Créer un site sans écrire une ligne de code est devenu une réalité accessible à tous, notamment grâce à l’écosystème WordPress et à ses innombrables constructeurs de pages, aussi appelés page builders. Ces outils permettent à des indépendants, freelances, associations ou entrepreneurs de se lancer rapidement, sans compétences techniques poussées. Mais attention, cette simplicité apparente ne dispense pas d’une véritable réflexion sur l’architecture du site et son optimisation SEO on-page. Un mauvais usage des builders peut générer des balises en double, des structures de titres incohérentes ou du contenu peu lisible pour Google. Une bonne stratégie web commence toujours par une planification. Heureusement, les builders modernes comme Elementor ou SiteOrigin offrent une base solide, avec des options propres pour structurer le contenu tout en restant propre côté HTML/CSS. C’est ce qui fait la différence entre une mise en page rapide… et une mise en page réellement performante !
Qu’est-ce qu’un builder sur WordPress ? Définition, histoire et évolutions
Un builder WordPress, ou constructeur de pages, désigne un outil d’édition visuelle qui permet de créer des mises en page personnalisées sur WordPress sans écrire de code. Ces interfaces s’appuient sur un principe de glisser-déposer (drag and drop), transformant l’expérience de création web en un environnement intuitif et accessible, même pour les débutants complets.
Le principe fondamental des builders repose sur la possibilité d’assembler des blocs (ou widgets) dans des rangées et colonnes, puis de les styliser individuellement. Cela permet de créer des pages dynamiques, responsives, optimisées UX/UI, sans jamais ouvrir un fichier PHP ou toucher une ligne de CSS.
Un peu d’histoire : Des shortcodes aux interfaces visuelles modernes
Les premiers « builders » n’étaient pas aussi puissants qu’aujourd’hui. Dans les années 2010, les utilisateurs de WordPress devaient recourir à des shortcodes pour insérer des éléments comme des boutons, des boîtes d’alerte ou des colonnes dans leur contenu. Chaque plugin avait ses propres shortcodes, ce qui rendait le contenu difficile à maintenir si le plugin était supprimé.
Les premiers vrais builders visuels, comme WPBakery Page Builder (anciennement Visual Composer), sont apparus autour de 2011. Ils offraient une interface back-end avec des blocs modulaires, mais peu intuitive. À mesure que les besoins UX se sont affinés, les builders ont migré vers une édition front-end en temps réel, à l’image d’Elementor, arrivé en 2016 et qui a radicalement transformé le marché.
Fonctionnement d’un builder moderne
Un builder WordPress moderne propose généralement :
- Un éditeur visuel front-end avec aperçu en temps réel
- Un système de grille responsive (colonnes ajustables, marges dynamiques, mobile-first)
- Des widgets natifs : image, texte, vidéo, formulaires, onglets, sliders, icônes, compteurs…
- Des blocs réutilisables et exportables (modèles prédéfinis ou personnalisés)
- Une gestion avancée des
<h1>à<h6>, du balisage HTML, et des balises SEO comme lesaltouaria-label
Certains builders génèrent leur contenu via une structure HTML/CSS propre, tandis que d’autres s’appuient encore sur des shortcodes. Cette dernière méthode peut alourdir la page ou rendre le contenu difficile à migrer si vous changez de plugin.
Un panel de solutions selon vos objectifs
Il existe aujourd’hui une pluralité de solutions sur le marché, chacune avec ses spécificités :
| Nom du builder | Points forts |
|---|---|
| Elementor | Interface fluide, édition front-end, version gratuite très complète, bibliothèque de templates, widgets dynamiques, compatible WooCommerce et ACF |
| Beaver Builder | Builder professionnel, très propre en HTML, extensible, idéal pour les agences, moins flashy mais très robuste |
| SiteOrigin Page Builder | Léger, gratuit, bon pour les performances, très utilisé sur des thèmes simples et pour des sites institutionnels |
| Brizy | Builder intuitif avec une belle interface, bibliothèque de modèles modernes, bonne intégration avec les outils marketing |
| Divi Builder | Forte communauté, puissant moteur de design, intégré à Divi Theme, licence illimitée sur tous vos sites |
Comment installer un Page Builder ?
L’installation d’un Page Builder sur WordPress, comme SiteOrigin Page Builder, est une démarche très accessible, même si vous débutez. Comme pour toute extension, elle ne nécessite aucune connaissance technique, à condition de suivre les étapes dans l’ordre. Voici le processus détaillé :
- Connectez-vous à votre tableau de bord WordPress en tant qu’administrateur.
- Allez dans le menu Extensions > Ajouter situé dans la barre latérale gauche de votre interface.
