Dans l’optimisation SEO de votre site Internet, la balise meta description joue un rôle essentiel bien qu’elle soit parfois mise de côté. Pourquoi ? Elle n’est pas un critère direct de positionnement dans l’algorithme de Google, et elle demande un effort de rédaction supplémentaire. Pourtant, cette balise peut influencer fortement le taux de clic (CTR) dans les résultats de recherche. Ce serait donc une erreur de l’ignorer !
- Qu’est-ce que la balise meta description ? Définition
- Exemple de code HTML pour une meta description
- Comment bien rédiger une meta description efficace ?
- Quelle longueur pour une meta description ?
- Comparatif de la prise en compte de la meta description selon les moteurs de recherche
- Améliorer l’affichage de la meta description avec les rich snippets
Qu’est-ce que la balise meta description ? Définition
Appelée snippet en anglais, la balise meta description est un élément HTML qui permet d’afficher un court texte sous le lien bleu dans les pages de résultats (SERP) des moteurs de recherche. Historiquement, cette balise a été conçue pour fournir aux moteurs un résumé concis du contenu d’une page, à une époque où l’analyse sémantique était encore rudimentaire. Son but était d’aider à mieux comprendre et classer les pages web.
Si vous ne renseignez pas cette balise, les moteurs de recherche comme Google ou Bing génèrent automatiquement un extrait en fonction de la requête de l’internaute. Cela signifie qu’ils vont souvent reprendre le début du contenu de la page, par exemple le chapô d’un article ou le premier paragraphe. Cela peut fonctionner, mais ce n’est pas toujours optimal, surtout si le début du texte n’est pas engageant ou explicite.

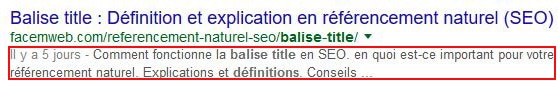
En rouge : exemple d’affichage de balise meta description dans la SERP
La balise meta description joue ainsi un rôle double : elle informe les moteurs de recherche, mais elle agit surtout comme un levier d’incitation au clic pour l’internaute. Sur des CMS comme WordPress, Prestashop ou Joomla, vous pouvez la renseigner manuellement ou automatiquement à l’aide d’un plugin SEO.
Sur les pages de type produit ou fiche service, elle peut contenir une offre, un prix, une disponibilité, ou un message promotionnel. Son importance est d’autant plus grande lorsqu’elle est bien pensée, bien que – et c’est là un point intéressant – certaines études montrent que dans de nombreux cas, laisser Google générer automatiquement cette description peut être plus efficace. Le moteur adapte alors dynamiquement le texte affiché selon la requête de l’utilisateur, ce qui maximise parfois la pertinence perçue.
Il n’existe aucune obligation légale ou réglementaire d’intégrer une meta description, mais certaines normes de qualité (notamment dans le cadre de démarches RGPD ou d’accessibilité) recommandent d’optimiser les balises meta pour améliorer l’expérience utilisateur. D’un point de vue stratégique, le choix d’écrire ou non une meta description devrait dépendre du type de page et de son objectif marketing.
Exemple de code HTML pour une meta description
<meta name="description" content="Comment fonctionne la balise title en SEO. En quoi est-ce important pour votre référencement naturel. Explications et conseils d'optimisation." />La balise <meta name="description"> est à insérer dans la section <head> de votre document HTML. Elle permet d’ajouter une description concise et engageante de la page, qui sera potentiellement reprise par les moteurs de recherche dans les résultats (SERP).
Ce texte doit être à la fois pertinent, informatif et incitatif. En pratique, il sert de teaser à votre contenu. Il peut contenir des mots-clés liés au sujet, à condition qu’ils s’intègrent naturellement dans des phrases fluides. Une surcharge artificielle en mots-clés — encore appelée keyword stuffing — peut nuire à la lisibilité et à la crédibilité du snippet.
Comment bien rédiger une meta description efficace ?
Quelques bonnes pratiques pour rédiger une description qui attire l’œil et incite au clic :
- Évitez de recopier le contenu de la balise Title. Cela fait doublon et n’apporte rien de plus à l’internaute. La meta description doit apporter une information complémentaire ou une perspective différente ;
- Ne faites pas une simple liste de mots-clés. Google privilégie désormais les formulations naturelles, lisibles et contextualisées. Une liste froide de mots séparés par des virgules risque d’être ignorée par les moteurs ou perçue comme du spam ;
- Suscitez l’intérêt dès les premiers mots. Comme un chapeau d’article, les premières secondes de lecture sont cruciales. Une question (« Savez-vous pourquoi votre trafic stagne ? ») ou une accroche claire (« Enfin une solution simple pour… ») augmentent vos chances de clic ;
- Utilisez un langage incitatif. Des verbes d’action comme « Découvrez », « Apprenez », « Téléchargez gratuitement », « Obtenez nos conseils » ou encore « Comparez les prix » permettent de créer un effet de levier psychologique vers l’action. Le choix des mots influence directement le CTR ;
- Ajoutez une touche visuelle avec des symboles unicode comme ✔, ➤, ❯, ★ ou ✅. Cela peut rendre votre résultat plus visible dans la SERP. Mais attention à ne pas tomber dans l’excès, Google peut considérer l’usage abusif comme du keyword stuffing visuel ;
- Misez sur la promesse de valeur. Expliquez concrètement ce que l’utilisateur obtiendra en cliquant sur le lien : une solution à son problème, un outil gratuit, une expertise, une checklist, etc. C’est une promesse implicite qui donne du sens à l’engagement ;
- Évitez les chiffres ou dates inutiles. Sauf si cela apporte une vraie valeur (prix, année récente), certains chiffres peuvent raccourcir l’affichage de votre meta description sur mobile ou introduire une obsolescence rapide ;
- Relisez à haute voix. Cela vous permet de vérifier que la phrase est fluide, naturelle et qu’elle attire véritablement l’attention. Une bonne meta description peut presque se lire comme une publicité bien rythmée.
