Depuis la version 4.5 « Coleman » de WordPress sortie en avril 2016, l’interface d’administration s’est enrichie de nombreuses fonctionnalités, notamment dans l’onglet Apparence. Cette section est essentielle : elle centralise tous les outils liés à l’aspect visuel de votre site. Que vous gériez un simple blog ou un site professionnel complexe, vous passerez inévitablement par cet onglet pour définir l’identité graphique et la structure visuelle de votre interfac après l’installation et la configuration de votre wp. Aujourd’hui encore, cet onglet conserve une importance capitale dans la gestion quotidienne du front-end. À chaque nouvelle version de WordPress, l’onglet s’adapte, évolue, et gagne en souplesse, notamment grâce à la logique des thèmes personnalisables et de l’édition via le Customizer.
Les différents onglets d’Apparence dans WordPress
L’onglet Apparence dans WordPress constitue l’un des piliers de la personnalisation visuelle de votre site. Il regroupe l’ensemble des options permettant de modifier l’apparence du site sans avoir à plonger dans le code source. C’est à partir de ce menu que vous allez pouvoir gérer vos thèmes, organiser vos menus, configurer les widgets, mais aussi personnaliser votre logo, vos couleurs ou encore vos arrière-plans. Voici un tour d’horizon complet des sous-sections proposées.
| Onglet du menu apparence | Description détaillée |
|---|---|
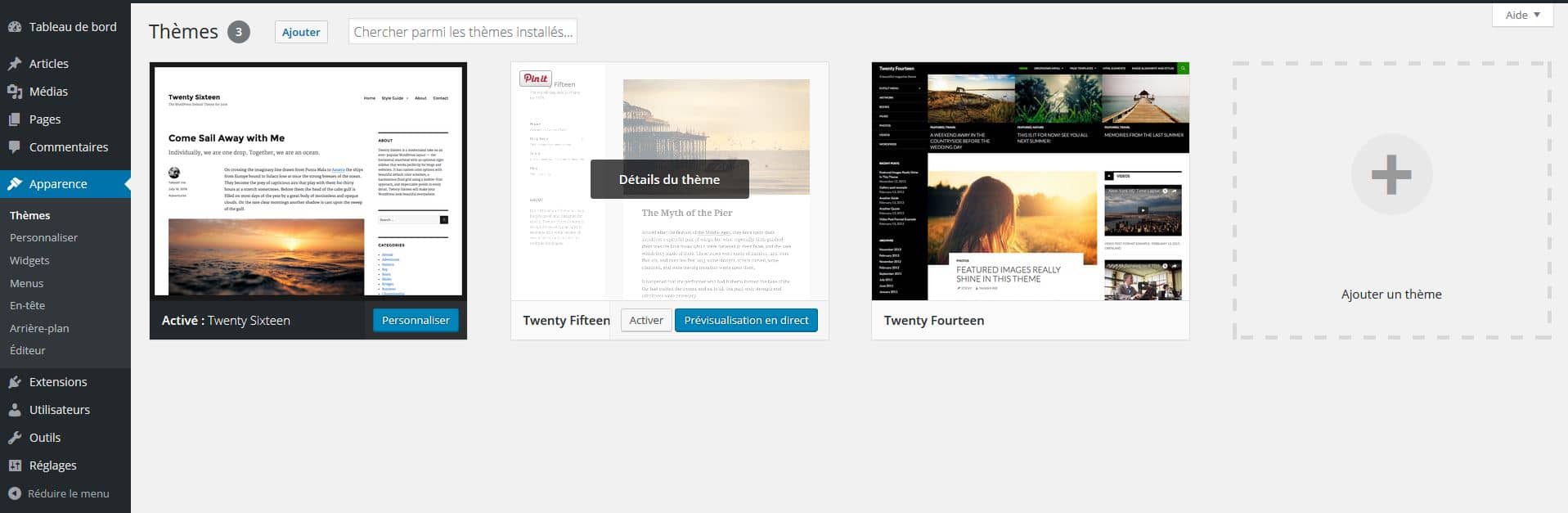
| Thèmes | Cet onglet s’ouvre automatiquement lorsque vous cliquez sur « Apparence ». Il vous permet de visualiser les thèmes installés, d’activer celui de votre choix, ou d’en ajouter de nouveaux en parcourant le répertoire officiel de WordPress. Vous pouvez également télécharger un thème sous forme d’archive ZIP si vous avez acheté un thème premium. La prévisualisation en direct est très pratique pour tester un thème avant de l’activer définitivement. |
| Personnaliser | C’est ici que s’ouvre le Customizer, un espace de configuration visuelle où vous pouvez modifier en temps réel divers éléments : le logo du site, le titre et le slogan, les couleurs de fond, les polices, la disposition du site, les images d’en-tête, et bien plus encore. Le Customizer permet également de définir la page d’accueil (statique ou dynamique) et de visualiser les modifications sur les versions mobile, tablette et desktop. |
| Menus | L’onglet Menus vous offre la possibilité de créer et gérer les menus de navigation de votre site. Vous pouvez y ajouter des pages, articles, catégories, liens personnalisés ou encore éléments de taxonomies. Chaque thème WordPress propose un certain nombre d’emplacements de menus (header, footer, mobile…), et vous pouvez attribuer vos créations à ces zones spécifiques. |
| Widgets | Les widgets sont des modules de contenu que vous pouvez glisser-déposer dans les zones prévues par votre thème (souvent des sidebars, des pieds de page, ou des zones d’en-tête). L’interface permet de gérer des éléments comme une liste de catégories, un champ de recherche, un formulaire, des liens récents, ou même des blocs HTML/CSS personnalisés. Depuis WordPress 5.8, cette gestion s’effectue à travers le nouvel éditeur de blocs si activé. |
| En-tête | Cette section permet d’ajouter une image de bannière qui s’affiche en haut de votre site. La dimension et l’emplacement exacts varient selon les thèmes. L’ajout peut se faire depuis votre bibliothèque de médias ou via un nouveau téléversement. Certains thèmes permettent également d’ajouter des vidéos dans cette zone. |
| Arrière-plan | Vous pouvez ici définir une couleur ou une image d’arrière-plan pour l’ensemble du site. C’est un paramètre utile si vous souhaitez donner une ambiance particulière à votre site ou renforcer son identité graphique. Cette option est parfois remplacée ou complétée par d’autres réglages dans le Customizer. |
