Ce que l’on nomme standards du web n’est autre en fait que les normes sur lesquelles reposent Internet. Sur la base des langages exploitables comme le Html, le CSS ou encore le Javascript qui sont très répandus sur les sites Internet que vous observez chaque jour, des normes sont apparues. Ainsi par exemple, la norme HTML actuelle est une évolution presque permanente qui nous conduit au HTML 5. Mais le World Wild Web Consortium ou encore le W3C qui est le garant de ces principes aujourd’hui se retrouve indirectement un peu contesté avec l’hégémonie de Google ou Facebook. Toujours là le W3C, mais pour combien de temps ? Peut-on réellement créer des sites Internet aujourd’hui en dépit des normes ou des modes imposées par le GAFA ? Là est la question. De même, Il m’arrive parfois de devoir répondre à des interrogations de clients, de partenaires qui voient dans certaines fonctionnalités des standards qu’il est « bon » de mettre en place. Dans cet article, j’ai donc décidé de faire le tour de toutes ces petites contraintes si souvent exposées lors des constructions de projets, parce que tout peut se revisiter 🙂 Ce qui motive un choix : un ou des objectifs !
- La norme qui permet compatibilité, inventivité et accessibilité au plus grand nombre, son avantage indéniable
- Quelques éléments de standardisation à rediscuter
- L’ajout des réseaux sociaux et d’un lien de connexion, un grand classique également !
- Les objectifs prioritaires et secondaires sur les maquettes de projets
La norme qui permet compatibilité, inventivité et accessibilité au plus grand nombre, son avantage indéniable
La norme a beaucoup de bon sur Internet parce que cela permet d’uniformiser des pratiques alors même que la manière de consommer le Web peut être hétérogène. On pourra souligner ici l’avantage de voir un collectif dans le W3C qui promeut les « bons usages ». Mais au-delà, des acteurs appuient sur certains usages comme l’accessibilité et la mobilité (On pense ici par exemple aux pages AMP de Google et Instant article de Facebook). Nous ne sommes plus ici sur la question de la norme proprement dite mais plutôt d’une approche délibérant ‘normative » des géants pré-cités. Les observateurs attentifs verront ici une standardisation offerte dans le but de fidéliser « la clientèle » du moteur de recherche ou du réseau social.
Mais la normalisation imposée par les géants n’est pas nécessairement adaptée pour l’inventivité ou l’accessibilité comme nous le voyons plus loin. On touche ici du doigt la question de la créativité, de l’UX qui par définition se modélise en fonction de l’utilisateur, mais aussi l’inventivité des concepteurs.
Quelques éléments de standardisation à rediscuter
Pendant des années, les webmasters ont proposé des slider ou slideshow en dépit parfois du bon sens. Nombre de professionnels du Web vous diront ici que ces éléments visuels généralement placés sur une Homepage n’apportent rien à l’utilisateur dans la mesure où personne n’attend béatement devant un diaporama défilant automatiquement des images. Parlons peu, parlons bien :

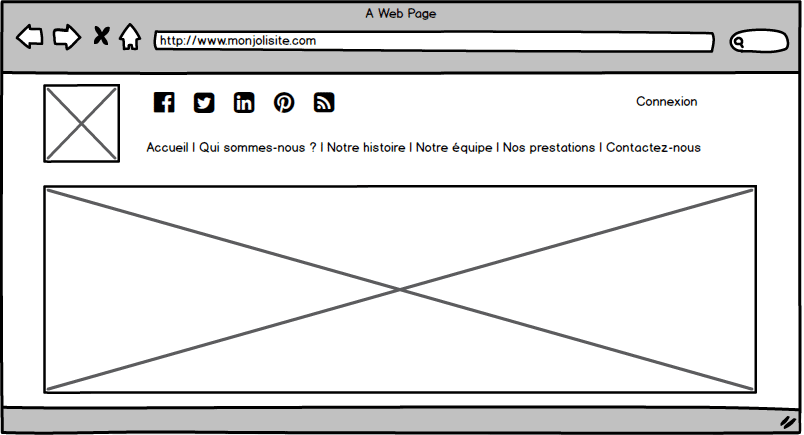
Un exemple de page web qui a tout pour se faire battre 🙂
Dans l’exemple de page web standard ci-dessus, il y a de quoi se fâcher, tout rouge, je l’avoue. Si l’on imagine le logo cliquable (un autre standard), que fait ici l’accueil dans le menu ? Par ailleurs, pensez-vous véritablement qu’il soit pertinent d’accueillir les internautes avec un « Qui sommes-nous ? » ou encore un « Notre Histoire », ne pensez-vous pas qu’il soit nécessaire de proposer plus volontiers et à propos « nos services » mais effectivement les services (ce que vous proposez d’emblée) ? A la fois d’un point de vue SEO et d’un point de vue UX, très certainement. Et pourtant, vous ne pourrez conclure à ces modifications que si vous vous fixez un objectif. Le CTR, par exemple, le SEO ou toute autre métrique qui vous semble pertinente dans ce cas car sinon… pourquoi pas.
