une boucle WordPress (loop). have_posts() vérifie s’il reste des articles, the_post() les charge un par un. |
$return_string |
Variable utilisée pour stocker le contenu HTML généré par la boucle. Ce contenu est ensuite retourné par la fonction, mais jamais affiché directement. |
wp_reset_query() |
Réinitialise la requête principale après l’utilisation de query_posts(), afin d’éviter tout conflit avec d’autres parties du site (menus, widgets, etc.). |
Il est important de noter que la fonction de rappel ne doit pas afficher directement le contenu avec echo. Elle doit simplement retourner une chaîne de caractères à l’aide de return, que WordPress pourra insérer à l’emplacement du shortcode.
Voici un exemple simple de fonction de rappel :
function recent_posts_function() {
query_posts(array(
'orderby' => 'date',
'order' => 'DESC',
'showposts' => 1
));
$return_string = '';
if (have_posts()) :
while (have_posts()) : the_post();
$return_string .= '<a href="' . get_permalink() . '">' . get_the_title() . '</a>';
endwhile;
endif;
wp_reset_query();
return $return_string;
}
Dans cet exemple, la fonction retourne un lien HTML vers le dernier article publié. Cette logique peut bien entendu être enrichie : ajout d’un extrait (excerpt), de la date de publication, du nom de l’auteur, ou encore d’une miniature (thumbnail). C’est là que réside toute la puissance des shortcodes personnalisés.
Nous allons voir ensuite comment enregistrer cette fonction auprès de WordPress afin qu’elle soit exécutée automatiquement chaque fois que notre shortcode [mesderniers-posts] est utilisé.
Enregistrement de notre shortcode
Notre fonction PHP de rappel est désormais prête. Il est maintenant temps d’indiquer à WordPress que cette fonction doit être exécutée lorsqu’un certain shortcode est utilisé. Cette étape est appelée l’enregistrement du shortcode.
Contrairement à la création d’un hook qui peut sembler plus technique, l’enregistrement d’un shortcode est une opération relativement simple grâce à la fonction native add_shortcode(), introduite dans WordPress dès la version 2.5.
La fonction add_shortcode() prend deux paramètres :
- Le premier est le nom du shortcode, ici
mesderniers-posts, celui que vous utiliserez dans vos contenus entre crochets. - Le second est le nom de la fonction PHP de rappel (callback) que WordPress exécutera lorsqu’il détectera ce shortcode dans un article ou une page.
Voici un exemple d’enregistrement dans une fonction dédiée :
function register_shortcodes() {
add_shortcode('mesderniers-posts', 'recent_posts_function');
}
Pour que cette fonction soit appelée au bon moment (lors de l’initialisation de WordPress), on utilise le hook init :
add_action('init', 'register_shortcodes');
Dès lors, à chaque fois que WordPress rencontre le shortcode [mesderniers-posts] dans le contenu d’une page, il exécutera la fonction recent_posts_function() et affichera le résultat retourné par cette fonction à l’emplacement du shortcode.
⚠️ Il est important de s’assurer que le nom du shortcode est unique pour éviter tout conflit avec un autre plugin, thème ou shortcode personnalisé déjà existant. Une bonne pratique consiste à le préfixer avec le nom de votre site ou de votre projet, comme [facemweb-derniers-posts].
Lier l’enregistrement à WordPress
Maintenant que nous avons défini une fonction pour enregistrer notre shortcode avec add_shortcode(), il nous reste une étape cruciale : dire à WordPress quand exécuter cette fonction. Dans WordPress, de nombreuses actions peuvent être déclenchées à différents moments de son cycle de vie. Pour enregistrer nos shortcodes au bon moment, nous devons utiliser le système de hooks, et en particulier le hook init. Ce hook est déclenché une fois que WordPress a chargé l’environnement de base, ce qui en fait l’endroit idéal pour déclarer nos shortcodes. Pour cela, on utilise la fonction add_action(), qui permet d’attacher notre fonction register_shortcodes() à l’action init. Voici comment faire :
add_action('init', 'register_shortcodes');
Cette ligne signifie simplement : « Lors de l’événement init, exécute la fonction register_shortcodes() ». Grâce à cela, WordPress saura que notre shortcode est disponible dès qu’un contenu est chargé dans l’éditeur ou affiché sur le site.
