Vous tenez un site WordPress et publiez régulièrement des articles, mais ceux-ci manquent parfois d’illustrations ? Il est essentiel d’ajouter des images pour capter l’attention de vos lecteurs, renforcer la compréhension et améliorer votre référencement. Dans ce tutoriel, voyons comment insérer une image ou une galerie dans vos articles WordPress. Sachez aussi que vous pouvez ajouter une vidéo YouTube à vos contenus.
Comment ajouter des images à vos articles ?
Pour insérer une image, commencez par ouvrir l’éditeur de votre article. Cliquez ensuite sur le bouton « Ajouter un média », situé au-dessus de la zone de texte. Une fenêtre modale s’ouvrira alors, vous permettant de choisir entre :
- téléverser une image depuis votre ordinateur ;
- sélectionner une image déjà présente dans votre bibliothèque de médias.

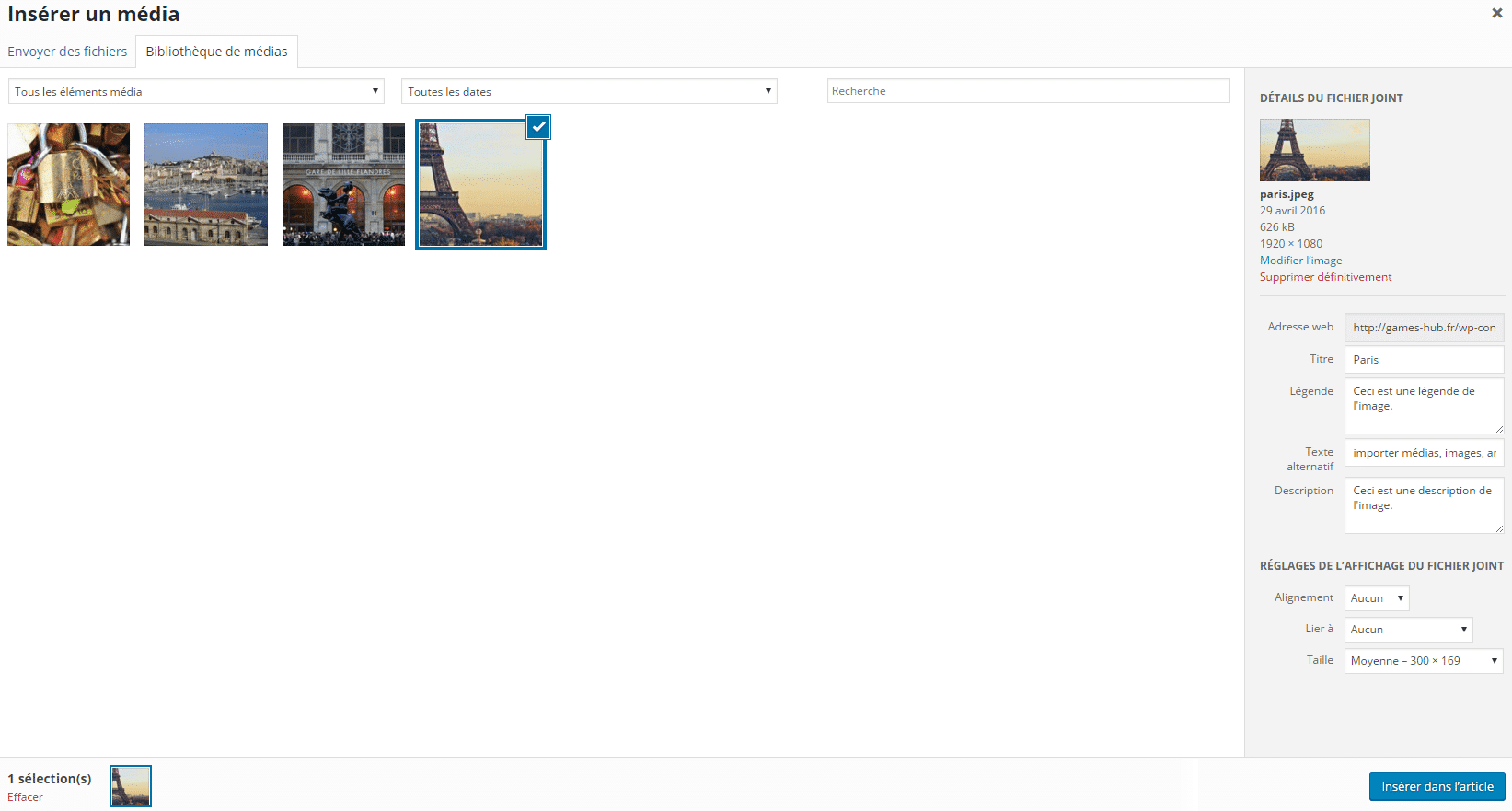
Une fois l’image sélectionnée, vous pouvez renseigner plusieurs champs utiles :
- Titre : utilisé pour référencer et retrouver l’image dans la bibliothèque ;
- Légende : s’affiche sous l’image dans l’article (utile pour contextualiser) ;
- Description : interne à WordPress, elle ne s’affiche pas sur le site public ;
- Texte alternatif (attribut alt) : indispensable pour le SEO, décrivez ici le contenu de l’image en quelques mots-clés pertinents.

