Parmi les premiers réglages à effectuer dans la création d’un site WordPress, vous trouverez l’option de lecture. Celle-ci fait suite aux articles consacrés aux réglages de WordPress. Voyons comment configurer cet onglet dans votre administration. C’est notamment ici que vous pouvez décocher la case demandant aux moteurs de recherche de ne pas indexer le site.
- Pourquoi configurer l’option de lecture dans WordPress est fondamental
- Comprendre les choix proposés dans l’onglet Lecture
- Cas pratiques : blog ou site d’entreprise ?
- Conseils avancés : Tirer parti de l’option de lecture pour le SEO
- Un avertissement important : la case « Demander aux moteurs de recherche de ne pas indexer ce site »
Pourquoi configurer l’option de lecture dans WordPress est fondamental
Dès l’installation de WordPress (son côté admin), un certain nombre de réglages doivent être vérifiés avant même d’écrire le moindre contenu. Parmi eux, l’onglet « Lecture » est souvent sous-estimé, alors qu’il conditionne non seulement la structure de votre page d’accueil, mais également des paramètres cruciaux pour l’expérience utilisateur et le référencement naturel.
Introduite dès les premières versions de WordPress dans les années 2000, cette option visait à simplifier la distinction entre un usage « blog » (affichage chronologique des articles) et un usage « site » (page d’accueil statique). En effet, WordPress est historiquement un moteur de blog (créé en 2003 par Matt Mullenweg et Mike Little), mais il a rapidement évolué vers un CMS polyvalent. L’option de lecture reflète parfaitement cette dualité.

Comprendre les choix proposés dans l’onglet Lecture
L’onglet Lecture dans les réglages de WordPress détermine la manière dont le contenu est présenté à vos visiteurs dès l’arrivée sur le site. Ces choix ne relèvent pas seulement de l’apparence : ils influencent aussi le comportement de navigation, la structure du site, et même la stratégie SEO, notamment en matière de pages indexées, d’organisation des articles ou encore de flux RSS.
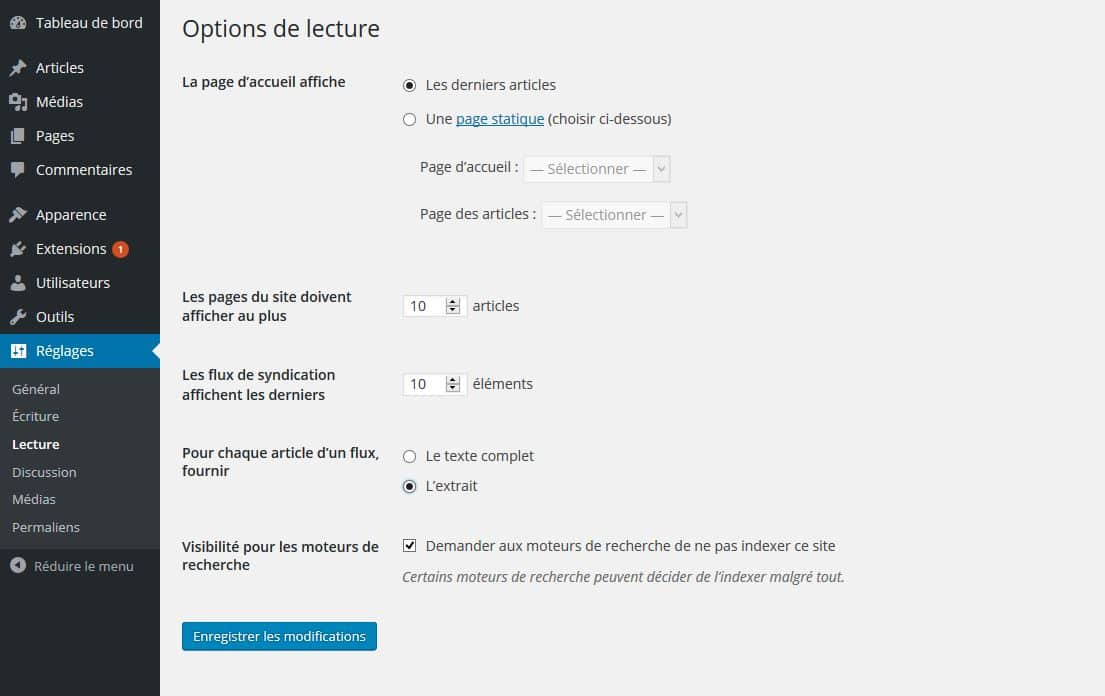
Pour accéder à ces réglages, connectez-vous à votre tableau de bord WordPress, puis rendez-vous dans Réglages > Lecture. Plusieurs options s’offrent à vous, chacune avec des implications précises. Voici un tableau récapitulatif des principaux paramètres et de leur utilité :
| Option | Utilité / Explication |
|---|---|
| Page d’accueil affiche | Deux possibilités : – Les derniers articles : idéal pour les blogs, sites d’actualités ou magazines en ligne. – Une page statique : parfait pour les sites vitrines, portefeuilles ou pages d’entreprise. Nécessite de désigner une page comme page d’accueil et, si besoin, une autre comme page dédiée aux articles. |
| Nombre maximal d’articles sur les pages de blog | Contrôle combien d’articles sont affichés avant la pagination (par défaut, 10). Utile pour alléger les pages et améliorer le temps de chargement ou la lisibilité. |
| Nombre d’éléments dans le flux de syndication | Définit le nombre de publications à inclure dans le flux RSS. Un réglage pertinent pour les agrégateurs de contenus et les lecteurs RSS comme Feedly ou Inoreader. |
| Pour chaque article dans un flux | Choix entre : – Texte complet : tout l’article est inclus dans le flux (non recommandé pour le SEO). – Résumé : permet de donner un aperçu et d’inciter au clic vers le site. |
| Visibilité aux moteurs de recherche | Case à cocher : « Demander aux moteurs de recherche de ne pas indexer ce site ». À utiliser uniquement pendant les phases de test ou de développement. Une fois décochée, les moteurs peuvent indexer le site (en fonction des balises robots ou directives dans le robots.txt). |
En résumé, cette section du back-office WordPress vous permet d’agir en profondeur sur la structure de votre site, son affichage public et son comportement dans les outils de recherche ou de lecture.
