Que vous souhaitiez lancer un blog, alimenter une rubrique d’actualités, ou optimiser la visibilité de votre entreprise, publier un article dans WordPress est l’un des gestes les plus courants et les plus puissants à votre disposition. Bonne nouvelle : WordPress rend cette opération simple, tout en offrant une grande souplesse pour les utilisateurs plus avancés.
Pour commencer, rendez-vous dans votre tableau de bord WordPress. Cliquez sur le menu « Articles » situé dans la barre latérale gauche, puis sur le bouton « Ajouter ». Vous accédez alors à la page de création d’un nouvel article. C’est ici que tout se joue : vous allez rédiger, structurer, illustrer et optimiser votre contenu grâce à un éditeur riche en possibilités.
Les options de création d’un article sur WP avec Classic Editor
WordPress utilise aujourd’hui un éditeur moderne appelé Gutenberg, basé sur le concept de blocs. Chaque élément de contenu (titre, paragraphe, image, vidéo, citation, etc.) est représenté sous forme de bloc individuel que vous pouvez ajouter, déplacer ou modifier. Cela permet une grande souplesse dans la mise en page, même sans connaissances techniques, et offre une expérience de création plus visuelle et modulaire qu’auparavant. L’éditeur Gutenberg est activé par défaut depuis WordPress 5.0.
Cependant, pour les utilisateurs qui débutent ou qui préfèrent une interface plus simple et linéaire (voire pour toutes celles et tous ceux qui n’aiment pas Gutemberg), il peut être utile d’installer l’extension gratuite Classic Editor (+ de 10 millions de téléchargements). Cette extension permet de retrouver l’ancien éditeur de WordPress, plus proche d’un traitement de texte classique, et rend l’interface plus proche de ce qui est montré dans ce tutoriel. Avec le Classic Editor, vous travaillez dans une zone unique de rédaction sans avoir à manipuler des blocs, ce qui peut rassurer les débutants ou accélérer le travail des rédacteurs habitués à l’ancienne version.
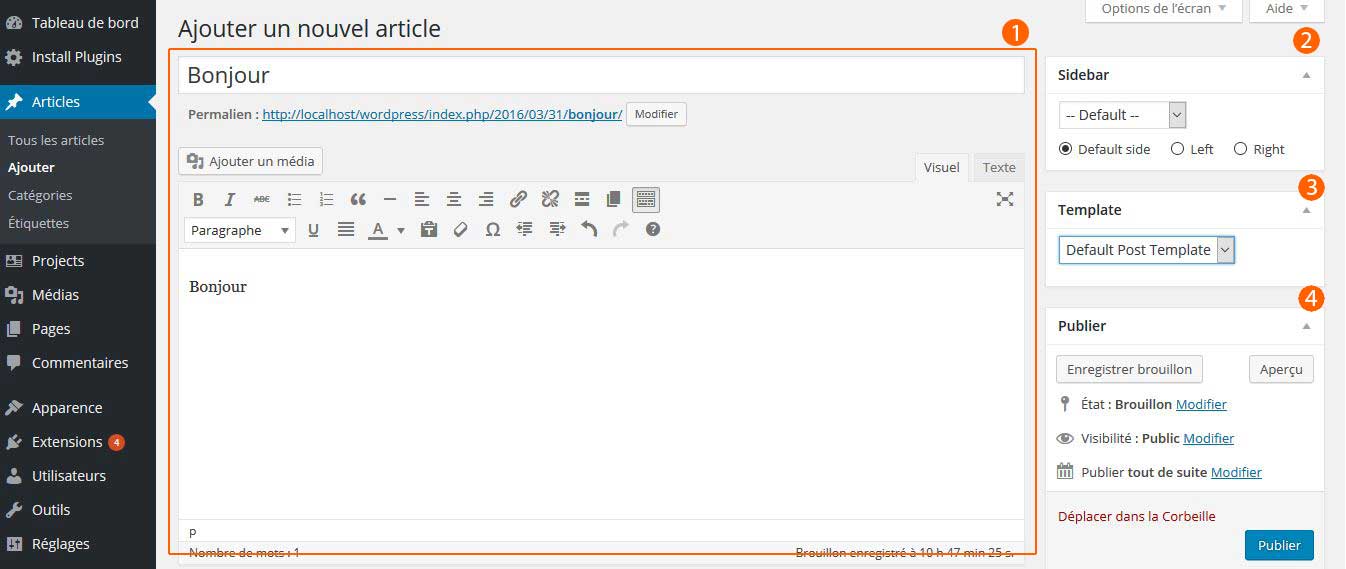
Une fois le plugin installé et activé, WordPress remplacera Gutenberg par l’éditeur traditionnel. Toutes les options vues dans ce guide (zone de texte, catégories, image à la une, etc.) sont alors accessibles dans un environnement plus familier, comme illustré ci-dessous. C’est aussi une bonne solution temporaire pour ceux qui veulent prendre leur temps pour se former au nouvel éditeur tout en continuant à produire du contenu facilement.

