Pour de nombreuses raisons, notamment pour des questions de branding particulièrement si vous êtes un créateur de site Internet à Lille (ou ailleurs) ou si vous faites un backoffice personnalisé, vous pouvez avoir envie de personnaliser la page de connexion de WordPress pour l’adapter au thème de votre site. Découvrons ensemble comment le faire facilement grâce à l’extension Custom Login, une petite extension gratuite de WordPress.
- Pourquoi customiser la page de connexion WordPress ?
- Installation de l’extension Custom Login sur votre site WordPress
- Découverte de l’extension Custom Login pour votre connexion WordPress
- Personnalisation du menu de connexion de WordPress grâce à Custom Login
- Réglage des paramètres du plugin Custom Login pour WordPress
- Partager les réglages de ma personnalisation de l’extension Custom Login
- Et si je ne veux pas utiliser d’extension ?
Pourquoi customiser la page de connexion WordPress ?
La page de connexion de WordPress, accessible par défaut à l’adresse /wp-login.php, est souvent laissée telle quelle. Pourtant, c’est le premier point d’entrée pour vous, vos collaborateurs ou vos clients. En personnalisant cette interface, vous transformez un écran standard en une expérience utilisateur plus professionnelle et cohérente avec votre identité graphique. Pour un site client, une plateforme de formation, un extranet ou une boutique WooCommerce, une page de connexion personnalisée renforce la crédibilité du site. Elle donne une impression de soin et de sérieux dès les premières secondes, en affichant votre logo, vos couleurs et parfois même un message de bienvenue ou une charte de sécurité.
Au-delà de l’esthétique, la personnalisation de la page de connexion peut également répondre à des enjeux fonctionnels : meilleure lisibilité sur mobile, ajout d’informations utiles (liens de contact, mentions légales), simplification de l’accès ou encore désactivation de certains liens sensibles comme « Mot de passe oublié ? » selon le contexte. Enfin, dans un environnement multi-utilisateurs ou multisite, customiser cette page permet aussi de mieux identifier le contexte de connexion, de renforcer la cohérence UX/UI, et d’éviter toute confusion pour les administrateurs ou contributeurs. C’est donc un petit changement visuel… pour un grand pas en termes de qualité perçue.
Installation de l’extension Custom Login sur votre site WordPress
Comme pour chaque extension, depuis le tableau de bord de vôtre site WordPress, vous rendre dans « Extensions » puis « Ajouter ». Rechercher « Custom Login » dans le champ de recherche, l’installer et l’activer *.

Installation de l’extension Custom Login
Découverte de l’extension Custom Login pour votre connexion WordPress
Une fois le plugin Custom Login installé et activé depuis le tableau de bord WordPress, vous pouvez accéder à ses réglages en vous rendant dans le menu « Réglages » → « Custom Login ». L’interface de configuration est simple et bien structurée, même pour un utilisateur non-développeur. L’objectif ici est de vous offrir une personnalisation poussée sans devoir écrire une ligne de code.
