WordPress vous permet d’insérer des images, des vidéos ou encore des documents PDF dans vos articles et pages. Mais concernant les images, il est essentiel de connaître les options disponibles pour définir la taille des images générées automatiquement par le CMS lors de l’envoi de fichiers dans la bibliothèque de médias.
Configurer les dimensions par défaut dans l’administration
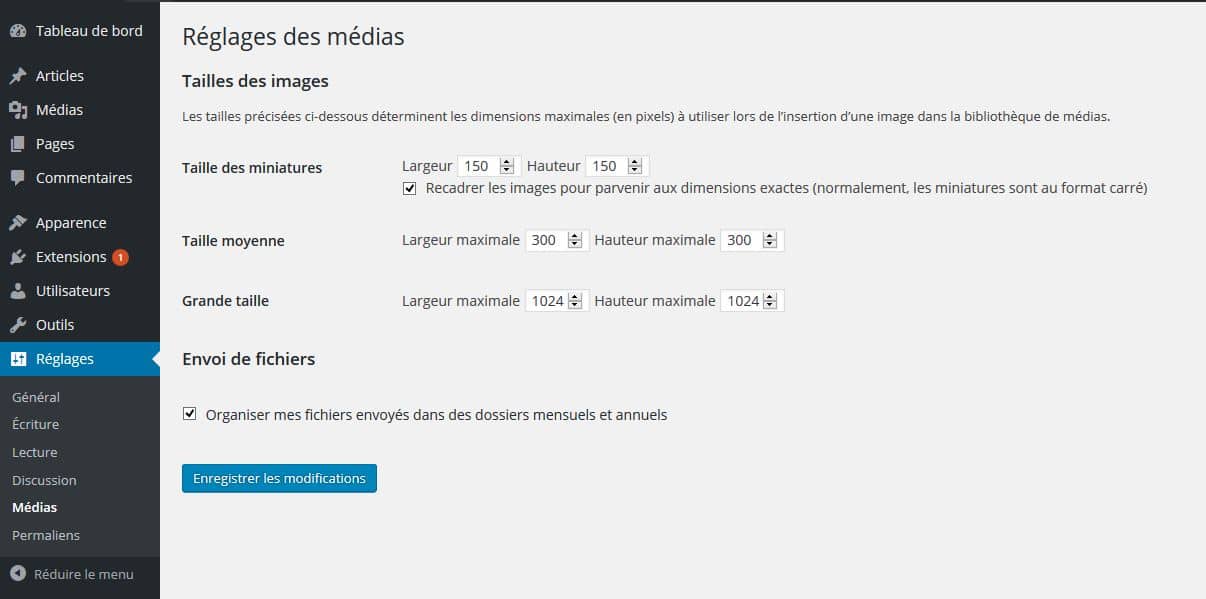
Lorsque vous téléversez une image dans la bibliothèque de médias de WordPress, le CMS génère automatiquement plusieurs versions de cette image à différentes tailles. Ce processus permet d’optimiser l’affichage des visuels sur votre site, en fonction des contextes d’utilisation (vignettes, articles, galeries, etc.). Pour définir ces tailles par défaut, rendez-vous dans le menu Réglages > Médias de votre tableau de bord WordPress.
Vous y trouverez une interface de configuration ressemblant à celle-ci :

Trois types de dimensions peuvent être modifiées à ce niveau :
- Taille de la miniature (150 x 150 pixels par défaut) : cette version carrée de vos images est généralement utilisée dans les widgets (articles récents, produits associés), les galeries d’images, ou dans les blocs de présentation comme les archives ou les modules « à la une ». Elle est idéale pour offrir une vue condensée et rapide d’un visuel.
- Taille moyenne (300 x 300 pixels par défaut) : utilisée dans les listes d’articles, les pages de blog, ou comme illustration d’un résumé de contenu. Cette taille intermédiaire permet un bon compromis entre qualité visuelle et légèreté du fichier.
- Grande taille (1024 x 1024 pixels par défaut) : souvent utilisée dans le corps d’un article, dans les pages de contenu principal, ou pour des images en pleine largeur sur des écrans classiques. Elle conserve un bon niveau de détail tout en restant relativement optimisée pour le web.
Recadrage automatique ou proportionnel ?
En dessous des réglages de taille de la miniature, une case à cocher intitulée « Recadrer les images pour parvenir aux dimensions exactes » est disponible. Ce réglage influence la manière dont WordPress va générer les miniatures :
- Case cochée : WordPress va appliquer un recadrage strict pour atteindre précisément les dimensions définies (par exemple, 150 x 150 pixels). Cela signifie que l’image pourra être tronquée si ses proportions d’origine ne correspondent pas au ratio carré attendu.