Comprendre les éléments clés de l’interface de création d’un article
Lorsque vous créez un nouvel article dans WordPress, plusieurs zones de l’interface vous permettent de structurer, enrichir et gérer la publication de votre contenu. Chacune de ces zones a un rôle spécifique. Voici un tableau explicatif en deux colonnes détaillant les principales fonctionnalités à connaître :
| Élément de l’interface WP | Description détaillée de son utilité |
|---|---|
| Zone de rédaction | Il s’agit de la partie centrale de l’éditeur, là où vous rédigez le contenu de votre article. En mode « Visuel », elle fonctionne comme un traitement de texte, avec des options de mise en forme accessibles via une barre d’outils (gras, italique, listes, liens, etc.). Le mode « Texte » ou « HTML » permet quant à lui d’accéder au code source de l’article pour personnaliser la structure, intégrer des balises HTML ou du code personnalisé. |
| Sidebar (barre latérale droite) | Cette barre regroupe toutes les options liées au document : statut de l’article (brouillon, publié, planifié), visibilité (public, privé, ou protégé par mot de passe), date de publication, auteur, et options d’URL personnalisée. Elle centralise également les réglages du bloc sélectionné, si vous utilisez l’éditeur Gutenberg. |
| Choix du template | Certains thèmes WordPress proposent plusieurs modèles d’article (appelés « templates ») que vous pouvez choisir depuis les réglages de la page. Par exemple, un template « Parallax » permet d’ajouter un effet visuel sur l’image d’en-tête. D’autres templates peuvent proposer des mises en page spécifiques : avec ou sans sidebar, pleine largeur, ou typographie personnalisée. |
| Options de publication | Ces options permettent de gérer quand et comment votre article sera visible. Vous pouvez publier immédiatement, planifier pour plus tard, ou conserver l’article en brouillon. Un bouton « Aperçu » vous permet de voir le rendu avant publication, tandis que le bouton « Mettre à jour » s’affiche si vous modifiez un article existant. |
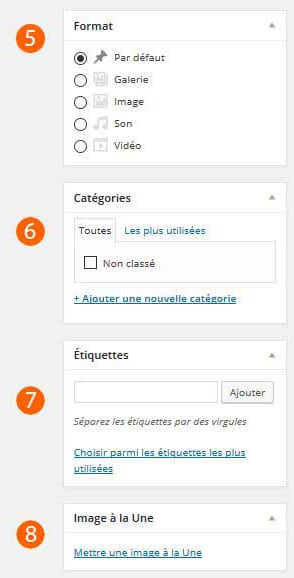
| Format de l’article | Certains thèmes prennent en charge les « formats d’article », qui modifient l’apparence de votre contenu en fonction de sa nature. Par exemple, un format « Vidéo » mettra en avant un lecteur, tandis qu’un format « Galerie » présentera vos images sous forme de diaporama. Cela influence l’aspect de vos articles sur la page d’accueil et dans les catégories. |
| Catégories | Les catégories permettent de classer vos articles par thématiques. Vous pouvez créer autant de catégories que nécessaire (par exemple : « Tutoriels », « Actualités », « Interviews »). Chaque article peut appartenir à plusieurs catégories, ce qui améliore l’organisation du contenu et aide les visiteurs à naviguer efficacement sur votre site. |
| Étiquettes (Tags) | Les étiquettes sont des mots-clés plus précis que les catégories. Elles permettent de lier plusieurs articles autour de thèmes transversaux. Par exemple, un article classé dans la catégorie « Tutoriels » peut contenir les étiquettes « SEO », « Gutenberg », ou « Elementor ». Les tags facilitent la navigation et peuvent améliorer le référencement interne. |
| Image à la une | L’image à la une est l’illustration principale de l’article. Elle s’affiche souvent en haut du contenu, dans les aperçus des pages de blog, ou lors du partage sur les réseaux sociaux. C’est un élément visuel fort qui doit être choisi avec soin pour inciter au clic et illustrer le sujet traité. Elle est définie depuis la colonne latérale. |
En maîtrisant chacun de ces éléments, vous pourrez produire des articles non seulement bien structurés, mais aussi attrayants, optimisés pour le référencement, et adaptés à votre ligne éditoriale. Ces outils sont là pour vous aider à créer une expérience de lecture fluide et professionnelle, que vous écriviez un simple billet de blog ou une analyse de fond.