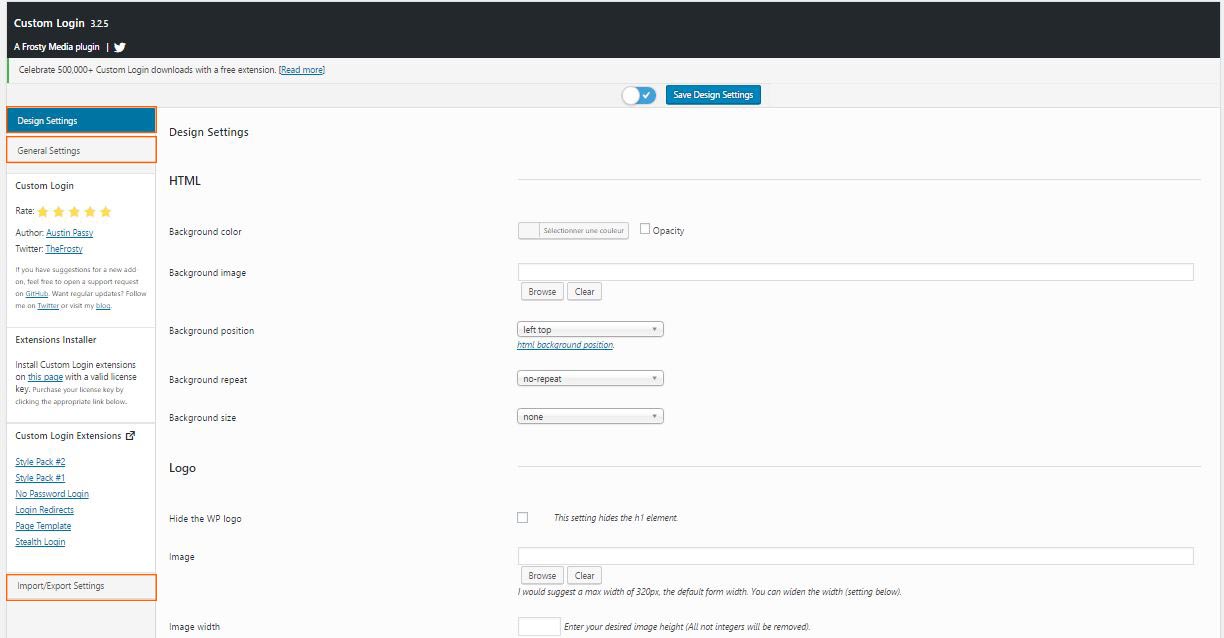
L’interface se divise en trois catégories principales :
- Design Settings : c’est la section la plus utilisée. Elle vous permet de personnaliser visuellement la page de connexion. Vous pourrez y modifier le fond (couleur unie, image personnalisée), les marges, le logo, les champs du formulaire de connexion, les textes, la position des éléments ou encore la police utilisée. Chaque paramètre possède un aperçu en direct, ce qui facilite le travail de design ;
- General Settings : cette rubrique regroupe les réglages de base du plugin lui-même. Vous y trouverez des options comme la redirection après connexion, la désactivation du style par défaut de WordPress, ou encore la désactivation du plugin en un clic. Ces paramètres influencent le comportement global du formulaire sans toucher au style ;
- Import / Export : cette section est très utile pour les développeurs ou les agences web. Elle permet d’exporter une configuration complète (pour la réutiliser sur un autre site client, par exemple) ou d’en importer une précédemment sauvegardée. Cela vous fait gagner un temps précieux sur des projets récurrents ou en cas de migration.
Rappel : l’extension Custom Login permet uniquement de modifier l’apparence de la page de connexion WordPress. Elle n’a aucun effet sur le système d’authentification ou la sécurité. Si vos modifications ne sont pas visibles immédiatement, pensez à cliquer sur « Save Design Settings », puis à vider le cache de votre navigateur (généralement avec Ctrl + Maj + Suppr).

Menus de l’extension Custom Login dans le tableau de bord WordPress
Cette organisation intuitive permet de prendre en main rapidement les options offertes par le plugin. En quelques minutes, vous pouvez transformer une page de connexion standardisée en une véritable vitrine cohérente avec votre identité visuelle. Un atout appréciable, notamment si vous livrez un site à un client ou si vous souhaitez valoriser votre marque dès l’accès à l’administration.
Astuce : si vous travaillez sur un thème personnalisé ou un site multisite, testez la compatibilité visuelle sur différents comptes utilisateurs et appareils. La personnalisation apportée doit rester lisible et fonctionnelle sur mobile comme sur desktop.
