Vous êtes-vous déjà retrouvé devant une porte sans savoir s’il fallait pousser ou tirer ? Ou bien face à un bouton qui n’a rien d’un bouton, et que vous n’osez pas toucher ? Ces moments de doute sont révélateurs d’un manque d’affordance dans le design de l’objet ou de l’interface. Ce terme, issu du monde de la psychologie cognitive et du design, joue un rôle essentiel dans la manière dont nous interagissons avec notre environnement physique ou numérique. Il renvoie à la capacité d’un objet à suggérer son propre usage, par sa seule apparence. Popularisé par Don Norman dans son ouvrage emblématique The Design of Everyday Things (Basic Books, 2013), le concept d’affordance a révolutionné notre façon de concevoir les objets, les interfaces et plus largement, les expériences utilisateurs (UX). Loin d’être un simple jargon de designer, il s’agit d’un principe fondamental pour concevoir des produits intuitifs, accessibles et efficaces. Dans cet article, découvrons ensemble ce qu’est exactement l’affordance, ses origines, ses applications dans le design et ses implications pour l’ergonomie et l’expérience utilisateur.
Comprendre l’origine et le sens du mot affordance
Le mot affordance vient de l’anglais “to afford”, signifiant “offrir”, “fournir” ou encore “rendre possible”. Mais au-delà de cette simple traduction, le terme a été conceptualisé dans un contexte bien précis : celui de la psychologie écologique. C’est dans les années 1970 que le psychologue américain James J. Gibson, alors professeur à l’Université Cornell puis à l’Université de Virginie, introduit la notion dans ses recherches sur la perception visuelle dans le monde réel, notamment dans son ouvrage majeur The Ecological Approach to Visual Perception publié en 1979. Gibson ne s’intéresse pas à la perception comme un simple traitement interne de stimuli sensoriels, mais comme un échange constant entre l’individu et son environnement. Il soutient que les objets dans notre environnement possèdent des propriétés qui “afford”, c’est-à-dire qui offrent des possibilités d’action à celui qui les perçoit. Ces possibilités ne dépendent pas uniquement de l’objet en soi, mais aussi de la relation entre ses caractéristiques physiques et les capacités de l’agent (humain ou animal). Une roche plate peut “afforder” la possibilité de s’asseoir, mais uniquement pour un être dont la taille et les capacités motrices le permettent. Ce qui rend l’approche de Gibson innovante pour l’époque, c’est qu’il intègre la perception comme fonctionnelle et orientée vers l’action. Dans cette optique, la perception n’est pas passive, elle guide directement le comportement. L’affordance devient ainsi un pont conceptuel entre psychologie, biologie et environnement.
De la psychologie à l’interface : L’appropriation du terme affordance par Don Norman
Il faut attendre les années 1980 pour que le terme affordance soit importé dans le champ du design. C’est Don Norman, alors professeur à l’Université de Californie à San Diego (UCSD) et directeur du Institute for Cognitive Science, qui va adapter et reformuler le concept pour l’appliquer aux objets de la vie courante, puis aux interfaces numériques. En 1988, il publie The Psychology of Everyday Things (réédité en 2013 sous le titre The Design of Everyday Things), qui devient rapidement une référence dans le domaine du design d’interaction. Norman opère un glissement important dans le sens du terme : là où Gibson parlait d’une relation entre propriétés physiques et capacités d’action, Norman se concentre davantage sur la perception de ces possibilités par l’utilisateur. Pour lui, ce qui compte, ce n’est pas seulement que l’objet puisse être utilisé de telle ou telle façon, mais que l’utilisateur comprenne immédiatement comment l’utiliser, sans effort cognitif excessif ni instruction externe. Ce changement de perspective, bien qu’il ait été critiqué par certains puristes de la psychologie écologique, a permis de faire entrer le terme dans le lexique du design UX (User Experience). À Palo Alto, à la fin des années 80, les laboratoires de recherche de Xerox PARC, Apple ou IDEO commencent à s’approprier cette approche centrée sur l’intuition utilisateur, avec des applications concrètes dans les interfaces graphiques et les objets connectés.
