
Pour créer un menu dans WordPress, rendez-vous sur l’onglet apparence de votre back-office et cliquez sur Menus. Vous avez un bouton vous proposant de gérer le menu à partir de l’onglet personnalisation.
Par défaut, les pages ne s’affichent pas dans le menu principal ou dans la barre latérale du thème de base Twenty Sixteen. Cette option a été abandonnée à partir de twenty Fifteen et était présente sur la version Twenty fourteen.
Sur Twenty Fourteen donc, les pages créées se plaçaient automatiquement dans la barre de menu du site, mais sans pour autant créer un menu gérable en soi.
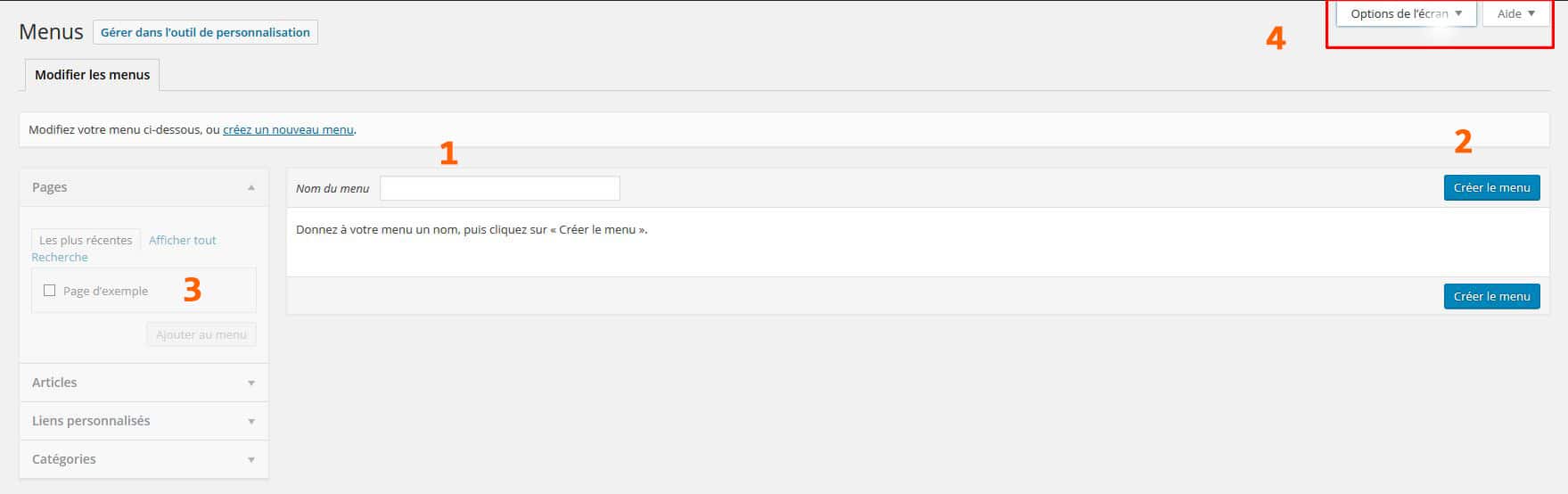
En vous loguant sur Menus, vous devez voir ceci :

