Le contenu vidéo est devenu central dans l’utilisation actuelle du web. Il serait dommage de priver votre site de cet outil puissant. Nous allons ici découvrir comment intégrer une vidéo YouTube à une page ou un article.
L’importance du contenu vidéo et le poids de YouTube sur la toile
Avec la modernisation des supports, l’accès à la vidéo s’est considérablement amélioré. De ce fait le nombre de consultations sur les sites de vidéo n’a jamais été aussi important. De nombreux artistes du web se partagent l’énorme parc de chaînes de vod et de streaming. Il est donc primordial aujourd’hui d’être capable d’intégrer ce type de contenu dans votre site internet.
Mais alors, pourquoi ne pas héberger ces vidéos directement sur votre serveur ? Il y a de nombreuses raisons, et la plupart sont d’ordre pratique. Dans un premier temps, c’est bien plus ardu, il est nécessaire d’incorporer un lecteur média sur votre site et d’encoder vous même les vidéos. De plus cela signifie que vous devrez héberger tout cela, en plus de remplir bien plus rapidement votre serveur, cela pourra avoir un impact sur la rapidité de chargement de vos pages et donc sur l’expérience utilisateur.
Mais alors, pourquoi choisir YouTube ? Il est tout à fait possible de passer par d’autres plateformes telles que Vimeo ou encore Dailymotion, mais soyons réaliste, YouTube est le leader dans ce domaine. Il bénéficie donc d’une visibilité plus importante, si vous créez votre propre chaîne et/ou que vous créez votre propre contenu, c’est loin d’être négligeable. De plus, YouTube s’intègre parfaitement à n’importe quel thème.
Intégrer facilement une vidéo YouTube sur WordPress
Rien de bien compliqué ! YouTube et WordPress s’entendent à merveille. Nous allons voir ensemble comment intégrer une vidéo dans n’importe quelle page ou article.
Dans un premier temps, rendez-vous sur YouTube, sur la page de la vidéo que vous désirez intégrer.
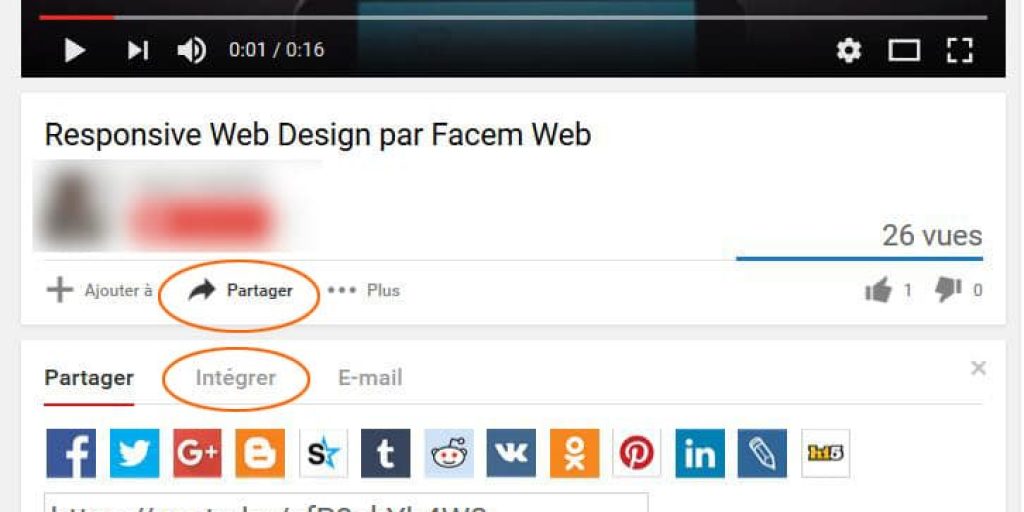
 Ce qui nous intéresse ici, ce sont les onglets partager puis intégrer. Ces options se trouvent juste en dessous du nom de l’auteur de la vidéo.
Ce qui nous intéresse ici, ce sont les onglets partager puis intégrer. Ces options se trouvent juste en dessous du nom de l’auteur de la vidéo.

