C’est souvent une tarte à la crème mais cela reste un « petit » point d’optimisation pour le référencement naturel. Les balises Hx ou parfois appelées Hn pour « Headings » ont une incidence dans la manière de hiérarchiser les contenus de vos pages Web. Elles sont particulièrement reconnaissables et utilisées dans les contenus de types articles mais également en E-commerce. Les rédacteurs Web y tiennent beaucoup parce qu’elles permettent d’amener plus de clarté et une hiérarchisation dans la lecture. Explications sur leur fonctionnement.
A quoi ressemblent les balises H1, H2, H3, H4, H5, H6 ?
Les balises Hn (ou Hx, pour « heading tags ») sont une composante essentielle du langage HTML depuis sa toute première version officielle, le HTML 2.0, standardisée par l’organisme W3C (World Wide Web Consortium) en 1995. Leur rôle initial, toujours d’actualité aujourd’hui, est d’apporter une structure hiérarchique logique aux documents web, tout comme les titres, chapitres et sous-chapitres d’un livre. On les retrouve dans tous les types de contenus web modernes : articles, pages e-commerce, documentation technique, blogs, etc.
Concrètement, ces balises sont écrites dans le code HTML selon une syntaxe très simple :
<h1>Mon titre principal de page</h1>
<h2>Mon sous-titre introductif d'un paragraphe</h2>
<h3>Sous-titre du sous-titre précédent</h3>
<h4>Point secondaire ou complémentaire</h4>
<h5>Note ou information contextuelle</h5>
<h6>Détail ou précision marginale</h6>
À l’origine, les navigateurs comme Mosaic (lancé en 1993) ou Netscape Navigator (1994) interprétaient ces balises uniquement pour leur rendu visuel : police plus grande pour le <h1>, plus petite pour le <h6>. Mais très vite, leur fonction sémantique a été exploitée par les moteurs de recherche – d’abord Altavista, Lycos, puis surtout Google à partir de 1998 – pour comprendre la structure et l’intention d’un document web.
On considère généralement que la balise <h1> doit être unique par page et représenter le titre central du contenu. C’est cette balise que Google privilégiera pour comprendre de quoi parle votre page, même si la balise title conserve un poids plus important en SEO pur. Les balises <h2> et <h3> servent ensuite à découper logiquement les parties et sous-parties, tandis que les balises <h4>, <h5> et <h6> permettent d’approfondir encore davantage certains points, généralement utilisés dans des cas spécifiques comme les barres latérales, les blocs de navigation secondaire ou les informations contextuelles en pied de page.
Voici une structure courante que vous pourriez rencontrer ou appliquer dans un article optimisé :
<h1>Tout savoir sur le référencement naturel</h1>
<h2>Les fondations du SEO moderne</h2>
<h3>L'importance du contenu structuré</h3>
<h3>Le rôle des backlinks</h3>
<h2>Les critères techniques incontournables</h2>
<h3>L’optimisation mobile</h3>
<h4>L’usage de la balise viewport</h4>
<h4>Les performances de chargement</h4>
Cette organisation, héritée des débuts du web documentaire (années 90), a évolué avec le temps mais garde toujours la même logique de fond : guider aussi bien les internautes humains que les robots d’exploration. Dans les CMS comme WordPress, l’usage correct de ces balises est d’ailleurs facilité grâce à l’éditeur de blocs (Gutenberg) ou via les options de formatage dans les éditeurs classiques comme TinyMCE.
Les balises
<i>pour l’italique et<strong>pour la mise en évidence sont aussi des indicateurs sémantiques, mais elles n’ont aucun rôle hiérarchique. Seules les balises Hn permettent de structurer l’information en titres et sous-titres.
Depuis 2010, avec la montée en puissance du mobile, de l’accessibilité et du référencement vocal, Google accorde une importance renouvelée à la hiérarchisation logique des contenus. Il ne s’agit plus uniquement d’optimisation SEO technique, mais aussi d’un meilleur service pour les lecteurs, y compris ceux utilisant des technologies d’assistance (lecteurs d’écran par exemple). De fait, les balises Hn sont aujourd’hui un levier stratégique autant qu’éditorial.
Quel impact pour le référencement naturel SEO ?
Depuis les débuts du SEO au tournant des années 2000, les balises Hn (de H1 à H6) ont fait l’objet d’innombrables débats entre référenceurs. Certaines écoles ont longtemps prôné l’usage multiple du <h1> dans une même page, pensant que cela permettait de « booster » artificiellement la densité ou la pondération sémantique des mots-clés dans le contenu. Cela fonctionnait parfois à une époque où les moteurs de recherche étaient encore aveugles au contexte, notamment avant la mise à jour Google Panda (2011) qui a marqué un tournant majeur dans la compréhension de la structure éditoriale d’un contenu.
