Ça y est, votre site WordPress est installé correctement, votre thème est choisi et tout est prêt à être personnalisé. Mais avant de modifier quoi que ce soit, une étape indispensable est vivement conseillée : créer un thème enfant. C’est une bonne pratique incontournable pour toute personnalisation de thème en toute sécurité.
- Mais qu’est-ce qu’un thème enfant sur WordPress ?
- Comment créer un thème enfant sur WordPress manuellement
- Codes CSS et PHP : Les bases du thème enfant à bien comprendre
- Ajouter d’autres fichiers à votre thème enfant
- Pourquoi créer un thème enfant : les avantages mais aussi les limites
- Bonus : le plugin Child Theme Configurator
Mais qu’est-ce qu’un thème enfant sur WordPress ?
Un thème enfant est une extension légère d’un thème WordPress existant, que l’on appelle le thème parent. Il se compose généralement de quelques fichiers, mais agit comme une couche intermédiaire entre le cœur de WordPress et l’affichage final de votre site. Lors du chargement d’une page, WordPress consulte d’abord le thème enfant : s’il y trouve un fichier demandé (par exemple header.php), il l’utilise. Sinon, il se rabat automatiquement sur celui du thème parent.
Cette hiérarchie permet au thème enfant de surcharger sélectivement le comportement ou le style du thème parent. Vous n’avez donc pas besoin de réécrire entièrement un modèle ou une feuille de style : une simple modification dans le thème enfant prend la priorité. Cela facilite considérablement la maintenance du code et limite les risques d’erreur ou de conflit avec des mises à jour ultérieures.
Le thème enfant est particulièrement utile pour ajouter ou modifier :
- des règles CSS spécifiques (dans
style.css) ; - des fonctions personnalisées (via
functions.php) ; - des fichiers de template comme
page.php,single.phpou encore despartials(ex. :content.php) ; - des styles JavaScript ou des comportements dynamiques spécifiques.
Sur les projets professionnels, l’usage du thème enfant est considéré comme une bonne pratique incontournable. Il permet de conserver une base de développement stable, séparée du code du fournisseur initial (le thème parent), tout en donnant au développeur ou au webmaster la liberté d’intervenir en toute sécurité. Il évite également la duplication inutile des fichiers du thème parent, ce qui reste un avantage en termes de performances et de lisibilité du projet.
Comment créer un thème enfant sur WordPress manuellement
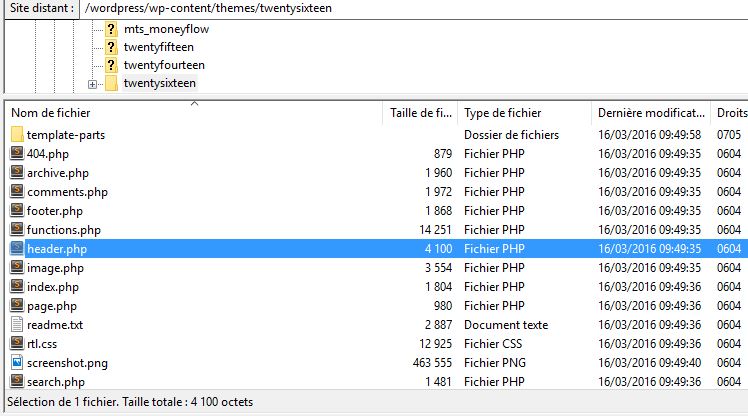
Créer un thème enfant à la main est une solution propre et fiable, qui ne nécessite aucun plugin. Pour cela, vous devez avoir un accès FTP à votre serveur (via un logiciel comme FileZilla) ou utiliser le gestionnaire de fichiers proposé par la majorité des hébergeurs dans leur interface de gestion. Une fois connecté, naviguez jusqu’au répertoire suivant :
/wp-content/themes/Dans ce dossier, créez un nouveau dossier que vous pouvez nommer librement (par exemple mon-theme-enfant). Ce dossier représentera votre thème enfant. Pour qu’il soit reconnu par WordPress, il doit contenir au minimum deux fichiers :
- style.css : le fichier de déclaration et de surcharge des styles CSS
- functions.php : le fichier où vous pouvez charger les styles du parent et ajouter vos fonctions personnalisées
Commencez par créer le fichier style.css avec l’en-tête suivant (à adapter selon votre thème parent) :
/*
Theme Name: Mon Thème Enfant
Template: twentytwentyfour
Author: Votre Nom
Description: Thème enfant basé sur Twenty Twenty-Four
Version: 1.0
*/⚠️ Important : le champ Template doit exactement correspondre au nom du dossier du thème parent (sans espace, majuscules respectées). Si vous utilisez un thème premium, vérifiez ce nom dans /wp-content/themes/.
