Dans le menu Apparence du back-office de votre site WordPress, vous trouvez un onglet intitulé « Widgets », ce sont de petites interfaces graphiques que l’on trouve sur votre site Internet, essentiellement dans les barres latérales ou les pieds de page (footer). Ces Widgets ont des fonction multiples et de base tout thème moderne de WordPress est doté de cette fonctionnalité. Un autre thème mais aussi l’ajout d’extensions (plugin) peut également vous apporter des widgets complémentaires.
Le fonctionnement des widgets dans votre back-office WordPress
Avant d’expliquer comment fonctionnent les widgets dans WordPress, il est utile de comprendre ce qu’ils sont réellement et d’où ils viennent.
Qu’est-ce qu’un widget WordPress ?
Un widget est un petit module graphique que l’on peut insérer dans des zones prédéfinies d’un thème WordPress (barre latérale, pied de page, parfois header ou corps de page). Il permet d’ajouter des fonctionnalités (recherche, menu, flux RSS, etc.) sans avoir besoin de coder. Chaque widget a un rôle précis et peut être utilisé plusieurs fois avec des réglages différents.
Les widgets ont été introduits à partir de WordPress 2.2 (lancée en mai 2007), avec une interface de gestion simplifiée. Au départ, cette fonctionnalité était basique, mais très attendue, car elle permettait aux utilisateurs non développeurs de personnaliser leurs sites avec des blocs dynamiques sans toucher au code HTML ou PHP.
Avec les années, WordPress a enrichi les possibilités : apparition de nouveaux widgets natifs, compatibilité avec des plugins externes qui ajoutent leurs propres widgets, et surtout gestion via le Personnalisateur en direct à partir de WordPress 3.9 (avril 2014). Enfin, à partir de WordPress 5.8 (juillet 2021), les widgets traditionnels ont évolué vers une interface en blocs (Widget Block Editor), introduisant un fonctionnement similaire à l’éditeur Gutenberg.
Accéder à la gestion des widgets
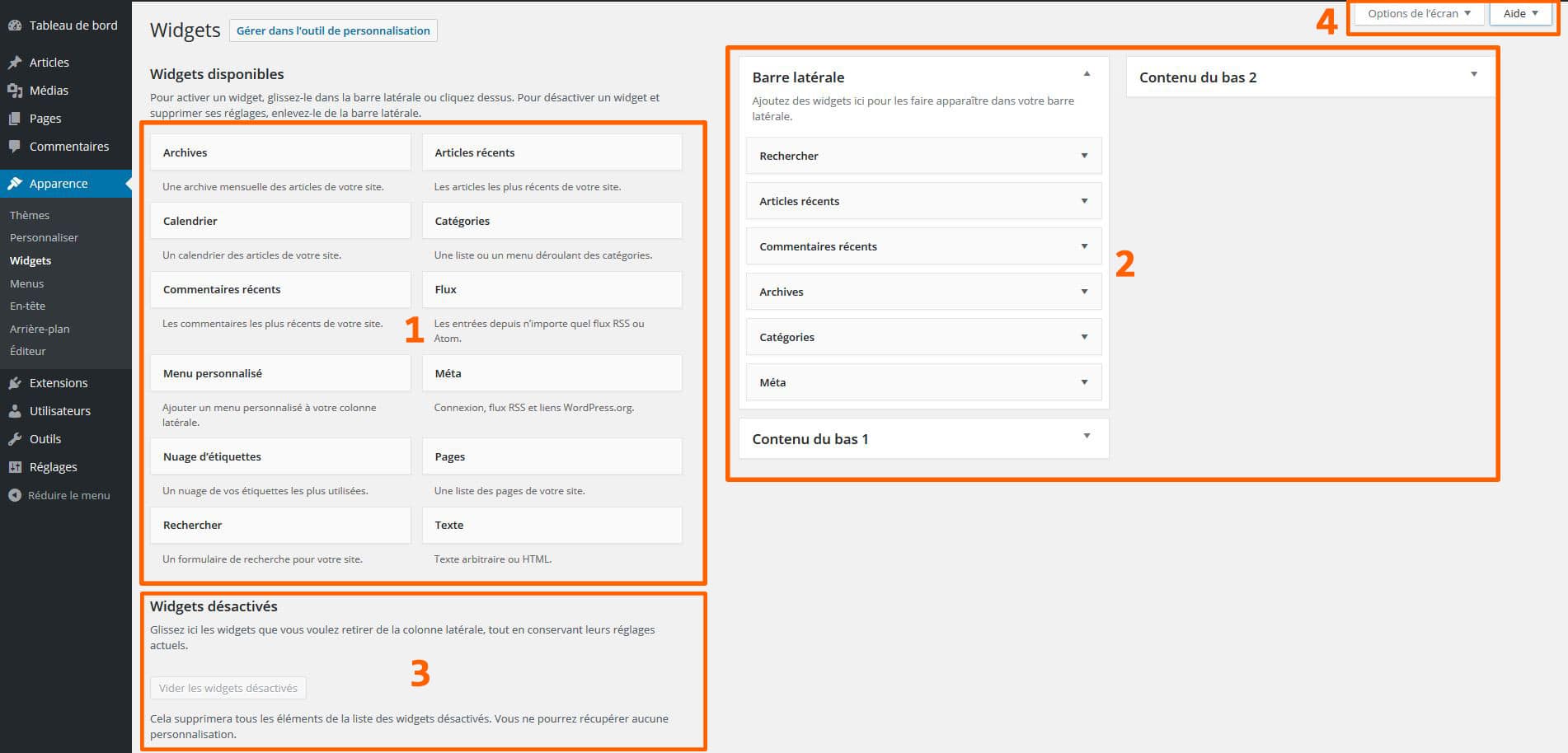
Pour gérer les widgets, rendez-vous dans le menu « Apparence » > « Widgets » dans votre back-office WordPress. Vous accédez à une interface structurée en plusieurs parties :
- Zone 1 : la liste des widgets disponibles (standard et ceux ajoutés par vos plugins ou votre thème).
