Le référencement naturel par les images est une pratique très connue des référenceurs. D’autant que pour certaines activités, l’image ou la photo (par exemple avant/après ou des contenus descriptifs). Des infographistes, des webmasters utilisent cette fonction pour trouver des contenus, parfois de manière illégale pour la création de site Internet. Voyons comment procéder mais constatons l’impact actuel de Google images né en 2001 qui a depuis le 7 février 2017 changé les règles du jeu. Retour sur cette évolution pour commencer.
Les différents emplacements de l’image dans les résultats de recherche

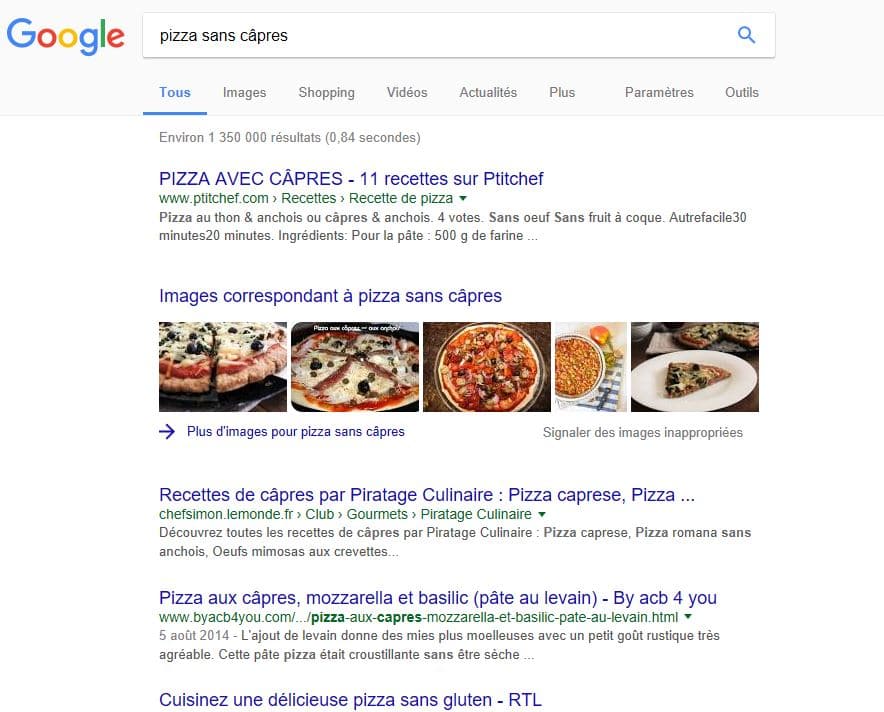
On retrouve l’image un peu partout dans les SERPs de Google. Toujours (ou presque) lorsque l’on tape le mot-clé en rapport. A tel point que certains sites Internet bénéficiaient il y a encore peu d’un grand trafic par l’image. Exemple de résultats à partir de la requête « pizza sans câpres » (au passage ce type de recherche pourrait s’adapter aux besoins d’un livreur, « pizza aux câpres »pour une recette de cuisine 🙂 ) mettant en évidence la recherche de contenus images de Google :
Dans ce cas, formidable se dit-on, un lien est sur la page d’accueil et je bénéficie d’un référencement optimal ! Oui mais si la position est bien là, le trafic pâtit : En cliquant sur ce type d’image, vous n’allez plus directement sur le site en question mais sur ceci :
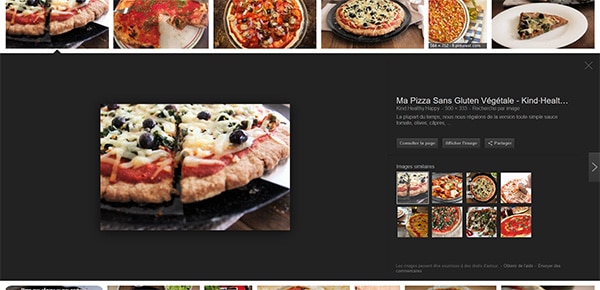
 L’internaute n’arrive plus sur la page du site Internet directement. Il lui est proposé à la place :
L’internaute n’arrive plus sur la page du site Internet directement. Il lui est proposé à la place :
- de consulter la page, d’afficher l’image (ici un lien vers la bibliothèque d’images du site WordPress),
- de partager sur les réseaux ou ailleurs : Facebook, Twitter, Google +,
- de prendre un lien court de type : https://goo.gl/images/quelquechose,
- d’envoyer des commentaires sur l’image (sous les images similaires).
