Les formulaires sous WordPress sont simples à créer avec le plugin suivant. Mais peut-être vous êtes vous déjà demandé comment créer un formulaire complexe (mais bien-sur visuellement simple pour l’utilisateur) pour votre création de site internet plutôt que d’en réaliser plusieurs ? Ou alors comment afficher tel ou tel champ en fonction du mode de livraison choisi sur votre site e-commerce? C’est là que les logiques conditionnelles de Gravity Forms entrent en action! Explications
Logiques conditionnelles? Kezako?
Les conditions logiques permettent de modéliser un raisonnement logique, en exprimant un « état » en fonction des condition.
Cette définition n’est pas forcément beaucoup plus claire, on va prendre un exemple concret à partir d’une installation de Gravity Forms.
Nous voulons réaliser un formulaire de contact pour notre site de décoration qui comprend 3 services différents. Pour divers raisons, nous souhaitons que ce formulaire soit commun. Un service ne demande pas forcément les mêmes informations qu’un autre. Nous allons donc mettre en places une liste à puces associée à chaque service. Lorsque l’utilisateur choisit le service qu’il souhaite contacter, seul la suite du formulaire associé à ce service devient visible.
On peut donc résumer ça de cette manière :
SI ma condition logique est VRAI, alors il se passe ceci, sinon il se passe cela.
Création du formulaire utilisant les logiques conditionnelles de Gravity Forms
Pour que cela reste compréhensible, nous allons continuer avec notre exemple de formulaire de contact pour un site de décoration.
Réflexion sur la structure du formulaire
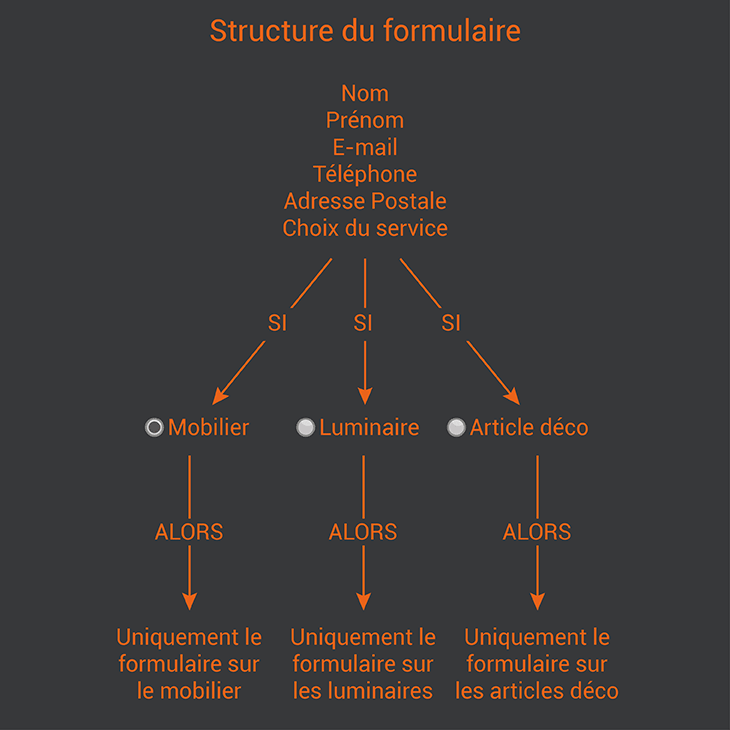
Avant de se lancer directement dans Gravity Forms, je vous conseille de bien réfléchir à la structure de votre formulaire. Pensez à l’expérience utilisateur. Vous pourrez probablement économiser quelques champs. Pour notre exemple nous allons le structurer de cette manière :
- Nom, prénom , e-mail, téléphone et adresse postale.
- Liste à puce des services :
- formulaire 1 visible seulement si la puce n°1 est sélectionnée.
- formulaire 2 visible seulement si la puce n°2 est sélectionnée.
- formulaire 3 visible seulement si la puce n°3 est sélectionnée.
- Bouton d’envoi (ajouté automatiquement par Gravity Forms).

Création du formulaire dans Gravity Forms
Maintenant que la structure de notre formulaire est faite, nous allons pouvoir passer à la création du formulaire dans Gravity Forms.
Nous ajoutons les champs avancés suivants (nous activons pour chacun de ces champs, la règle « Nécessaire« ) :
- Nom.
- E-mail : Nous ne cochons pas la règle « Pas de doublons » sinon l’utilisateur ne pourra nous contacter qu’une seule fois.
- Téléphone : Nous réglons le format sur « International ».
- Adresse.
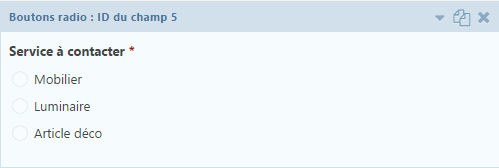
Nous mettons ensuite un champ standard « Bouton radio« , nous éditons les différents choix et ajoutons la règle « Nécessaire« .