- Dans le champ de recherche situé en haut à droite, tapez le nom du builder souhaité. Par exemple : « SiteOrigin Page Builder », « Elementor », « Beaver Builder », etc.
- Une fois le plugin affiché dans les résultats, vérifiez son nom, son éditeur (auteur), sa note, et le nombre d’installations actives pour vous assurer qu’il s’agit bien de la version officielle.
- Cliquez sur « Installer maintenant ». Le bouton changera ensuite pour afficher « Activer ».
- Cliquez sur « Activer » pour finaliser l’installation et rendre le builder opérationnel.
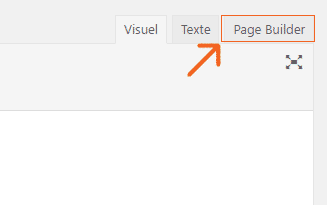
Une fois cette étape accomplie, un nouvel onglet ou bouton apparaîtra généralement dans votre interface d’édition de page, souvent à côté de l’éditeur classique ou dans un encadré spécifique intitulé « Builder » ou « Construire avec [Nom du builder] ».
Installation manuelle via FTP (alternative avancée)
Dans certains cas — par exemple si vous utilisez un plugin premium ou une version bêta téléchargée depuis un site officiel — vous pouvez également installer votre builder manuellement via FTP :
- Téléchargez le fichier .zip du plugin depuis le site de l’éditeur (souvent dans votre compte client).
- Décompressez ce fichier sur votre ordinateur.
- Connectez-vous à votre serveur web via un client FTP (ex : FileZilla).
- Transférez le dossier du plugin dans le répertoire
/wp-content/plugins/de votre site WordPress. - Retournez ensuite dans le tableau de bord WordPress, onglet Extensions, et cliquez sur « Activer » en face du plugin nouvellement ajouté.
Cette méthode est plus technique, mais utile pour les sites professionnels ou auto-hébergés qui ne permettent pas toujours d’installer directement depuis l’interface.
Pour les débutants : un guide étape par étape
Si vous n’êtes pas à l’aise avec ces démarches, pas de panique. Nous avons conçu un tutoriel d’installation de plugin complet, illustré pas à pas, pour vous accompagner dans la prise en main de cette fonctionnalité essentielle de WordPress.
Attention aux conflits, cela peut arriver !
Il est recommandé de ne pas installer plusieurs builders en même temps sur un même site, car cela peut engendrer des conflits de scripts, des problèmes de compatibilité avec votre thème, ou alourdir le chargement de vos pages. Choisissez-en un, testez-le sur une page de brouillon, et assurez-vous qu’il s’intègre bien à votre environnement actuel. Vous pouvez aussi tester le builder dans un environnement de préproduction ou une installation locale via LocalWP, MAMP ou DevKinsta avant de l’utiliser en production.
Un exemple : Le fonctionnement de SiteOrigin Page Builder
Parmi les builders les plus utilisés sur WordPress, SiteOrigin Page Builder se distingue par sa légèreté, sa stabilité et sa compatibilité étendue avec la majorité des thèmes gratuits et premium. Une fois le plugin activé, un nouveau bouton intitulé « Page Builder » apparaît directement dans l’éditeur de vos pages et articles, aux côtés de l’éditeur WordPress classique (Gutenberg) et de l’éditeur HTML.