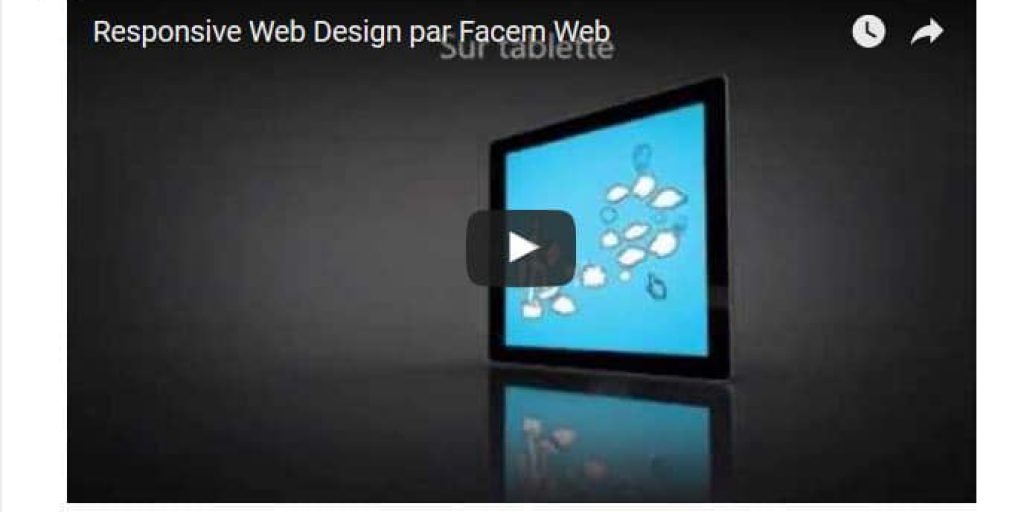
Une fois « intégrer » sélectionné, vous obtenez un aperçu du cadrage de a vidéo. En dessous de cet aperçu, vous pouvez modifier certaines options, mais ce qui nous intéresse, c’est le code dit iframe. Il s’agit d’un code html proche de la balise <img> qui permet d’intégrer un média dans une page. Copiez ce code en entier.

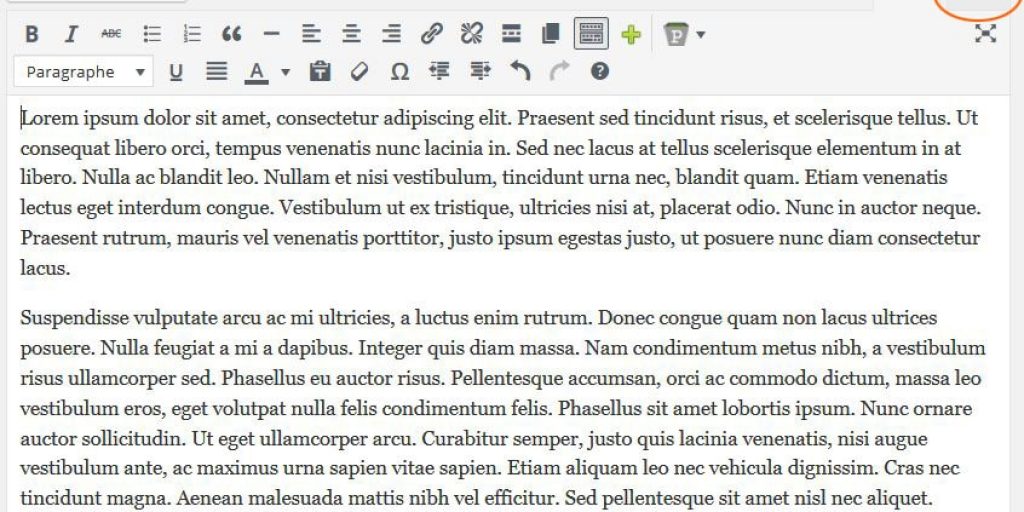
Retournez sur WordPress, dans la modification de la page ou de l’article que vous êtes en train de rédiger. Cliquez sur « Texte » pour accéder à la version html de votre publication. N’essayez pas de coller le code <iframe> dans le mode « visuel », cela ne fonctionnera pas.