- Case décochée : WordPress générera une version réduite de l’image en respectant ses proportions d’origine. L’image sera donc redimensionnée, mais pas déformée ni recadrée, ce qui évite les coupes indésirables.
Conseil : si vous souhaitez préserver l’intégrité visuelle de vos photos (ex : portraits, photos produits, logos), mieux vaut décocher cette case pour conserver un redimensionnement proportionnel.
Pourquoi ces tailles comptent pour votre site ?
En configurant ces paramètres correctement, vous gagnez sur plusieurs plans :
- Performance : des images à la bonne taille évitent les fichiers trop lourds et accélèrent le chargement des pages ;
- Esthétique : une mise en page cohérente avec des visuels uniformes donne un rendu professionnel et soigné ;
- Accessibilité & UX : l’utilisateur trouve plus facilement l’information quand les visuels sont adaptés au contexte.
Gardez en tête que certains thèmes ou constructeurs de page (comme Elementor ou Divi) peuvent générer leurs propres tailles d’images, parfois invisibles dans les réglages médias par défaut. Il peut donc être nécessaire d’utiliser un plugin comme Regenerate Thumbnails pour actualiser toutes les tailles existantes si vous modifiez ces valeurs ultérieurement.
Quel format pour quel usage ?
WordPress génère automatiquement plusieurs tailles d’une image lors de son import dans la bibliothèque de médias. Ces tailles ne sont pas là par hasard : elles répondent à des usages précis pour adapter l’affichage des images à la structure du thème, aux performances du site et à la qualité d’affichage attendue. Voici un tableau récapitulatif des formats standards et des cas d’utilisation recommandés :
| Type d’image | Utilisation courante |
|---|---|
| Miniature (thumbnail) Généralement 150 x 150 px |
Utilisée pour les aperçus rapides : – Vignettes d’articles dans les blocs « Articles récents » – Images dans les galeries ou carrousels – Visuels pour les widgets (catégories, produits similaires, etc.) Ce format carré est pratique pour des présentations uniformes, mais attention au recadrage si les proportions d’origine diffèrent. |
| Moyenne Généralement 300 x 300 px |
Format intermédiaire, souvent utilisé pour : – Les extraits d’articles dans les pages de blog – Les aperçus dans les listes de contenus – Des images intégrées dans des colonnes ou blocs de contenu Ce format permet une bonne lisibilité sans ralentir le chargement, notamment sur mobile. |
| Grande Généralement 1024 x 1024 px |
Idéal pour les mises en avant visuelles fortes : – Illustrations dans les articles de fond – Sliders ou bannières d’accueil – Pages de présentation, images de tête, headers personnalisés Cette taille reste adaptée à la plupart des écrans, y compris les tablettes ou écrans retina, tout en étant suffisamment optimisée. |
Et la taille originale ?
Lorsque vous insérez une image dans un article ou une page via l’éditeur WordPress, vous pouvez choisir la taille à afficher (miniature, moyenne, grande ou taille originale). La taille originale correspond à l’image telle que vous l’avez téléversée, sans aucune compression ou redimensionnement. C’est utile si vous voulez garder un niveau de détail élevé ou préserver la mise en page d’une infographie ou d’un graphique.
Personnalisation et flexibilité
Les réglages de tailles ne sont pas figés. Il est possible de :
- Modifier les dimensions par défaut dans Réglages > Médias
- Définir des tailles personnalisées via le code (dans
functions.php) avec la fonctionadd_image_size()* - Afficher une taille spécifique en appelant son nom dans un template de thème
- Utiliser un plugin comme Regenerate Thumbnails pour régénérer toutes les tailles après modification
* Exemple de définition de tailles personnalisées par le fichier function.php : Une image carrée de 400×400 px recadrée et une image paysage de 800×400 px conservant les proportions. Voici ce qu’il faut faire :
1. Ajouter deux tailles d’image personnalisées
function facemweb_custom_image_sizes() { // Image carrée : 400 x 400 px, recadrée add_image_size( 'carre-400', 400, 400, true ); // Image paysage : 800 x 400 px, sans recadrage add_image_size( 'paysage-800', 800, 400, false ); } add_action( 'after_setup_theme', 'facemweb_custom_image_sizes' ); 2. Utiliser ces tailles dans vos templates
Dans une boucle WordPress, utilisez la fonction the_post_thumbnail() avec le nom de votre taille personnalisée :
if ( has_post_thumbnail() ) { the_post_thumbnail( 'carre-400' ); // Affiche la version carrée } 3. Afficher les tailles dans l’éditeur WordPress (C’est optionnel)
Pour rendre ces tailles disponibles dans la médiathèque ou dans l’éditeur de blocs :
function facemweb_add_custom_sizes_to_selector( $sizes ) { return array_merge( $sizes, array( 'carre-400' => __( 'Carré 400x400', 'facemweb' ), 'paysage-800' => __( 'Paysage 800x400', 'facemweb' ), ) ); } add_filter( 'image_size_names_choose', 'facemweb_add_custom_sizes_to_selector' ); 4. Régénérer les miniatures existantes
Si vous avez déjà téléversé des images, installez le plugin Regenerate Thumbnails pour recalculer les nouvelles tailles d’image sur les médias existants. Cela garantit un affichage correct sur toutes les pages concernées.