Les lieux et figures clés de l’évolution du concept d’affordance
Outre Gibson et Norman, d’autres penseurs ont contribué à enrichir la réflexion autour de l’affordance. Par exemple, William Gaver, chercheur en design d’interaction au Royal College of Art à Londres, a proposé dans les années 1990 une classification plus nuancée des affordances, distinguant notamment les affordances perceptibles, cachées et fausses. Son article “Technology Affordances” (1991) est aujourd’hui encore une référence dans l’enseignement du design interactif. De leur côté, les grandes écoles de design comme l’Interaction Design Institute d’Ivrea en Italie ou la Carnegie Mellon University aux États-Unis ont intégré très tôt l’étude de l’affordance dans leurs programmes. Dans ces lieux, on enseigne que le rôle du designer est de rendre les fonctions visibles à travers des signaux perceptibles, en jouant sur la forme, la texture, la couleur ou la position des éléments d’interaction. Enfin, dans les studios de design industriels de la Silicon Valley, le principe d’affordance devient une règle implicite. Que ce soit dans les menus d’un iPhone, dans la navigation d’un site web ou dans le design d’une télécommande, les produits les plus réussis sont souvent ceux qui intègrent les affordances de manière fluide, intuitive et presque invisible.
Vers une redéfinition moderne de l’affordance
Avec l’évolution rapide des technologies et des interfaces, la définition même de l’affordance tend à s’adapter. Dans les interfaces vocales, les environnements de réalité augmentée ou les objets connectés, les affordances ne sont plus toujours visibles ou tangibles. Cela donne lieu à de nouvelles formes d’affordance cognitive ou contextuelle, où c’est le système qui interprète l’intention de l’utilisateur, parfois de manière proactive (ex : suggestions automatiques, navigation adaptative). Des chercheurs comme Elizabeth Churchill chez Google Research ou Marc Hassenzahl à l’Université de Siegen en Allemagne travaillent aujourd’hui sur la manière dont les affordances peuvent évoluer dans des environnements intelligents et sensibles au contexte. Cela pousse la réflexion au-delà du simple “design d’objets” pour aborder des questions de design de comportement, de relation émotionnelle entre l’humain et la machine, et de responsabilité éthique dans la conception des interactions.
Les différents types d’affordances en design
Le concept d’affordance a considérablement évolué depuis sa formulation initiale, notamment grâce à l’émergence du design numérique et à la sophistication croissante des interactions homme-machine. Aujourd’hui, les designers ne se contentent plus de penser l’affordance comme un simple lien entre forme et usage : ils l’envisagent comme une stratégie d’interprétation, façonnée par le contexte culturel, les habitudes de l’utilisateur, l’environnement numérique ou encore les technologies employées (IA, interfaces vocales, réalité augmentée, etc.). Les typologies d’affordance que nous utilisons actuellement sont issues à la fois des travaux de Don Norman, de ceux de William Gaver et d’une communauté élargie de chercheurs et praticiens en User Experience. Voici les principales catégories d’affordances identifiées dans la littérature sur le design et l’ergonomie :