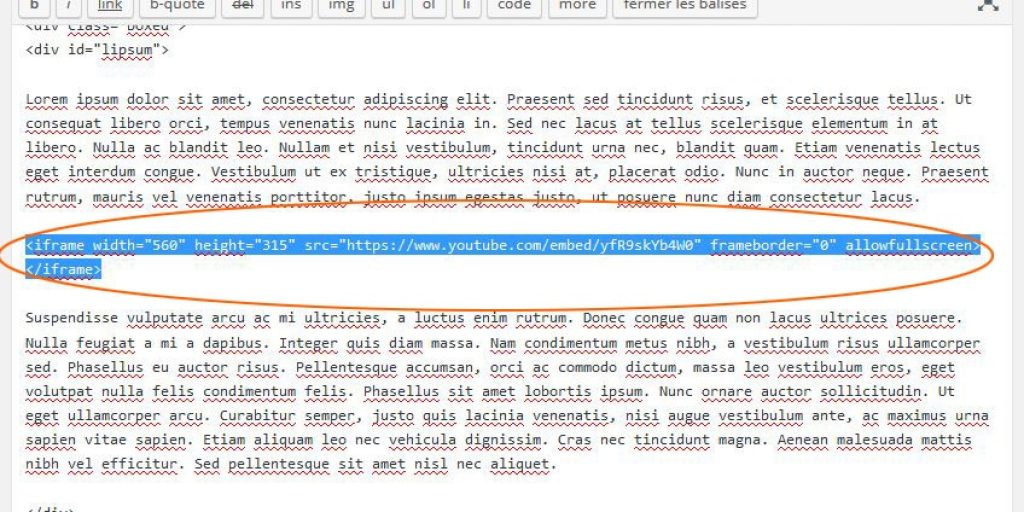
Une fois dans le mode « Texte » vous pouvez intégrer le code <iframe> de votre vidéo à n’importe quel endroit de votre publication. Dans cet exemple, je décide de mettre la vidéo pile entre mes deux paragraphes.

Si vous repassez dans le mode « Visuel » vous pouvez apprécier le résultat. Oui votre vidéo YouTube sera intégrée sur votre page/article WordPress et cela n’a pas été très difficile !

Bonjour,
Juste coller l’url de la vidéo et on a la vidéo sans son article ou sa page.
Depuis plusieurs versions WordPress le permet.
Merci pour l’astuce, ça marche parfaitement
Génial ta page, merci bcp tu m’as bien aidée sur ce coup !!
J’ai essayé l’astuce du copiage du lien ,mais quand je teste , à la fin de la lecture, ça m’envoie d’autres liens YouTube. Comment y remédier?
Bonjour, un iframe de youtube est un peu comme une fenêtre ouverte sur la vidéo choisie et donc vers Youtube.
Depuis votre site, il n’y a pas de paramétrage possible en dehors du code compris dans l’iframe, fournis par YouTube.
Ces liens sont les mêmes que ceux mis dans une fin de vidéo quand on la visionne directement sur YouTube, il s’agit de suggestions liées à la liste de lecture à laquelle appartient la vidéo ou au compte de l’utilisateur. Pour les désactiver, il faut le configurer depuis les options qui génèrent l’iframe depuis YouTube.
Bonjour,
Merci beaucoup pour cet article ! J’ai intégré une vidéo Youtube dans un article mais malheureusement le rendu n’est pas super sur mobile. La fenêtre de la vidéo sort de la zone de texte sur le côté droit (quelle que soit la taille de vidéo que je choisis), comme si ce n’était pas à responsive (alors que je n’ai aucun problème avec les images intégrées dans les articles par exemple). Est-ce que tu sais s’il y a un moyen pour la taille de la fenêtre de vidéo de sélectionner un pourcentage plutôt qu’une taille en pixel ?
Merci
Bonjour @Pauline
Les iframe de youtube fonctionnent bien en pixels. Leurs dimensions est générée par les attributs width= »** » et height= »** » qui définissent des valeurs en pixels et non en pourcentages.
Si en responsive ou même en version desktop, la vidéo déborde, c’est que le container dans lequel l’iframe se trouve est mal définit. C’est bien ce container qui permet de rendre le site responsive et non l’iframe, qui ne fait que s’adapter à lui.