Il est de plus en plus intéressant de permettre aux utilisateurs de se connecter à votre site via les réseaux sociaux. C’est une manière simple et rapide d’accéder au contenu d’un site sans avoir à mémoriser de nouveaux identifiants/Mot de Passe. On utilise ce procédé sur les sites E-commerce ou sur les plateformes à dimension sociale.
Google + n’étant plus d’actualité, considérons cela comme un exemple de ce que l’on peut faire avec les APIs de Google
Dans ce tutoriel, nous allons apprendre à créer une application pour permettre aux utilisateurs de votre site Web, de se connecter avec Google+.
Comment créer une application Google pour connecter les utilisateurs à votre site Web
Pour permettre à vos visiteurs de se connecter à votre site WordPress à l’aide de leur compte Google, il est impératif de passer par la création d’une application OAuth 2.0 dans l’environnement Google Cloud. Cette étape crée une passerelle sécurisée entre votre site web et les serveurs d’authentification de Google.
Avant tout, vous devez disposer d’un compte Google valide. Si ce n’est pas encore le cas, nous vous recommandons de lire notre article : 5 raisons de créer un compte Google.
Étape 1 : Accéder à la console Google Cloud
Rendez-vous sur le site Google Cloud Console avec votre compte Google. C’est depuis cette interface que vous allez pouvoir créer et gérer vos projets d’application, activer les API nécessaires, et obtenir les identifiants sécurisés pour votre intégration.
Une fois connecté :
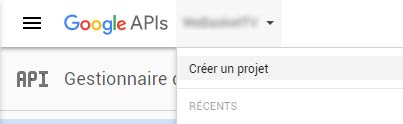
- Cliquez en haut à gauche sur le sélecteur de projet.
- Cliquez sur le bouton « Nouveau projet ».
- Donnez un nom explicite à votre projet, par exemple : « Connexion Google Facemweb ».
- Facultativement, choisissez une organisation (si vous en avez une), sinon laissez par défaut.
- Cliquez sur Créer.
Le projet sera créé en quelques secondes et deviendra votre projet actif par défaut.

Pourquoi créer un projet distinct ?
Créer un projet dédié permet de centraliser toutes les ressources (API, identifiants, logs, autorisations) relatives à cette fonctionnalité dans un espace isolé. Cela facilite la gestion, la sécurité, et le suivi de l’activité, notamment en cas de rotation des identifiants ou de changements d’équipe.
Et ensuite ?
Une fois le projet créé, vous pourrez :
- Configurer l’écran d’autorisation OAuth (nom, email, domaine),
- Générer des identifiants OAuth 2.0 compatibles avec WordPress,
- Activer les API nécessaires (Google People API, par exemple),
- Intégrer ces identifiants à un plugin de connexion sociale comme WordPress Social Login.
Ces étapes seront détaillées dans les sections suivantes. Cette procédure vous permettra de proposer à vos visiteurs une connexion fluide, sécurisée et conforme aux standards modernes d’authentification.
Configuration des identifiants OAuth pour connecter votre site à Google
Une fois votre projet Google Cloud créé, vous devez générer des identifiants OAuth 2.0. Ces identifiants permettront à votre site web de dialoguer avec les serveurs d’authentification de Google de façon sécurisée. Ils sont indispensables pour autoriser l’accès au profil Google de vos utilisateurs.
Étape 1 : Définir l’écran d’autorisation OAuth
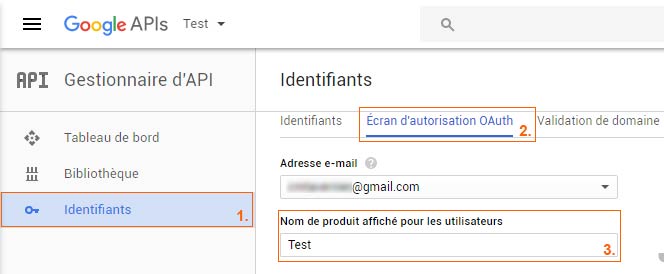
Rendez-vous dans le menu API & Services > Écran d’autorisation OAuth dans la console Google Cloud.
Vous devez remplir quelques champs essentiels :
- Type d’utilisateur : choisissez Externe si vos utilisateurs ne font pas partie de votre organisation Google Cloud (ce qui est presque toujours le cas).
- Nom de l’application : c’est ce nom qui s’affichera dans la fenêtre de consentement (exemple : « Facemweb souhaite accéder à votre profil Google »).
- Adresse e-mail du support : généralement votre adresse administrateur ou une adresse de contact technique.
- Domaine autorisé : le domaine de votre site (ex. :
https://facemweb.com). - Logo de l’application (facultatif mais recommandé pour la confiance des utilisateurs).
Une fois ces informations saisies, cliquez sur Enregistrer et continuer jusqu’à valider l’écran d’autorisation. Vous pourrez toujours revenir modifier ces informations plus tard.