La zone 3 n’est pas encore disponible, la zone 4 (encadré rouge) vous permet deux choses : gérer la future zone 3 en ajoutant par exemple un accès aux étiquettes ou format que vous voudriez voir apparaître dans votre menu (bouton option de l’écran) et paramétrer des options avancées de menu comme l’ajout de classes ou encore d’attribut titre entres autres. Le bouton « Aide » vous donne des informations complémentaires pour gérer efficacement votre menu.
Comme vous ne disposez encore d’aucun menu, créez-en un à partir du champ Nom de Menu (1). Vous pouvez lui donner le nom que vous souhaitez, ceci n’a aucune incidence sur la suite. Cliquez sur « Créer le menu » (2).
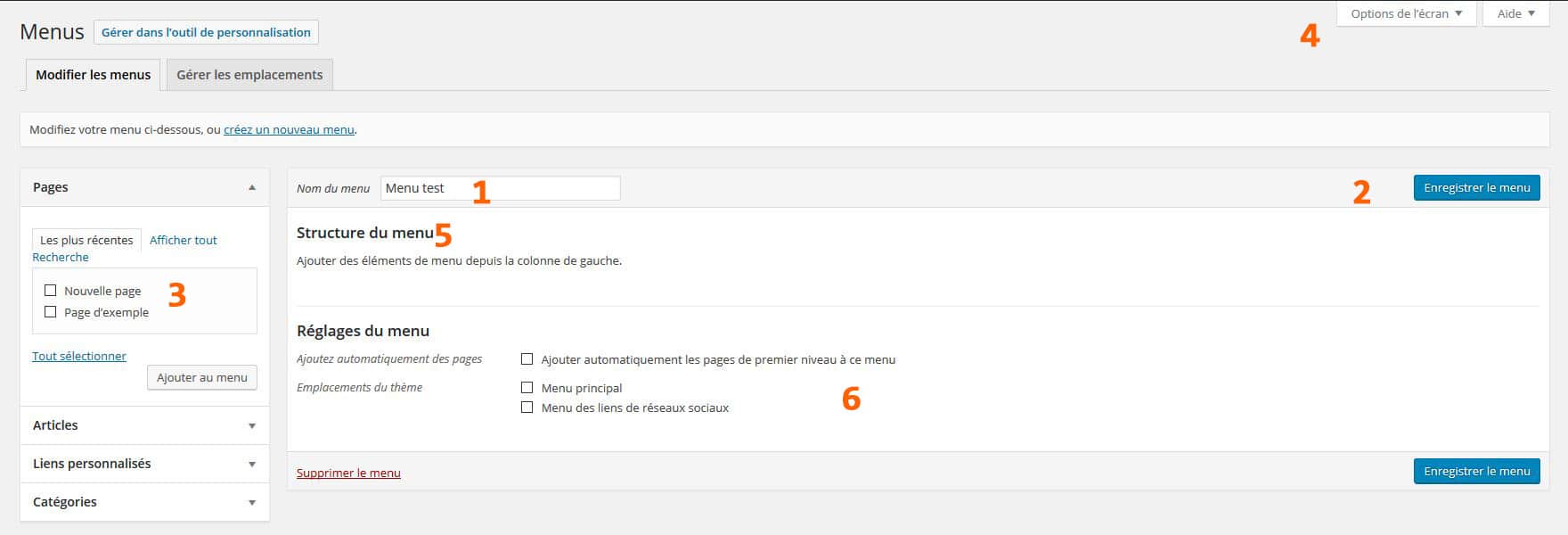
Le menu créé, son nom apparaît dans son module. Vous devez voir ceci :

Pour ajouter une page, il suffit de cocher celle(s) qui vous intéresse(nt) d’ajouter dans la zone 3 et de cliquer sur le bouton « ajouter au menu« . Vous pouvez faire de mettre en déroulant les onglets articles, liens personnalisés, catégories ou même encore format et étiquettes si vous avez les avez coché dans options de l’écran (4). Il est également possible de tout sélectionner, ou d’effectuer une recherche (3).
Vos pages ajoutées au menu, vous pouvez définir selon les thème l’endroit ou vous souhaitez que votre menu apparaisse (6). Dans Twenty Sixteen, outre l’option « Ajouter automatiquement les pages de premier niveau à ce menu » qui permet de faire apparaître toute nouvelle page « mère » créée dans le menu automatiquement, vous avez la possibilité de définir votre nouveau menu (ici menu test) comme menu principal ou « Menu des liens de réseaux sociaux« .
Le menu des liens de réseaux sociaux apparaît en pied de page, il est dédié à des liens personnalisés de type Facebook, Twitter, etc.
L’onglet « Gérer les emplacements » permet de déterminer également en fonction de votre thème l’emplacement choisi du menu créé par vos soins.
Il vous faut pour terminer enregistrer le menu pour que celui-ci soit reproduit sur votre site.
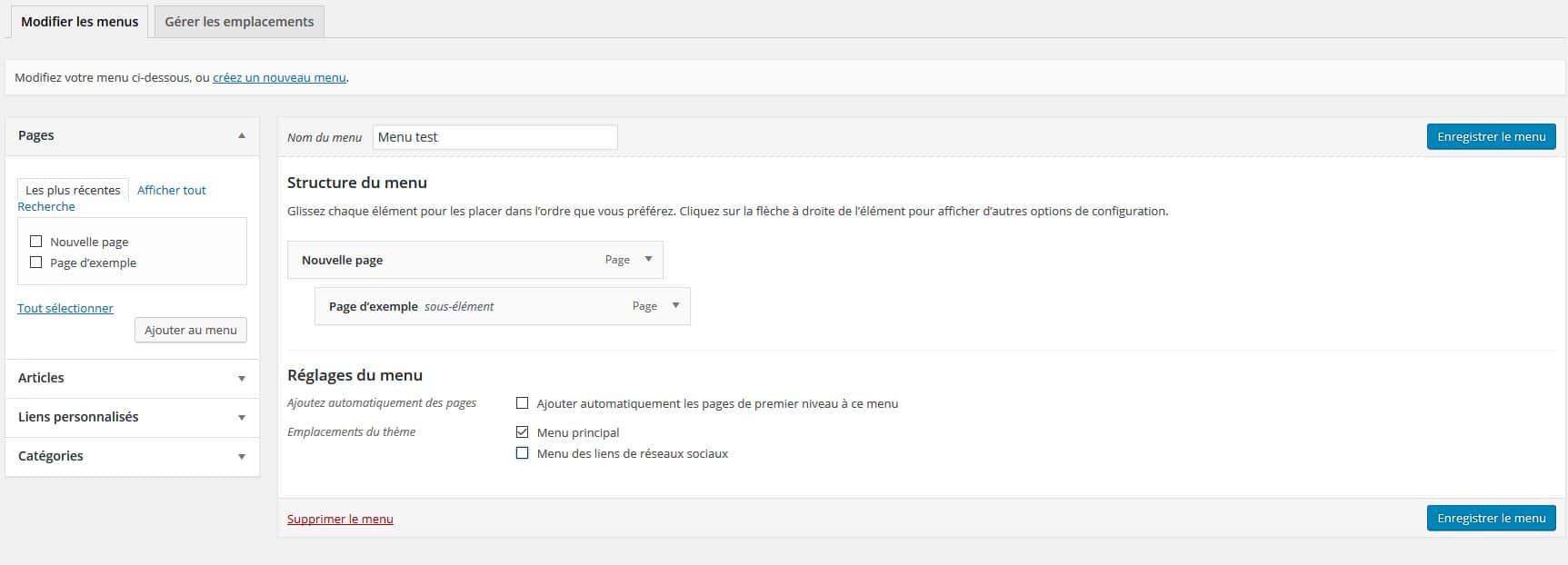
Vous souhaitez créer un menu déroulant ? Vous pouvez simplement faire glisser de gauche à droite les pages, articles, catégories, etc. ajoutées dans votre menu comme dans cet exemple, un message stipulant « sous-élément » apparaît :