Ce dernier point est facilité par un outil de capture d’écran intégré pour préciser le commentaire. Un moyen pour Google de dénoncer les images inappropriées, voire volées ou illégalement mises en ligne.
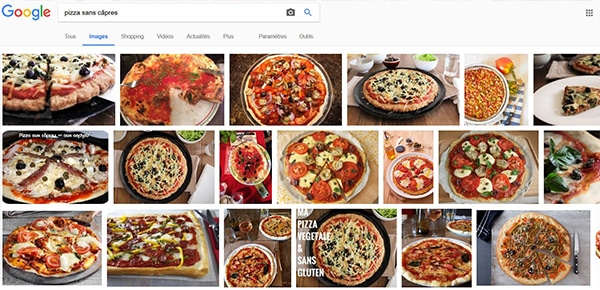
Enfin, vous avez la possibilité d’utiliser directement Google image :
 Mais au fond, cela concerne qui en particulier le référencement des images. Est-ce que cela vaut donc toujours la peine de mettre en pratique ce qui suit ?
Mais au fond, cela concerne qui en particulier le référencement des images. Est-ce que cela vaut donc toujours la peine de mettre en pratique ce qui suit ?
Pourquoi optimiser le référencement des images ?
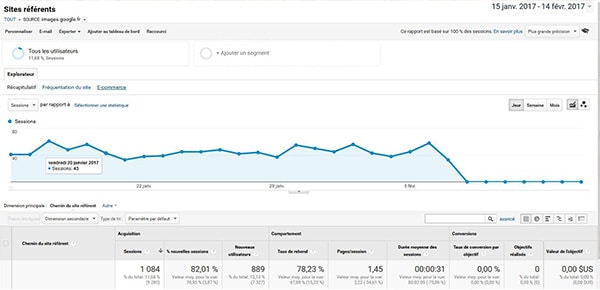
La question se pose donc puisque ce n’est plus un super levier de trafic depuis février 2017 :
Mais certains métiers sont très tournés vers l’image. On pense aux photographes, aux imprimeurs, aux agences Web, aux professionnels du tourisme, aux métiers qui impliquent le « avant après ». De la même manière, les recherches par image sont nombreuses, y compris si vous disposez d’un site E-commerce. Un point d’ailleurs amplifié par le fait que les fiches produits extraites des contenus par Google donnent de la visibilité supplémentaire.
Google image peut mettre en avant l’une d’elle, qui bien que contextualisée dans la page, ne l’est pas du tout sur l’ensemble du site. Il y a donc un distingo entre le fait d’optimiser les pages pour faire apparaître les liens naturels (les snippets que l’on voit comprenant titres bleus et metadescriptions) et le fait de placer une image.
Par ailleurs, un contenu quel qu’il soit se doit d’être contextualisé. Si l’on prend le cas des visuels (.jpg, .png ou encore .gif) apportent une richesse contextuelle remarquée par les moteurs, et surtout Google. Les données structurées travaillées sur des sites comme Marmiton permettent ainsi un affichage de l’image dans les snippets.
Le référencement nécessite aujourd’hui une approche assez globale ; l’image est donc tributaire du contenu de la page mais enrichit en contrepartie le contenu de la page. C’est un principe de cohérence globale.
Critères d’optimisation d’une image sur Google
Plusieurs points nécessitent d’être vérifiés, vous avez compris que le référencement de l’image compte toujours ; Les voici globalement par ordre d’importance :
Compléter l’attribut Alt ou communément appelée balise alt
C’est le grand classique du référencement des images. Le texte alternatif ou l’attribut « alt » est un contenu textuel par nature lu par les moteurs de recherche. L’occasion donc de placer du mot clé mais pas de manière trop excessive (n’y allez pas comme un « bourrin ») : Ce qui marche assez bien est donc de reprendre le mot clé principal ou des mots clés secondaires en rapport avec le titre (H1-H2) où est placée l’image.
Plutôt que de se lancer dans un Keyword Stuffing ou bourrage de mots-clés, faites une phrase à nature descriptive. Profitez de son usage pour placer des textes sans ponctuation, sans majuscule et occasionnellement avec des orthographes fausses, mais tapées par les internautes. Pour terminer sur le sujet, l’attribut alt est un texte alternatif qui doit permettre à l’internaute qui voit son navigateur bloquer l’image d’avoir une description du contenu de celle-ci.
