WooCommerce est l’extension e-commerce incontournable pour WordPress. Elle permet à tout administrateur de site de transformer un site vitrine en véritable boutique en ligne, tout en conservant la souplesse de l’écosystème WordPress. WooCommerce ne se limite pas aux fiches produits classiques : il propose une gestion avancée des produits variables, groupés ou même externes, s’adaptant à tous types de catalogues.
Avec ses nombreuses fonctionnalités, WooCommerce permet de proposer des produits personnalisables, des offres combinées ou encore des redirections vers des produits vendus sur d’autres sites. Cette richesse permet d’améliorer l’expérience client, de diversifier l’offre commerciale et de booster les ventes. Ce guide vous montre comment tirer parti de ces différents types de produits pour enrichir votre boutique en ligne WooCommerce.
Les produits variables : comment donner plus de choix à vos clients
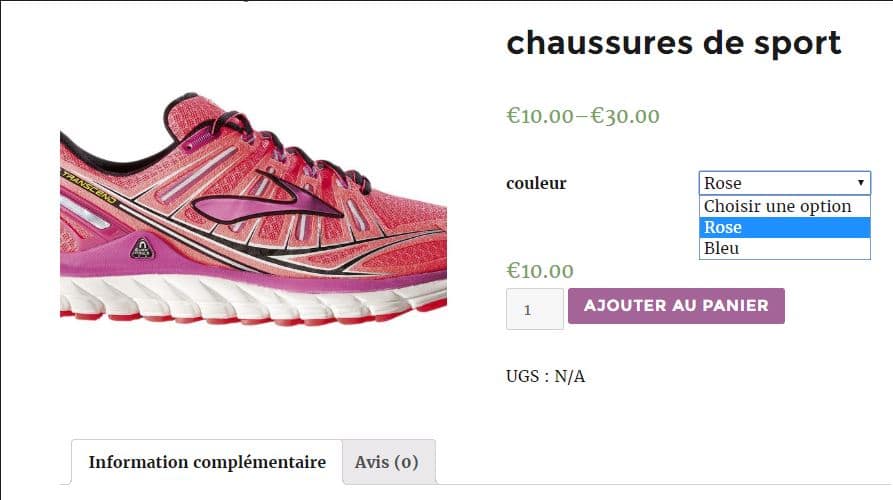
Un produit variable est un produit unique qui offre plusieurs options d’achat, comme des tailles ou des couleurs différentes. Cette fonctionnalité permet d’éviter la duplication de fiches produits pour chaque variante, tout en centralisant la gestion et en offrant une interface fluide à l’utilisateur.


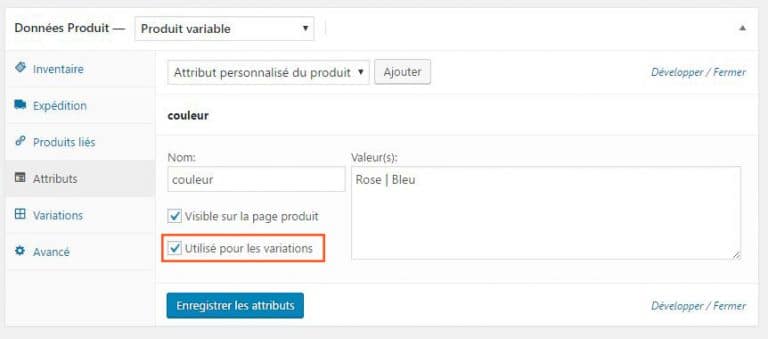
Pour mettre en place un produit variable, à la différence d’un produit simple, vous devez créer des attributs. Ils sont définissables depuis le menu WooCommerce > Produits > Attributs, ou directement dans l’onglet Attributs de la fiche produit. Cochez toujours l’option « Utiliser pour les variations » pour permettre à l’attribut d’être sélectionné lors de l’achat.
