Google Analytics reste à ce jour l’un des outils les plus complets et les plus accessibles pour mesurer l’audience de son site Internet. Véritable boîte à outils, il permet d’analyser en détail le comportement des utilisateurs, de suivre les conversions, de surveiller ses objectifs marketing ou encore de vérifier ses KPI stratégiques. En croisant les segments et les rapports personnalisés, vous pouvez suivre la performance de votre présence digitale avec finesse.
Mais pour que ces données soient fiables et pertinentes, tout commence par une installation rigoureuse. Un mauvais paramétrage peut fausser l’ensemble de votre reporting. Voyons ensemble comment bien démarrer avec Google Analytics.
Paramétrer le compte Google Analytics
Se lancer dans la configuration de Google Analytics, c’est un peu comme poser la première pierre d’un édifice : tout ce qui sera construit ensuite dépendra de la qualité de cette fondation. Pourtant, trop d’utilisateurs sautent cette étape sans prendre le temps de la réflexion. Grave erreur, car certaines décisions prises à ce stade sont irréversibles, ou très compliquées à modifier par la suite.
Avant même de cliquer sur « Créer un compte Google« , posez-vous cette question essentielle : combien d’entités juridiques souhaitez-vous suivre ? Une entreprise = un compte. Même si vous gérez plusieurs sites, vous n’avez pas besoin de plusieurs comptes Analytics. Une seule structure bien pensée vous permettra de centraliser et comparer les performances entre vos différents sites via les propriétés et vues.
Ouverture du premier compte Google Analytics
Si vous n’avez encore jamais configuré Analytics, rendez-vous sur la page d’inscription officielle : https://www.google.fr/intl/fr/analytics/
Connectez-vous avec votre compte Google (Gmail professionnel ou personnel). L’assistant de configuration vous guidera dans la création du compte. C’est à ce moment que vous entrez les informations fondamentales. Voici les étapes détaillées :
- Nom du compte : Ce champ représente le niveau le plus haut de votre structure Analytics. Il peut s’agir du nom de votre entreprise ou organisation. Choisissez un nom explicite et durable, car il s’affichera dans toutes les interfaces.
- Nom de la propriété (site Web) : C’est l’entité à suivre. Il peut s’agir d’un site vitrine, d’un blog, d’un site e-commerce ou d’une application mobile. Notez qu’un seul compte peut contenir plusieurs propriétés.
- URL du site : Veillez à intégrer la version correcte de l’adresse (avec HTTPS si votre site est sécurisé, ce qui est devenu la norme depuis 2018 avec la généralisation des certificats SSL/TLS).
- Catégorie sectorielle : Ce paramètre permet à Google de classer votre site dans un secteur d’activité et d’afficher des comparaisons sectorielles dans certains rapports.
- Fuseau horaire : Ne le négligez pas : le fuseau horaire détermine le découpage journalier de vos rapports. Choisissez le fuseau de votre marché principal (ex : UTC+1 pour la France).
Une fois ces éléments saisis et la propriété créée, vous accédez à la console Analytics. Un code de suivi vous est fourni : ce fameux « marqueur » JavaScript qui devra être intégré dans toutes les pages de votre site. Ce code se retrouve également à tout moment dans le menu « Administration » → colonne « Propriété » → « Informations de suivi ».
Les trois niveaux de structure dans Google Analytics
Universal Analytics — qui reste largement utilisé à ce jour en complément de GA4 — repose sur une structure à trois niveaux. Il est fondamental de bien comprendre cette architecture, car elle détermine la manière dont vous allez collecter, organiser et visualiser vos données.