Passez ensuite à la création du fichier functions.php. Ce fichier permet notamment de charger la feuille de style du thème parent, ce qui est indispensable pour que l’affichage hérite bien des styles d’origine. Voici le code à insérer :
<?php
add_action('wp_enqueue_scripts', 'theme_enfant_styles');
function theme_enfant_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
}
?>Note : il est déconseillé d’utiliser la méthode @import dans le fichier style.css (qui était utilisée dans les versions antérieures de WordPress), car elle est plus lente au chargement et moins maintenue.
Pour rendre votre thème enfant visible et identifiable dans le tableau de bord WordPress, ajoutez un fichier image screenshot.png dans votre dossier enfant. Ce fichier doit mesurer idéalement 1200×900 px ou au minimum 880×660 px. Ce visuel n’a pas d’impact sur l’affichage du site, mais il facilite la gestion des thèmes dans l’interface Apparence > Thèmes.
Une fois ces étapes complétées, connectez-vous à votre tableau de bord WordPress, rendez-vous dans le menu Apparence > Thèmes, et vous devriez voir votre thème enfant apparaître aux côtés du thème parent. Activez-le pour commencer à travailler dans un environnement totalement personnalisable et sécurisé.
Astuce : si vous prévoyez de créer des fichiers personnalisés comme header.php, footer.php ou des modèles de page spécifiques, il suffira de les copier dans le dossier de votre thème enfant. WordPress utilisera automatiquement votre version au lieu de celle du parent.
Codes CSS et PHP : Les bases du thème enfant à bien comprendre
Un thème enfant repose sur deux fichiers fondamentaux : style.css et functions.php. Ces fichiers permettent de personnaliser l’apparence visuelle d’un site (via CSS) et son comportement fonctionnel (via PHP). Ils ne remplacent pas les fichiers du thème parent, mais agissent en complément. Comprendre leur rôle est essentiel pour personnaliser WordPress de manière propre et durable.
Le fichier style.css : gestion des styles et identification du thème
Le fichier style.css contient d’abord un en-tête de métadonnées sous forme de commentaire CSS. Celui-ci sert à WordPress pour identifier et afficher correctement votre thème enfant dans l’interface d’administration. Voici un exemple de structure :
/*
Theme Name: Astra Child
Template: astra
Author: Votre Nom
Version: 1.0
Description: Thème enfant basé sur le thème Astra
*/Explication des champs :
- Theme Name : le nom qui apparaîtra dans l’interface WordPress ;
- Template : le dossier du thème parent (obligatoire, sensible à la casse) ;
- Author : l’auteur du thème enfant ;
- Version : utile pour la gestion de version en développement ;
- Description : une courte description informative (non obligatoire).
En dessous de cette en-tête, vous pouvez insérer vos propres règles CSS. Ces règles vont « écraser » celles du thème parent grâce à la priorité de chargement. Exemple :
body {
background-color: #f4f4f4;
}
h1 {
font-size: 2.5rem;
color: #333;
}Notez que si vous modifiez beaucoup de styles, il peut être utile d’utiliser un outil de préprocesseur comme SASS ou d’organiser vos styles en fichiers CSS séparés pour des raisons de lisibilité, mais cela suppose une structure plus avancée (non native).
Le fichier functions.php : point d’entrée PHP de votre thème enfant
Contrairement à ce que son nom pourrait suggérer, le functions.php d’un thème enfant ne remplace pas celui du parent : il est chargé en supplément. WordPress exécute d’abord les fonctions du parent, puis celles de l’enfant. Cela signifie que vous pouvez :
- ajouter de nouvelles fonctionnalités personnalisées ;
- redéfinir des comportements (comme le nombre d’articles dans une requête, les menus, les widgets, etc.) ;
- enregistrer des scripts ou feuilles de style additionnelles ;
- utiliser des filtres (filters) ou actions (hooks) pour intercepter et modifier le fonctionnement natif de WordPress ou de certains plugins.