Exemples d’attributs :
- Couleur : Rouge | Bleu | Vert
- Taille : S | M | L | XL

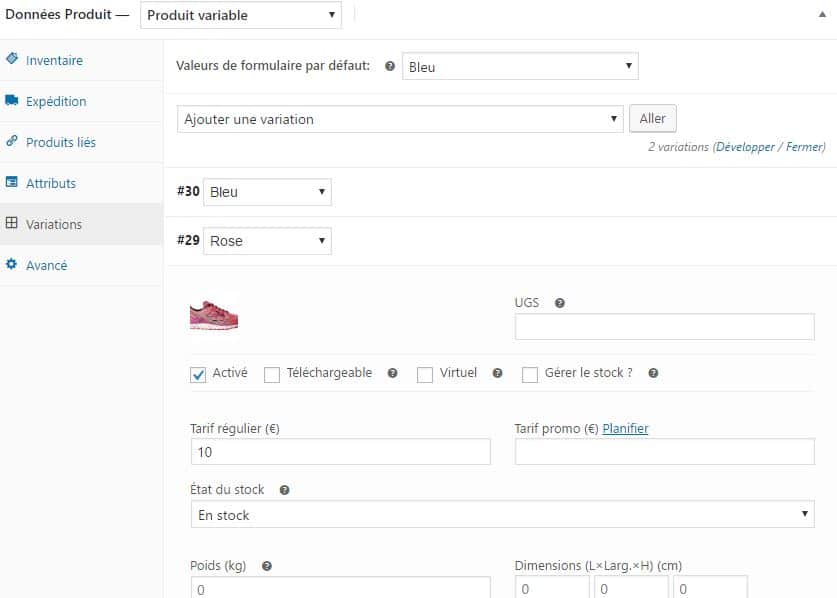
Une fois les attributs définis, passez à l’onglet « Variations » pour générer automatiquement toutes les combinaisons ou les ajouter manuellement. Chaque variation peut être personnalisée avec son propre prix, son image, son stock, ses dimensions, etc. WooCommerce affichera dynamiquement les informations de la variation choisie sans recharger la page.

Vous pouvez aussi définir une variation par défaut (par exemple : « Bleu / M ») pour qu’elle soit automatiquement sélectionnée à l’ouverture de la fiche produit, ce qui évite les erreurs et facilite l’ajout au panier.
Le cas des variables à plusieurs attributs
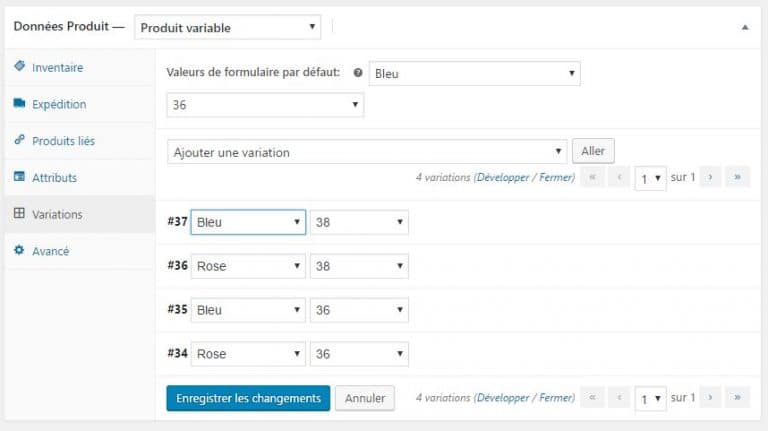
WooCommerce permet de gérer des produits variables dotés de plusieurs attributs. Cela signifie qu’un produit peut être proposé dans diverses combinaisons : couleur, taille, matière, etc. À chaque combinaison correspond une variation distincte, avec ses propres données (prix, image, stock…).
Par exemple, un t-shirt décliné en 3 tailles (S, M, L) et 2 couleurs (Rouge, Bleu) donnera lieu à 6 variations (3 tailles x 2 couleurs). Cette approche offre une personnalisation fine du produit sans multiplier les fiches individuelles.