Ajout des logiques conditionnelles à notre formulaire Gravity Forms
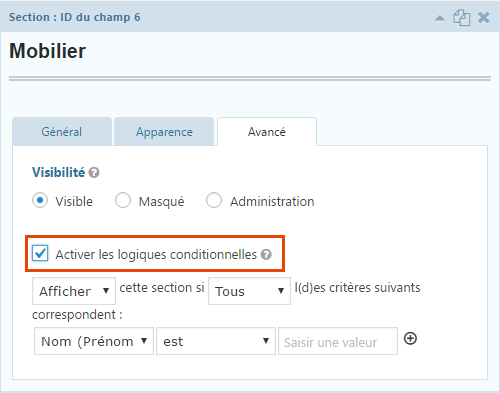
Passons maintenant aux logiques conditionnelles. Pour commencer ajoutez une section (champs standards) et renommez-la pour l’associer au premier choix de vos boutons radio. Il vous faut maintenant activer les logiques conditionnelles dans les réglages avancés du champ.

Plusieurs réglages viennent donc s’ajouter :
- Afficher / Masquer : Permet d’afficher ou non la section en fonction de la suite de la logique conditionnelle.
- Tous / Certains : Si vous ajoutez plusieurs conditions, permet de rajouter comme condition :
- Tous : Toutes les conditions doivent être remplient.
- Certains : Au moins UNE condition doit être remplie.
- Nom / E-mail… : Permet de choisir le champ sur lequel la condition s’appliquera.
- Est / N’est pas / Contient .. : Il s’agit de l’opérateur logique (exemple : Le champ choisit doit obligatoirement être …)
- Saisir valeur / liste : Il s’agit de la condition.
- Vous pouvez ajouter d’autres conditions en cliquant sur le +.
Il faut savoir que vous pouvez construire de différentes manières votre condition logique pour arriver au même résultat! Cherchez simplement la plus direct, la plus simple. Par exemple pour notre formulaire on pourrait procéder ainsi pour contacter le service « Mobilier » :
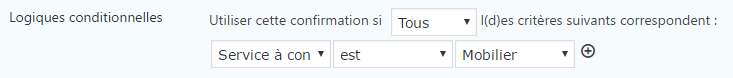
- Afficher cette section si Tous les critères suivants correspondent : « Service à contacter » est « Mobilier ».
- Masquer cette section si Certains des critères suivants correspondent : « Service à contacter » est « Luminaire », « Service à contacter » est « Article déco ».
- Afficher cette section si Tous les critères suivants correspondent : « Service à contacter » n’est pas « Luminaire », « Service à contacter » n’est pas « Article déco ».
- …
Personnellement, je préfère le premier choix qui est plus « direct » dans ce cas. Il ne vous reste plus qu’a ajouter les différents champs sous votre section.
Une fois votre section terminée, vous pouvez créer les suivantes correspondant aux autre puces en gardant cette structure (Une section, ses champs / une section / ses champs …).

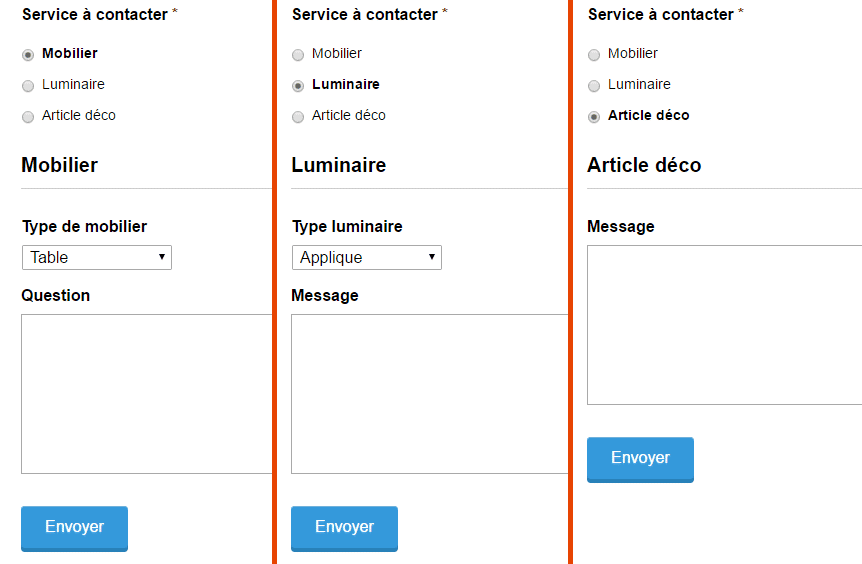
Exemple de formulaire avec les logiques conditionnelles
Ajouter des logiques conditionnelles dans les confirmations et le notifications
Maintenant que votre formulaire est créé, il peux être intéressant de modifier les confirmations (par exemple, indiquer dans le message de confirmation que l’utilisateur à bien contacté tel ou tel service). Mais surtout il est intéressant, comme dans notre exemple, de pouvoir rediriger les notifications vers les bons services.
Ajout des logiques conditionnelles dans les confirmations
En bas des réglages des confirmations, vous retrouvez les logiques conditionnelles. Vous pouvez donc facilement créer une confirmations différente par service.