Vous pourrez ensuite choisir la taille de l’image (miniature, moyenne, grande, ou taille originale) et définir son alignement (gauche, centre, droite). Vous pouvez également lier l’image à une URL, par exemple vers l’image originale, un autre article ou une page externe.
Créer une galerie d’images
WordPress permet nativement de créer des galeries d’images sans recourir à un plugin. Cette fonctionnalité est utile pour afficher plusieurs visuels dans un format structuré, tout en gardant la maîtrise de l’organisation et de l’esthétique du contenu. Voici comment procéder :
Depuis l’éditeur visuel, cliquez sur le bouton « Ajouter un média ». Dans la fenêtre qui s’ouvre, sélectionnez « Créer une galerie » dans le menu latéral gauche.
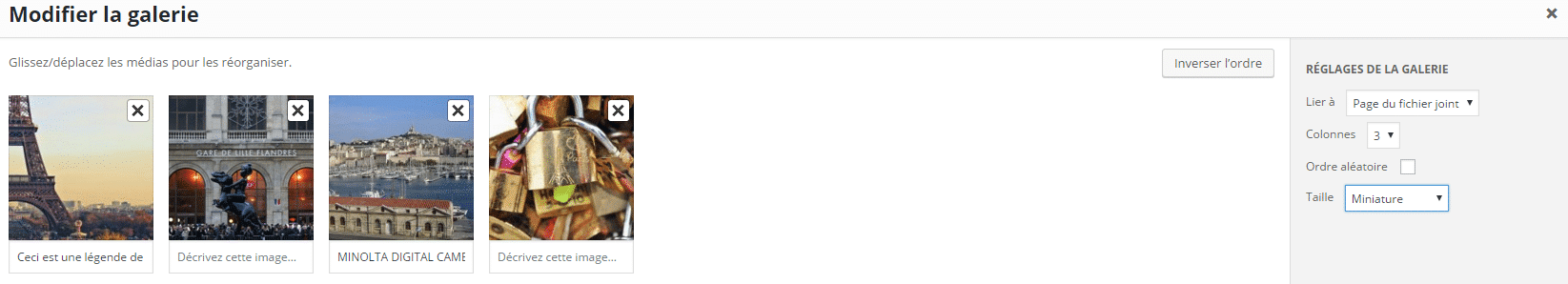
Sélectionnez ensuite une ou plusieurs images déjà présentes dans votre bibliothèque de médias ou téléversez-en de nouvelles. Cliquez sur « Créer une nouvelle galerie ». Vous serez redirigé vers un écran de configuration avec les options suivantes :
<td »>Permet de répartir les images de la galerie sur une à neuf colonnes. Le choix dépend de la largeur du conteneur, du type de galerie (portfolio, blog, e-commerce) et du rendu visuel souhaité.