Chaque variation est gérée comme un mini-produit : vous pouvez définir un tarif spécifique, un stock propre, une photo ou même une référence unique (UGS/SKU). Cependant, attention : plus il y a de combinaisons, plus la page produit peut devenir complexe pour l’utilisateur.
Pour préserver la lisibilité et la rapidité de navigation, il est conseillé de ne pas dépasser deux attributs principaux. Cela permet de conserver une interface claire, de limiter les temps de chargement et d’améliorer le taux de conversion.
Création de produits groupés avec WooCommerce : proposez des familles de produits
Le type de produit « groupé » dans WooCommerce permet d’assembler plusieurs produits simples au sein d’une même fiche. Ce format est idéal pour proposer un pack d’articles complémentaires ou des déclinaisons d’un produit sous forme de liste plutôt que par sélection.
Reprenons l’exemple des chaussures : au lieu d’utiliser un produit variable pour proposer différentes pointures, vous pouvez créer une fiche pour chaque taille (40, 42, etc.), puis les regrouper dans un produit parent. Ainsi, chaque élément reste un produit simple indépendant, mais ils sont présentés ensemble sur la fiche parente.
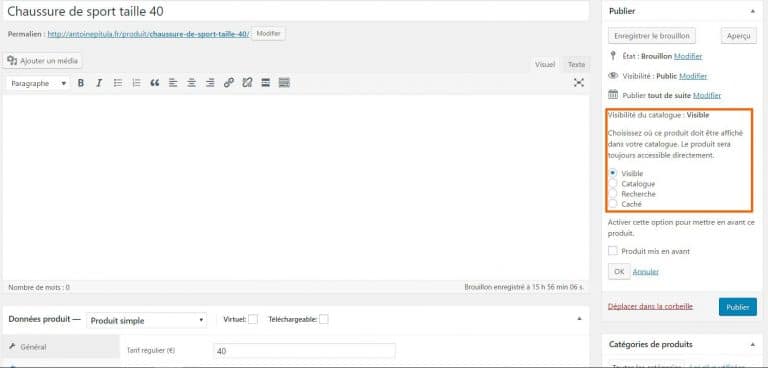
Pour commencer, créez chaque fiche produit simple en précisant sa taille. Vous pouvez modifier leur visibilité pour les mettre en « caché », ce qui les rendra accessibles uniquement via le produit groupé. Cela évite de les afficher individuellement dans le catalogue ou les résultats de recherche.

Une fois les produits simples créés, il est temps de créer le produit groupé :
- Ajoutez un nouveau produit
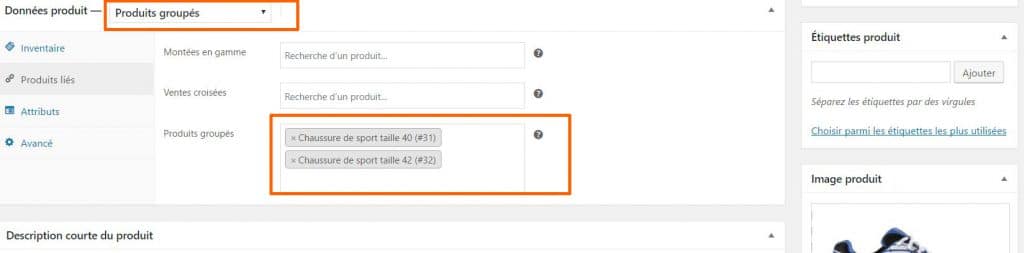
- Sélectionnez « Produit groupé » dans la liste déroulante des types de produit
- Remplissez les informations habituelles (titre, description, image)
Vous remarquerez que les champs liés au prix disparaissent : c’est normal, car chaque produit du groupe possède son propre tarif. Ensuite, rendez-vous dans l’onglet « Produits liés » et ajoutez dans le champ « Produits groupés » les articles que vous souhaitez associer au produit parent.

Contrairement aux produits simples « enfant » que vous pouvez masquer, le produit groupé est visible dans la boutique. Il est donc essentiel d’ajouter une description pertinente et des visuels attractifs pour inciter à l’achat. Cette méthode est idéale pour vendre des packs ou créer une présentation organisée de plusieurs produits similaires.