| Niveau | Description |
|---|---|
| Le compte | C’est la structure mère. Un compte peut contenir une ou plusieurs propriétés. Il représente généralement une entreprise, une association, ou une entité légale unique. |
| La propriété | Il s’agit d’un site Web, d’une application mobile ou d’un dispositif numérique à suivre. Chaque propriété a un identifiant unique (type UA-XXXXXXXXX-Y pour Universal Analytics, ou un ID de mesure pour GA4). |
| La vue (Universal Analytics uniquement) | Les vues permettent de filtrer et d’organiser les données collectées. Vous pouvez créer des vues brutes (non filtrées), des vues filtrées (excluant les IP internes, spam, etc.), ou spécifiques à certains segments (trafic organique, mobile, etc.). |
Quelques bonnes pratiques de configuration
- Créez toujours une « vue neutre » dès le départ : sans filtre, elle sert de sauvegarde en cas d’erreur de manipulation dans d’autres vues.
- Ajoutez une vue principale filtrée, adaptée à vos besoins analytiques courants : suppression des IP internes, des robots, segmentation du trafic pertinent.
- Si vous avez plusieurs domaines (ex : site principal + blog + boutique), créez une propriété par domaine plutôt qu’une seule avec plusieurs vues, afin de garder une lisibilité parfaite.
- Évitez de multiplier les comptes à tout va : restez sur une structure simple et centralisée pour faciliter la gestion des accès et des droits.
Et pour GA4 ?
Google Analytics 4 (GA4), la nouvelle génération de Google Analytics, a modifié cette structure en supprimant la notion de « vues ». Tout repose désormais sur les « flux de données » au sein d’une propriété, qui peuvent combiner Web + App dans un même ensemble. GA4 impose une approche orientée événements plutôt que sessions, et nécessite un apprentissage différent.
Il reste toutefois pertinent de configurer Universal Analytics en parallèle, notamment pour les utilisateurs souhaitant disposer de données comparables à leurs historiques ou pour profiter des fonctionnalités avancées encore absentes de GA4.
Si vous démarrez aujourd’hui un nouveau projet de site Web, créez une double propriété (GA4 + Universal) pour ne rien perdre en cours de route.
Installer le marqueur de suivi Google Analytics
Le code de suivi Analytics ressemble à ceci :
<script type="text/javascript">
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXX-1', 'auto');
ga('require', 'displayfeatures');
ga('require', 'linkid', 'linkid.js');
ga('set', 'anonymizeIp', true);
ga('send', 'pageview');
</script>
Sur la plupart des CMS (WordPress, Prestashop, Joomla…), collez ce code dans l’en-tête du site (fichier header.php pour WordPress par exemple, à condition d’utiliser un thème enfant). Cela garantit un suivi global sur toutes les pages sans effort supplémentaire.
Vérifier que le marqueur fonctionne
Une fois le script installé sur vos pages, il est naturel de vouloir s’assurer que tout fonctionne comme prévu. Attention toutefois : les données n’apparaissent pas immédiatement dans les rapports classiques d’audience. Il faut souvent attendre 24 à 48 heures pour les premières analyses consolidées.
Mais bonne nouvelle : Google Analytics propose une section « Temps réel » très utile pour tester en direct si votre marqueur de suivi est bien actif. Pour cela, ouvrez un onglet de navigation privée dans votre navigateur, visitez une page du site, puis connectez-vous à votre compte Google Analytics. Rendez-vous dans le menu « Temps réel → Vue d’ensemble ». Si vous voyez apparaître une visite en cours (la vôtre), c’est que le code est bien opérationnel.
Pour aller plus loin, vous pouvez tester différents comportements (changement de page, clics, etc.) et vérifier si les interactions apparaissent bien dans la section en temps réel. C’est une façon simple mais efficace de valider votre installation, notamment pour les événements personnalisés, les clics sur boutons ou les conversions e-commerce.