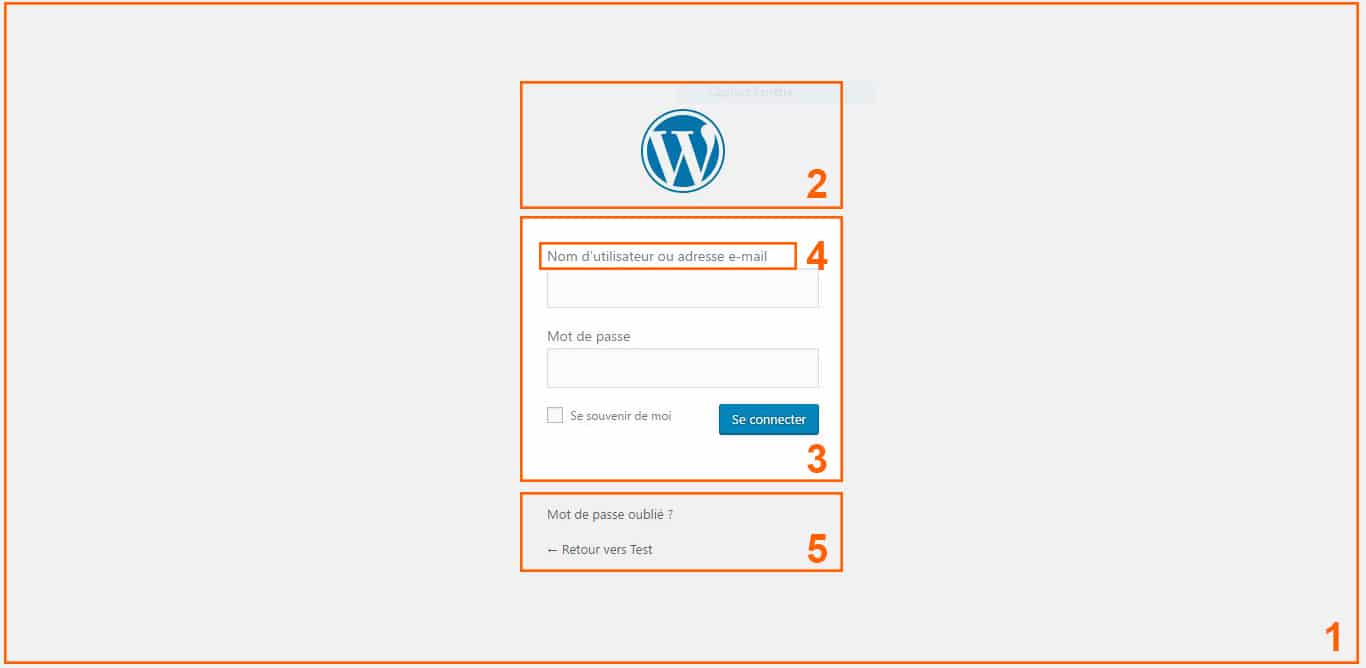
Grâce à l’extension Custom Login, vous avez la possibilité de transformer radicalement l’apparence de la page de connexion WordPress. Cela permet de renforcer l’identité visuelle de votre site ou de celui de vos clients, tout en améliorant l’expérience utilisateur dès la première interaction. L’interface de personnalisation se structure autour de 6 grands menus, chacun correspondant à une zone spécifique de la page de connexion.

1 – HTML : personnalisation du fond
Cette section vous permet de modifier tout l’arrière-plan de la page de connexion, aussi bien en couleur qu’en image. Elle est idéale pour harmoniser visuellement la page avec la charte graphique de votre site.
- Background Color : choix de la couleur de fond, avec gestion de l’opacité. Attention : si vous ajoutez une image, la couleur ne sera visible que si l’image est semi-transparente ou absente.
- Background Image : permet d’importer une image depuis la médiathèque WordPress pour l’utiliser en fond d’écran.
- Background Position : positionnement de l’image (haut, centre, bas, etc.).
- Background Repeat : répéter ou non l’image en fonction de sa taille (horizontalement, verticalement ou les deux).
- Background Size : adaptation automatique de l’image au format d’écran (cover, contain, auto… selon vos besoins).

Les différentes tailles d’images (dans l’ordre : none / cover / contain / flex)
2 – Logo : personnalisation du H1
Cette section est centrée sur la gestion du logo qui s’affiche au-dessus du formulaire. Il peut s’agir de votre propre logo de marque ou d’un visuel personnalisé adapté à l’identité du site.