| Option | Description |
|---|---|
| Disposition en colonnes | Permet de définir combien d’images seront affichées par ligne dans la galerie. Par exemple, 3 colonnes afficheront trois images côte à côte, puis passeront à la ligne. Cela influence directement l’ergonomie et l’esthétique, surtout sur des écrans larges. Sur mobile, l’affichage est automatiquement adapté par WordPress pour préserver la lisibilité. |
| Ordre aléatoire | Activez cette option pour que les images s’affichent dans un ordre différent à chaque chargement. Utile pour créer une sensation de nouveauté ou éviter la monotonie sur des pages à forte récurrence de visites. |
| Liens d’image | Chaque image peut renvoyer vers : sa version pleine taille (utile pour un zoom), une page de pièce jointe (avec détails), ou aucun lien (recommandé pour les galeries purement décoratives ou esthétiques). |
| Taille des images | Détermine les dimensions d’affichage des visuels : miniature (vignettes), moyenne (équilibrée), grande (mise en avant), ou taille originale (selon résolution de l’image source). Pensez à adapter à votre thème. |
| Légendes | Vous pouvez ajouter une description sous chaque image. Ces légendes sont utiles pour donner du contexte ou une information complémentaire, surtout dans les galeries de produits, reportages photo ou tutoriels illustrés. |

Après configuration, cliquez sur « Insérer la galerie ». WordPress génère alors automatiquement un shortcode que vous pouvez ajuster manuellement (ex. : columns="3" size="medium" order="DESC").
La galerie s’affichera sur le site en grille. La mise en page dépend de votre thème : certains ajoutent des effets de lightbox, d’animation ou de zoom. Si vous souhaitez plus de contrôle ou des fonctionnalités avancées (tri dynamique, filtres, intégration avec des portefeuilles), envisagez des plugins comme Envira Gallery, NextGEN Gallery ou Modula.
Pourquoi illustrer vos articles avec des images ?
Les images ne sont pas un simple accessoire décoratif : elles jouent un rôle clé dans l’UX, la lisibilité, et le SEO. Voici quelques recommandations techniques pour maximiser leur impact :
- Nommer les fichiers correctement : donnez à chaque fichier un nom explicite et pertinent, utilisant des mots-clés en lien avec le contenu de l’image. Évitez les noms automatiques comme
IMG_1234.jpget préférez des noms formatés commechaise-bois-scandinave.jpg. Supprimez les accents, remplacez les espaces par des tirets et utilisez uniquement des caractères minuscules. Cela facilite le référencement et l’organisation de vos médias ; - Optimiser le poids des fichiers : pour éviter de ralentir le temps de chargement de vos pages, réduisez la taille de vos images avant l’envoi. Des outils gratuits comme TinyPNG, ImageOptim (Mac), ou encore des applications comme RIOT (Windows) permettent une compression sans perte visible de qualité. Côté WordPress, des plugins comme Imagify, Smush ou ShortPixel automatisent l’optimisation dès l’upload ;
- Compléter l’attribut ALT : cet attribut HTML est essentiel pour le SEO et l’accessibilité. Il sert à décrire l’image aux moteurs de recherche, mais aussi aux utilisateurs utilisant un lecteur d’écran. Écrivez une description concise, en lien avec le contexte éditorial, sans répéter inutilement les mots-clés. Par exemple : « Jeune femme travaillant sur un ordinateur portable dans un café » est bien plus utile que « ordinateur, café, femme » ;
- Vérifier le rendu mobile : de nombreux utilisateurs consultent votre site depuis un smartphone ou une tablette. Assurez-vous que les images sont bien dimensionnées, que la galerie ne déborde pas de l’écran et que les textes restent lisibles. Pensez à tester vos articles sur différents formats (responsive design) ou utilisez des outils comme Google Mobile-Friendly Test ;
- Limiter les galeries surchargées : trop d’images peuvent nuire à la lisibilité d’un contenu. Si votre article est court, évitez de noyer l’utilisateur dans une galerie massive. Préférez l’intégration progressive via un slider, ou la pagination d’une galerie. WordPress permet aussi de relier une galerie à des fichiers joints ou de créer un carrousel via des plugins comme Modula ou Envira Gallery.
Insérer des images oui, mais de manière réfléchie et structurée. Un bon visuel, bien nommé, bien compressé et bien balisé, peut booster significativement l’efficacité de vos contenus éditoriaux.