Une fois que vous avez pris en main ces différentes zones, la création d’articles devient un véritable jeu d’enfant. N’hésitez pas à tester les différentes options, à enregistrer votre travail régulièrement, et à utiliser les aperçus pour ajuster la présentation avant publication. WordPress conserve vos brouillons automatiquement, vous permettant de revenir en arrière en cas de besoin.
Pour aller plus loin dans l’optimisation de votre contenu, pensez à travailler votre titre (H1), vos sous-titres (H2, H3…), vos mots-clés et votre maillage interne. Si vous souhaitez apprendre à rédiger spécifiquement pour le web, ce guide vous sera très utile.
Créer des articles avec Elementor ?
Depuis plusieurs années, l’éditeur de pages Elementor s’est imposé comme une solution incontournable pour concevoir des pages et articles sur WordPress, avec un haut niveau de personnalisation. Contrairement à l’éditeur natif Gutenberg qui fonctionne par blocs relativement simples, Elementor propose une interface entièrement en glisser-déposer, où chaque élément peut être stylisé visuellement sans écrire une seule ligne de code.
Elementor fonctionne comme un constructeur visuel (ou « page builder ») en temps réel. Cela signifie que vous voyez immédiatement le résultat de chaque action que vous effectuez, que ce soit l’ajout d’un titre, l’ajustement d’une marge, l’insertion d’une image ou l’application d’une animation. Cette approche rend l’expérience utilisateur extrêmement intuitive, même pour les débutants. Pour les profils plus techniques ou les webdesigners, Elementor permet aussi d’accéder à du CSS personnalisé, à des paramètres d’interactivité avancée, et à une gestion précise des gabarits.
Avec Elementor, vous pouvez créer un article entièrement personnalisé : ajouter des colonnes multiples, intégrer des widgets interactifs (compteurs, formulaires, carrousels, vidéos, etc.), définir des arrière-plans dynamiques, et même inclure des effets de défilement (scrolling) ou des transitions animées. Tout cela sans compromettre la compatibilité avec les autres fonctionnalités natives de WordPress. Il est également possible d’enregistrer vos sections ou modèles pour les réutiliser dans d’autres publications, ce qui permet une cohérence visuelle optimale à travers l’ensemble de votre site.
Un autre avantage majeur est que Elementor est compatible avec le SEO et les bonnes pratiques d’accessibilité. Vous pouvez structurer vos titres avec les balises H1, H2, H3… gérer les balises alt de vos images, utiliser des liens internes et externes, et même intégrer des balises schema.org via des extensions compatibles. La version gratuite d’Elementor couvre déjà de nombreuses fonctionnalités. La version Pro, quant à elle, offre des outils encore plus puissants, notamment pour les pop-ups, les conditions d’affichage dynamiques, et l’intégration complète avec WooCommerce.
Elementor est aussi entièrement responsive, ce qui signifie que les mises en page que vous créez s’adaptent automatiquement à tous les types d’écrans : ordinateurs, tablettes, smartphones. Mieux encore, il vous permet de personnaliser l’affichage pour chaque type d’appareil. Par exemple, vous pouvez choisir de masquer un bloc sur mobile, d’ajuster la taille des textes uniquement pour les tablettes, ou encore de modifier l’alignement des colonnes selon la résolution de l’écran. Cette granularité dans le contrôle est un vrai atout pour garantir une expérience utilisateur optimale sur tous les supports.
En termes de gain de temps et d’organisation, Elementor offre également la possibilité de travailler à partir de modèles préconçus, appelés « templates ». Ces modèles incluent des structures complètes pour les articles de blog, les pages de services, les portfolios, ou encore les pages de contact. Vous pouvez les importer en un clic et les personnaliser ensuite selon votre charte graphique. Cela permet de produire rapidement des articles tout en conservant une présentation professionnelle et homogène.