- Hide the WP logo : supprime le logo WordPress par défaut si vous ne souhaitez rien afficher à sa place.
- Image : importer un logo personnalisé via la médiathèque.
- Image Width / Height : définir les dimensions du logo (en pixels). Attention : l’image ne sera pas automatiquement redimensionnée si elle est plus petite.
- Background Position / Repeat / Size : mêmes options que pour le fond de page, mais appliquées uniquement au logo.
3 – Login Form : modification du formulaire de connexion
Vous pouvez ici modifier l’apparence du bloc de formulaire lui-même. Cela inclut ses dimensions, ses couleurs, ses contours et ses effets visuels.
- Force max-width : ajuste automatiquement la largeur du formulaire à celle du logo, si activé.
- Width : fixe manuellement la largeur du formulaire.
- Background Color : couleur et opacité de l’arrière-plan du formulaire (hors champs).
- Background URL / Position / Repeat / Size : personnalisation avancée avec image de fond spécifique au formulaire.
- Border Radius / Border Size / Border Color : personnalisation des bordures (arrondi, épaisseur, couleur).
- Box Shadow : ajout d’une ombre portée au formulaire (3 valeurs à renseigner : X, Y, flou).
- Box Shadow Color : définition de la couleur de cette ombre.
4 – Miscellaneous : réglage des textes du formulaire
Dans ce menu, vous pouvez modifier les couleurs et styles des libellés des champs du formulaire (ex. : « Identifiant », « Mot de passe »). Ce petit détail peut faire une grande différence en matière de lisibilité, surtout si vous avez modifié les couleurs d’arrière-plan.
5 – Below Form Anchor : personnalisation des liens secondaires
Cette section concerne les éléments affichés sous le formulaire : liens vers l’accueil, mot de passe oublié, etc.
- Nav Color / Nav Text Shadow Color : couleur et ombre des textes par défaut.
- Nav Hover Color / Hover Shadow : personnalisation du style au survol de la souris, utile pour garder une cohérence esthétique et renforcer la lisibilité interactive.
6 – Custom CSS / HTML / jQuery
Enfin, pour les utilisateurs plus avancés, cette section permet d’aller encore plus loin dans la personnalisation. Vous pouvez y insérer :
- Votre propre CSS personnalisé pour styliser des éléments précis, non pris en charge par l’interface graphique.
- Du code HTML pour ajouter un message, une image ou un composant statique.
- Des scripts jQuery pour des animations, effets dynamiques ou comportements interactifs au chargement de la page.