Cette configuration est souvent utilisée pour :
- Les vêtements disponibles en tailles fixes sans variation dynamique
- Les outils ou accessoires vendus séparément mais recommandés ensemble
- Les offres de lots à prix variable selon les composants sélectionnés
En somme, les produits groupés offrent une alternative intéressante aux produits variables, surtout lorsque vous souhaitez garder une gestion individuelle des stocks et fiches produits tout en les présentant comme un ensemble.
Vente de produits externes : vendez avec vos partenaires
WooCommerce offre la possibilité de vendre des produits externes, c’est-à-dire des produits hébergés et vendus sur un autre site e-commerce. Cette fonctionnalité est particulièrement utile dans deux cas :
- Vous gérez plusieurs boutiques en ligne avec des catalogues différents
- Vous avez un partenariat avec un commerçant tiers et souhaitez rediriger votre audience vers son site
Dans ce type de fiche produit, le bouton « Ajouter au panier » est remplacé par un bouton personnalisable de type « Acheter sur [nom du site] », redirigeant vers le lien d’achat externe.
Ce format est à la fois léger pour votre site et simple à mettre en place. Cependant, il présente certaines limites :
- Pas de gestion de stock : vous n’avez aucune information sur la disponibilité du produit
- Pas de synchronisation automatique : les prix et descriptions doivent être mis à jour manuellement
- Pas d’intégration de moyens de paiement WooCommerce : le paiement se fait sur le site partenaire
Vous devez donc renseigner manuellement toutes les informations essentielles (image, description, prix estimé) afin d’éviter toute confusion. N’oubliez pas d’ajouter un lien d’achat valide dans le champ prévu à cet effet lors de la configuration du produit.
Configuration d’un produit externe dans WooCommerce :
- Ajoutez un nouveau produit
- Sélectionnez « Produit externe/affilié » dans la liste déroulante
- Renseignez l’URL du produit sur le site partenaire
- Définissez le texte du bouton (ex. : « Acheter maintenant »)
- Ajoutez image, prix indicatif et description
Ce type de produit est idéal pour les affiliés, les comparateurs de prix ou les plateformes souhaitant élargir leur catalogue sans en gérer directement la logistique.
Rappel de réponses à des commentaires sur cet article :
Q : Si l’on parle de produit « enfant », à quoi cela correspond-il dans WooCommerce ?
R : Ce serait plutôt le produit « groupé » que l’on pourrait considérer comme parent. Les articles rassemblés dans ce groupe seraient donc ses « enfants ».
Q : Je veux vendre des chaussures et proposer les lacets en option, comment faire ?
R : Créez une fiche produit pour les lacets et placez-la en « produit groupé ». Ensuite, modifiez la fiche produit des chaussures, allez dans l’onglet « Produits liés », et ajoutez les lacets dans le champ « Ventes croisées ». Ainsi, les lacets seront suggérés automatiquement lors de l’ajout au panier.
Q : Peut-on ajouter des options à un produit via des produits groupés ou variables ?
R : Non. Ces deux types ne permettent pas d’ajouter des « options » au sens d’éléments supplémentaires dans le panier. Pour proposer des accessoires ou déclinaisons additionnelles, mieux vaut créer plusieurs fiches produits et les lier entre elles.
Q : Est-ce que les produits téléchargeables peuvent avoir des variations ?
R : Oui, les produits téléchargeables peuvent être configurés comme des produits variables. La variation permet de proposer différents formats (PDF, MP3, etc.) avec téléchargement une fois la commande validée.
Q : Peut-on gérer un stock selon le poids avec WooCommerce ?
R : Ce n’est pas une fonction native. Il existe (ou existait) un plugin open-source appelé woocommerce-variable-stock-management, mais il génère des erreurs 500 sur les dernières versions. Une alternative payante encore maintenue se trouve sur CodeCanyon.

Bel article!