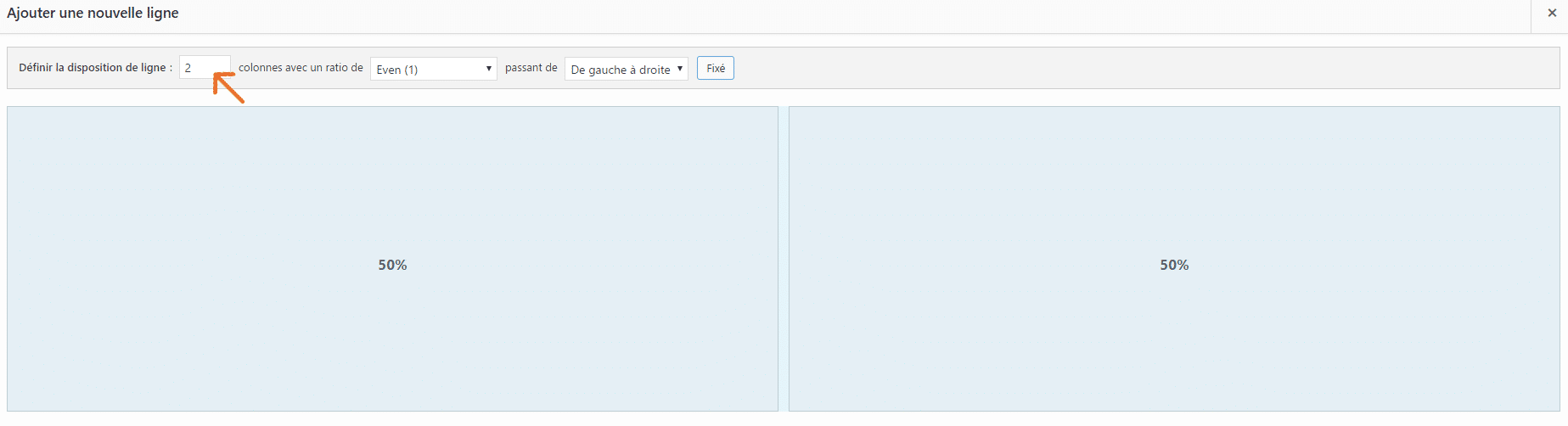
En cliquant sur ce bouton, vous accédez à une interface visuelle spécifique dans laquelle vous pouvez concevoir la structure de votre contenu grâce à un système de rangées (rows) et de colonnes. Ce système de mise en page est inspiré du modèle grille Bootstrap, permettant une grande souplesse dans la répartition des blocs.
Création d’une structure de page avec SiteOrigin
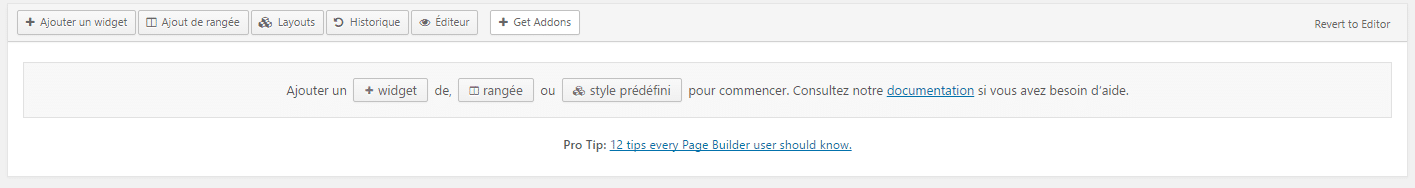
Voici un exemple d’organisation simple que vous pouvez mettre en place en quelques clics via l’extension SiteOrigin :
- Ajouter une rangée avec deux colonnes égales (50% / 50%)
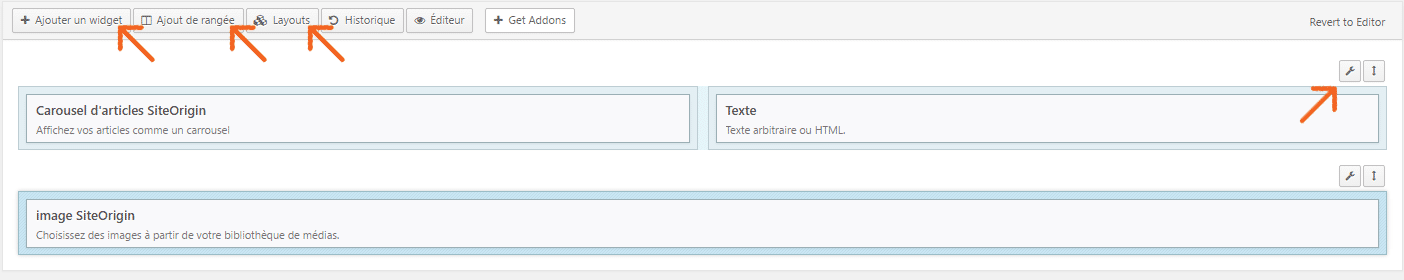
- Dans la première colonne : insérer un widget Éditeur de texte pour une présentation
- Dans la seconde colonne : insérer un widget Image pour afficher un visuel ou un logo
- Créer une seconde section en plein écran avec un widget Galerie d’images ou une intégration YouTube



Chaque rangée peut être personnalisée indépendamment : vous pouvez choisir une couleur de fond, une image de fond avec positionnement personnalisé, appliquer une marge interne (padding), une bordure, ou même des animations conditionnelles (ex : apparition au scroll).
Les widgets peuvent également être stylisés individuellement à l’aide de classes CSS personnalisées, d’animations simples, ou même via l’ajout de blocs HTML/CSS/JS externes pour les utilisateurs plus avancés.