Aujourd’hui, les moteurs — et surtout Google — sont devenus bien plus exigeants. Ce qui compte désormais, ce n’est plus simplement la répétition des mots dans les titres, mais bien la clarté hiérarchique et la cohérence structurelle. Une bonne structuration Hn est avant tout un guide de lecture pour l’algorithme, tout autant que pour l’internaute. Le robot d’indexation (Googlebot, Bingbot, etc.) va parcourir la page comme une table des matières : <h1> pour le sujet central, <h2> pour les grandes parties, <h3> pour les sous-parties… et ainsi de suite.
Voici une structure type préconisée, que l’on retrouve notamment dans les guides de style SEO de Google et de Mozilla Developer Network :
<h1>Un seul titre principal</h1>
Chapô introductif (petit paragraphe résumant l'article)
<h2>Un sous-titre (grande partie)</h2>
<h3>Un point développé dans cette partie</h3>
<h3>Un second point de cette même partie</h3>
<h2>Deuxième sous-titre important</h2>
<h3>Premier point détaillé de cette section</h3>
<h3>Second point complémentaire</h3>
Techniquement, il n’existe aucune interdiction formelle d’avoir plusieurs <h1> dans une page. HTML5 permet même, dans certains cas (notamment avec des balises <section> et <article>), d’avoir plusieurs balises <h1> si chacune est isolée dans un contexte sémantique propre. Mais en pratique, cela peut brouiller la compréhension du document par les moteurs si ce n’est pas parfaitement maîtrisé. Et si vous utilisez un CMS comme WordPress, mieux vaut s’en tenir à la règle d’un unique <h1> par page.
De plus, les balises Hn ont un impact indirect mais significatif sur plusieurs critères de positionnement :
- Amélioration du taux de clic (CTR) : un
<h1>percutant peut être repris comme titre dans la SERP si la balise<title>est absente ou mal optimisée ; - Réduction du taux de rebond : un contenu structuré visuellement, avec des titres bien définis, aide à la lecture et maintient l’utilisateur sur la page ;
- Accessibilité et UX : les lecteurs d’écran (type NVDA ou JAWS) utilisent les balises Hn pour orienter les utilisateurs malvoyants dans le contenu ;
- Featured snippets : une structure propre avec
<h2>+ liste ou tableau augmente les chances d’apparaître en position zéro.
Autrement dit, la bonne utilisation des balises Hn est un levier de SEO on-page incontournable. Ce n’est pas parce qu’elle ne vous place pas immédiatement en première position que son rôle est négligeable. Elle participe à la compréhension globale du contenu, à sa lisibilité, à son indexabilité et à son classement.
Un bon conseil : avant même d’écrire votre article, commencez par réfléchir à sa structure logique — comme vous le feriez pour une dissertation. Les balises Hn sont vos outils pour organiser et hiérarchiser les idées, et montrer aux moteurs que vous êtes capable d’articuler un propos clair, pertinent et utile pour vos lecteurs.
En résumé : structurez pour les humains, et les robots vous remercieront.
L’affichage des balises dans les résultats de recherche
Et si vous oubliez de définir une balise <title> dans votre page ? Catastrophe SEO ? Pas tout à fait. Google, dans sa grande mansuétude algorithmique, s’en charge pour vous. Mais attention, il choisira alors le contenu qu’il juge le plus représentatif de la page. Et bien souvent, cela tombe… sur votre balise <h1>.
Ce comportement n’est pas nouveau. Depuis 2012 déjà, Google explore activement la structure HTML d’une page pour composer dynamiquement les titres affichés dans les SERP, surtout lorsqu’il juge que la balise <title> n’est pas suffisamment descriptive ou trop générique (type « Accueil » ou « Bienvenue sur notre site »… oui, c’est encore courant).
Cette tendance s’est renforcée avec les dernières mises à jour de Google sur la réécriture des titres en 2021. À cette occasion, la firme de Mountain View a reconnu que dans environ 20 % des cas, elle substitue le contenu de <title> par des éléments issus des balises <h1>, voire d’autres balises visibles dans le contenu, comme un lien interne ou un texte stylisé en <strong>.
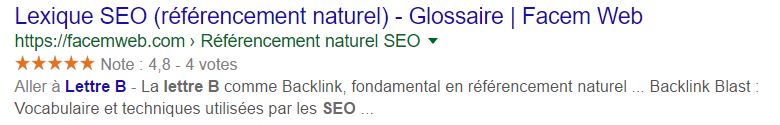
C’est ce qui s’est produit dans l’exemple ci-dessous, où l’absence (ou la faible pertinence) de la balise <title> a conduit Google à puiser directement dans la hiérarchie HTML pour proposer un titre alternatif dans les résultats de recherche :
Ici, non seulement le <h1> peut servir de base au titre affiché, mais le contenu d’un <h2> bien formulé peut aussi alimenter la meta description générée automatiquement. Dans l’exemple analysé, c’est l’intitulé « La lettre B comme Backlink, fondamental en référencement naturel », balisé en <h2>, qui a été repris comme élément-clé de la description dans la SERP sur la requête « Lettre B SEO ».