Voici un exemple très simple qui ajoute le style du thème parent :
<?php
add_action('wp_enqueue_scripts', 'theme_enfant_styles');
function theme_enfant_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
}
?>Quelques termes techniques utiles :
add_action(): permet d’injecter une fonction à un moment donné du chargement de WordPress (dans ce cas, lors de l’appel des styles) ;wp_enqueue_style(): méthode officielle pour inclure des fichiers CSS dans l’ordre voulu. Évite les conflits et doublons ;get_template_directory_uri(): retourne l’URL du thème parent. Pour un thème enfant, on utiliseraitget_stylesheet_directory_uri().
Le fichier functions.php est aussi l’endroit idéal pour enregistrer des shortcodes, des formats d’article personnalisés, des options de thème ou des modifications apportées au tableau de bord WordPress.
Il est important de toujours vérifier vos modifications : une erreur PHP dans functions.php peut entraîner un écran blanc de la mort (White Screen of Death), bloquant tout accès à votre site. Pensez à activer le mode debug pendant vos tests :
define('WP_DEBUG', true);En somme, style.css et functions.php sont les fondations de votre thème enfant. Le premier vous permet de gérer l’aspect visuel, le second d’ajuster la logique métier. Ensemble, ils forment une base stable, souple et évolutive pour personnaliser un site WordPress de manière professionnelle.
Ajouter d’autres fichiers à votre thème enfant
Si vous souhaitez personnaliser un fichier spécifique comme header.php, footer.php ou encore des templates de page, il suffit de copier le fichier depuis le thème parent et de le coller dans le dossier du thème enfant.
Exemple concret : pour modifier l’en-tête du site :
- Copiez le fichier
header.phpdepuis le thème parent ; - Collez-le dans le dossier du thème enfant ;
- Modifiez cette copie sans jamais toucher à l’original.
WordPress cherchera toujours d’abord un fichier dans le thème enfant. S’il ne le trouve pas, il utilisera celui du parent. Cela vous garantit une personnalisation propre, non destructive, et réversible.

Pourquoi créer un thème enfant : les avantages mais aussi les limites
Créer un thème enfant est une pratique fortement recommandée pour tous ceux qui souhaitent personnaliser un site WordPress de manière durable, sans compromettre la stabilité de leur installation. C’est une solution à la fois souple, réversible et évolutive, qui permet d’agir directement sur les styles et fonctionnalités sans jamais modifier les fichiers du thème principal.
Voici les avantages principaux d’un thème enfant :
- Préservation des modifications : toutes les personnalisations effectuées (CSS, templates, fonctions PHP) sont conservées lors des mises à jour du thème parent. Vous évitez ainsi de perdre votre travail à chaque évolution du thème d’origine.
- Isolation des interventions : le thème enfant offre une structure indépendante pour organiser clairement vos ajustements. Cela permet à plusieurs développeurs ou intervenants de travailler sans écraser les fichiers d’origine.
- Expérimentation sans risque : vous pouvez tester de nouvelles mises en page, scripts ou fonctions en toute sécurité. En cas de bug, il suffit de supprimer ou commenter le code fautif sans affecter la version stable du parent.
- Portabilité : votre thème enfant peut être réutilisé sur d’autres projets utilisant le même thème parent. Il devient ainsi une base de travail personnalisée, facilement transférable à d’autres clients ou environnements.
Les thèmes Premium, en particulier ceux intégrant des constructeurs comme Elementor ou des systèmes e-commerce comme WooCommerce, embarquent souvent des modèles complexes, des fonctionnalités dynamiques ou des intégrations d’extensions. Un thème enfant vous permet d’y apporter des ajustements précis (filtres, surcharge de templates, corrections CSS) tout en restant compatible avec l’ensemble du système WordPress.
Mais attention : Il existe une dépendance indéfinie au thème parent
Créer un thème enfant implique une dépendance technique directe au thème parent. Cela signifie que si le thème parent devient obsolète, incompatible avec une future version majeure de WordPress ou cesse d’être maintenu par son éditeur, cela peut avoir des répercussions importantes :
- Fonctionnalités cassées si les fichiers de base du parent ne sont plus compatibles avec le noyau WordPress (par exemple après une mise à jour importante du système de blocs Gutenberg ou de l’API REST).