| Éditeur de fichiers (désactivé par défaut) | Cet onglet permet aux utilisateurs avancés d’éditer directement les fichiers du thème actif, notamment les fichiers style.css ou functions.php. Cependant, cette fonctionnalité est désormais désactivée par défaut pour des raisons de sécurité. Il est fortement recommandé de passer par un thème enfant et un éditeur FTP ou SFTP pour toute modification sensible. |
Less onglets de l’interface « Apparence » constituent la porte d’entrée vers la personnalisation de votre site WordPress. Que vous souhaitiez modifier un simple détail visuel ou refondre totalement l’aspect graphique de votre site, c’est ici que tout commence. Familiarisez-vous avec chaque section pour mieux exploiter les possibilités de votre thème et offrir à vos visiteurs une expérience fluide, cohérente et engageante.

Une gestion fine de l’identité visuelle
L’onglet Apparence n’est pas un simple espace de décoration. C’est l’un des leviers majeurs pour façonner l’identité visuelle d’un site WordPress. Chaque modification effectuée — qu’il s’agisse de la couleur dominante, du logo, des polices ou de l’arrière-plan — joue un rôle direct dans la perception de votre marque et dans l’ergonomie du site.
Depuis la version 4.5 de WordPress (« Coleman »), une fonctionnalité très attendue a été ajoutée dans le Customizer : l’intégration native d’un logo personnalisé. Accessible via la section « Identité du site », cette option vous permet d’envoyer un logo (généralement au format PNG ou SVG) à la taille suggérée de 240×240 pixels. Ce logo est ensuite utilisé dans l’en-tête du site, dans l’onglet de navigateur (favicon si configuré), ou encore sur les réseaux sociaux si les métadonnées sont correctement renseignées.
Exemple : Une association locale peut insérer son emblème pour affirmer sa présence, tandis qu’un photographe freelance peut opter pour une signature stylisée. Le choix du logo, des couleurs associées (charte graphique), et du design global donne une cohérence qui rassure le visiteur.

Personnalisation responsive par défaut
Aujourd’hui, un site web ne peut plus se concevoir uniquement pour les écrans d’ordinateur. C’est pourquoi WordPress intègre nativement une prévisualisation adaptative dans son outil de personnalisation. Depuis le Customizer, vous pouvez basculer entre trois types de vues grâce à de petites icônes situées en bas de l’écran :
- Ordinateur de bureau (Desktop) : pour vérifier l’aspect global du site sur écran large.
- Tablette : permet de tester la lisibilité et le comportement des menus tactiles.
- Mobile (Smartphone) : essentiel, car une part croissante du trafic provient de téléphones.
Cette fonctionnalité est précieuse pour identifier des problèmes de mise en page avant même la publication. Par exemple, un bouton trop petit, une image déformée ou un menu qui déborde peuvent être repérés rapidement grâce à cette vue multi-écran.
Thèmes par défaut et personnalisation immédiate
Lors de l’installation initiale de WordPress, un thème officiel développé par l’équipe WordPress.org est automatiquement activé. Il porte le nom de l’année en cours : Twenty Twenty-Four actuellement, précédé par Twenty Twenty-Three, Twenty Twenty-Two, etc. Ces thèmes sont conçus pour tirer parti des dernières innovations de l’éditeur de blocs (Full Site Editing, modèles de gabarits, styles globaux…).
Depuis l’onglet « Apparence > Thèmes », vous pouvez explorer tous les thèmes déjà installés, mais aussi en rechercher de nouveaux via le répertoire officiel. Il suffit de cliquer sur le bouton « Ajouter un thème », puis d’utiliser les filtres (mise en page, couleurs, sujet du site…) pour affiner votre sélection.