Encore plus intéressant : le terme « Backlink Blast », lui, ne figure pas dans un titre mais dans un simple paragraphe balisé avec <strong>. Pourtant, Google l’a inclus dans la meta description car il constitue un élément textuel saillant et contextuellement pertinent. Preuve s’il en faut que la structuration sémantique et la hiérarchisation éditoriale ont un impact direct sur l’affichage des résultats.
On comprend alors toute l’importance d’une bonne hiérarchie Hn :
- La balise
<h1>doit refléter le sujet global de la page, avec des mots-clés ciblés. - Les balises
<h2>et<h3>doivent articuler la structure de l’article en grandes parties et sous-parties logiques. - Les autres balises textuelles (
<p>,<strong>,<em>) participent aussi à la compréhension de l’information, même si elles n’ont pas de poids hiérarchique direct.
En résumé : si vous négligez vos balises Hn, Google décidera pour vous. Et il ne choisira pas toujours ce que vous auriez souhaité mettre en avant. Structurer, c’est garder le contrôle sur ce qui sera présenté dans la SERP.
Comment mieux exploiter ces balises Hn ?
Commençons par une évidence souvent oubliée : les balises Hn ne sont pas de simples outils de mise en forme. Ce ne sont pas des titres « grands et gras » à caler là où l’on veut du style — c’est le CSS qui se charge de ça. Les balises Hn servent à structurer le contenu sémantique de la page, pour les lecteurs… mais aussi pour les moteurs de recherche. Mal utilisées, elles peuvent nuire à la compréhension du contenu, autant par l’humain que par les robots.
En SEO comme en UX : quand tout est mis en valeur, plus rien ne l’est vraiment. La hiérarchisation est une affaire de priorisation, pas de décoration.
Un bon usage commence donc par la base :
- Une seule balise
<h1>par page, sauf cas très spécifiques (et encore…). C’est le titre principal du document. Il doit refléter le sujet global, intégrer votre requête principale, mais sans tomber dans le bourrage de mots-clés. - Des
<h2>pour les grandes sections : elles introduisent chaque partie du contenu et doivent donner envie de lire ce qui suit. Si votre article dépasse les 1000 mots, vous en aurez forcément plusieurs. - Des
<h3>pour découper les<h2>. C’est ici que la finesse d’organisation commence. Un paragraphe dense ? Détaillez-le en sous-points. Votre contenu n’en sera que plus clair et scannable. - Les balises
<h4>,<h5>et<h6>? À manier avec modération. Vous pouvez les utiliser dans des blocs secondaires : sidebar, zones de navigation, mentions légales, fiches produits, etc.
Un autre conseil : évitez de placer des balises de titres pour des éléments décoratifs comme « En savoir plus », « Contactez-nous », ou « Lire la suite ». Utilisez plutôt un <div> ou un <p> stylisé. Google ne se laissera pas berner, mais cela ajoutera du bruit sémantique inutile.
Pour aller plus loin, interrogez-vous sur le comportement de vos visiteurs :
“Si l’internaute scanne ma page en diagonale, quelles balises Hn lui feront comprendre la structure du contenu, même sans lire tous les paragraphes ?”
Sur un site éditorial, comme ici, le couple <h2>/<h3> est roi. Sur une fiche produit ou une page de catégorie, le <h2> pourra regrouper les blocs fonctionnels : caractéristiques techniques, avis, livraison, etc.
Et en E-commerce alors ?
En boutique en ligne, la tentation est grande de caler plusieurs <h1> (titre produit, bloc promo, titres de modules). Mauvaise idée. Préférez :
<h1>: titre principal du produit ou de la catégorie<h2>: pour les blocs fonctionnels (description, fiche technique, cross-selling…)<h3>: détails internes (ex. : “Livraison gratuite”, “Délai estimé”)
Et les éléments d’interface ?
Pour le footer, la sidebar, les pop-ups : commencez à partir du <h4>, voire évitez les balises Hn si ces éléments ne sont pas essentiels à la compréhension du contenu principal.
Besoin de combiner balise de titre + lien optimisé ? Pensez à la stratégie des ancres optimisées. Un <h2> contenant une ancre de lien interne bien construite peut renforcer la transmission de sémantique… et de jus SEO !
Un mot sur les pages d’accueil
Sur les homepages, on voit souvent des erreurs d’arborescence : soit aucun <h1> (!), soit cinq en cascade. Restez simple : un seul <h1> bien généraliste (“Agence web à Lille – Création de sites & Référencement SEO”), quelques <h2> pour vos prestations ou votre pitch, et c’est tout.
