Nous avons vu comment créer un menu dans WordPress. Vous avez besoin de savoir à quoi correspondent les options écran dans l’onglet Menu, voici en quelques lignes les explications sur leur mise en œuvre et leur utilité pour vos internautes. Ces différentes fonctionnalités natives à WordPress permettent principalement de créer du contenu plus riche, de manière visible ou non pour vos visiteurs. Explications.
- Comment obtenir plus d’options dans l’onglet menu WordPress
- Cocher la case « Cible du lien » des options menu
- Cocher la case « Attribut du titre » pour le menu WordPress
- Activer la gestion des classes CSS personnalisées dans vos menus WordPress
- Ajouter des attributs spécifiques aux liens de menu WordPress (XFN)
- Ajouter une description supplémentaire à votre menu WordPress
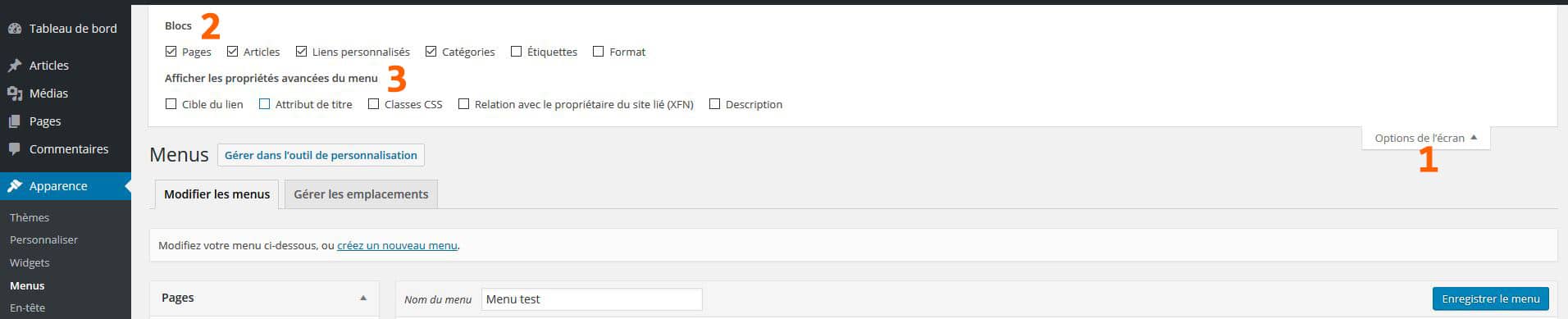
Pour accéder à davantage de fonctionnalités dans la gestion des menus WordPress, rendez-vous dans l’interface d’administration de votre site, puis ouvrez l’onglet Apparence > Menus. Une fois sur cette page, cliquez sur l’onglet situé en haut à droite de l’écran, intitulé Options de l’écran. Cette action va dérouler un panneau qui contient plusieurs paramètres supplémentaires organisés en deux sections principales : les Blocs et les Propriétés avancées du menu.

Les Blocs permettent d’afficher ou de masquer des éléments que vous pouvez intégrer à votre menu. En activant certains de ces blocs, vous pouvez par exemple ajouter :
- Des articles spécifiques, triés par date ou par catégorie ;
- Des liens vers des pages ou des catégories de contenu ;
- Des étiquettes (ou tags) pour diriger l’utilisateur vers des thématiques précises ;
- Des formats de publication si votre thème les prend en charge ;
- Des types de contenu personnalisés (CPT) comme des portfolios, témoignages ou produits si votre site en dispose.
Activer ou désactiver un bloc vous permet ainsi d’adapter précisément les menus à la structure de votre site et à vos besoins éditoriaux. Cette souplesse est particulièrement utile lorsque vous gérez un site à forte volumétrie ou nécessitant une navigation segmentée.