Lorsque vous installez un thème premium (souvent acheté sur des plateformes comme ThemeForest, Elegant Themes ou directement chez des éditeurs professionnels), vous devez savoir que ces thèmes sont généralement livrés avec leurs propres dimensions d’images personnalisées. Autrement dit, en plus des tailles définies dans les réglages natifs de WordPress, de nouvelles tailles sont enregistrées dans le code du thème via la fonction add_image_size().
Ces tailles sont souvent créées pour répondre à des besoins précis : affichage en grille sur la page d’accueil, sliders plein écran, vignettes pour les portfolios, formats panoramiques pour les bannières, etc. Par exemple, un thème orienté e-commerce pourra générer automatiquement des formats adaptés aux fiches produit, aux catégories, ou aux recommandations croisées. De même, un thème magazine proposera souvent des miniatures « carré », « portrait », « paysage », etc.
Astuce: Si vous utilisez un constructeur comme par exemple Divi, pensez à mettre dans les réglages de votre thème tous les formats à « zéro », cela vous fera gagner de la place !
Conséquence : les réglages médias standards peuvent devenir secondaires
Dans ce contexte, les options que vous configurez dans Réglages > Médias ne sont pas toujours utilisées directement par le thème. Les tailles générées dépendent du code du thème et non uniquement de vos préférences dans l’admin. Cela peut provoquer un effet de confusion : vous avez défini une largeur maximale à 1024 px dans vos réglages, mais les images insérées sur le site sont affichées en 1400 px, 1920 px, ou autres. Cela s’explique simplement par le fait que le thème appelle ses propres tailles.
Que faire dans ce cas ?
- Lisez attentivement la documentation du thème : la plupart des thèmes premium indiquent les tailles d’image requises/recommandées, notamment pour les sliders ou les blocs dynamiques ;
- Évitez d’importer des images trop petites : si une bannière est prévue pour du 1600 x 600 px, importer une image de 900 x 300 px va dégrader l’affichage et la netteté ;
- Utilisez un plugin comme Regenerate Thumbnails : ce plugin gratuit permet de régénérer toutes les tailles d’images à partir de vos médias existants, en tenant compte des nouvelles tailles définies par le thème. C’est indispensable après l’installation d’un nouveau thème premium ;
- Testez les différentes tailles disponibles lors de l’insertion d’une image dans un article ou une page : WordPress affichera les noms des tailles (ex. : medium-large, featured-thumbnail, etc.) que le thème a ajoutées.
Bonnes pratiques complémentaires pour les images WP
Pour optimiser votre site à long terme, il peut être utile de :
- Limiter le nombre de tailles personnalisées non utilisées via un plugin comme Simple Image Sizes, afin d’éviter une surcharge du dossier
/uploadsen images redondantes ; - Optimiser vos images à la source : utilisez des outils comme TinyPNG ou ImageOptim pour compresser sans perte avant de téléverser ;
- Utiliser un CDN (Content Delivery Network) si vous avez beaucoup d’images à afficher, ce qui améliore la vitesse de chargement.
WooCommerce et les tailles d’image produits
Lorsque vous créez une boutique en ligne avec WooCommerce, la gestion des images produits devient un élément clé de l’expérience utilisateur. Contrairement aux articles de blog ou pages classiques, les images dans WooCommerce sont centrales pour convaincre l’acheteur. Elles influencent directement le taux de clic, le temps passé sur la fiche produit, et bien entendu la conversion. C’est pourquoi WooCommerce permet de configurer avec précision les tailles des images affichées sur votre boutique.
Vous pouvez accéder à ces réglages via deux chemins, selon votre version de WooCommerce :
- WooCommerce > Réglages > Produits > Affichage : cette section permettait, dans les versions antérieures de WooCommerce, de gérer les dimensions des vignettes produits, des images principales et des galeries. Cette interface a évolué depuis les dernières mises à jour.