Sans cette ligne, même si la fonction register_shortcodes() existe, WordPress ne saura jamais qu’il doit l’exécuter, et donc notre shortcode ne fonctionnerait pas. C’est une étape indispensable à ne pas oublier.
Une fois cette liaison effectuée, votre shortcode est officiellement reconnu par WordPress et prêt à être testé !
Test du shortcode
Bravo, votre premier shortcode est maintenant opérationnel ! C’est le moment de vérifier que tout fonctionne correctement. Pour cela, suivez les étapes ci-dessous afin de réaliser un test simple et rapide.
Étapes pour tester le shortcode :
- Connectez-vous à votre interface d’administration WordPress.
- Rendez-vous dans le menu Articles ou Pages.
- Cliquez sur Ajouter pour créer un nouveau contenu.
- Ajoutez un titre, puis insérez le shortcode suivant dans le corps de votre texte :
[mesderniers-posts]5. Publiez ou prévisualisez votre contenu.
Résultat attendu :
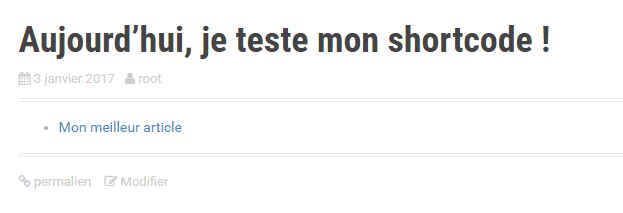
Si votre fonction PHP et l’enregistrement du shortcode ont été correctement effectués, WordPress va exécuter la fonction recent_posts_function() que vous avez définie, et afficher dynamiquement le lien vers le dernier article publié sur votre site. Vous devriez voir un affichage similaire à ceci :

Et si cela ne fonctionne pas ?
Voici quelques points à vérifier si rien ne s’affiche :
- Assurez-vous d’avoir bien enregistré votre fichier
functions.php; - Vérifiez que vous travaillez dans le bon thème (de préférence un thème enfant) ;
- Contrôlez que le nom du shortcode
[mesderniers-posts]correspond exactement à celui déclaré dansadd_shortcode(); - Regardez si au moins un article est publié sur votre site (sinon, la fonction ne retournera rien) ;
- Utilisez
error_log()ou installez un plugin de débogage comme Query Monitor pour diagnostiquer le problème.
Si tout est correctement en place, vous venez de créer avec succès un shortcode fonctionnel dans WordPress. Une belle première étape vers la personnalisation avancée de votre site !
Ajouter des paramètres à votre shortcode
Si vous souhaitez compléter un peu plus votre shortcode, vous pouvez y ajouter des paramètres. Dans notre exemple, on souhaite afficher tous nos derniers articles, or pour le moment notre shortcode affiche uniquement le dernier article. Il faut donc ajouter une option permettant de définir le nombre d’articles que l’on souhaite afficher à l’écran.
Pour cela nous allons avoir besoin de 2 fonctions de WordPress:
- La fonction shortcode_atts(), présente de base dans WordPress, qui donc se charge de combiner les attributs personnalisés avec ceux par défaut en cas de besoin ;
- La fonction PHP extract(), qui elle se chargera d’extraire les attributs du shortcode.
Nous allons donc ajouter un argument qui sera un tableau d’attributs dont nous aurons extrait le paramètre du nombre d’articles souhaité. Ensuite, on lance un requête dans la base de données pour récupérer le nombre précédemment souhaité et puis on crée une liste en HTML pour les afficher.
Si l’utilisateur ne donne pas de paramètre, 1 sera la valeur par défaut. De la même manière, nous pouvons ajouter plus d’attributs, permettant au shortcode d’accepter plus de paramètres. Grace à cette fonction avancée, nous pouvons maintenant définir le nombre d’articles à afficher :
Si aucun paramètre n’est renseigné, par défaut, WordPress choisira la valeur 1. Évidemment, nous pouvons ajouter d’autres attributs qui permettrons au shortcode d’obtenir plus de paramètres.
