Dans le monde du design d’interface, de l’ergonomie numérique et de l’expérience utilisateur, certaines lois psychomotrices fondamentales guident les concepteurs pour améliorer l’efficacité des interactions. Parmi elles, la loi de Fitts occupe une place centrale. Formulée dans les années 1950, cette loi repose sur un principe simple mais puissant : plus une cible est proche et grande, plus elle est facile à atteindre. Ce concept, bien qu’ancré dans la recherche en psychologie cognitive et en biomécanique, a aujourd’hui des applications très concrètes dans le design web, le développement d’applications mobiles ou encore la conception d’interfaces physiques. Mais d’où vient cette loi ? Que signifie-t-elle concrètement ? Et comment peut-on l’appliquer pour améliorer l’engagement et la performance des interfaces ? Plongeons dans les origines et les implications pratiques de cette règle aussi discrète qu’essentielle.
La définition de la loi de Fitts : Origines, principe et équation
La loi de Fitts est l’un des principes fondateurs de l’ergonomie moderne et de la conception des interfaces homme-machine. Elle a été formulée en 1954 par le psychologue américain Paul Morris Fitts, né en 1912 dans le Kansas et diplômé de l’Université Brown, avant de poursuivre sa carrière académique et de recherche à l’Université d’État de l’Ohio. C’est dans ce cadre qu’il mène des travaux pionniers sur la rapidité des mouvements humains et les capacités motrices en situation de tâche contrôlée.
Fitts s’intéresse particulièrement à la relation entre le temps requis pour atteindre une cible et les caractéristiques spatiales de cette cible, notamment sa distance et sa taille. Inspiré à l’origine par des problématiques militaires (notamment la disposition optimale des commandes dans les cockpits d’avions de chasse) il développe une équation destinée à modéliser mathématiquement le comportement moteur humain dans des situations de pointage. Cette démarche s’inscrit dans le vaste champ de l’ergonomie cognitive, en plein essor à l’époque, notamment dans les laboratoires de recherche liés à l’aviation et à la défense américaine. Le principe fondateur repose sur une équation simple mais puissante :
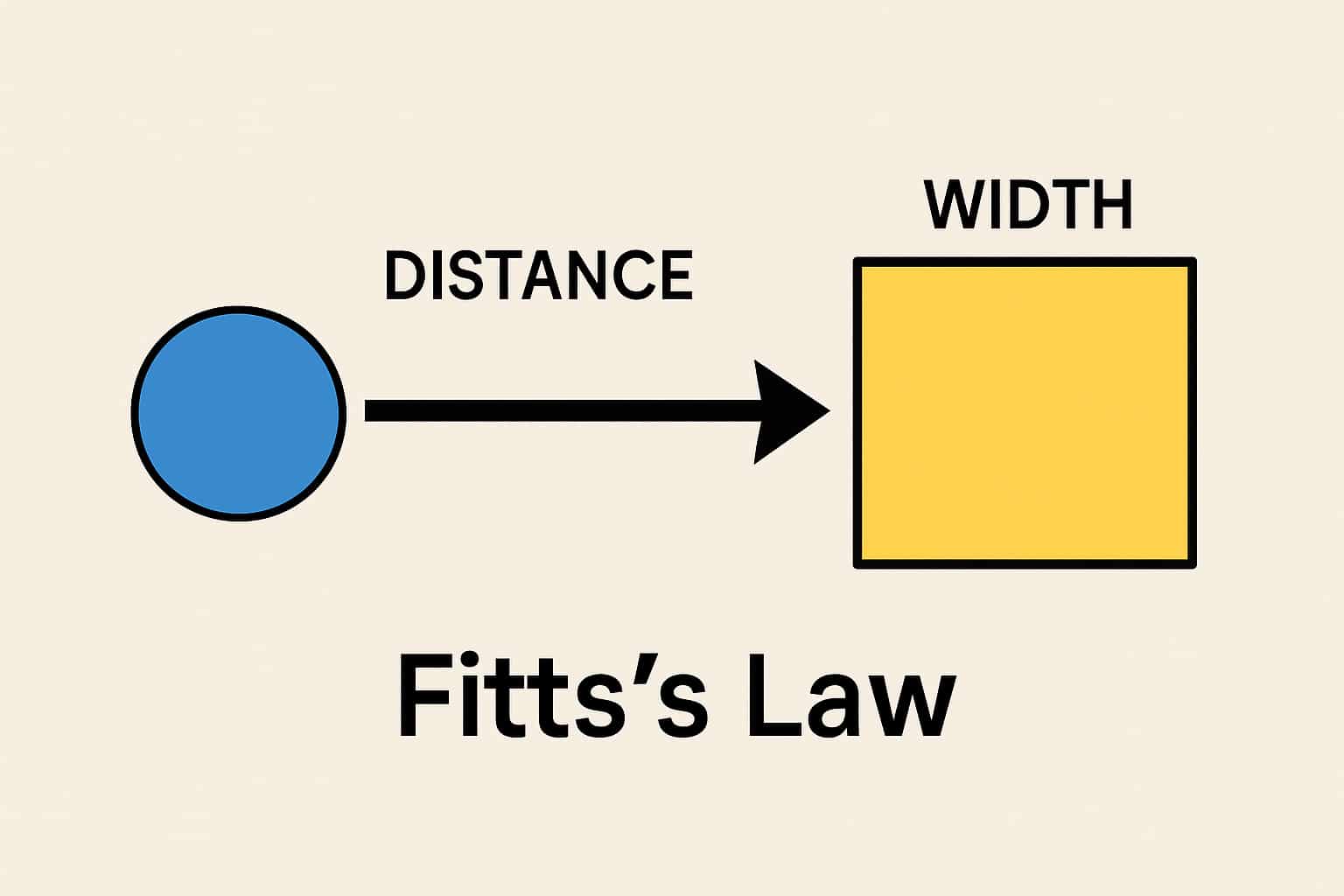
T = a + b × log2(D/W + 1)
- T : temps de mouvement pour atteindre une cible
- D : distance entre le point de départ et la cible
- W : largeur de la cible (zone d’atteinte)
- a et b : constantes empiriques, spécifiques à chaque individu et à chaque dispositif
Ce que Fitts démontre, c’est que le temps nécessaire pour atteindre une cible dépend de deux facteurs : sa distance et sa taille. Plus une cible est loin et petite, plus elle est difficile à atteindre. À l’inverse, une cible proche et large réduit le temps de mouvement. Cette observation, simple en apparence, constitue une avancée majeure dans la compréhension des interactions physiques entre l’homme et son environnement technique.