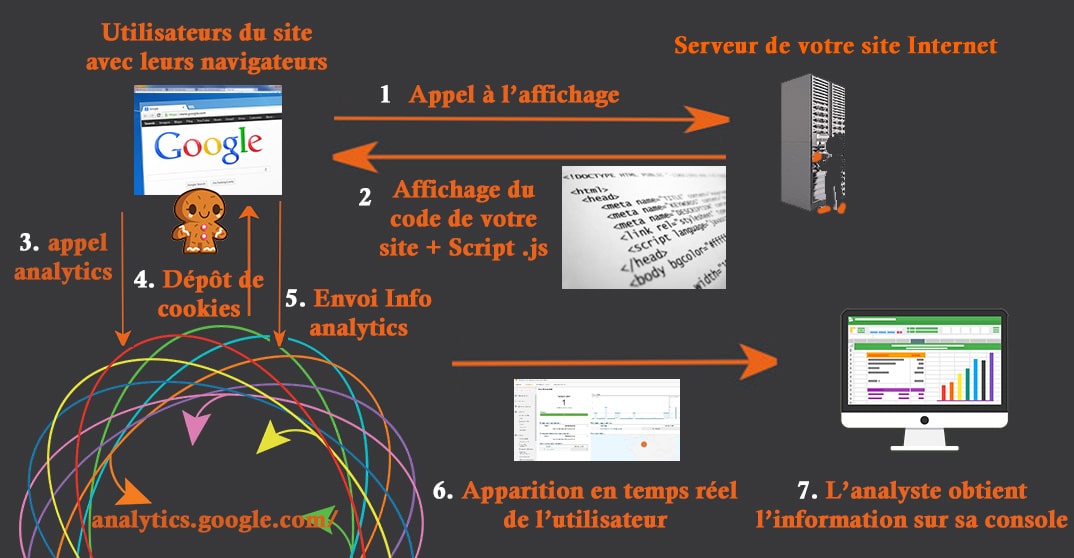
Processus de collecte de données analytics
Comprendre le fonctionnement de Google Analytics, c’est aussi savoir ce qui se passe « en coulisses » chaque fois qu’un internaute visite votre site. Voici un aperçu détaillé des 7 étapes qui composent le processus de collecte des données :
- Chargement de la page : l’internaute accède à une page de votre site via un navigateur (Chrome, Firefox, Safari, etc.).
- Chargement du script analytics : le navigateur télécharge le fichier JavaScript associé à votre marqueur de suivi.
- Appel aux serveurs Google : le script envoie une requête à Google Analytics avec l’ID de suivi de la propriété concernée.
- Déploiement du cookie : un cookie est déposé sur le navigateur de l’utilisateur. Il sert à identifier les visites récurrentes, les canaux d’acquisition, la durée des sessions, etc.
- Transmission des données : les données collectées (page vue, durée, source, appareil, pays, etc.) sont envoyées aux serveurs de Google.
- Affichage en temps réel : si l’utilisateur est actif sur votre site, vous le verrez apparaître immédiatement dans l’interface d’analyse en direct.
- Archivage et reporting : les données sont stockées, agrégées et disponibles dans les différents rapports de Google Analytics (audience, acquisition, comportement, conversions, etc.).
Ce schéma de fonctionnement est valable aussi bien pour les utilisateurs d’Universal Analytics que pour ceux ayant opté pour GA4 (Google Analytics 4), même si la logique d’événement diffère sensiblement dans ce dernier.
Voici une illustration récapitulative de ce processus :
Le principe de la vue neutre dans Google Analytics
Une erreur fréquente est de tout filtrer sans précaution… et de perdre définitivement des données importantes. La bonne pratique consiste donc à conserver une vue brute, dite « neutre », qui vous servira de référence en cas de mauvais paramétrage ailleurs.
Cette vue neutre ne doit contenir aucun filtre ni exclusion : elle recueille toutes les données, y compris celles que vous ne souhaitez pas analyser directement. Elle joue en quelque sorte le rôle d’un « backup analytique ». Elle est aussi indispensable pour créer des comparatifs temporels en cas de modifications des filtres ou des configurations.