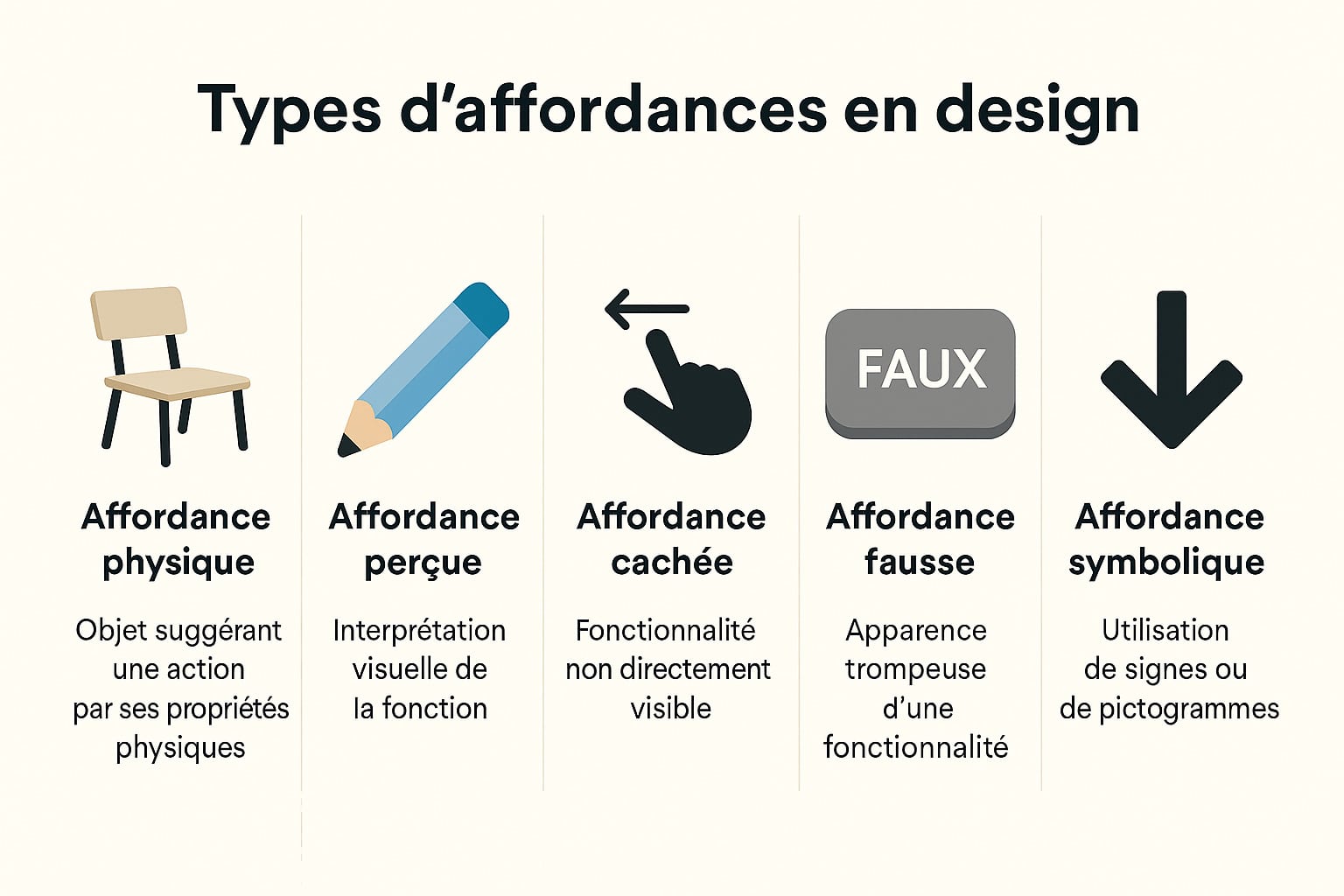
| Affordance physique | Elle se manifeste dans le monde tangible, matériel. C’est celle que James Gibson avait initialement en tête : un objet suggère une action par ses propriétés physiques. Une chaise appelle à s’asseoir par sa forme et sa hauteur. Une poignée de porte incurvée vers le bas appelle à être saisie et tournée. Cette forme d’affordance est intuitive, directe, et souvent universelle car elle repose sur des principes mécaniques ou ergonomiques simples. |
| Affordance perçue | Il s’agit de la manière dont l’utilisateur interprète visuellement ou symboliquement la fonction d’un objet, souvent en fonction de son expérience ou de sa culture. Une icône représentant un crayon est perçue comme permettant de modifier du contenu. Ce type d’affordance peut être manipulé par le design graphique : ombres, contrastes, animations, textures visuelles… L’affordance perçue peut exister même sans correspondance physique : un bouton visuel sur une interface tactile ne bouge pas vraiment, mais il est perçu comme pressable. |
| Affordance cachée | Certaines fonctionnalités sont présentes, mais pas directement visibles. Cela peut être volontaire (pour ne pas surcharger l’interface) ou involontaire (par manque de design explicite). Par exemple, un geste de balayage sur une carte pour la supprimer dans une app mobile : si l’utilisateur n’a pas été informé ou n’a jamais vu quelqu’un le faire, l’interaction reste invisible. Les affordances cachées sont un vrai défi en UX design, car elles risquent de réduire l’utilisabilité ou de décourager les utilisateurs novices. |
| Affordance fausse | Elle induit en erreur. L’objet semble offrir une possibilité d’interaction qui, en réalité, n’existe pas. Par exemple, un élément visuel qui ressemble à un bouton, mais qui n’est pas cliquable. Cela génère souvent frustration et confusion. On retrouve ce problème dans les interfaces web mal conçues ou dans certaines publicités déguisées en éléments natifs (ex. : faux boutons de lecture sur une bannière). En design, il est fondamental de ne pas suggérer une action que l’objet ne permet pas réellement. |
| Affordance symbolique | Elle repose sur l’usage de signes, de pictogrammes ou de conventions partagées pour suggérer une action. Par exemple, une flèche vers le bas indique un téléchargement. Un cadenas fermé symbolise un contenu sécurisé. Ces symboles n’ont pas de lien direct avec la fonction réelle de l’objet, mais sont compris grâce à un apprentissage culturel ou social. Le rôle du designer est ici de s’assurer que les symboles utilisés sont appropriés au public cible et au contexte d’usage. |