Quant à l’option « Afficher les propriétés avancées du menu », elle ouvre la porte à une personnalisation fine de chaque élément de menu. En cochant ces cases, vous déverrouillez des champs supplémentaires dans l’interface de configuration des liens de menu. Ces champs permettent entre autres de :
- Définir la cible de chaque lien (ouvrir dans une nouvelle fenêtre, par exemple) ;
- Ajouter des classes CSS spécifiques pour un rendu visuel personnalisé ;
- Introduire un attribut de titre qui s’affiche au survol du lien ;
- Configurer une relation XFN pour définir le lien entre votre site et celui vers lequel pointe l’onglet ;
- Afficher une description complémentaire sous le libellé du menu (si le thème l’autorise).
Ces options avancées ne sont pas toujours visibles par défaut, ce qui explique que de nombreux utilisateurs passent à côté de leur potentiel. Pourtant, une bonne exploitation de ces champs peut significativement améliorer l’ergonomie, l’accessibilité et la cohérence graphique de vos menus, notamment si vous gérez plusieurs niveaux de navigation ou si vous souhaitez guider les utilisateurs plus précisément.
Enfin, sachez que ces paramètres sont enregistrés pour l’utilisateur courant. Cela signifie que si vous avez plusieurs comptes administrateurs sur le même site, chacun peut activer ses propres options d’écran en fonction de ses besoins ou de son niveau technique.

Par défaut, WordPress ne propose pas nativement d’ouvrir les liens du menu dans une nouvelle fenêtre ou un nouvel onglet. Cela peut pourtant s’avérer indispensable, notamment dans le cas de redirections vers des ressources externes comme des sites partenaires, des documents PDF hébergés ailleurs, ou même des plateformes tierces.
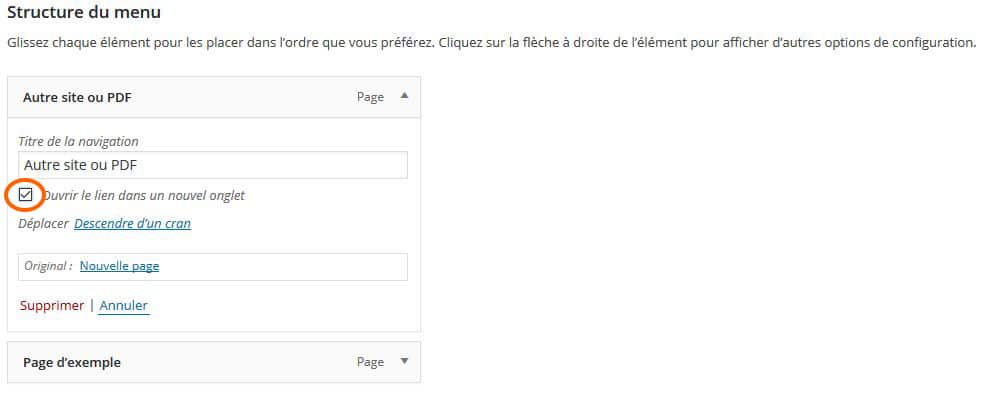
Pour activer cette option, rendez-vous dans les options de l’écran de l’onglet Menus, puis cochez la case « Cible du lien ». Une fois activée, une nouvelle case à cocher apparaîtra dans la fiche de configuration de chaque élément de menu : « Ouvrir ce lien dans un nouvel onglet ».
Cette fonctionnalité est particulièrement utile dans les cas suivants :
- Lorsque vous proposez un lien vers un site externe à votre domaine, comme un organisme officiel ou une ressource de documentation ;
- Lorsque vous intégrez des fichiers téléchargeables, comme des catalogues ou des documents PDF ;
- Dans les contextes e-commerce, pour ouvrir un panier ou un espace client sur une plateforme séparée.