Mettre en page votre image à l’intérieur de l’article
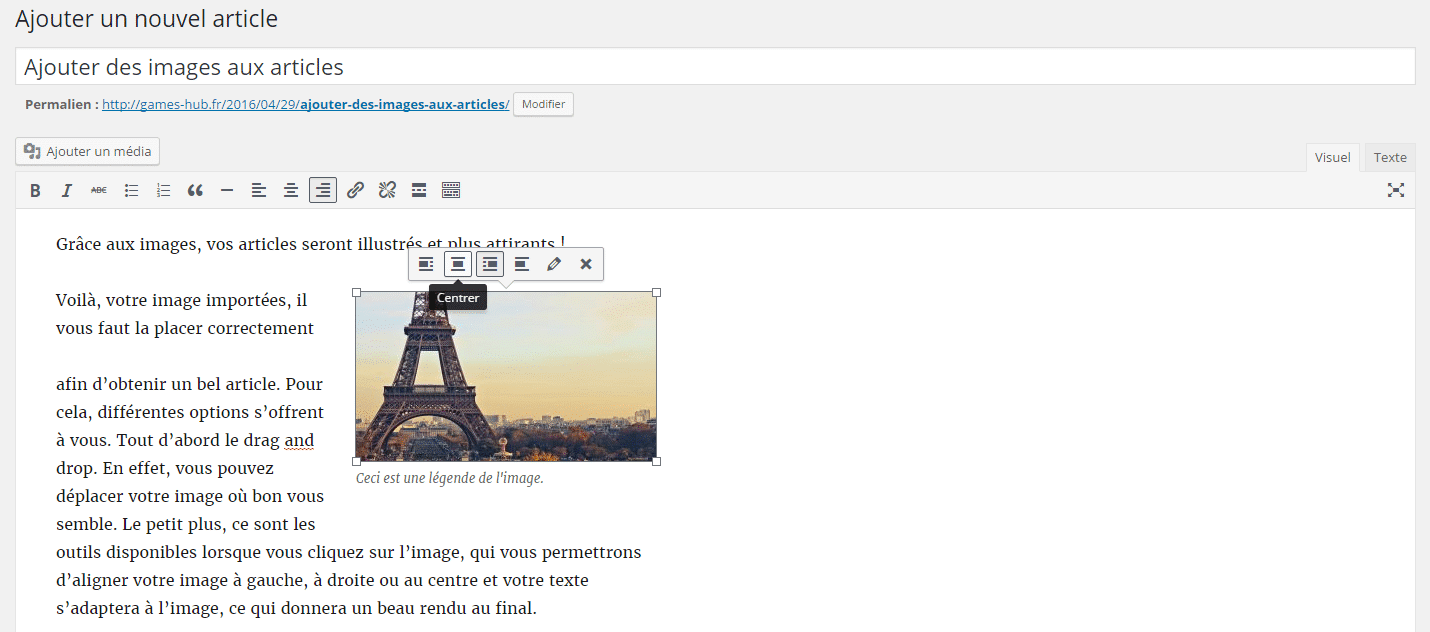
Une fois votre image importée dans l’éditeur WordPress, encore faut-il qu’elle s’intègre harmonieusement dans le contenu. Pour cela, WordPress vous propose plusieurs options de mise en page faciles à prendre en main, même sans connaissances techniques.
Premier réflexe : vous pouvez déplacer l’image librement à l’endroit désiré dans l’article en la sélectionnant puis en utilisant le glisser-déposer (« drag and drop »). Cela permet de repositionner l’image entre deux paragraphes ou après un titre sans effort.

Une fois l’image cliquée dans l’éditeur, un petit menu contextuel s’affiche au-dessus. Ce menu vous offre plusieurs options d’alignement :
Les options d’alignement des images dans WordPress
Lors de l’insertion d’une image dans un article WordPress, plusieurs options d’alignement sont disponibles. Chaque choix a un impact direct sur la disposition du texte autour de l’image et sur la lisibilité de l’ensemble. Voici un tableau récapitulatif pour mieux comprendre les effets visuels de chaque alignement :
| Type d’alignement | Comportement visuel |
|---|---|
| Alignement à gauche | L’image se positionne à gauche et le texte s’enroule à droite. Idéal pour créer un équilibre entre contenu visuel et rédactionnel sur une même ligne. |
| Alignement à droite | L’image est repoussée à droite, laissant le texte se placer à gauche. Souvent utilisé pour illustrer une portion secondaire du contenu sans perturber la lecture principale. |
| Alignement centré | L’image est centrée sur sa propre ligne. Aucun texte ne l’entoure. Cela renforce l’attention portée à l’image mais interrompt le flux de lecture. |
| Pas d’alignement | L’image est intégrée dans le flux du texte, sans habillage. Elle suit la structure du contenu sans mise en forme particulière. |
Choisir le bon alignement permet d’améliorer l’esthétique de l’article, d’attirer l’attention sur certaines sections ou d’aérer visuellement le texte. Testez plusieurs options selon la disposition de vos contenus pour trouver le meilleur rendu.