Ajouter des conditions logiques dans les notifications
Ajouter des conditions logiques dans les notifications permet de mieux les redistribuer en fonction de tel ou tel critère. Ça vous permet aussi de pouvoir filtrer le contenu envoyé.
Les logiques conditionnelles se retrouvent à deux endroits dans les notifications de Gravity Forms.
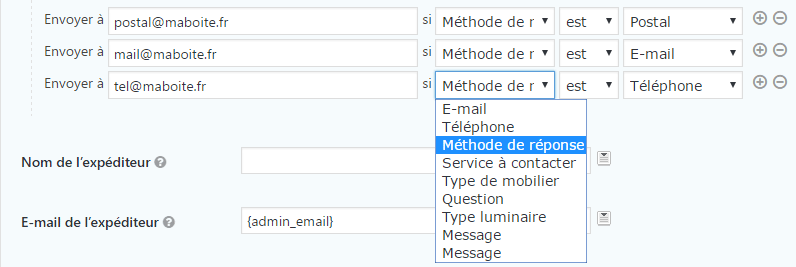
- Le routage
Le routage permet d’envoyer le mail de notifications à certaines adresses mail en fonction des valeurs rentrées dans les champs. Vous pourrez ainsi envoyer le contenu du formulaire à certaines personnes seulement si certaines conditions sont remplies.

Exemple de routage pour le choix d’une méthode de réponse
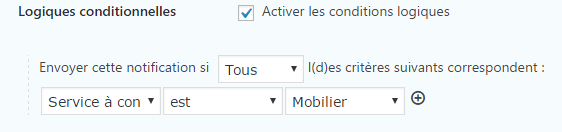
- Logiques conditionnelles
Comme pour les confirmations, en bas de l’écran vous retrouvez les logiques conditionnelles. Elle permettent ou non d’activer l’envoi de la notification.
Autres logiques conditionnelles
Vous avez peut être remarqué que les conditions logiques se retrouvent à de nombreux endroits sur Gravity Forms, en voici certaines :
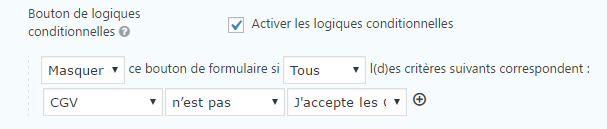
- Réglages du formulaire
Vous retrouvez les logiques conditionnelles dans les réglages du formulaire, au niveau du bouton. Elles permettent ou non d’afficher le bouton « Envoyer ».
Très pratique si vous voulez masquer le bouton tant que les CGV ne sont pas acceptées par exemple.

User registration
Si vous utilisez l’add-on user registration vous retrouvez encore ces conditions. Il est possible de rajouter une conditions lors de l’inscription ou de la mise à jour de l’utilisateur.
Et vous? Comment utilisez vous les logiques conditionnelles de Gravity Forms sur votre site WordPress?


Bonjour,
et merci bcp pour toutes ces infos.
Je me heurte à un problème, a priori pas sorcier, mais dont je ne trouve pas la solution.
Je propose sur un site près de 70 fiches pratiques, qui sont pour la plupart des fichiers pdf.
Je voudrais mettre en place un formulaire qui permettrait à l’internaute de sélectionner les 2, ou 3 (ou 5 ou 50 fiches) qu’il souhaite recevoir, puis d’indiquer son adresse mail, pour les recevoir directement par mail, en pj.
Pour que l’internaute sélectionne les fiches qui l’intéressent, j’ai un champ avec des cases à cocher.
Comment faire pour récupérer dans les notifications le choix qui a été fait par l’internaute, de telle façon que, par exemple :
– si la case 1 a été cochée, alors un mail qui est adressé en réponse comprend le fichier « fiche.pratique.1.pdf ».
– si les casses 2 et 5 ont été cochées, alors un mail qui est adressé en réponse comprend les fichiesr « fiche.pratique.2.pdf » et « fiche.pratique.5.pdf ».
– etc.
Je rencontre deux difficultés :
– comment récupérer le choix de l’internaute, pour lui envoyer les bons fichiers ?
– comment ces fichiers dans la notification qui lui est adressée ?
Je débute avec Gravity Forms et ne maîtrise pas la notion de « valeur ». Je me dis que la solution est peut-être là… mais bon, cela reste une hypothèse de béotien…
Si vous avez une idée, simple, pour mettre en place une solution, je suis grandement preneur !
Merci beaucoup.
Bertrand
Bonjour et merci pour votre commentaire. Désolé pour la réponse tardive mais le sujet que vous demandez nécessite soit un article supplémentaire ou soit des développements d’explications trop longues pour un commentaire.
Bonjour,
article très intéressant qui permet de comprendre facilement les logiques conditionnelles. Merci.
Par contre, vous n’indiquez pas si il est possible de faire des conditions entre Formulaire.
Exemple : Si Formulaire 1 est complété alors affichage du Formulaire 2. Est ce faisable avec GF ?