- Apparence > Personnaliser > WooCommerce > Images produits : dans les versions récentes, les réglages ont été intégrés dans le Customizer WordPress, ce qui permet une visualisation directe en live.
Trois tailles principales à connaître
Voici les dimensions que vous pouvez personnaliser pour adapter votre boutique à votre design :
| Type d’image | Description |
|---|---|
| Image principale | Affichée en grand sur la fiche produit. Elle doit être de haute qualité, souvent au format carré ou 4:3 selon votre thème. Exemple : 800×800 px ou 1200×1500 px. |
| Image catalogue | Utilisée dans les pages de catégories ou la page de boutique. Taille moyenne, souvent entre 300×300 px et 600×600 px. |
| Vignettes de la galerie | Petites images en dessous de l’image principale, souvent affichées sous forme de carrousel ou de mosaïque. Ex : 100×100 px ou 150×150 px. |
Quelques bonnes pratiques
- Préparez vos visuels en haute qualité avant import : même si WooCommerce redimensionne automatiquement vos images, le rendu final dépend de la qualité initiale ;
- Respectez un format homogène (carré, paysage ou portrait) : cela évite les effets de « sauts » d’interface ou d’alignements irréguliers sur la boutique ;
- Activez ou désactivez le recadrage automatique selon vos préférences : dans le Customizer, vous pouvez définir si WooCommerce doit rogner les images pour les adapter aux dimensions précises, ou les ajuster proportionnellement ;
- Utilisez un plugin comme « Regenerate Thumbnails » après tout changement de thème ou de taille : cela permet de recalculer les miniatures pour toutes vos images existantes ;
- Optimisez le poids de vos images avec des outils comme TinyPNG, ShortPixel ou Imagify, pour garantir des performances optimales sur mobile et réduire le taux de rebond.
Une image produit bien calibrée, bien présentée, et qui s’intègre dans une grille harmonieuse peut faire toute la différence dans une boutique en ligne. N’oubliez pas que l’image est souvent le premier argument commercial pour un client qui découvre vos produits.
Pour aller plus loin dans l’optimisation de votre boutique, découvrez notre guide complet sur WooCommerce où nous abordons également la gestion des fiches produit, les attributs, les images zoomables, et l’impact du responsive design.
Organisation des fichiers sur le serveur
Toujours dans Réglages > Médias, vous trouverez une option en bas de page intitulée : « Organiser mes fichiers téléversés dans des dossiers mensuels et annuels ». Cette case est cochée par défaut, et pour de bonnes raisons.
En maintenant cette option activée, WordPress classe automatiquement les images, vidéos, documents PDF et autres fichiers que vous téléversez dans des répertoires organisés par date :
Par exemple, une image envoyée en avril 2025 sera stockée dans :
/wp-content/uploads/2025/04/
Cette structure a de nombreux avantages :
- Meilleure lisibilité et gestion serveur : lorsque vous accédez manuellement à vos fichiers via FTP ou cPanel si vous utilisez cette solution, il est bien plus facile de retrouver des fichiers si ceux-ci sont classés par mois et par année ;
- Réduction des conflits de nommage : deux fichiers portant le même nom mais envoyés à deux dates différentes ne risquent pas d’entrer en conflit, car chacun sera rangé dans son propre dossier temporel ;
- Optimisation des performances serveur : un répertoire unique contenant des milliers de fichiers (comme ce serait le cas si cette option était décochée) ralentit considérablement les performances de certains serveurs, notamment lors de l’indexation ou du chargement via le back-office ;
- Facilité de maintenance et de migration : en cas de sauvegarde, d’audit ou de migration, il est plus simple d’exporter uniquement les médias d’une période spécifique sans devoir trier manuellement une arborescence chaotique.
En revanche, si vous décidez de décocher cette case (ce qui est rare), tous les fichiers téléversés iront directement dans le dossier principal /wp-content/uploads/. Cela peut être envisagé pour des sites très spécifiques (par exemple, des catalogues produits uniformes ou des portails avec peu de médias), mais ce n’est pas recommandé pour la plupart des sites WordPress.
En résumé, cocher cette case, c’est opter pour une méthode de classement logique, évolutive, et respectueuse des bonnes pratiques côté serveur. À l’heure où la vitesse de chargement et la maintenance technique sont des critères importants pour le SEO et l’expérience utilisateur, c’est une décision à prendre sérieusement.
N’oubliez pas que ces réglages, bien que situés dans une section peu explorée, ont un impact direct sur le poids des pages, l’organisation des contenus, la gestion des backups, et parfois même sur la fluidité de vos outils tiers (plugins de cache, CDN, etc.). Ajustez-les avec méthode et anticipez l’évolution de votre bibliothèque médias à long terme.

0 commentaires