Les premières validations expérimentales ont lieu à Dayton, Ohio, où Fitts met en place des dispositifs mécaniques avec des bras articulés, des leviers et des cibles lumineuses. Il enregistre les temps de réaction et d’exécution pour modéliser le comportement moteur humain avec une précision statistique inédite pour l’époque. Ses travaux posent ainsi les bases de ce qu’on appelle aujourd’hui la modélisation de l’action motrice. Fitts ne travaille pas seul : ses recherches influencent directement les travaux d’autres figures majeures de la psychologie expérimentale et de l’ergonomie, comme Donald Broadbent au Royaume-Uni, ou plus tard Stuart Card et Thomas Moran au sein du Xerox PARC dans les années 1980, qui appliquent la loi de Fitts aux premières interfaces graphiques (GUI).
Dans les années 1970 et 1980, la loi est progressivement intégrée dans les réflexions sur la conception des systèmes informatiques. C’est notamment au Xerox Palo Alto Research Center, en Californie, que le principe de Fitts est appliqué pour la première fois aux interactions avec des ordinateurs équipés de souris. Ces chercheurs démontrent que la même logique s’applique aux curseurs à l’écran : le temps pour cliquer sur un bouton dépend de sa taille à l’écran et de sa distance par rapport à la position du curseur. C’est une révolution conceptuelle : le corps, la cognition et la machine sont désormais liés par des lois mesurables et applicables. La loi de Fitts devient un pilier de l’interaction homme-machine (IHM) et de ce qui deviendra, dans les années 1990 et 2000, le UX design (design de l’expérience utilisateur).
La puissance de cette loi tient dans son universalité : que l’on utilise une souris, un stylet, un doigt sur un écran tactile ou même un contrôleur en réalité virtuelle, le principe reste le même. Il s’applique aussi bien dans le cockpit d’un avion de chasse que dans une interface mobile, dans une application bancaire que dans une borne de commande dans un fast-food. Ce qui était, à l’origine, un modèle de recherche en psychologie expérimentale s’est donc transformé en un outil incontournable de la conception numérique contemporaine. La loi de Fitts ne se contente pas de décrire un phénomène ; elle offre un cadre d’analyse pour améliorer concrètement la fluidité des interactions, la réduction des frictions, et donc la qualité de l’expérience utilisateur. Elle continue d’évoluer avec les technologies : aujourd’hui, des chercheurs appliquent la loi de Fitts à des interfaces vocales, à la réalité augmentée, ou encore à la navigation dans les mondes virtuels. Elle est aussi prise en compte dans l’accessibilité numérique, pour adapter les tailles et les distances des éléments d’interface aux personnes ayant des troubles moteurs ou visuels.

Comment appliquer la loi de Fitts pour améliorer l’engagement
Comprendre la loi de Fitts est une chose. L’appliquer dans un projet digital en est une autre. Dans un univers numérique saturé de sollicitations, où l’attention est rare et le temps précieux, chaque interaction compte. Chaque clic, chaque pression du doigt, chaque mouvement du curseur peut faire la différence entre un utilisateur engagé et un utilisateur frustré qui abandonne son action. C’est précisément ici que la loi de Fitts devient un véritable levier stratégique. Son application ne concerne pas seulement l’esthétique d’une interface, mais touche à sa capacité à guider, fluidifier et encourager l’action.
