Les images sont un atout de contenu à proposer aux internautes. WordPress facilite grandement l’intégration de celles-ci dans votre contenu et il s’avère donc assez facile de pouvoir les optimiser pour qu’elle apparaissent notamment dans Google images. Le moteur de recherche a d’ailleurs beaucoup évolué, faisant apparaître des filtres pour la recherche, concernant les droits d’usage et le copyright, la couleur et la nature du média. Il est ainsi possible de rechercher des photos de visages plutôt que des cliparts, etc. Voyons comment optimiser cela dans votre site WordPress.
Qu’est-ce que le référencement de l’image sous WordPress ?
C’est une branche du SEO (Search Engine Optimization) ou référencement naturel sous-estimée et qui a connu un véritable soubresaut en début d’année 2017 lorsque Google a décidé d’améliorer à la fois ses filtres de recherche et sa manière de proposer ces contenus. Aujourd’hui, les webmasters peuvent constater une chute drastique du trafic lié à l’image indexée dans le moteur. Pourtant, de nombreuses activités réclament la présence en ligne de visuels divers : les photographes, les métiers du tourisme, les soins et la beauté pour ne citer que ces activités. L’optimisation sous WordPress implique une démarche similaire à l’ensemble des contenus que vous retrouverez sur votre CMS avec quelques précisions toutefois. Dans cet article, nous ne traiterons pas la question simple de l’intégration d’une image dans un article ou une page mais plutôt la manière dont il faut hiérarchiser vos contenus pour assurer une visibilité finalement parfaitement judicieuse.
Comment Google interprète et indexe l’image d’un article dans WordPress
Nous avons donné un élément de réflexion sur ce sujet dans notre article phare sur le référencement de l’image. Pour résumer, la légitimité d’un site Internet est moindre dans le référencement de l’image. Vous pouvez par exemple avoir un contenu sur une page différent dans le thème des autres pages de votre site et placer visible une image dans Google image. Mais reprenons ici les spécificités liées aux articles et pages dans WordPress avec pour commencer une petite infographie :

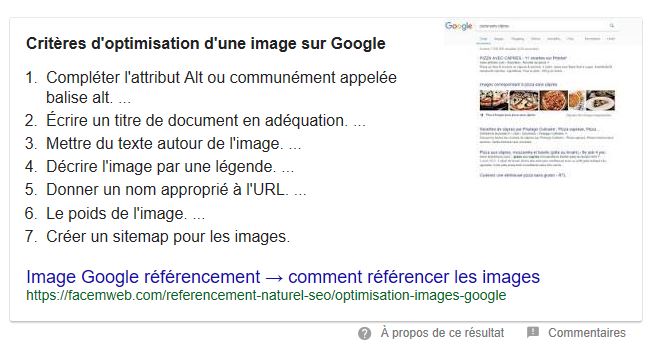
L’article et la fraîcheur du contenu de l’image
Lorsque l’on dispose d’un blog, o est amené à produire des contenus assez régulièrement. Ce qui est caractéristique des articles de WordPress, c’est qu’ils sont horodatés en fonction de leur date de parution.Un contenu indexé dans Google va donc permettre de marquer par exemple dans la meta description la date de fraîcheur de celui-ci (quelques jours à plusieurs années après la publication). Une image présente dans Google image suivra donc exactement le même cheminement de vie. C’est la raison pour laquelle vous êtes en mesure de filtrer par date de parution dans le moteur ce type de contenu visuel. Mais pour que celle-ci apparaisse, la question de la hiérarchisation des contenus apparaît.
Hiérarchiser les contenus, c’est mettre la bonne image au bon endroit
Google est fou de hiérarchisation sémantique. Vous savez ? Une balise title cohérente, une url optimisée (ici sur WordPress rien de plus simple avec la mise en place des permaliens), un fil d’ariane permettant de bien comprendre l’enchaînement des pages, une hiérarchisation simple et répétée des balises Hx sur les pages. Mais quid de l’image ?Où la placer dans le contenu de l’article et de la page pour qu’elle ressorte dans le moteur ?
Elle est en fait tout simplement lié au contenu hiérarchisé même de la page. Bien sûr, vous aurez soin de remplir l’attribut alt qui se nomme « texte alternatif » dans votre bibliothèque Médias ou même la description pour obtenir un texte collé (caption) à cette même image. Mais c’est sans nul doute un point très fort que de mettre l’image qui correspond le mieux au texte sous le sous-titre (un h2, un h3 voire un h4 par exemple) comme dans le présent article. Google les exploite notamment dans les featured snippet de la position zéro. Plus d’info sur le sujet ? Allez voir notre article intitulé définition de la position 0.