Le rôle du contexte et des habitudes culturelles
Ce qui est perçu comme une affordance dans un contexte donné peut ne pas l’être dans un autre. Par exemple, une icône représentant une enveloppe est facilement reconnue en Occident comme représentant l’e-mail, mais cette interprétation peut ne pas être universelle. De même, les gestes tactiles comme le “glisser vers le bas pour rafraîchir” n’ont de sens que pour des utilisateurs familiers avec les smartphones et les interfaces modernes. Dans ce sens, l’affordance n’est pas seulement une propriété de l’objet ou de l’interface : c’est aussi une expérience interprétée, qui dépend de la culture, de la mémoire et des attentes de l’utilisateur. Les designers doivent donc s’appuyer sur des tests utilisateurs pour valider que les affordances perçues correspondent bien à l’intention fonctionnelle du produit.
Affordances et nouvelles interfaces : Défis contemporains
Avec l’apparition des interfaces vocales (comme les assistants type Alexa ou Google Home), des environnements en réalité augmentée ou encore de l’intelligence artificielle conversationnelle, les affordances prennent des formes de plus en plus subtiles. Il n’y a souvent plus de support visuel : les possibilités d’action doivent être imaginées ou déduites par l’utilisateur. Cela pose un défi de conception : comment suggérer une interaction sans indice visuel direct ? Des solutions émergent : Les feedbacks sonores, les réponses adaptatives, les invitations implicites (« vous pouvez aussi me demander… ») deviennent autant de moyens de renforcer l’affordance dans ces nouveaux environnements. Le rôle du concepteur devient alors de plus en plus stratégique, mêlant design, psychologie, linguistique et intelligence artificielle.

Pourquoi l’affordance est-elle essentielle en UX design ?
Dans le domaine du design d’expérience utilisateur (UX design), l’affordance occupe une place centrale. Elle ne se contente pas d’être une notion théorique : elle est un levier stratégique qui influe directement sur la compréhension intuitive d’une interface ou d’un objet. En facilitant la lecture des actions possibles, l’affordance permet à l’utilisateur de savoir, sans effort, quoi faire, où cliquer, comment interagir. En ce sens, elle devient l’un des fondements d’un design centré sur l’humain.
L’importance de l’affordance repose sur une idée simple mais puissante : plus l’interface est claire, moins l’utilisateur a besoin de réfléchir. Ce principe, formulé par Don Norman, repose sur une évidence ergonomique : si l’utilisateur doit deviner, expérimenter ou hésiter, il est fort probable qu’il abandonne l’action en cours. Dans le meilleur des cas, cela ralentit son parcours ; dans le pire, cela crée de la frustration et de la méfiance envers le produit ou le service.