En revanche, il est important de ne pas abuser de cette pratique. Pour les liens internes à votre propre site, ouvrir une nouvelle fenêtre n’apporte aucune valeur ajoutée et peut même nuire à l’expérience utilisateur. Cela peut provoquer une perte de repères, une surcharge d’onglets dans le navigateur ou une confusion dans la navigation globale. Rappelez-vous également que certaines extensions de gestion de menu ou de performance peuvent interférer avec cette option. Il est donc recommandé de tester le comportement des liens une fois le menu enregistré pour vous assurer qu’ils se comportent comme attendu. Enfin, si vous gérez des utilisateurs ou contributeurs non techniques sur votre site, l’activation sélective de cette case peut être très utile. Elle leur permettra d’avoir un contrôle plus intuitif sur la manière dont les visiteurs accèdent aux contenus externes, sans devoir toucher au code HTML ou aux attributs manuellement.
L’activation de l’option « Attribut du titre » permet d’ajouter un champ supplémentaire à chaque élément de menu dans l’interface d’administration de WordPress. Ce champ permet d’associer un petit texte descriptif qui s’affichera lorsque l’utilisateur survole l’onglet avec sa souris, dans un petit encart appelé info-bulle (tooltip). Ce texte, bien que souvent négligé, permet d’enrichir l’expérience utilisateur sans surcharger visuellement votre site. Il peut servir à donner une explication succincte sur la destination du lien, à ajouter une touche d’humour ou à apporter une précision utile que l’intitulé seul ne permet pas toujours de transmettre.
Voici quelques exemples d’usages concrets :
- Pour un lien vers une page « Services » : « Découvrez tout ce que nous pouvons faire pour vous »
- Pour un lien vers « Contact » : « Besoin d’aide ? Parlez-nous de votre projet »
- Pour un menu déroulant : « Survolez pour découvrir les catégories »
Il est important de noter que cet attribut ne joue aucun rôle en SEO. Il n’est pas pris en compte par les moteurs de recherche dans le calcul du positionnement, mais il contribue à améliorer l’accessibilité et la clarté de la navigation sur les navigateurs de bureau. Pour les utilisateurs de lecteurs d’écran, il est d’ailleurs préférable de soigner la balise aria-label si votre thème l’intègre, mais cela sort du cadre des options disponibles dans l’interface de WordPress. Pour activer cette fonctionnalité, rendez-vous dans « Apparence > Menus », puis cliquez sur « Options de l’écran » en haut à droite de la page. Cochez ensuite la case « Attribut du titre ». Dès lors, chaque élément de menu présentera un nouveau champ dans lequel vous pourrez saisir un texte personnalisé.
Ce champ fonctionne aussi bien pour les onglets de premier niveau que pour les sous-menus. Il est particulièrement recommandé pour les menus denses où chaque lien mérite une explication rapide sans alourdir l’interface.
Utilisez cette option avec parcimonie : un menu avec trop de tooltips peut vite devenir distrayant, voire confus. Limitez-vous à l’essentiel et évitez les textes trop longs, les caractères spéciaux ou les emojis, qui peuvent ne pas être correctement affichés selon les navigateurs.
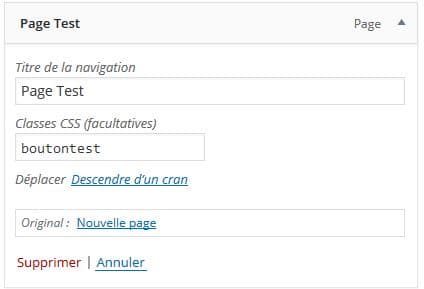
WordPress propose, via les options de l’écran dans la section Apparence > Menus, une fonctionnalité avancée permettant d’associer à chaque élément de menu une ou plusieurs classes CSS personnalisées. Cette option s’active en cochant la case « Classes CSS (facultatives) ». Une fois activée, un champ texte apparaît sous chaque item de menu dans l’interface d’édition. Vous pouvez y saisir le nom d’une ou plusieurs classes CSS définies préalablement dans votre feuille de style, généralement le fichier style.css de votre thème enfant ou dans le module de personnalisation de CSS additionnel disponible dans l’outil « Personnaliser » de WordPress.