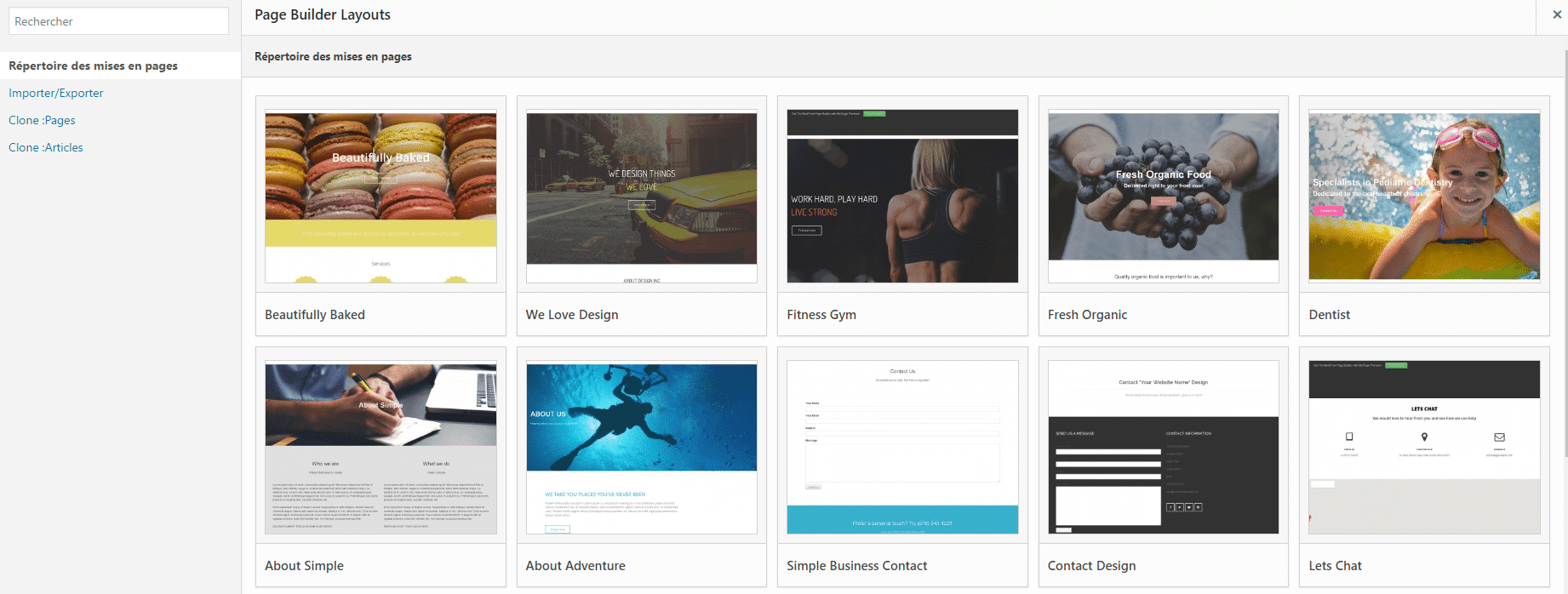
Des modèles prédéfinis pour vous inspirer
Un autre point fort de SiteOrigin Page Builder (et des builders en général) est la présence de modèles de page prédéfinis, aussi appelés « templates » ou « layouts ». Ces modèles permettent de gagner un temps précieux en vous proposant une structure déjà pensée pour :
- Une page d’accueil d’agence ou de freelance ;
- Une page de contact avec formulaire, plan et coordonnées ;
- Une grille de blog moderne avec images mises en avant ;
- Une page de témoignages clients ou d’avis ;
- Une section FAQ ou une page de service.
Vous pouvez importer ces modèles en un clic depuis la bibliothèque de mises en page. Ensuite, libre à vous de modifier chaque section, chaque widget, chaque couleur, chaque typographie, afin qu’ils correspondent à votre charte graphique, vos contenus, et votre positionnement.

Un builder léger et modulaire
SiteOrigin Page Builder est reconnu pour sa légèreté en comparaison à d’autres builders plus gourmands comme Elementor ou Divi. Il est particulièrement recommandé pour les sites institutionnels, les projets avec peu de ressources serveur, ou pour ceux qui veulent conserver un maximum de performances sans sacrifier la souplesse de la mise en page.
Et si vous avez besoin de plus de widgets personnalisés, SiteOrigin propose également le plugin complémentaire Widgets Bundle, une collection gratuite de modules prêts à l’emploi (boutons, cartes Google Maps, sliders, tableaux de prix, formulaires, etc.).
Besoin d’aide pour choisir le bon builder ou l’utiliser au mieux ? Découvrez nos autres articles ou contactez notre équipe sur Facem Web.

0 commentaires