Test du shortcode avancé
Pour cette exemple, nous voulons afficher les 3 derniers articles. Comme pour le premier test, on insère le shortcode mais en rajoutant cette fois le paramètre: [mesderniers-posts posts="3"]
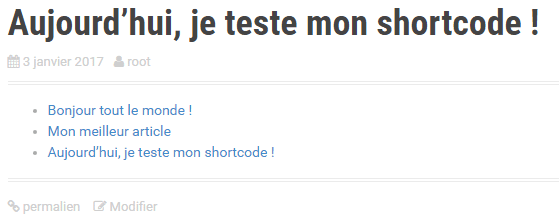
Vous devriez avoir un résultat de ce genre:

Plus de shortcodes ? C’est possible !
Si les shortcodes natifs de WordPress ne suffisent pas à couvrir vos besoins, ou si vous souhaitez éviter d’écrire vous-même des fonctions PHP personnalisées, sachez qu’il existe de nombreux plugins spécialisés qui enrichissent considérablement votre bibliothèque de shortcodes. Ces extensions proposent des bibliothèques prêtes à l’emploi, intégrant des dizaines, voire des centaines de composants visuels ou fonctionnels que vous pouvez insérer en quelques clics dans vos pages et articles. C’est une solution idéale pour gagner du temps, ajouter des effets visuels professionnels, ou encore construire des mises en page complexes sans toucher au code.
Quelques exemples d’éléments ajoutés par ces plugins :
- Boîtes d’information avec icône et titre stylisé ;
- Boutons personnalisables (taille, couleur, effet au survol) ;
- Colonnes responsive pour créer des mises en page en grille ;
- Accordéons et onglets pour organiser le contenu ;
- Listes animées, boîtes d’alerte, infobulles ;
- Éléments de pricing, carrousels, compteurs, tableaux, etc.
Plugins populaires de shortcodes :
- Shortcodes Ultimate : Ce plugin gratuit est l’un des plus utilisés dans l’écosystème WordPress. Il propose plus de 50 shortcodes pour tous types de contenus : accordéons, onglets, sliders, lightbox, boutons, etc. Il est compatible avec l’éditeur classique comme avec Gutenberg grâce à un bloc dédié, et il est régulièrement mis à jour ;
- Supreme Shortcodes : Ce plugin premium offre un éventail impressionnant de shortcodes professionnels, avec une interface utilisateur visuelle intégrée dans l’éditeur. Il est particulièrement apprécié pour ses animations CSS et ses effets modernes (parallax, transitions, etc.), très utiles pour les sites vitrine ou les landing pages ;
- Easy Bootstrap Shortcode : Destiné aux utilisateurs qui souhaitent profiter du framework Bootstrap dans WordPress, ce plugin ajoute des shortcodes basés sur les classes CSS de Bootstrap 3 ou 4. Il permet de créer des colonnes, des boutons, des alertes, des modales, des onglets, et bien plus, en quelques secondes.
Pourquoi utiliser un plugin de shortcodes ?
L’utilisation d’un plugin vous permet d’accéder à des fonctionnalités avancées sans avoir à maîtriser le HTML, le CSS ou le PHP. C’est également un excellent moyen de gagner du temps lors de la création de pages riches en contenu visuel, tout en conservant une structure légère et flexible grâce aux shortcodes. Cependant, attention à ne pas tomber dans l’excès : trop de shortcodes (surtout via plusieurs plugins différents) peuvent nuire à la performance du site et à la lisibilité du code. Il est donc recommandé de privilégier des plugins bien maintenus, bien codés, et si possible, d’en limiter le nombre pour éviter les conflits ou les ralentissements. Enfin, gardez à l’esprit que si vous désactivez un plugin de shortcodes, les balises insérées dans vos articles ne fonctionneront plus. Vous verrez apparaître des blocs bruts du type [shortcode], ce qui peut nuire à l’apparence de vos pages. Pour éviter cela, pensez à documenter les shortcodes utilisés, ou mieux encore, à opter pour des shortcodes personnalisés lorsque c’est possible.

0 commentaires