Créer un article avec Divi : les préalables et le fonctionnement
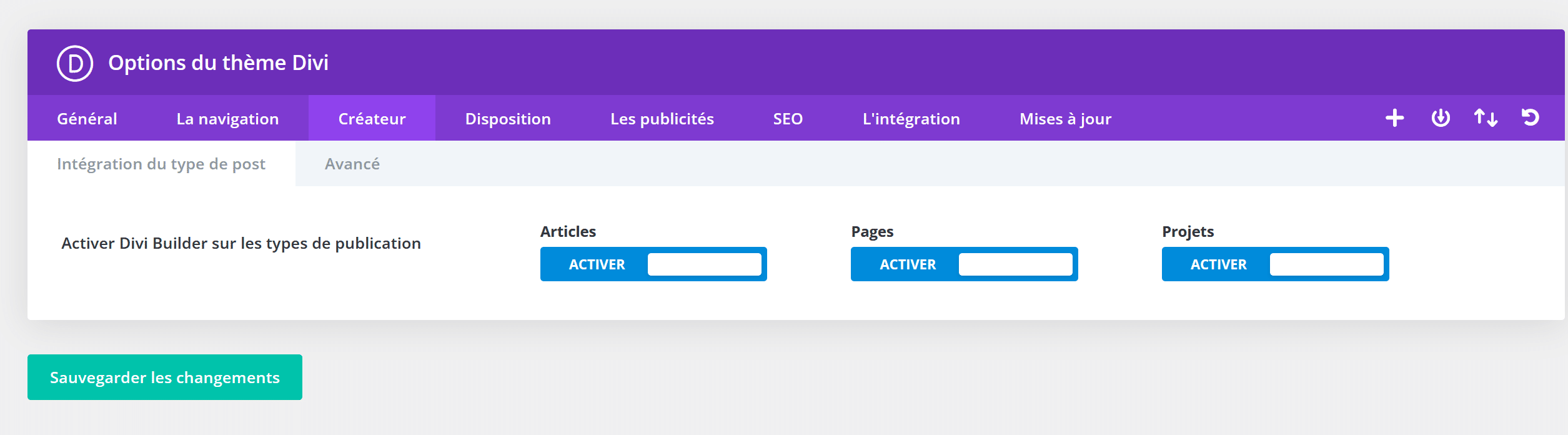
Le thème Divi d’Elegant Themes inclut un constructeur visuel intégré, appelé Divi Builder, qui permet de créer des mises en page complexes, dynamiques et parfaitement adaptables à tout type de contenu. Avant de pouvoir utiliser Divi Builder pour vos articles de blog, il est important de l’activer pour les types de publication souhaités. Pour cela, rendez-vous dans le menu « Options du thème Divi », puis cliquez sur l’onglet Créateur. Dans la section « Intégration du type de post », vérifiez que les types de contenu « Articles », « Pages » et « Projets » sont bien sur ACTIVER, comme le montre la capture ci-dessous.*

Une fois cette configuration enregistrée, vous verrez apparaître le bouton « Utiliser Divi Builder » lorsque vous créez un nouvel article. En cliquant dessus, vous avez trois choix : partir de zéro, choisir un modèle prédéfini, ou cloner une page existante. L’interface du Divi Builder est construite autour d’un système de sections, lignes et modules. Chaque module correspond à un élément (texte, image, vidéo, bouton, formulaire, etc.) que vous pouvez positionner, styliser et personnaliser avec précision, sans aucune ligne de code. Tout se fait en glisser-déposer, avec un aperçu en direct du rendu final.
Pour structurer votre article de manière professionnelle, il est conseillé de créer des sections distinctes pour l’introduction, le contenu principal, les appels à l’action ou les témoignages, par exemple. Divi permet également d’ajuster l’apparence selon le support (ordinateur, tablette, smartphone) et d’ajouter des animations, des effets de survol, des arrière-plans avec vidéo ou image, et bien d’autres styles visuels. Vous pouvez aussi enregistrer vos propres mises en page pour les réutiliser dans d’autres articles, un gain de temps appréciable pour maintenir une cohérence graphique sur l’ensemble de votre site WordPress.

0 commentaires