En résumé ? Les balises Hn sont les balises de votre plan de contenu. Un bon usage, c’est : une <h1> pour la promesse, des <h2> pour les chapitres, des <h3> pour les paragraphes clés… et une lecture agréable pour tous, même les robots de Google.
Renforcer la compréhension sémantique de Bing, Google, Yahoo avec le microdata
Quand on parle d’optimisation sémantique, on pense souvent aux balises Hn, aux liens internes ou aux mots-clés. Mais il existe une autre couche, plus fine, plus « chirurgicale » comme on dit, qui permet de structurer l’information à destination des moteurs de manière explicite et standardisée : ce sont les microdonnées HTML (microdata) issues du projet Schema.org.
Lancé en 2011 par un consortium rassemblant Google, Microsoft, Yahoo! et plus tard Yandex, Schema.org a pour vocation de standardiser l’interprétation du contenu des pages Web grâce à des vocabulaires balisant les entités : personne, produit, recette, entreprise, article, événement, avis… L’objectif ? Donner du contexte aux moteurs de recherche pour qu’ils comprennent ce que votre page veut dire, pas seulement ce qu’elle contient.
Les balises de titres <h1>, <h2>, etc. peuvent être enrichies de microdonnées via les attributs itemscope, itemtype et itemprop. Ce balisage permet à Google et ses amis d’extraire et de valoriser certaines parties de votre contenu dans les SERPs : extraits enrichis, featured snippets, Knowledge Graph…
Un exemple concret avec une entreprise
Imaginons que vous présentiez votre société sur une page « À propos ». Vous utilisez déjà un <h1> pour le titre. Pourquoi ne pas en profiter pour préciser de quoi il s’agit ? C’est là que les microdonnées interviennent :
<div itemscope itemtype="http://schema.org/Corporation">
<h1 itemprop="name">Ma société</h1>
<p itemprop="description">Nous sommes spécialisés dans le développement WordPress et le SEO technique.</p>
<p>Adresse : <span itemprop="address">12 rue de la Réussite, 75000 Paris</span></p>
<p>Téléphone : <span itemprop="telephone">01 23 45 67 89</span></p>
</div>
Ce type de balisage permet à Google de détecter que votre <h1> n’est pas juste un titre quelconque, mais le nom de votre entreprise. Idem pour l’adresse, le téléphone, la description… Cela peut faciliter l’affichage de votre fiche entreprise dans les résultats enrichis ou améliorer la compréhension par les assistants vocaux (hello Google Assistant !).
Appliquer schema.org à d’autres types de contenus
Les microdonnées ne se limitent pas à l’univers corporate. Voici quelques exemples d’application très utiles :
- Articles de blog :
http://schema.org/BlogPostingavecitemprop="headline"pour le<h1>du titre de l’article,itemprop="author",datePublished, etc. - Pages produit :
http://schema.org/Productavecitemprop="name",price,availability,review… - Événements :
http://schema.org/Eventavecitemprop="name",startDate,location… - Recettes de cuisine :
http://schema.org/Recipeavecitemprop="recipeIngredient",recipeInstructions, etc.
Et bien sûr, tout cela peut être parfaitement combiné avec votre structure Hn existante. Il ne s’agit pas de remplacer vos balises HTML classiques, mais de les compléter avec une couche sémantique lisible par les robots.
Microdata, RDFa ou JSON-LD ?
Petite précision technique : les microdonnées (microdata) sont l’une des 3 syntaxes possibles pour intégrer les vocabulaires schema.org. Les autres sont :
- RDFa : une syntaxe plus complexe, plus « académique », utilisée principalement dans les systèmes gouvernementaux ou scientifiques.
- JSON-LD : syntaxe recommandée par Google aujourd’hui, car non intrusive (injectée via un
<script type="application/ld+json">dans le<head>). Elle ne modifie pas le HTML visible.
Alors pourquoi encore parler de microdata ? Parce que dans certains cas précis (comme l’enrichissement d’un <h1> ou d’un <p> déjà existant), c’est la solution la plus directe et la plus intégrée au HTML. Elle s’insère proprement dans votre structure de page sans nécessiter de script additionnel.
Pour aller plus loin
Vous utilisez WordPress ? Des plugins comme WP SEO Structured Data Schema ou Rank Math permettent d’intégrer automatiquement des données structurées à vos pages. Mais si vous voulez garder la main (ou si vous êtes un peu puriste), le HTML enrichi à la main reste la meilleure manière de comprendre ce que vous montrez… et à qui.
Conclusion ? Pensez vos balises Hn non seulement comme un plan visuel, mais aussi comme un vecteur de sens technique. Les microdonnées, si elles sont bien implémentées, renforcent l’accessibilité, la compréhension algorithmique et l’apparence de vos pages dans les SERPs.


0 commentaires