Cette option devient très pratique lorsqu’on souhaite :
- Appliquer un style unique à un seul onglet du menu principal
- Différencier visuellement un lien important comme « Contact » ou « Offre du moment »
- Créer une logique de survol (
:hover) ou de mise en avant active via des animations, des couleurs ou des bordures spécifiques
Voici un exemple de style associé à une classe appelée .boutontest :
.boutontest {
background-color: #d21c2a;
color: #fff;
padding: 10px 15px;
border-radius: 4px;
text-transform: uppercase;
font-weight: bold;
}
.boutontest:hover {
background-color: #f24e4e;
transition: background-color 0.3s ease;
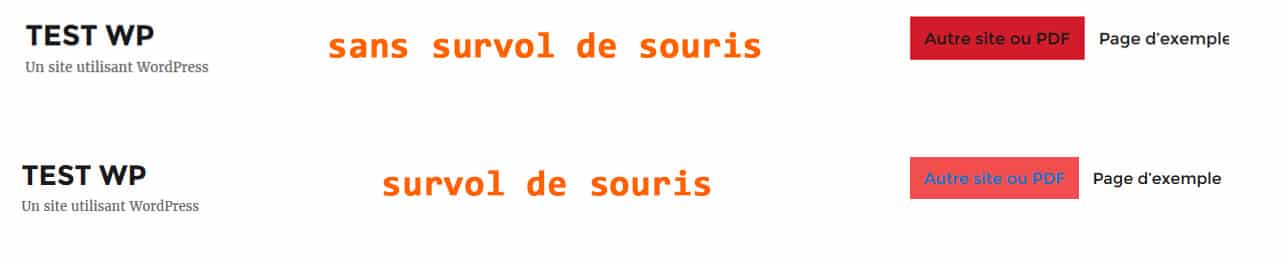
}Grâce à cette classe, un simple lien dans le menu peut se transformer en bouton call-to-action visible et attrayant. Le rendu visuel avec l’effet de survol permet de guider l’utilisateur, tout en renforçant l’identité graphique du site.

Vous pouvez également cumuler plusieurs classes CSS en les séparant par un espace dans le champ prévu à cet effet. Cela permet par exemple de réutiliser un ensemble de styles communs, tout en ajoutant des particularités par élément. Enfin, notez que cette méthode est particulièrement recommandée pour éviter la modification directe du code source HTML, ce qui garantit une compatibilité avec les mises à jour de WordPress et des thèmes.
Astuce : pour tester rapidement vos styles avant de modifier les fichiers de votre thème, utilisez l’inspecteur d’éléments de votre navigateur ou ajoutez temporairement vos règles dans le champ « CSS additionnel » de l’outil Personnaliser.
Parmi les paramètres avancés disponibles dans les options de l’écran de l’onglet « Apparence > Menus », figure une fonctionnalité souvent sous-estimée : la gestion des attributs XFN (XHTML Friends Network). En cochant la case intitulée « Relation avec le propriétaire du site lié (XFN) », un champ supplémentaire s’affiche sous chaque élément de menu. Ce champ vous permet d’ajouter un attribut rel à vos liens, spécifiant le type de relation entre votre site et celui vers lequel pointe le lien. Cet attribut a été historiquement conçu pour définir des relations sociales (friend, colleague, met, etc.), mais il est désormais utilisé également à des fins SEO ou de sécurité, comme dans l’exemple ci-dessous :
<a href="https://exemple.com" rel="nofollow">Page Externe</a>L’attribut rel="nofollow" indique aux moteurs de recherche de ne pas suivre ce lien, évitant ainsi de transmettre du jus SEO (PageRank). Cela est recommandé pour :
- Les liens sponsorisés ou publicitaires ;
- Les liens vers des sources non vérifiées ;
- Les liens vers des documents PDF ou des fichiers téléchargeables.
Vous pouvez également utiliser d’autres valeurs comme :
noopener: améliore la sécurité en empêchant la page liée de prendre le contrôle de la fenêtre parente (utile avectarget="_blank") ;noreferrer: évite de transmettre l’URL référente au site cible ;external: indique un lien vers un site externe ;ugc(user generated content) : pour marquer du contenu généré par des utilisateurs (ex : forums, commentaires).