- Zone 2 : les zones définies par le thème actif, où vous pouvez déposer des widgets par glisser-déposer.
- Zone 3 : les widgets inactifs, parfois issus d’un thème précédent ou temporairement désactivés.

Dans l’exemple ci-dessus, issu du thème Twenty Sixteen, vous constatez que trois zones sont prédéfinies :
- Une barre latérale principale (Sidebar)
- Deux blocs en bas de page (Contenu du bas 1 et Contenu du bas 2)
La disposition de ces zones peut varier fortement selon le thème utilisé. Un thème e-commerce comme Astra ou OceanWP peut en proposer plus de 10 (en-tête, sous-header, colonnes de pied de page, zone avant-contenu, etc.).
Utilisation des widgets en glisser-déposer (drag and drop)
Le fonctionnement classique consiste à prendre un widget depuis la liste de gauche (Zone 1), à cliquer dessus, maintenir la souris enfoncée, puis à le faire glisser dans l’une des zones actives de droite (Zone 2). Ce système reste simple et intuitif pour la majorité des utilisateurs.
Une fois un widget déposé, une interface de configuration s’ouvre pour ajuster son comportement : titre, options de filtrage, nombre d’éléments à afficher, etc. Il suffit ensuite de cliquer sur « Enregistrer » pour valider vos changements.
Alternatives au drag & drop : le mode accessibilité
Pour ceux qui préfèrent une approche plus accessible ou plus précise, il est possible d’activer le mode accessibilité depuis le lien « Options de l’écran » en haut à droite de la page. Ce mode transforme chaque widget en bouton « Ajouter » avec sélection de la zone d’insertion via un menu déroulant.
C’est particulièrement utile pour les utilisateurs en situation de handicap ou ceux qui utilisent un pavé tactile ou un terminal mobile.
Widgets et personnalisation en temps réel
Depuis WordPress 4.0, vous pouvez également gérer vos widgets depuis l’onglet « Apparence » > « Personnaliser », où vous avez un aperçu en temps réel du rendu de vos changements. Cela permet de voir directement ce que donneront vos widgets dans la structure active du site.
À noter : certains thèmes ou constructeurs de pages comme Elementor ou Divi désactivent partiellement ou totalement l’interface de widget natif pour la remplacer par leur propre système modulaire.
Combien de widgets sont disponibles ?
La version de base de WordPress 4.5 embarquait 12 widgets natifs (Archives, Articles récents, Catégories, Recherche, Menu personnalisé, Texte, etc.). Aujourd’hui, selon vos extensions, vous pouvez en avoir des dizaines, y compris pour intégrer des réseaux sociaux, des formulaires de contact, des produits WooCommerce, ou même des scripts personnalisés.
Et depuis WordPress 5.8, vous pouvez aussi utiliser les widgets en blocs si l’éditeur Gutenberg est activé : chaque widget devient alors un « bloc » que vous pouvez enrichir visuellement, avec des fonctionnalités nouvelles (mise en page, alignement, icônes…). Cela ouvre la porte à une personnalisation plus poussée… mais aussi à plus de complexité si vous ne maîtrisez pas encore Gutenberg.