- Styles non chargés correctement si les chemins des fichiers ou les fonctions de chargement évoluent dans le parent sans être répercutés dans l’enfant.
- Hooks, shortcodes ou classes PHP obsolètes qui ne sont plus reconnus car retirés ou modifiés côté parent.
Dans ce cas, même si votre thème enfant reste actif, il peut hériter de bugs ou dysfonctionnements liés à des changements dans la structure du parent. Il est donc crucial de :
- Choisir un thème parent régulièrement mis à jour par un éditeur fiable ;
- Suivre les notes de version de WordPress pour anticiper les changements majeurs ;
- Tester chaque mise à jour de WordPress ou du thème parent dans un environnement de préproduction avant de l’appliquer en production ;
- Maintenir une documentation interne sur les fichiers surchargés dans l’enfant, afin de les mettre à jour manuellement si nécessaire.
En résumé, un thème enfant vous apporte flexibilité, sécurité et évolutivité dans vos projets WordPress. Mais il reste dépendant de la robustesse du thème parent : choisissez-le avec soin, maintenez-le à jour, et anticipez les évolutions techniques pour éviter toute rupture fonctionnelle.
Bonus : le plugin Child Theme Configurator
Si la création manuelle d’un thème enfant vous semble complexe ou si vous préférez gagner du temps, il existe une solution automatisée fiable : le plugin Child Theme Configurator. Très populaire dans la communauté WordPress, ce plugin est une véritable boîte à outils pour générer, configurer et gérer un thème enfant sans toucher au code ni au FTP.
Une fois installé et activé, vous le trouverez dans le menu Outils > Child Themes de votre tableau de bord WordPress. Il propose une interface simple et structurée en plusieurs étapes, qui vous guide pas à pas :
- Analyse du thème parent : le plugin scanne le thème actif pour vérifier sa compatibilité avec la création d’un thème enfant. Il détecte automatiquement les fichiers critiques, les styles et les dépendances JavaScript ;
- Choix du thème parent : vous pouvez sélectionner n’importe quel thème installé comme base de votre thème enfant, même s’il n’est pas activé ;
- Nom du thème enfant et paramètres de base : vous définissez le nom, l’auteur, la description, la version et d’autres informations de métadonnées ;
- Mode de gestion des styles CSS : vous choisissez si les styles du thème parent doivent être importés via `@import`, `enqueue` ou intégrés dans un fichier séparé. Le plugin recommande la méthode la plus performante selon votre configuration ;
- Personnalisation directe depuis l’interface : vous pouvez modifier les fichiers CSS, PHP ou JavaScript du thème enfant directement dans l’éditeur intégré du plugin, sans passer par le FTP ou un éditeur externe.
- Copie sélective de fichiers : vous pouvez copier des fichiers spécifiques du thème parent (comme `header.php`, `footer.php`, `single.php`) dans le thème enfant pour les personnaliser. Cela se fait via un simple bouton, en quelques secondes.
Atout supplémentaire : le plugin conserve un historique des modifications effectuées et vous permet de revenir en arrière si nécessaire. Il est également compatible avec les constructeurs de pages comme Elementor ou Beaver Builder, ainsi qu’avec des thèmes complexes comme Astra, OceanWP ou GeneratePress.
Nous l’utilisons régulièrement dans nos prestations de maintenance ou de création sur des sites utilisant des thèmes Premium. Il facilite grandement le processus de création tout en limitant les erreurs humaines et surtout, permet d’aller plus vite !
Recommandation pour conclure : une fois le thème enfant correctement généré, nous vous conseillons de désactiver et supprimer le plugin. Cela évite de laisser une extension active inutilement, ce qui peut alourdir le chargement ou exposer le site à des vulnérabilités en cas de mise à jour oubliée. Votre thème enfant reste actif, fonctionnel et modifiable même sans le plugin.

Dans cet article ca dit :
Ouvrir function.php avec votre éditeur de texte et collez-y le code suivant :
et aucun code (??) je suis sur chrome
Bonjour Gibouille, je ne suis pas sûr de comprendre, vous avez été dans votre ftp ouvrir le fichier function.php avec un éditeur comme notepad++ ou encore sumblime text ?