Affordance et accessibilité : vers un design pour tous
L’affordance joue également un rôle clé dans l’accessibilité numérique. Un bon design doit être compréhensible non seulement par les utilisateurs avertis, mais aussi par ceux qui n’ont ni expertise technique ni familiarité avec les conventions d’interface. Cela concerne les personnes âgées, les enfants, les publics en situation de handicap ou tout simplement les utilisateurs occasionnels. Par exemple, une interface avec des boutons bien identifiables, une hiérarchie visuelle claire et des icônes compréhensibles réduit la dépendance à des aides extérieures (tutoriels, manuels, etc.). Les affordances visuelles, comme l’utilisation du contraste, de la taille ou de l’espacement, renforcent l’accessibilité cognitive et permettent une prise en main plus inclusive. Dans cette optique, l’affordance devient un outil d’inclusion numérique, au même titre que les normes d’accessibilité (comme le WCAG – Web Content Accessibility Guidelines). Elle permet de concevoir des interfaces qui parlent d’elles-mêmes, quelles que soient les compétences de l’utilisateur.
Affordance et performance utilisateur : un facteur d’efficacité
Dans un environnement numérique saturé (applications mobiles, interfaces de bornes interactives, plateformes web, logiciels métiers) la capacité à interagir rapidement et sans erreur est un avantage concurrentiel décisif. Une bonne affordance améliore directement la performance de l’utilisateur :
- Elle réduit le temps de prise de décision : l’utilisateur n’a pas besoin de chercher ou de se poser des questions ;
- Elle limite les erreurs : si l’action à effectuer est claire, les risques de mauvais clics ou d’actions inappropriées diminuent ;
- Elle accélère l’apprentissage : les nouveaux utilisateurs comprennent rapidement le fonctionnement de l’interface, sans formation complexe.
Dans des environnements critiques, comme les interfaces médicales, les systèmes embarqués dans les transports ou les applications industrielles, ces gains d’efficacité peuvent même devenir des enjeux de sécurité. L’affordance, ici, ne se contente plus de faciliter : elle garantit la fiabilité et la sécurité des interactions.
Affordance et engagement : Une dimension émotionnelle
Au-delà de l’utilité, l’affordance joue aussi un rôle dans l’émotion et l’attachement que l’on peut ressentir envers un produit ou une interface. Une interaction réussie, fluide et intuitive génère un sentiment de maîtrise, de contrôle et de satisfaction. Elle favorise une relation positive avec le service et incite à y revenir. Ce sentiment de confort cognitif, souvent inconscient, participe à la fidélisation des utilisateurs. À l’inverse, une affordance mal conçue (comme un bouton introuvable ou un champ non repérable) peut provoquer de la frustration, une perte de confiance et, à terme, un désengagement. L’affordance est donc un outil de design émotionnel, au même titre que l’esthétique ou la tonalité de la marque.
Affordance dans des contextes variés : Bien plus qu’un outil numérique
Si l’on associe souvent l’affordance aux interfaces numériques, son champ d’application va bien au-delà. Dans le design industriel, elle intervient dans la conception d’objets du quotidien : poignées, interrupteurs, télécommandes, mobiliers urbains. Dans le design d’espace, elle guide les déplacements (signalétique, mobilier, éclairage). Dans les transports publics, elle oriente l’usager vers les bons comportements (portes automatiques, bornes de validation, pictogrammes). Les bâtiments intelligents, les musées interactifs ou les objets connectés font également appel à des stratégies d’affordance pour rendre les usages intuitifs. Dans tous ces contextes, elle permet de réduire la complexité perçue et de rendre la technologie plus humaine, plus accueillante.
L’affordance est un levier stratégique pour les entreprises
Enfin, l’affordance n’est pas seulement une question de confort utilisateur : c’est aussi un enjeu commercial. Un site e-commerce dont les boutons d’ajout au panier sont bien visibles, un formulaire de contact simple et lisible, une navigation fluide sont autant d’éléments qui contribuent à augmenter les conversions et à limiter le taux de rebond. De nombreuses marques leaders, comme Apple, Google ou Airbnb, investissent dans des équipes spécialisées en UX writing et micro-interactions pour affiner les affordances de leurs interfaces. Chaque détail (l’étiquette d’un bouton, la couleur d’un lien, l’animation d’un feedback) est conçu pour guider sans contraindre, orienter sans imposer, convaincre sans expliquer.

0 commentaires