Notez également dans mon mock-up ci-dessus le menu en haut, c’est un standard hérité a priori de Facebook. Vous êtes graphiste ? Je suis sûr que cela vous démange de mettre une barre latérale de menu (pour changer) à gauche, en bas ou à droite. Personnellement, ce sera à droite mais pas pour des raisons de webdesign. Quel prix à la concession d’un menu en haut ? Votre passion pour le web probablement ou le besoin de satisfaire le ressenti d’un client, celui des internautes qui ont besoin de se trouver en lieu commun…
L’ajout des réseaux sociaux et d’un lien de connexion, un grand classique également !
Un grand classique ou standard si vous voulez qui pose plusieurs problèmes : Imaginez-vous proposer directement à vos internautes d’aller sur Twitter ou Facebook ? Non évidemment. Il est déjà suffisamment compliqué d’amener un Internaute sur votre site Internet pour lui proposer de fuir dans la foulée. D’un point de vue SEO, là, c’est également (en dofollow ou en nofollow) assez mauvais puisque vous faites potentiellement fuir un GoogleBot. Dans l’immense majorité des cas, il relève du bon sens de supprimer ces liens superflus. Mais pas toujours (Bien que ce soit ici très exceptionnel de mon point de vue). Il est toutefois une réplique cinglante qui peut vous être opposée à cette suppression légitime : C’est dans les standards.
Voici ma réponse : Oui mais on s’en moque, dites-moi d’abord quel est l’objectif !
Reprenons sur les réseaux sociaux en haut de votre page (ou en bas d’ailleurs). L’un des arguments les plus marquants qui m’a été donné d’entendre à ce propos, en dépit de bon sens et d’objectif est : « ça fait moderne ! » ça fait « on y est aussi ». Ah bon, ton entreprise n’est pas moderne, tu as peur que ton entreprise ne soit pas « moderne » ? La modernité c’est Facebook ? LOL. Le problème n’est-il pas ailleurs ? Et répondons sereinement à cette question : Pensez-vous que si votre internaute veut voir votre page Facebook, il va vouloir y aller par le site Internet ? (Il y a une recherche dans Facebook, pas terrible je vous l’accorde. Il y a aussi Google pour trouver une page Facebook, soit deux sites bien légitimes pour trouver une marque…) Mais admettons, si oui, vous vendez sur Facebook et pas sur votre site ?? On revoit la stratégie ?
Les objectifs prioritaires et secondaires sur les maquettes de projets
On passe beaucoup de temps en équipe et avec les clients sur les maquettes car c’est très stratégique. Dans la grande majorité des cas, l’objectif principal est la conversion. Mais il arrive que ce ne soit pas le cas. Dans ce second cas, les espaces de libertés sont (parfois) fantastiques et permettent même d’envisager de se débrider d’un point de vue design et même SEO (c’est dire !). Ne vous laissez pas enfermer dans les standards sans raison.
Seuls les objectifs doivent guider vos choix. Posez-vous toujours des questions et sollicitez les conseils de professionnels. Les principaux et le secondaires ; j’avais réalisé il y a quelques temps (années ?) un article sur les objectifs prioritaires et secondaires que je me permets de vous inviter à lire de nouveau.
Pour celles et ceux qui souhaitent aller plus loin sur les standards du Web d’un point de vue technique, je vous conseille également cet article de Alsacreations.

Ce que vous décrivez revient à adapter chaque projet en fonction des objectifs et je ne peux qu’approuver ces propos. C’est une démarche essentielle avant de se lancer en production et bizarrement parfois oublier par les clients eux-mêmes. Pourquoi sommes-nous autour de cette table aujourd’hui ? Non devenir responsive n’est pas un objectif, mais un moyen ! Etc…