Prenez le temps de bien configurer chaque option selon le type de site que vous développez (blog personnel, site professionnel, e-commerce, etc.) et selon vos objectifs (trafic, lisibilité, conversion).
Cas pratiques : blog ou site d’entreprise ?
Lorsqu’on débute avec WordPress, l’un des premiers dilemmes concerne la page d’accueil du site : faut-il afficher les derniers articles ou opter pour une page statique ? Le choix ne dépend pas uniquement d’une préférence visuelle, mais bien d’un positionnement stratégique. Il reflète la vocation de votre site, la manière dont vous attirez vos visiteurs, et la façon dont vous souhaitez organiser vos contenus.
Voici quelques cas d’usage concrets pour vous aider à faire le bon choix :
- Vous êtes consultant, coach ou prestataire de services : Optez pour une page statique en page d’accueil. Elle vous permettra de présenter clairement votre offre, vos prestations, vos témoignages clients ou encore vos coordonnées. Créez ensuite une seconde page intitulée « Actualités », « Blog » ou « Ressources », que vous assignerez à l’option « page des articles ». Cela vous permettra de développer une stratégie de contenu parallèle tout en gardant un message commercial clair en première vue ;
- Vous êtes une entreprise locale ou un commerçant : Là encore, privilégiez une page d’accueil statique qui présente votre société, vos horaires, vos produits phares, votre localisation. Vous pouvez compléter avec un blog pour publier des nouveautés, des offres, des articles SEO-friendly sur votre métier ou votre secteur géographique (par exemple, « Comment choisir un plombier à Arras ? ») ;
- Vous êtes journaliste, rédacteur web, ou blogueur passionné : Laissez coché « les derniers articles ». Ce mode est idéal pour mettre en avant vos publications les plus récentes. Il favorise l’engagement régulier et permet aux visiteurs de revenir fréquemment pour lire de nouveaux contenus. C’est aussi un format parfait pour des sites d’actualités ou des magazines en ligne ;
- Vous lancez une startup ou un projet temporaire (événement, concours, crowdfunding…) : La page statique est ici un excellent choix pour construire un « site vitrine » impactant avec des call-to-action bien placés. Le blog peut rester en second plan, voire être désactivé temporairement si ce n’est pas votre priorité ;
- Vous développez un portfolio créatif (photographe, designer, illustrateur…) : Une page statique vous permettra de créer une vitrine élégante et immersive. Le blog peut alors servir à partager vos projets récents, vos expositions, ou vos réflexions sur votre métier.
En résumé : la configuration idéale dépend de votre audience, de vos objectifs commerciaux ou éditoriaux, et de votre capacité à maintenir un contenu régulier. Il n’y a pas de bonne ou de mauvaise option, mais un choix stratégique à faire en conscience.
Astuce : vous pouvez modifier ces réglages à tout moment si votre activité évolue. WordPress reste flexible !
Conseils avancés : Tirer parti de l’option de lecture pour le SEO
Si l’onglet Lecture de WordPress semble à première vue anodin, il recèle en réalité plusieurs leviers précieux pour optimiser votre référencement naturel. En configurant intelligemment cette section, vous pouvez non seulement améliorer l’expérience utilisateur, mais aussi envoyer des signaux positifs aux moteurs de recherche. Voici comment exploiter pleinement son potentiel.
- Configurer une page d’accueil orientée SEO : Que vous choisissiez une page statique ou l’affichage des derniers articles, votre page d’accueil doit répondre à deux objectifs : séduire vos visiteurs et rassurer Google. Pour cela :
- Ajoutez du texte introductif optimisé (champ lexical, expressions clés secondaires),
- Structurez le contenu avec des balises
<h1>,<h2>,<h3>bien hiérarchisées, - Placez un ou plusieurs appels à l’action (CTA) visibles pour orienter la navigation,
- Ajoutez une image avec balise
altdescriptive et, si pertinent, une vidéo pour augmenter le temps passé sur la page.