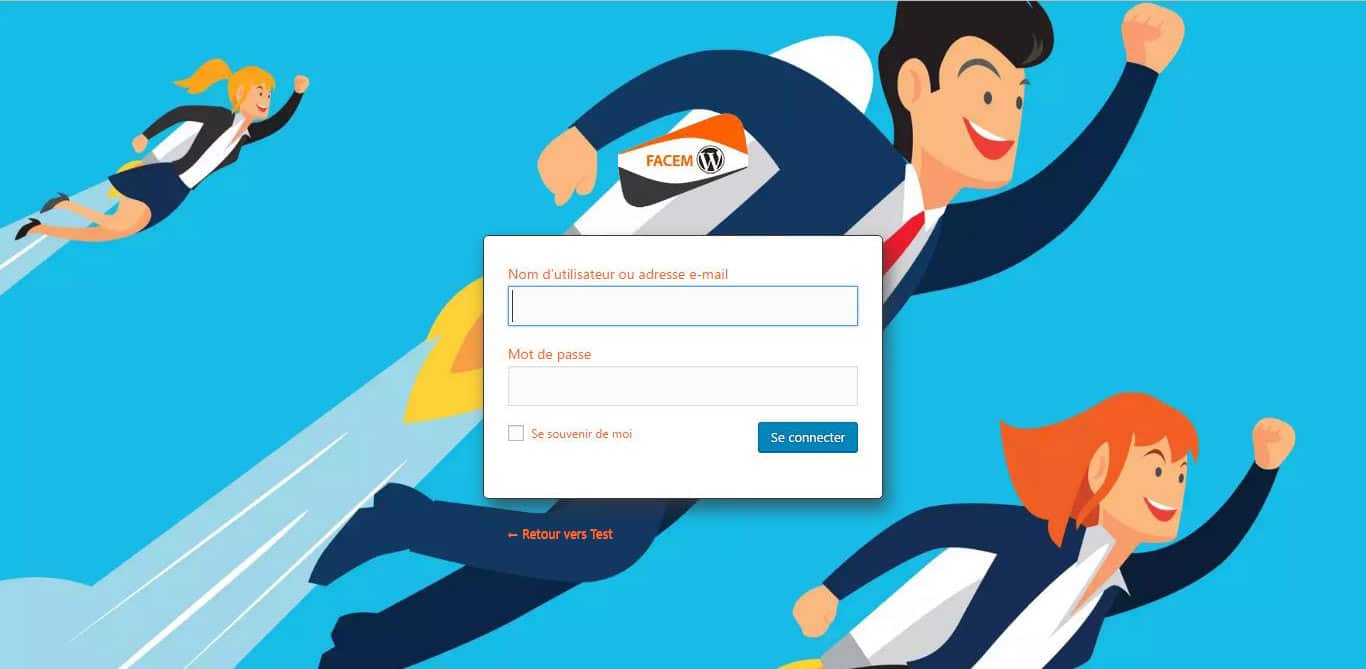
Exemple de personnalisation complète avec l’extension Custom Login
Avec un peu de créativité, ces fonctionnalités permettent de transformer une simple page de connexion en un véritable espace de marque, cohérent avec le reste de votre site. Que vous soyez freelance, intégrateur ou agence web, cette extension vous offre une marge de manœuvre appréciable sans devoir plonger dans le code source.
Réglage des paramètres du plugin Custom Login pour WordPress
Une fois l’apparence de votre page de connexion personnalisée, il est important de connaître les réglages généraux disponibles dans l’onglet General Settings. Ces paramètres influencent le comportement du plugin et permettent d’activer ou désactiver certaines fonctions clés, notamment pour des raisons de sécurité, de compatibilité ou de performance.
- Enable Custom Login : cette case permet d’activer ou de désactiver entièrement la personnalisation de la page de connexion. Si vous souhaitez revenir temporairement au style par défaut de WordPress sans supprimer vos réglages, désactivez cette option.
- Minimum capability to customize : ce réglage détermine le rôle WordPress minimal requis pour accéder aux réglages du plugin (par exemple : administrateur, éditeur…). Cela peut être utile pour restreindre l’accès à l’interface du plugin à certains utilisateurs.
Tracking Settings
Cette option permet à l’éditeur de l’extension de collecter anonymement certaines données d’utilisation afin d’améliorer le plugin. Il s’agit généralement de statistiques non personnelles (version utilisée, nombre d’options activées…). Vous pouvez choisir de l’activer ou non en toute transparence.
Login Functions
Dans cette section, vous trouverez des options pour contrôler des comportements natifs de WordPress liés à la page de connexion :
- Disable login shake : empêche l’effet de vibration du formulaire en cas de saisie incorrecte des identifiants. Ce petit effet visuel peut être gênant ou inutile sur certains sites professionnels ;
- Disable WP Login CSS : désactive les styles CSS de WordPress pour la page de connexion. Cela permet un contrôle total via votre personnalisation mais nécessite d’avoir stylisé tous les éléments essentiels ;
- Hide « Lost your password? » link : masque le lien « Mot de passe oublié ? » sous le formulaire de connexion. Attention : cela n’empêche pas la fonctionnalité, mais uniquement l’affichage du lien. Des utilisateurs connaissant l’URL directe pourront toujours y accéder.