Le cœur du principe repose sur une idée forte : réduire la distance physique et cognitive entre l’utilisateur et son objectif. En UX design, cela signifie concevoir des parcours qui limitent les frictions, raccourcissent les chemins, et maximisent la clarté des éléments interactifs. La loi de Fitts nous rappelle que chaque pixel, chaque centimètre, chaque milliseconde a un impact sur la performance perçue d’un produit ou d’un service digital. Son application devient d’autant plus pertinente à mesure que les contextes d’usage se diversifient : navigation sur mobile en marchant, utilisation d’un écran tactile dans un environnement bruyant, consultation d’un site depuis une montre connectée… Autant de situations où l’efficacité gestuelle devient un facteur déterminant d’engagement. Voici quelques principes concrets pour exploiter efficacement la loi de Fitts dans vos interfaces :
- Rendre les éléments d’interaction facilement accessibles : Placez les boutons clés dans les zones naturellement atteintes par le pouce (pour les écrans mobiles) ou sous le curseur par défaut (pour les écrans d’ordinateur). Sur desktop, le coin supérieur gauche est très accessible au curseur. Sur mobile, c’est le bas de l’écran, et plus précisément les côtés pour les utilisateurs droitiers ou gauchers ;
- Augmenter la taille des éléments cliquables : Un lien ou un bouton trop petit demande une précision inutilement élevée, surtout sur écran tactile. Une bonne règle est de prévoir une zone cliquable d’au moins 44 x 44 pixels, recommandée par Apple dans ses guidelines d’interface. Cela permet de réduire les erreurs de clic et d’améliorer le confort de navigation ;
- Regrouper les actions fréquentes : Regrouper les boutons d’action connexes (comme « modifier », « enregistrer », « annuler ») dans une même zone évite les mouvements superflus. Cela s’applique également aux menus de navigation : plutôt que de disperser les accès à des sections importantes, centralisez-les dans un espace intuitif ;
- Éviter les déplacements inutiles : Scroller à répétition, chercher une fonctionnalité cachée ou devoir changer de page pour exécuter une action simple crée de la fatigue et du décrochage. Plus un utilisateur atteint rapidement son objectif, plus il est susceptible de poursuivre sa navigation ou de convertir ;
- Hiérarchiser visuellement les cibles : Une cible bien positionnée, mais peu visible, reste inefficace. Utilisez la taille, la couleur, la typographie ou encore l’animation pour faire ressortir les éléments importants. En combinant la loi de Fitts avec les principes de Gestalt (regroupement, contraste, proximité), vous créez une interface plus intuitive.
Appliquée avec méthode, la loi de Fitts permet d’optimiser chaque point de contact avec l’utilisateur. Que ce soit sur un site e-commerce, une application bancaire ou une plateforme éducative, de petits ajustements (souvent invisibles pour l’utilisateur)peuvent significativement améliorer la fluidité de l’expérience. Un formulaire plus rapide à remplir, un bouton de conversion mieux positionné, un menu plus clair : tous ces éléments contribuent à un engagement plus fort, à une navigation plus sereine et à une satisfaction accrue. Voici un tableau de synthèse pour illustrer quelques cas d’application typiques :
| Situation | Optimisation selon la loi de Fitts |
| Bouton « Ajouter au panier » sur une fiche produit | Augmenter sa taille, le placer près de la description et des images pour limiter les déplacements visuels |
| Icônes de partage sur mobile | Les positionner dans le bas de l’écran pour qu’elles soient atteignables par le pouce en mobilité |
| Menu de navigation principal | Utiliser un menu fixe (sticky) qui reste visible lors du scroll pour éviter de remonter toute la page |
| Formulaire de contact | Réduire le nombre de champs au strict nécessaire, rapprocher les éléments du bouton d’envoi |
| Appel à l’action sur une page d’accueil | Le placer au-dessus de la ligne de flottaison, avec une taille généreuse et un fort contraste visuel |
Mais l’intérêt de la loi de Fitts ne s’arrête pas à l’optimisation ergonomique. Elle nous invite à une réflexion plus profonde sur le rôle du design : réduire les obstacles, simplifier les décisions, accélérer les gestes. En design comme en communication, c’est souvent l’effort minimal qui produit le maximum d’engagement. Et c’est précisément ce que la loi de Fitts nous enseigne : quand la cible est proche, claire et facile à atteindre, l’action devient presque automatique.
Dans une stratégie digitale efficace, cette loi, au même titre que la loi de Hick d’ailleurs, devient donc un outil de pilotage concret. Elle permet d’aligner objectifs business et attentes utilisateurs, en améliorant la qualité des interactions tout au long du parcours. C’est un levier silencieux mais puissant, qui agit au niveau de l’expérience perçue, du ressenti, et in fine de la conversion.

0 commentaires