Zones chaudes d’optimisation des images dans WordPress
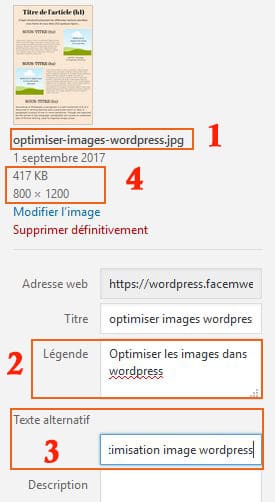
 La zone 1 correspond correspond au nom de l’image apparaissant dans l’url : On évite de mettre du contenu sans rapport avec l’image. On créée quelques mots séparés par des tirets du 6 et c’est propre en termes de lecture. Ce qui nous donnera comme url absolue : https://monomdedomaine.fr/w-content/uploads/date/optimiser-images-wordpress.jpg.
La zone 1 correspond correspond au nom de l’image apparaissant dans l’url : On évite de mettre du contenu sans rapport avec l’image. On créée quelques mots séparés par des tirets du 6 et c’est propre en termes de lecture. Ce qui nous donnera comme url absolue : https://monomdedomaine.fr/w-content/uploads/date/optimiser-images-wordpress.jpg.
La zone 2 ou légende (caption en anglais) permet de coller du texte sous l’image.
La zone 3 ou texte alternatif, c’est notre fameuse balise alt ou attribut alt. Idéalement, pensez à utiliser le mot clé de la page ou du sous -titre si votre paragraphe est assez long ; évitez d’utiliser des majuscules, variez la sémantique. Ne passez pas trop de temps dessus quand même, lorsque l’on tape vite, on fait des coquilles parfois et les fautes d’orthographe sont assez bienvenues dans ce champ 🙂
La zone 4, ce sont le poids (ici l’exemple en .jpg reste assez lourd mais c’est nécessaire) et la dimension (800 x 1200 px pour couvrir la page puisque c’est une infographie (pas super belle je l’avoue mais qui présente la structuration de la page sous WP). Elle correspondra ici à un filtre prédéfini par Google images. Surveillez tout de même le poids et quand cela est possible, proposez du .png (130 kb maxi pour les images habituelles).
Le titre n’a pas le même impact mais il peut être changé pour faciliter le chemin relatif : /optimiser-images-wordpress.jpg
La description n’a strictement aucun impact et n’apparaît pas dans le code ; il s’adit en fait ici de donner des indications aux utilisateurs admin et éditeurs de WordPress (un moyen par exemple de retrouver une image dans votre banque d’image sur le serveur).
Autres recommandations pour les images dans WordPress
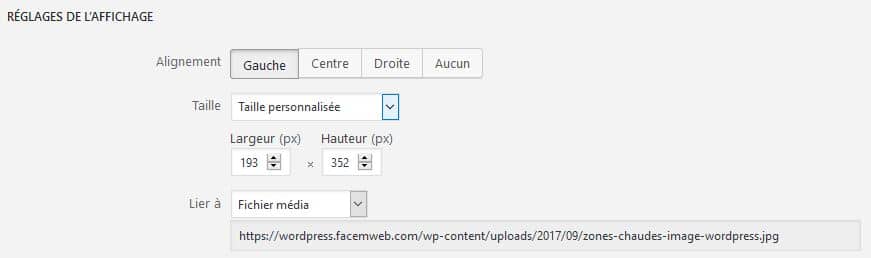
Liez les liens à l’image ! Dans WordPress, il s’agit donc de lier au fichier média les images (à moins que vous n’utilisiez occasionnellement l’image pour faire un lien interne) :

Ce sont avec le lien personnalisé, les deux seules options qui permettent d’améliorer l’indexation de vos images. Ce qui concrètement fait que votre image est cliquable sur un navigateur et s’affiche pour elle-même.
Pensez à mettre des images en rapport avec le sujet. Si le contenu autour et la désignation (attribut alt et texte autour sont les facteurs principaux), Google travaille énormément à la reconnaissance de l’image, ce qui explique les filtres produits dans la recherche par images.
Et vous, agrémentez-vous vos articles WP de contenus imagés ?

0 commentaires