Ces réglages sont essentiels pour obtenir un rendu professionnel. Un alignement bien choisi permet de mieux aérer vos paragraphes, de capter le regard du lecteur, ou encore de guider visuellement la lecture d’un bloc à l’autre.
Ajouter une légende ou modifier l’attribut ALT
Après insertion, vous pouvez toujours cliquer sur l’image et choisir l’icône crayon (« modifier »). Cela vous permettra de :
- Changer le texte alternatif
(alt), indispensable pour l’accessibilité et le référencement naturel (SEO), - Ajouter une légende visible sous l’image, utile pour contextualiser un visuel,
- Définir le lien de redirection (aucun, fichier média, page de pièce jointe, ou URL personnalisée),
- Choisir à nouveau une taille différente (miniature, moyenne, grande ou originale).
Note : le champ ALT doit décrire le contenu de l’image de façon précise, sans sur-optimisation SEO. Par exemple : “Interface WordPress avec options de mise en page des images” est bien plus utile que “image” ou “WordPress” tout court.
Un article enrichi = un contenu plus engageant
Grâce à une bonne mise en page et des visuels pertinents, vos articles deviennent plus attractifs et plus lisibles. Cela favorise l’engagement de vos lecteurs, réduit le taux de rebond et augmente le temps passé sur votre site. De plus, les images correctement configurées contribuent directement à votre visibilité dans les résultats de recherche Google Images.
Pour aller plus loin sur l’optimisation SEO des images, consultez cet article dédié sur les bonnes pratiques de nommage, compression, format et balises HTML adaptées.
Comment fonctionne WordPress avec Google Images ?
Depuis 2017, Google Images a considérablement évolué. L’interface de recherche a été repensée pour améliorer l’expérience utilisateur, avec l’ajout de filtres de couleur, de dimensions ou de types de contenus, mais aussi une réduction du trafic direct vers les sites web à cause de la prévisualisation en pleine page dans Google. Malgré cela, optimiser ses images reste une stratégie pertinente, notamment pour attirer du trafic qualifié et renforcer sa visibilité en ligne.
WordPress offre un environnement particulièrement favorable à ce travail de référencement :
- chaque image ajoutée passe par la bibliothèque de médias, où vous pouvez personnaliser son titre, sa légende, sa description et son texte alternatif (attribut alt) ;
- vous avez également la possibilité de choisir la taille du fichier inséré dans l’article (miniature, moyenne, grande, taille originale) afin d’équilibrer qualité visuelle et temps de chargement ;
- le CMS permet d’organiser vos fichiers médias, de réutiliser vos visuels et de conserver une nomenclature cohérente.
Pour un référencement optimal dans Google Images, suivez ces quelques recommandations :
- Nom du fichier : nommez vos fichiers avec des mots-clés explicites (ex. :
chaussures-running-bleues.jpg), pas avec des noms génériques (IMG_1234.jpg). - Texte alternatif (alt) : renseignez systématiquement ce champ. Il aide les malvoyants, les robots de Google et peut apparaître à la place de l’image si celle-ci ne se charge pas.
- Légende : elle s’affiche sous l’image et enrichit le contenu sémantique de votre page.
- Compression : pour ne pas pénaliser la vitesse de votre site, utilisez un outil comme Imagify, TinyPNG ou ShortPixel pour alléger vos images sans perdre en qualité.
Vous êtes photographe, infographiste ou artisan visuel ? Google Images peut devenir une véritable vitrine de votre travail. Publiez des images originales, qualitatives, bien nommées et correctement balisées. L’attractivité de vos visuels dans les résultats peut générer des visites ciblées, des demandes de devis ou des ventes.
Enfin, pour surveiller la manière dont vos images sont utilisées, ou identifier d’éventuels contenus dupliqués, n’hésitez pas à utiliser la recherche inversée dans Google Images. C’est un outil puissant pour analyser la portée de vos visuels sur le web et repérer des backlinks potentiels ou non crédités.
WordPress et Google Images fonctionnent très bien ensemble à condition de travailler proprement vos médias à chaque étape : importation, balisage, affichage et compression.

0 commentaires