Une fois un thème trouvé, deux options s’offrent à vous :
- « Prévisualiser en direct » : vous permet de voir le rendu du thème avec votre contenu existant, sans le publier immédiatement. C’est un moyen sûr de tester des combinaisons sans impacter le site en ligne ;
- « Activer » : remplace immédiatement le thème en cours. À utiliser avec précaution sur un site déjà publié.
Exemple concret : Vous êtes restaurateur et avez installé un thème par défaut. En explorant la galerie, vous trouvez un thème spécialisé pour les restaurants, avec sections réservées aux menus, horaires, et galeries photos. Vous l’installez, le testez en mode prévisualisation, puis l’activez une fois satisfait du rendu.
Ainsi, l’onglet « Apparence » n’est pas seulement décoratif : il s’agit d’un centre stratégique pour définir la cohérence visuelle, adapter l’affichage à tous les supports, tester et ajuster vos choix de thème. Prendre le temps d’en explorer chaque recoin, c’est investir dans l’attractivité et la crédibilité de votre site.

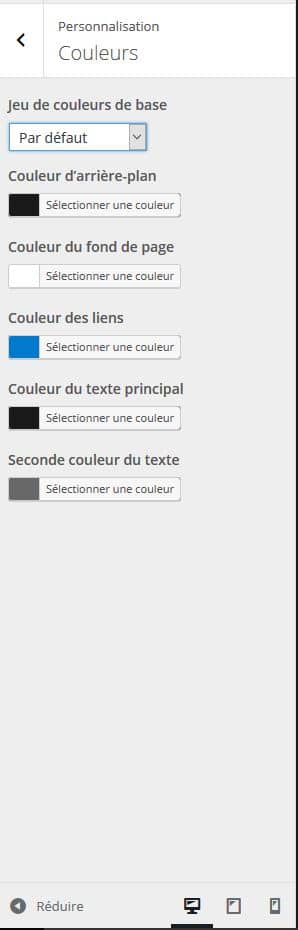
Personnalisation des couleurs
L’onglet Apparence de WordPress propose bien plus qu’un simple changement de thème. Il vous donne accès à des outils puissants pour structurer, enrichir et personnaliser l’expérience de vos visiteurs. Voici les principales sections à explorer pour aller plus loin :
- Menus : Les menus permettent de structurer la navigation principale et secondaire de votre site. Vous pouvez créer plusieurs menus (par exemple : un menu principal, un menu pied de page, un menu mobile), leur assigner des emplacements spécifiques selon les zones prévues par le thème actif, et même ajouter des ancres internes ou des catégories d’articles ;
- Widgets : Les widgets sont des blocs de contenu que l’on insère dans des zones définies par le thème, comme les sidebars (barres latérales), le footer ou parfois même l’en-tête. Vous pouvez y intégrer : une liste de catégories, des derniers articles, un formulaire de newsletter, une image personnalisée, ou encore un bloc HTML/CSS pour un code spécifique ;
- En-tête et arrière-plan : Ces options servent à personnaliser visuellement l’identité de votre site. L’en-tête peut contenir une image de couverture ou un logo étendu. L’arrière-plan, quant à lui, permet d’ajouter une image ou une couleur d’ambiance pour l’ensemble du site. Ces éléments dépendent du thème activé, certains offrant plus d’options que d’autres.
Depuis quelques années, chaque version majeure de WordPress s’accompagne de la sortie d’un nouveau thème officiel. Ces thèmes — nommés Twenty Twenty-One, Twenty Twenty-Two, Twenty Twenty-Three ou encore Twenty Twenty-Four — sont conçus pour démontrer les dernières innovations de WordPress.
Ils exploitent pleinement les capacités du Full Site Editing (FSE), introduit avec le passage à l’éditeur de blocs (Gutenberg), et permettent une personnalisation beaucoup plus poussée grâce aux modèles de page, aux blocs réutilisables et aux styles globaux. Si vous utilisez l’un de ces thèmes, vous découvrirez une interface enrichie dans le Customizer ou dans le nouvel éditeur de site (accessible via « Apparence > Éditeur »).
Un point d’entrée vers l’expérience utilisateur
Ne sous-estimez pas l’impact de l’apparence sur l’expérience utilisateur (UX). Un site peut être techniquement parfait (voir à ce propos les réglages de lecture également), il n’en reste pas moins que sa lisibilité, sa navigation, sa structure visuelle et sa cohérence graphique influencent directement la satisfaction des visiteurs. L’ergonomie d’un menu bien construit, le contraste adapté pour le texte, ou encore un pied de page complet peuvent faire toute la différence entre un site consulté à la volée et un site où l’on revient. Par exemple :
- Un site d’avocat aura tout intérêt à proposer une navigation sobre, avec une page contact bien visible.
- Un blog de voyage pourra jouer davantage sur les visuels et les blocs en maçonnerie (grille flexible).
L’onglet Apparence est donc bien plus qu’un simple outil de décoration : c’est le centre de gravité de l’identité, de la structure, et du parcours utilisateur. Prenez le temps de tester vos idées, de consulter les retours utilisateurs, et de faire évoluer votre design en fonction des usages réels.
Un bon design est invisible : il ne gêne pas, il guide. C’est exactement l’ambition à poursuivre dans votre personnalisation WordPress.

0 commentaires