Écrire un titre de document en adéquation
On parle ici de contexte, vous vous en doutez. Google déclare lire via l’IA les images mais si la balise titre de votre document la page sur laquelle se trouve l’image) traite de pizza aux câpres, le moteur comprend beaucoup plus facilement qu’une image à l’intérieur traite de pizza aux câpres.
Lorsque nous parlons de titre ici, il ne faut pas confondre avec le titre de l’image (ou attribut title) qui est un texte s’affichant au survol de la souris. Une petite aide qui fonctionne selon les navigateurs mais n’a pas d’intérêt pour le référencement naturel. Peut-être l’avez vous remarqué sur un ordinateur de bureau mais c’est absent de l’affichage sur Smartphone, ce qui conduit même en termes d’expérience utilisateur ce petit attribut à tomber progressivement en désuétude.
Mettre du texte autour de l’image
Finalement une image doit s’intégrer dans un contenu texte approprié, mettez des signaux assez forts à proximité comme les balises Hx vues plus haut, pensez aussi à rapprocher les paragraphes de vos images. De ce fait, imaginez pourquoi pas ce type de schéma ci-contre si vous faites un article de blog. De la même manière, liez bien l’image à elle-même pour qu’elle puisse être cliquable par l’internaute.
Décrire l’image par une légende
Sous l’image, utilisez la légende pour aider un peu plus les moteurs (enfin si vous y tenez vraiment), toujours comme dans l’exemple ci-contre. Sous WordPress, c’est tout à fait simple puisque cela s’intitule « Légende ». En fait, c’est une classe particulière pour un paragraphe collé à l’image. (<p>image intégrée dans un article</p>).
Donner un nom approprié à l’URL
XSDFR10005.JPG c’est pas terrible non ? Bon, ce n’est pas le plus dramatique si vous oubliez de changer l’URL de votre image mais évitez au profit de quelque chose de court (2/3 mots par exemple) comprenant si vous le souhaitez le mot clé. On touche un peu à la sur-optimisation SEO, mais faites au moins un contenu d’URL en mots séparés par des tirets.
Le poids de l’image
Évitons les poids très lourds pour les images et concentrons-nous sur l’usage de .jpeg, .png et .gif. Ici l’image ci-contre fait 38kb. Globalement, le poids des images influe sur le temps de chargement. Limitez-vous à 100 voir 130ko pour la taille si possible, mais simplifiez la démarche en intégrant du 72 ppp (pixels par pouce).
Créer un sitemap pour les images
Dernier point, très valable à l’instar de celui pour les pages ou articles. Google a mis en place un sitemap.xml appliqué aux images. C’est notamment utile si vous utilisez du Javascript :
« Les informations relatives aux sitemaps pour images nous permettent d’identifier des images (…) accessibles par le biais de code JavaScript), et de nous indiquer les images de votre site que vous souhaitez nous voir explorer et indexer ».
L’accès à la search console étant évidemment prioritaire pur se rendre contre de l’indexation de toutes vos images. Voyons les différents éléments que vous pouvez insérer explicitement dans le sitemap pour vos images et photos :
La balise <image:image> qui contient toutes les informations relatives à une image ou photo et la balise <image:loc> pour afficher l’URL de cette dernière (même si elle n’est pas hébergée sur votre serveur) sont obligatoires. Vous pouvez également ajouter facultativement comme évoqué plus haut le <image:caption> pour la légende, <image:geo_location> pour une géolocalisation de photo (par exemple si votre image a été prise à Lille : <image:geo_location>Lille, France</image:geo_location>.
Enfin, toujours de manière facultative, vous pouvez préciser le titre de l’image <image:title> et le type de licence de celle-ci : <image:license>. Prenez soin de bien paramétrer ce sitemap.
Conclusion
Le SEO des images, ne l’abandonnez pas parce que le trafic n’est plus de la même manière au rendez-vous. Il s’agit toujours d’un excellent moyen d’optimiser vos pages ; toutes entres elles créant un contenu cohérent et homogène vous permettant de vous positionner sur les mots-clés choisis. Ces petites optimisations finalement très simples se révèlent donc en cohérence avec ce qu’il faut faire dans le on-site. Voir à ce propos notre article sur l’optimisation SEO.



0 commentaires