Vous disposez d’un site WordPress avec un thème et vous préférez utiliser votre menu pour présenter des sections de l’unique page de votre site (One Page). Une seule et unique landing page donc…
D’un point de vue SEO, c’est très discutable (et ce n’est pas le sujet) mais d’un point de vue expérience sur mobile, on peut dire évidemment que c’est intéressant dans la création de site internet, surtout que vous pourriez placer une quantité importante de contenu pour compenser la faiblesse générée par le One Page.
Voyons ici comment procéder, c’est relativement simple. Si vous savez comment fonctionnent les ancres sous WordPress, cliquez donc sur le second lien pointant vers la section concernant le menu 😉
Petit rappel sur les ancres de WordPress
Traditionnellement, les ancres de WordPress ont un intérêt pour permettre de la fluidité et une meilleure expérience dans la lecture d’articles de blog.
L’idée est de pouvoir proposer un petit menu introductif renvoyant sur des sections de la page. On procède de cette manière :
Identifier les sections à ancrer en songeant au référencement !?
Il vaut mieux proposer une ancre explicite du contenu ainsi qu’un lien optimisé
mots-clés
qu’elle va présenter, car on peut retrouver celles-ci dans les SERP si l’article est particulièrement long, par exemple.
On dit souvent que ce qui suit le « # » est ignoré des moteurs de recherche. C’est partiellement faux dans le cas des ancres. Disons que de manière générale, il est préférable de faciliter l’indexation des autres pages avec des URLs simples.
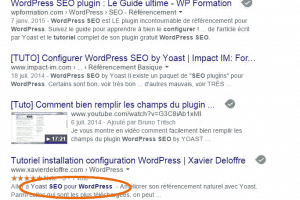
Sur un article de grand volume, une section présentée en introduction par un lien ancré peut se retrouver dans la
meta description, celle-ci étant réinterprétée sur les requêtes de longue traîne par Google.
Voir l’exemple ci-contre qui donne un élément de visibilité supplémentaire.
Ancre à placer avant la section cible
<a name="mot-clef"></a>Placer une ancre directement sur un sous-titre
<h2 name="mot-clef">Mon sous-titre H2</h2>Créer un lien vers la section cible
Une fois que vous avez placé votre ancre, vous pouvez d’ores et déjà créer un titre pour votre section qui renverra à celle-ci.
Dans l’exemple précédent, cela donne ceci :
<a href="#mot-clef">Le texte qui va permettre de préciser à l'internaute le renvoi à la section</a>Et si on proposait un retour vers le haut, vu que je scrolle à l’infini ?
Vous souhaitez permettre à vos internautes de retourner en haut de page et votre thème ne propose pas de solution intégrée ? On peut faire ceci :
Placer une ancre en haut de page
<a name="Haut"></a>
<a href="#Haut">Retour en haut</a>Pour placer une ancre dans votre menu WordPress renvoyant à des sections de l’unique page, il suffit de vous rendre sur Apparence -> Menu
Et là, vous devez utiliser la section « Liens personnalisés ».
En plaçant tout d’abord un # dans la cellule Adresse Web puis un texte de lien comme vu précédemment de type :
<a href= »#mot-clef »>Titre</a>
Puis cliquez sur « Ajouter au menu »
Une fois ajouté, supprimez le « # » inséré.
A présent il vous reste à compléter l’attribut de titre.
 L’attribut titre sur les textes de menu a essentiellement un intérêt bien plus du point de vue de l’expérience utilisateur que du référencement.
L’attribut titre sur les textes de menu a essentiellement un intérêt bien plus du point de vue de l’expérience utilisateur que du référencement.
Une raison logique ainsi pour le compléter dans la navigation de votre site Internet One Page.
Un survol de l’objet vous donne une info-bulle supplémentaire, on enrichit un peu son site.
Le mieux est d’être explicite, voire de poser une question à l’internaute ou de l’interpeler au travers de cet attribut.
Il ne vous reste plus qu’à reproduire l’opération pour chacune des sections de votre page pour compléter votre menu. Voilà d’une certaine manière votre maillage interne réalisé.
Il est possible d’aller plus loin en créant ses propres emplacements de menu WordPress, voici un petit tutoriel pour s’en sortir.
Les avantages SEO des ancres sur une même page
Au-delà de l’usage dans le cadre du menu One Page, vous pouvez exploiter ces ancres pour créer de chaque article un contenu améliorant l’expérience utilisateur. En renvoyant ainsi vers des sections de page l’internaute, vous améliorez sa façon de vous lire, lui permettez également d’aller là où il est intéresser d’aller.