Désactiver le drag and drop ou glisser-déposer pour la gestion de vos widgets
Si vous préférez ne pas utiliser la fonction glisser-déposer pour organiser vos widgets, WordPress vous propose une alternative : le mode accessibilité. Pour l’activer :
- Rendez-vous dans le menu Apparence > Widgets
- Cliquez sur le bouton « Options de l’écran » en haut à droite
- Cochez « Activer le mode accessibilité »
Vous accédez alors à une gestion par menu déroulant : cliquez sur « Ajouter » pour un widget, sélectionnez la zone où vous souhaitez l’insérer, puis enregistrez.

Ce mode est utile si vous avez du mal avec le glisser-déposer ou si vous utilisez un terminal tactile ou un lecteur d’écran. Notez que vous pouvez insérer le même widget dans plusieurs zones, et plusieurs fois si besoin.
Les widgets WordPress natifs : liste complète et usages
| Nom du widget | Description, utilité et options |
|---|---|
| Archives | Affiche les articles par mois. Vous pouvez choisir entre une liste classique ou un menu déroulant. Idéal pour les blogs qui publient régulièrement. Permet une navigation chronologique. |
| Calendrier | Affiche un calendrier interactif avec un lien sur chaque jour de publication. Le titre utilise une balise <h2> (variable selon votre thème). Permet de visualiser la fréquence éditoriale. |
| Commentaires récents | Liste les derniers commentaires reçus. Affiche l’auteur du commentaire et l’article associé. Utile pour encourager l’interaction sur les blogs actifs. |
| Menu personnalisé | Permet d’afficher un menu WordPress personnalisé dans une zone widgetisée. Pratique pour placer un menu secondaire dans le footer ou la sidebar. |
| Nuage d’étiquettes | Affiche un nuage de mots-clés utilisés comme étiquettes (tags). Plus un mot est utilisé, plus sa taille augmente. Attention à ne pas en abuser. Possibilité de choisir une taxinomie. |
| Recherche | Ajoute un champ de recherche. Indispensable pour l’expérience utilisateur, surtout sur les sites à fort contenu. Les dernières versions de WordPress intègrent une recherche plus rapide et pertinente. |
| Articles récents | Affiche une liste des derniers articles publiés. Paramétrable : nombre d’articles à afficher, possibilité d’afficher la date. Souvent utilisé en sidebar ou dans le footer pour faire remonter les nouveautés. |
| Catégories | Affiche vos catégories en liste ou en menu déroulant. Peut inclure une hiérarchie et le nombre d’articles par catégorie. Très utile pour organiser un site structuré thématiquement. |
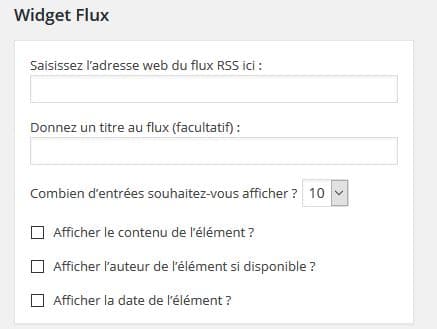
| Flux RSS | Permet d’afficher un flux RSS externe. Par exemple, les actus d’un autre blog ou d’un média. Entrez l’URL du flux RSS, puis choisissez ce que vous souhaitez afficher (titre, auteur, date, extrait). |
| Meta | Affiche des liens vers l’administration du site, RSS des articles/commentaires et WordPress.org. Très rarement utilisé sur des sites pro, car il expose des liens peu utiles pour vos visiteurs. |
| Pages | Affiche une liste des pages de votre site. Possibilité de trier par titre, ID, ou ordre personnalisé. Vous pouvez aussi exclure certaines pages via leurs ID (séparés par des virgules). Astuce : survolez une page dans l’admin pour voir son ID en bas à gauche de votre navigateur. |
| Texte | Le widget le plus polyvalent. Vous pouvez y insérer du texte, du HTML, du JavaScript ou même du shortcode. Très utile pour ajouter un encart personnalisé, une pub, un formulaire ou du code tiers. |
Ces widgets natifs sont compatibles avec la plupart des thèmes. De nombreux plugins (Elementor, WooCommerce, Formidable Forms…) ajoutent leurs propres widgets spécifiques. Et depuis WordPress 5.8, les widgets peuvent aussi être gérés sous forme de blocs Gutenberg pour encore plus de flexibilité.
Est-il possible de disposer de plus de widgets dans WordPress ?
Oui, et même bien plus que vous ne l’imaginez. L’un des grands avantages de WordPress est sa capacité à être extensible, aussi bien via des plugins prêts à l’emploi que par ajout manuel de widgets personnalisés en PHP. Que vous soyez un utilisateur souhaitant simplement enrichir votre site via une interface visuelle, ou un développeur cherchant à implémenter un widget sur-mesure, WordPress vous offre toutes les options nécessaires.