Exemple de bonne meta description :
« Vous cherchez à comprendre les meta descriptions ? Cet article vous explique tout, avec des exemples concrets et des outils gratuits. »
Gardez à l’esprit que Google peut remplacer votre meta description par un extrait automatique s’il le juge plus pertinent pour la requête. Toutefois, une bonne rédaction reste un levier puissant pour augmenter le CTR (Click Through Rate) et, indirectement, pour améliorer votre positionnement.
Quelle longueur pour une meta description ?
Depuis décembre 2017, Google peut afficher jusqu’à environ 230 caractères pour une meta description, notamment sur mobile. Toutefois, cette longueur varie en fonction de plusieurs critères, comme la présence de dates, d’emoji ou de sitelinks. Pour garantir une bonne lisibilité sur l’ensemble des supports (desktop, mobile, tablette), il est recommandé de viser entre 155 et 170 caractères.
Illustration d’une meta description tronquée : le texte dépasse la limite affichée dans les résultats de recherche, perdant ainsi son impact.
Il faut savoir que la meta description n’est pas un champ au format fixe : sa visibilité dépend aussi du terminal utilisé par l’internaute (mobile ou ordinateur), du type de recherche (navigational, transactionnelle ou informationnelle) et parfois même de la langue du navigateur. Google adapte dynamiquement l’extrait qu’il juge pertinent.
Comparatif de la prise en compte de la meta description selon les moteurs de recherche
Voici de que cela donne sur les différents moteurs de recherche :
| Moteur de recherche | Comportement vis-à-vis de la meta description |
|---|---|
| Utilise la balise si elle est jugée pertinente. Peut la réécrire automatiquement selon la requête de l’utilisateur. | |
| Bing | Affiche souvent moins de 160 caractères. Peut aussi reformuler l’extrait si besoin. |
| Yahoo! | Basé en partie sur Bing, il adopte un comportement similaire, avec un affichage relativement court. |
| Qwant | Moteur français qui utilise également la meta description si disponible, mais donne parfois priorité à un extrait de contenu. |
| DuckDuckGo | Tend à ignorer la balise si le contenu semble plus pertinent pour la requête, favorise l’expérience utilisateur. |
| Yandex | Peut afficher la balise meta description, mais privilégie parfois les extraits du contenu pour les recherches en russe. |
| Baidu | Pour le marché chinois, Baidu respecte souvent la meta description, surtout si elle contient des mots-clés bien placés. |
Améliorer l’affichage de la meta description avec les rich snippets
Les rich snippets, ou extraits enrichis, sont des éléments visuels ajoutés aux résultats de recherche. Ils permettent d’afficher des informations complémentaires telles que des avis (étoiles), des prix, des dates d’événements, ou encore le temps de cuisson d’une recette. Leur but est double : accroître la visibilité dans les SERP et augmenter le taux de clics (CTR).
Ils reposent sur l’implémentation de données structurées au sein du code HTML de la page, notamment via le vocabulaire Schema.org. Ces balises aident les moteurs de recherche à mieux comprendre le contenu d’une page, et donc à l’afficher de façon plus pertinente dans leurs résultats.
Sur WordPress, il est très facile de mettre en place ces éléments grâce à des extensions comme Yet Another Stars Rating (YASR) pour intégrer des notes d’évaluation. D’autres plugins comme Rank Math, Yoast SEO Premium ou Schema Pro permettent également de générer automatiquement le balisage selon le type de contenu.
Exemple d’un rich snippet appliqué à une recette de cuisine avec étoiles, temps de cuisson et avis utilisateur.
Les types de contenu les plus souvent associés aux rich snippets sont :
- Les recettes : temps de préparation, nombre de calories, avis, image…
- Les produits : prix, disponibilité, notes, marque, etc.
- Les événements : date, lieu, horaires, tarifs…
- Les formations : diplômes délivrés, durée, certification, date d’inscription.
- Les entreprises locales : adresse, horaires d’ouverture, avis.
- Les articles : auteur, date de publication, image à la une.
En mettant en place les rich snippets, vous pouvez vous démarquer instantanément dans les résultats de recherche. Selon certaines études SEO, ils peuvent améliorer le CTR de 20 à 30 % en moyenne.
Attention toutefois : la présence de données structurées n’assure pas leur affichage. Google choisit de les afficher ou non en fonction de nombreux critères comme la pertinence, la qualité du contenu ou la confiance accordée au site.
Alors, prêt à enrichir vos pages pour les rendre plus visibles dans les SERP ?



Bonjour,
Comment faites-vous pour faire apparaître une note dans la méta-description;
Merci.
Bonjour J-Claude, ce sont des rich snippets que vous aurez en utilisant les données structurées suivantes (un ensemble de &lt;div&gt; = :
<div class= »XXXXXX » itemscope itemtype= »http://schema.org/Review »>
etc. etc. ….
</div>
Plus d’informations ici :
http://schema.org/reviewRatingEt pour WordPress, l’outil Yet Another star évoqué dans l’article reste assez efficace.