Étape 2 : Générer les identifiants OAuth 2.0
Allez dans le menu API & Services > Identifiants, puis cliquez sur Créer des identifiants > ID client OAuth.
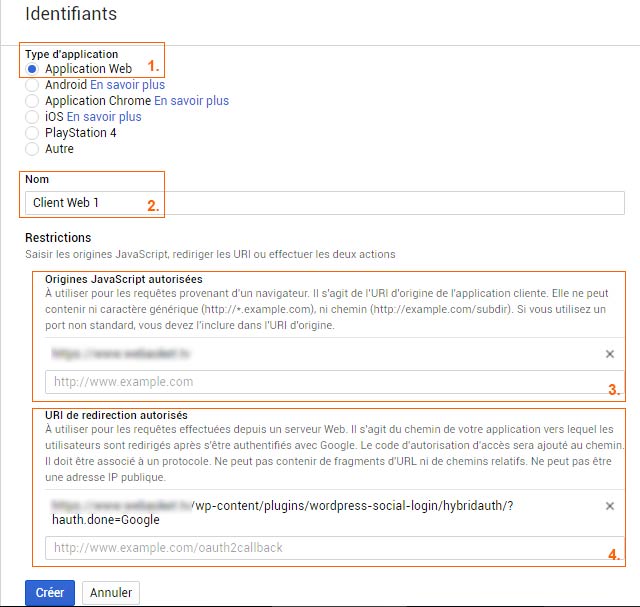
Un formulaire vous demande plusieurs éléments pour créer votre ID :
- 1 – Type d’application : sélectionnez Application Web.
- 2 – Nom : attribuez un nom explicite à ce jeu d’identifiants (ex. : Connexion Google WordPress).
- 3 – Origines JavaScript autorisées : entrez ici l’URL de base de votre site web, par exemple
https://facemweb.com. - 4 – URI de redirection autorisés : c’est l’URL vers laquelle Google redirigera les utilisateurs après authentification. Cette URL dépend de votre plugin WordPress.
- Si vous utilisez WordPress Social Login, cette URL vous est donnée dans Réglages > WP Social Login > Réseaux.
- Exemple courant :
https://facemweb.com/wp-login.php?provider=Google

Étape 3 : Récupérer les identifiants à intégrer dans WordPress
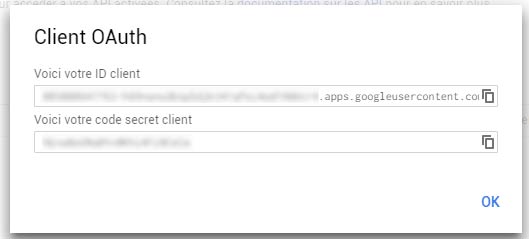
Une fois le formulaire validé, Google génère automatiquement :
- Un Client ID,
- Un Client Secret.
Ces deux éléments doivent être copiés avec soin et intégrés dans votre plugin de social login sous WordPress. Ils sont sensibles, ne les communiquez jamais publiquement.

Grâce à ces identifiants, votre site est désormais prêt à utiliser l’infrastructure d’authentification de Google pour proposer une connexion fluide et sécurisée à vos utilisateurs.
Ajout des API nécessaires à votre application Google
Une fois vos identifiants OAuth créés, vous devez activer les API Google qui permettront à votre application de récupérer les informations de profil des utilisateurs (nom, prénom, adresse e-mail, image de profil, etc.). Ces API servent d’intermédiaires entre votre site WordPress et le compte Google de l’utilisateur.
Important : L’ancienne API Google+ n’est plus fonctionnelle depuis la fermeture du réseau social en 2019. Vous devez maintenant activer l’API Google People, qui a pris le relais pour les fonctionnalités d’authentification et de récupération de profil.
Étape 1 : Accéder à la bibliothèque des API
- Dans la console Google Cloud, sélectionnez votre projet actif (en haut à gauche).
- Allez dans le menu latéral API et services > Bibliothèque.
Cette section vous donne accès à l’ensemble des API disponibles chez Google. Vous pouvez rechercher une API par mot-clé ou naviguer dans les catégories proposées.
Étape 2 : Activer l’API Google People
Dans la barre de recherche, tapez People API ou Google People API.

- Cliquez sur l’API intitulée Google People API.
- Cliquez sur le bouton bleu Activer en haut de la page.

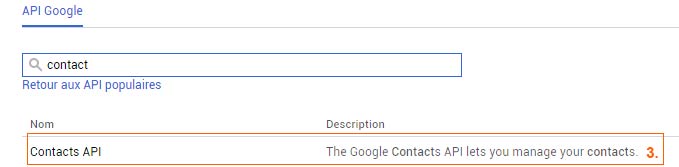
Étape 3 : (Facultatif) Activer l’API Contacts
Dans certains cas, si vous souhaitez accéder à la liste de contacts Google d’un utilisateur (utile pour une application sociale ou collaborative), vous pouvez également activer l’API Contacts.
- Dans la bibliothèque des API, tapez Contacts API.
- Cliquez sur l’API Contacts API (ou Google Contacts API v3), puis sur Activer.

Si vous ne trouvez pas une API, n’hésitez pas à utiliser la barre de recherche située en haut de la bibliothèque.
Finalisation
Félicitations, votre application dispose désormais des API essentielles pour authentifier les utilisateurs et interagir avec leur profil Google.
Vous pouvez maintenant retourner dans votre site WordPress, ouvrir votre plugin de social login (comme WordPress Social Login), et y renseigner :
- Votre Client ID
- Votre Client Secret
- L’URL de redirection que vous avez configurée
Votre système de connexion via Google est désormais prêt à être testé par vos visiteurs. Un simple clic sur le bouton Google suffira à authentifier un utilisateur et à le connecter automatiquement à votre site WordPress.

0 commentaires