1. Utiliser des plugins pour ajouter des widgets
La solution la plus simple consiste à passer par des extensions spécialisées qui viennent enrichir votre bibliothèque de widgets sans écrire une ligne de code. Voici quelques-uns des plugins les plus populaires :
- Elementor : constructeur visuel extrêmement populaire, il ajoute des dizaines de widgets (formulaires, accordéons, galeries, tableaux de prix, boutons sociaux, etc.). Certains de ces widgets peuvent être utilisés dans des zones widgetisées classiques via des shortcodes ;
- Widget Options : ce plugin vous permet de contrôler finement la visibilité de chaque widget selon les pages, les rôles utilisateurs, les appareils (desktop/mobile), ou encore le type de contenu ;
- Content Aware Sidebars : créez des zones de widgets conditionnelles, par exemple afficher un widget X uniquement sur une catégorie Y ou un type de page spécifique. Très utile pour un affichage contextuel ;
- WPForms / Formidable Forms / Ninja Forms : ces plugins de formulaires proposent des widgets natifs pour afficher un formulaire dans une sidebar, une page de contact ou en pied de page ;
- WooCommerce : si vous gérez une boutique, WooCommerce ajoute automatiquement des widgets produits (filtre par prix, par catégorie, produits les plus vendus, panier, etc.).
De nombreux autres plugins (comme Advanced Custom Fields, Mailchimp for WP, ou encore Social Icons Widget) proposent leurs propres widgets, facilement insérables dans vos zones latérales ou footers.
2. Ajouter des widgets personnalisés en PHP
Si vous avez des besoins très spécifiques ou souhaitez un contrôle total, vous pouvez créer vos propres widgets en développant une classe PHP personnalisée. WordPress met à disposition une API dédiée pour cela via la classe WP_Widget.
Voici un exemple simple d’un widget personnalisé que vous pouvez intégrer dans le fichier functions.php de votre thème (ou mieux, dans un plugin maison) :
// Exemple de widget personnalisé simple
class Mon_Widget_Personnalise extends WP_Widget {
function __construct() {
parent::__construct(
'mon_widget_perso',
'Mon Widget Perso',
array('description' => 'Un widget personnalisé simple.')
);
}
public function widget($args, $instance) {
echo $args['before_widget'];
echo '<p>Contenu personnalisé à afficher ici.</p>';
echo $args['after_widget'];
}
}
// Enregistrer le widget
function enregistrer_mon_widget() {
register_widget('Mon_Widget_Personnalise');
}
add_action('widgets_init', 'enregistrer_mon_widget');
Explication du code ci-dessus :
class Mon_Widget_Personnalise extends WP_Widget: on crée une nouvelle classe qui hérite de la classe nativeWP_Widget, ce qui nous donne accès à toutes les fonctionnalités d’un widget.__construct(): le constructeur enregistre le nom interne (mon_widget_perso), le nom visible (Mon Widget Perso) et une description affichée dans l’admin WordPress.widget(): cette méthode est ce qui s’affiche sur le site. Elle commence par le codeecho $args['before_widget'](balise d’ouverture du thème), puis le contenu (ici un simple paragraphe HTML), puis$args['after_widget']pour fermer proprement le bloc.register_widget(): Cette fonction indique à WordPress que notre classe doit être enregistrée comme widget.add_action('widgets_init', ...): Ce hook exécute l’enregistrement de notre widget au bon moment du chargement WordPress (lorsque les widgets sont initialisés).
Ce type de développement est idéal si vous avez un site client, un intranet, ou un besoin précis (ex : intégrer une API, afficher des données dynamiques, faire remonter une statistique…).
3. Étendre les widgets avec Gutenberg
Depuis WordPress 5.8, les widgets classiques peuvent être gérés via l’éditeur de blocs Gutenberg. Cela signifie que vous pouvez insérer quasiment n’importe quel bloc (titre, image, formulaire, HTML, bouton, colonne, etc.) dans une zone de widget. C’est une révolution dans la gestion de l’apparence : plus besoin d’attendre qu’un plugin propose un widget, vous pouvez créer des widgets visuellement avec des blocs réutilisables, des styles, des arrière-plans, et tout ce que propose Gutenberg. Vous pouvez même enregistrer des blocs personnalisés avec ACF (Advanced Custom Fields, l’un des meilleurs plugins WP) ou du code JS/React si vous développez en profondeur.
Oui, WordPress vous permet non seulement de disposer de plus de widgets, mais aussi de personnaliser leur comportement de manière très fine. Que vous optiez pour des plugins tout-en-un, une création PHP maison ou l’exploitation de Gutenberg en mode widget, vous avez tous les outils en main pour bâtir une interface dynamique, évolutive, et parfaitement alignée sur vos besoins.

0 commentaires