Ces attributs sont directement intégrés dans le code HTML des menus WordPress une fois sauvegardés, et peuvent être combinés :
<a href="https://exemple.com" rel="nofollow noopener noreferrer">Lien Sécurisé</a>L’utilisation judicieuse des attributs rel est particulièrement importante dans une logique de bonnes pratiques SEO et de sécurisation des liens externes. Elle permet aussi aux navigateurs et moteurs de recherche de mieux comprendre la nature des connexions entre différents sites web.
Astuce : pensez à tester vos liens après ajout des attributs via un outil comme l’inspecteur d’éléments de votre navigateur, ou en utilisant un validateur HTML pour vérifier la conformité du balisage.
WordPress offre la possibilité d’ajouter des descriptions personnalisées pour chaque élément de menu, fonctionnalité peu connue mais très utile pour améliorer l’accessibilité, l’expérience utilisateur et parfois même le taux de conversion. Ces descriptions permettent d’afficher un petit texte explicatif juste en dessous du libellé de chaque élément de menu. Elles peuvent être utilisées pour préciser la destination du lien, inciter à cliquer, ou ajouter un contexte marketing.
Activer les descriptions via les options de l’écran
Avant tout, assurez-vous que l’option est bien activée. Pour cela, allez dans Apparence > Menus, puis cliquez sur le bouton en haut à droite intitulé « Options de l’écran ». Une fois le panneau déroulé, cochez la case « Description ». Cela ajoutera un champ de description à chaque élément du menu.
Remplissez ensuite ce champ avec un court texte explicatif. Par exemple :
Accueil – Retournez à la page principale du site
Nos services – Découvrez toutes nos prestations pour particuliers et entreprises
Afficher les descriptions dans votre thème
Attention : tous les thèmes WordPress ne prennent pas en charge l’affichage des descriptions par défaut. Si vous ne les voyez pas apparaître même après les avoir saisies, il faudra probablement adapter votre thème.
Pour ce faire, ouvrez le fichier header.php ou tout autre fichier où est rendu votre menu (par exemple template-parts/navigation.php dans les thèmes modernes), et localisez la fonction wp_nav_menu(). Elle pourrait ressembler à ceci :
wp_nav_menu( array(
'theme_location' => 'primary',
'menu_class' => 'main-menu',
) );
Ensuite, vous devrez modifier le Walker WordPress pour qu’il affiche les descriptions. Voici un exemple de classe personnalisée :
class Walker_Menu_Description extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth = 0, $args = array(), $id = 0) {
$output .= '<li class="menu-item">';
$output .= '<a href="' . $item->url . '">' . $item->title . '</a>';
if ($item->description) {
$output .= '<span class="menu-description">' . $item->description . '</span>';
}
$output .= '</li>';
}
}
Et pour l’intégrer à votre wp_nav_menu() :
wp_nav_menu( array(
'theme_location' => 'primary',
'menu_class' => 'main-menu',
'walker' => new Walker_Menu_Description()
) );
Styliser les descriptions avec du CSS
Vous pouvez également personnaliser l’apparence de ces descriptions en ajoutant du CSS dans votre fichier style.css de votre thème enfant :
.menu-description {
display: block;
font-size: 0.85em;
color: #666;
margin-top: 4px;
}
Cas d’usage pour améliorer l’expérience utilisateur
- Ajoutez des indications marketing comme « -15% sur toute la gamme » ;
- Fournissez une brève explication pour les sections complexes du site ;
- Facilitez la navigation pour les utilisateurs non familiers avec le jargon.
Ainsi, et pour conclure, utiliser les descriptions de menu est une manière simple et efficace de rendre votre navigation plus informative, attrayante et orientée utilisateur. Si votre thème ne les supporte pas, vous pouvez toujours ajouter manuellement un Walker personnalisé ou explorer un thème moderne comme Astra ou GeneratePress qui offre cette compatibilité nativement.

0 commentaires