En parallèle, créez des vues secondaires adaptées à vos objectifs de suivi :
- Vue sans trafic interne (filtrage des IP des membres de l’équipe),
- Vue orientée SEO (trafic organique uniquement),
- Vue e-commerce (comportement des acheteurs uniquement),
- Vue anti-spam, excluant les referers indésirables.
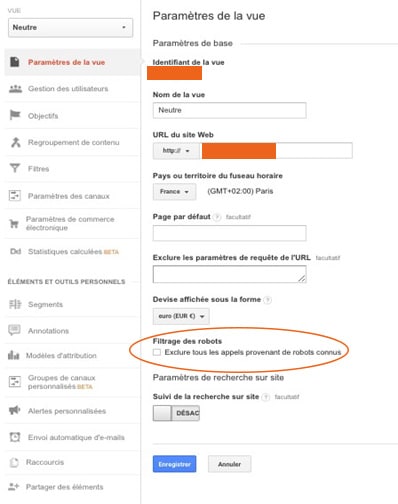
Filtrer les bots dans Analytics
Les bots et autres scripts automatiques viennent souvent fausser vos données. Certains accèdent à vos pages sans interaction réelle, ce qui gonfle artificiellement le nombre de sessions, fait chuter la durée moyenne ou fausse le taux de rebond.
Heureusement, Google propose depuis plusieurs années un filtre automatique pour exclure les robots connus. Pour l’activer :
- Rendez-vous dans la section « Administration »,
- Cliquez sur « Paramètres de la vue »,
- Cochez la case « Exclure tous les appels provenant de robots connus ».
Cela ne protège pas de tout (notamment les « ghost spams »), mais permet déjà d’éliminer un grand nombre de parasites identifiés par Google.
Filtrer votre propre trafic
Si vous vous connectez régulièrement à votre site (ce qui est le cas de la plupart des webmasters, développeurs, rédacteurs…), vous risquez d’influencer les statistiques sans le vouloir. Résultat : des pics de trafic peu représentatifs, une baisse artificielle du taux de conversion, ou une surestimation de certaines pages.
Pour y remédier, appliquez un filtre sur votre propre adresse IP. Cela s’effectue depuis l’administration :
- Accédez à la vue souhaitée,
- Cliquez sur « Filtres », puis sur « Ajouter un filtre »,
- Choisissez un filtre personnalisé, sélectionnez « Adresse IP », et précisez l’IP à exclure.
Si votre IP est dynamique (cas fréquent chez les particuliers), vous pouvez filtrer une plage d’IP ou utiliser des expressions régulières. N’oubliez pas d’exclure également votre agence web ou vos prestataires techniques.
Pour les structures avec de nombreuses adresses internes (réseau d’agences, coworkings, etc.), il est même recommandé de centraliser ces IP dans une documentation partagée afin de maintenir vos vues propres et pertinentes dans le temps.
Pour conclure sur l’installation et le premier paramétrage d’Analytics
Google Analytics est un outil exceptionnel, mais sa pertinence repose sur une configuration rigoureuse dès les premières étapes. Sans cela, les données collectées risquent d’être inexploitables ou trompeuses.
N’oubliez jamais que derrière les statistiques, il y a des comportements humains. Plusieurs sessions peuvent être issues d’un même utilisateur. Un seul internaute peut apparaître comme plusieurs visiteurs s’il change de navigateur, ou utilise des dispositifs différents. À l’inverse, plusieurs personnes utilisant un même appareil seront comptabilisées comme un seul utilisateur.
Enfin, pensez à la segmentation Analytics. Dès que vous atteignez un seuil de trafic suffisant, elle devient votre meilleure alliée pour affiner vos analyses, créer des audiences, comparer les sources ou identifier des leviers de performance spécifiques.
Et vous, avez-vous bien configuré votre compte Google Analytics ? Avez-vous prévu toutes les vues nécessaires ? Les filtres sont-ils en place ?



0 commentaires