Ces réglages permettent d’avoir une page de connexion allégée, épurée ou plus cohérente avec vos objectifs d’ergonomie ou de sécurité. Ils sont particulièrement utiles dans des contextes multisite, intranet ou site vitrine à accès limité.
Partager les réglages de ma personnalisation de l’extension Custom Login
L’un des grands avantages de Custom Login est la possibilité d’exporter et d’importer facilement votre configuration. Cela vous permet de :
- Réutiliser une mise en page déjà créée sur plusieurs sites (idéal pour les développeurs et agences).
- Créer des modèles de design pour des clients récurrents.
- Sauvegarder une configuration avant de faire des modifications risquées.
Pour cela, rendez-vous dans l’onglet Import/Export Settings du plugin. Deux champs sont à votre disposition :
- Export : copiez le contenu généré dans ce champ. Il s’agit d’un code texte représentant l’ensemble de vos réglages actuels ;
- Import : collez ce même code dans ce champ sur un autre site WordPress équipé du plugin, puis validez. En quelques secondes, tous les paramètres seront identiques.
Attention : si votre configuration inclut des images (logo, fond d’écran…), elles ne seront pas importées automatiquement. Custom Login conserve les liens vers les fichiers d’origine, ce qui signifie que vous devrez réimporter les images dans la médiathèque du nouveau site, puis les réassigner manuellement dans les options correspondantes.
Ce système d’export est donc très pratique mais nécessite un peu de vigilance lorsqu’il s’agit de contenus hébergés en local.
Et si je ne veux pas utiliser d’extension ?
Il est tout à fait possible de personnaliser la page de connexion de WordPress sans utiliser de plugin. Pour cela, vous devrez intervenir directement dans votre thème enfant, notamment dans le fichier functions.php, afin de charger une feuille de style CSS spécifique à la page de connexion.
Par défaut, WordPress ne charge pas le CSS principal de votre thème sur l’URL wp-login.php. Vous devez donc ajouter manuellement une fonction qui insérera un lien vers votre propre feuille de style dans l’en-tête de cette page.
Étape 1 : ajouter le code PHP dans le fichier functions.php de votre thème enfant
function custom_login_css() {
echo '<link rel="stylesheet" type="text/css" href="' . get_stylesheet_directory_uri() . '/login-style.css" />';
}
add_action('login_head', 'custom_login_css');
Explications :
get_stylesheet_directory_uri(): retourne l’URL du thème enfant actif. C’est la méthode recommandée pour pointer vers vos ressources personnalisées.login_head: hook spécifique à la page de connexion. Il permet d’ajouter du code HTML dans la balise<head>uniquement sur cette page.
Étape 2 : créer et styliser le fichier login-style.css
Placez dans votre dossier de thème enfant un fichier nommé login-style.css, puis ajoutez-y vos styles personnalisés. Par exemple :
body.login {
background-color: #f5f5f5;
}
#login h1 a {
background-image: url('https://exemple.com/wp-content/uploads/logo.png');
background-size: contain;
width: 100%;
height: 80px;
}
.login form {
background: #ffffff;
border: 1px solid #e0e0e0;
padding: 26px;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.1);
}
Avantages de cette méthode
- Pas de dépendance à un plugin tiers : tout est géré par le thème enfant.
- Contrôle total sur le CSS, sans interface graphique ni surcharge.
- Code plus léger pour les sites à faible budget ou aux besoins simples.
Points de vigilance
- Évitez d’éditer le thème parent directement, au risque de perdre vos modifications lors d’une mise à jour.
- Utilisez des classes spécifiques à
body.loginet#loginpour ne pas affecter d’autres pages de l’administration. - Si vous utilisez un système de cache ou un plugin d’optimisation, pensez à vider le cache après chaque modification.
Avec cette méthode, vous avez une totale liberté pour concevoir des pages de connexion sur mesure, que ce soit pour un usage personnel ou pour vos clients.
Et si vous souhaitez malgré tout une approche plus visuelle, vous pouvez toujours opter pour le plugin Custom Login, que vous pouvez également installer manuellement via FTP.

0 commentaires