Une page d’accueil engageante et bien optimisée favorise un faible taux de rebond, des clics internes, et une meilleure perception globale de votre site par les moteurs.
- Limiter le nombre d’articles affichés par page : En réduisant la pagination (par exemple à 6 ou 9 articles par page plutôt que 10 ou 20), vous :
- Réduisez le poids des pages catégorie ou blog (temps de chargement plus rapide = meilleur Core Web Vitals),
- Favorisez la concentration du PageRank (ou « jus SEO ») vers les premiers articles affichés, souvent les plus récents et donc les plus pertinents,
- Évitez de diluer l’autorité de vos pages sur des dizaines de liens internes visibles simultanément.
Cela est particulièrement utile si vous utilisez un thème affichant des vignettes, extraits, images ou vidéos dans vos listes d’articles.
- Afficher les extraits dans les flux de syndication : Choisir d’afficher des extraits (résumés) plutôt que le texte complet dans les flux RSS permet :
- D’éviter le duplicate content sur des agrégateurs ou autres outils reprenant votre contenu,
- D’inciter les lecteurs à cliquer pour lire la suite sur votre site, ce qui augmente le trafic direct,
- De mieux contrôler l’aperçu de vos articles dans les lecteurs RSS ou services comme Feedly, Inoreader ou Mailchimp.
Pour optimiser encore plus cette option, vous pouvez personnaliser la longueur de l’extrait via la fonction
excerpt_lengthdansfunctions.phpde votre thème. - Ne négligez pas l’indexation (ou non) : La fameuse case à cocher : « Demander aux moteurs de recherche de ne pas indexer ce site » mérite votre attention. Cochez-la uniquement :
- pendant la phase de développement,
- si le site est un bac à sable ou site de test,
- ou pour bloquer volontairement un site temporairement (maintenance technique).
Dès que vous êtes prêt à rendre votre site public, pensez à décocher cette option. Vérifiez également dans vos outils SEO (comme Google Search Console) si les robots ont bien accès à votre contenu.
Un avertissement important : la case « Demander aux moteurs de recherche de ne pas indexer ce site »
Cette option, que l’on retrouve en bas de la page Réglages > Lecture de WordPress, est souvent cochée par défaut lors de la création d’un site en local ou sur un environnement de préproduction. Elle est utile… tant qu’on pense à la désactiver au bon moment !
En effet, cette case n’a rien d’anodin. Lorsqu’elle est cochée, WordPress insère automatiquement une balise meta « robots » dans le code source de toutes vos pages, avec l’attribut suivant :
<meta name="robots" content="noindex, nofollow">Décryptons ce que cela signifie :
noindex: indique aux moteurs de recherche (comme Google, Bing ou DuckDuckGo) de ne pas indexer la page. En clair, la page ne sera pas enregistrée dans leur base de données, et donc n’apparaîtra pas dans les résultats de recherche.nofollow: indique aux robots de ne pas suivre les liens présents sur la page. Autrement dit, aucune valeur SEO ne sera transmise aux autres pages liées (ce que l’on appelle le link juice).
Ce mécanisme est censé protéger les sites en développement contre une indexation prématurée, par exemple s’ils comportent du contenu vide, du lorem ipsum, ou des réglages encore bancals. Mais trop souvent, des développeurs ou des administrateurs oublient de décocher cette case une fois le site prêt à être lancé. Résultat :
- Le site ne s’affiche pas sur Google, même en tapant son nom exact ;
- Les pages restent invisibles pendant plusieurs semaines, car Google repasse rarement sur des pages explicitement marquées
noindex ; - Le client pense que « le site ne fonctionne pas » alors que c’est une simple erreur de configuration.
⚠️ Conseil de pro : dès que le site est finalisé et prêt à être mis en ligne, pensez à décocher cette case immédiatement. Ensuite, connectez-vous à la Google Search Console avec un compte Google, ajoutez votre domaine, et demandez l’indexation manuelle de vos pages principales via l’outil d’inspection d’URL. Cela accélérera leur apparition dans les résultats.
Pour les sites importants ou à forte visibilité, pensez également à vérifier ce point après chaque migration, refonte ou changement d’hébergement. Une simple case cochée peut compromettre des semaines de travail SEO si elle passe inaperçue.
Enfin, notez que cette directive est une simple demande envoyée aux moteurs : elle ne bloque pas physiquement l’accès au site (contrairement à un fichier robots.txt mal configuré ou à une restriction via fichier .htaccess). Un moteur non respectueux pourrait malgré tout indexer vos pages, ce qui arrive parfois avec les outils de crawl externes.
Une bonne hygiène de publication passe donc toujours par une vérification systématique de ce paramètre avant de mettre un site en production. Une configuration bien pensée, dès le départ, vous évitera bien des problèmes et vous permettra d’optimiser efficacement votre contenu pour les utilisateurs… et pour Google.

0 commentaires