Mais moi j’ai un soucis. Je suis entrain de créer un ecommerce et je voudrais faire des combinaisons de produits. Je voudrais que le client fabrique en quelque sorte lui même son produit.
Exemple:
l’utilisateur choix l’option « designer ma roue »(roue de voiture)
il est redirigé vers la page qui lui propose de choisir ses jantes en lui proposant des attributs du type couleur, taille, type de rayons…
il valide et ensuite il doit choisir ses pneux avec des attributs aussi comme, le type de pneu, les raillures…
ce n’est qu’a la fin de ces choix qu’il peut mettre le produits dans son panier et effectuer son achat.
Merci d’avance j’attend impatiemment une reponse
Bonjour, c’est possible mais cela nécessite de longs développement.
Bonjour,
Moi j’ai une question peut-être bête mais essentielle pour l’utilisateur.
Je vend des articles variable sur la taille (contenance : 1L, 2L ou 3L), forcément, le prix n’est pas le même…
Je veux faire apparaître le prix du 2L au lieu d’avoir =
– « Prix : 1L – 3L » ou « Prix à partir de 1L »
Je veux :
– « Prix : 2L »
Et ensuite, le client peut choisir la contenance de son choix.
Merci bien.
Bonjour @Setienne
Pour cette modification, il va falloir changer la structure d’affichage de Woocommerce, et donc passer par le code. Inclure une fonction qui vérifie quel type d’article est affiché (simple ou variable) et dans le car d’un produit variable, retourner le prix de la variable affichée plutôt que la fourchette actuelle.
Ces fichiers se trouvent dans /plugin/woocommerce/templates et peuvent être copiés dans le thème enfant.
Hey Antoine !
J’ai cherché, j’ai cherché… Et j’ai trouvé une situation similaire sur le net.
https://stackoverflow.com/questions/32319835/woocommerce-show-default-variation-priceAu cas où, en tout cas merci pour ton aide !
Steven.
Merci pour cet article. Mais j’ai un peu de mal par rapport à Prestashop. J’ai des produits pouvant avoir 3 types de matères (3 prix différents), 10 couleurs différentes (impact 0€), et avec 3 options possibles à ajouter, dont 2 avec 2 variantes, et chacune avec un impact de prix différent, ce qui me fais si je calcule bien 240 variations pour lesquelles il faut ajouter les prix !!Impensable ! Pourquoi Woocommerce ne prévoit-il pas de rajouter directement un prix à l’attribut de façon à ce que les variations soient calculées automatiquement ?? J’ai essayé alors avec les produits groupés, j’ai créé mes options, mode privé. La page produit m’affiche des boutons pour chaque option et m’ouvre une nouvelle page pour choisir une option. J’ai cherché dans les plugins, je n’ai rien vu qui puisse correspondre ! Si vous avez une idée ? Merci
Bonjour @Halloy,
Les attributs de Woocommerce fonctionnent sur le principe selon lequel ils peuvent être utilisées pour n’importe quel produit. De ce fait, leur attribuer un prix n’est pas logique dans le sens où une variation de couleur peut avoir un prix différent selon le produit sur laquelle elle s’applique.
Pour ce qui est de vos 240 variations, effectivement, cela fait beaucoup. Mais du coup, cela fait aussi trop pour les utilisateurs. Un acheteur, devant un article avec autant de possibilités ne peut que être perdu, qu’il s’agisse de presta, WordPress ou autre.
Les variations sont un bon moyen d’optimiser une gamme de produits, mais uniquement quand cette approche facilite l’expérience utilisateur (UX). Dans le cas contraire, il est peut-être préférable de repenser l’architecture son catalogue afin de faciliter avant tout la navigation et l’UX.
Bonjour, et merci beaucoup pour toutes ces explications.
Mais je ne comprends toujours pas comment l’on peut créer un pack de produits (avec son prix unique), composé de variations.
Par exemple, 10 produits identiques de couleurs différentes, avec chacun leur prix, et un pack de 3 produits que le client pourrait composer en sélectionnant les 3 couleurs de son choix.
Est-ce possible ?