En aucun cas la page d’exemple présente ici ne devient dans les faits fille de « Nouvelle page ». Pour réaliser cela, il convient de spécifier la parenté dans les pages directement. Le menu n’est qu’un visuel sur le site.
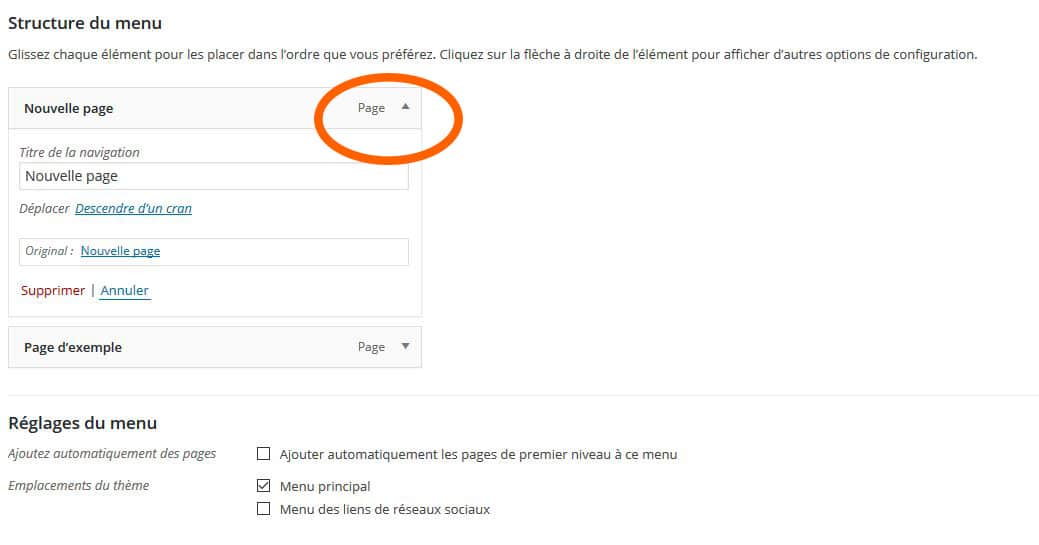
Vous pouvez personnaliser bien plus le menu de base avec les options d’écran qui afficheront notamment des options supplémentaires si vous cliquez sur l’élément ci-dessous (petite flèche) :

Si vous désirez aller plus loin, voici comment créer vos emplacements personnalisés de menus WordPress

0 commentaires