Cette pratique que nous essayons de généraliser sur ce blog permet également d’avoir de meilleurs affichages dans la SERP de Google comme vu précédemment. Elle est tout à fait compatible avec la vitesse d’affichage du site et s’incorpore également sur l’AMP à merveille. En généralisant cela, vous accroissez votre CTR (click through rate) et offrez la possibilité à l’internaute surfant sur Google d’aller directement à la section demandée.
De même, c’est une pratique recommandée pour hiérarchiser votre contenu dans la perspective d’obtenir la position 0 ; Google reprenant la hiérarchie des contenus à son profit pour l’affichage des Features snippets notamment.
Notez d’ailleurs à ce propos que l’affichage sur mobile d’AMP ne permet plus l’apparition des sitelinks dans les résultats de Google (allignés sous la meta description).




Bonjour,
Mes ancres sont bien ancrés dans mon menu en compagnie d’une page photothèque. Je rencontre un problème lorsque je souhaite revenir depuis ma page photothèque sur l’une des sections de mon one page. Avez vous une solution ? Cordialement.
Bonjour et merci pour votre question. Je ne suis pas sûr de tout comprendre mais il est possible de créer un lien dans le menu vers la one page.
Bonjour,
merci pour votre solution qui fonctionnes impeccable, enfin pas tout à fait…
Mon menu est créé et chaque lien mène à la bonne ancre. Mon problème est que cette solution créé dans le menu des intervalles entre chaque lien, intervalles vides qui, s’il l’on clique dessus mène à un page localhost/# et donc quitte le site web.
Avez vous une idée concernant une solution à ce problème ?
Merci beaucoup par avance,
bien à vous.
Bonjour, pour la page localhost, j’avoue ne pas bien comprendre. Le site est-il passé en production ?
Merci pour votre réponse rapide.
Oui, le site est bien en ligne. Je dois tout de même précisé deux choses à ce problème :
– j’utilise le thème divi, peut-être est-ce lui qui est en cause
– le problème a lieu n’ont pas sur ordi mais sur tablette et smartphone dans leur menu déroulant
En ce qui me concerne, j’ai trouvé un autre solution puisque j’utilise divi :
https://www.youtube.com/watch?v=_Uob36vvYTsMais pour la communauté wordpress, ça serait bien de trouvé la solution à cette bizarrerie.
Toute belle journée à vous
bonjour,
je créé un site onepage avec wordpress et twenty seventeen.
Chaque section est raccordée à une page différente.
Du coup, quand j’ajoute l’ancre en haut du texte brut de chaque page, et que je configure le menu avec des liens personnalisés, tout route, comme indiqué dans votre excellent tuto.
Mais l’ancre arrive trop bas, bien après la balise …
Résultat, il manque le titre de chaque page et un peu du début.
Y a-t-il une solution ?
En vous remerciant
Bonjour @julien,
Ce décalage vient du positionnement du menu quand ce dernier est en position fixe. Quand on utilise une ancre interne pour scroller, le script fait scroller la page jusqu’à ce que l’ancre de destination (en général un titre) soit tout en haut de la page, indépendamment de tout élément fixé comme le sont souvent le menu. La solution la plus simple est de créer une règle css, via une div ou en ajoutant une classe aux liens de destination pour créer un décalage du nombre de pixels désirés.
Quelque chose qui pourrait ressembler à ça :
.div {
padding-top: 100px;
position: relative;
top: -100px;
margin-bottom: -100px;
}
Dans le cas d’un décalage de 100px
Bonjour,
J’ai créé un site avec le thème illdy. Mon menu renvoie bien vers chaque section. Seulement, j’ai besoin d’avoir une page en plus de la page d’accueil. Et forcément le menu ne fonctionne pas sur celle-ci, il ne renvoie pas vers les sections de la page d’accueil. Avez-vous une solution ? Merci d’avance,
Bonjour @Sandrabrt
La solution est plutôt simple, les ancres fonctionnent aussi dans des urls complètes. Par exemple https ://monsite.fr /# contact.
Il suffit donc dans apparence/menus de remplacer les liens personnalisés déjà existants par l’url complète de la page de destination suivie de l’ancre ciblée avec le « # ».
Merci pour votre réponse rapide !