Google Analytics est particulièrement exploité sur les sites Web et c’est un outil formidable qui permet entre autre de vérifier ses KPI, d’utiliser des outils d’analyses comme les segments et bien sûr d’avoir un œil global sur le trafic de votre site Internet. Toutefois, pour bénéficier pleinement de son fonctionnement, il est nécessaire de suivre à la lettre l’installation.
- Paramétrer le compte Google analytics
- Ouverture d’un compte analytics
- L’Administration de Google Analytics
- Installer le code analytics (marqueur)
- Vérifier le fonctionnement du tracker
- Le processus de collecte de données
- Créer une vue neutre
- Filtrer les robots
- Filtrer le trafic connu
- Conclusion et généralités
Paramétrer le compte Google Analytics
Avant de créer un compte, prenez le temps d’un peu de réflexion dans les usages futurs. Il est en effet impossible de faire machine arrière sur les questions de multiplications de comptes, et il arrive que l’on finisse par le regretter dans les analyses ultérieures…
Ouverture du premier compte Google Analytics
Vous n’avez pas encore paramétré par le passé Gogle Analytics. Il vous faut créer un compte pour votre société, votre entreprise ou pour votre usage personnel. Rendez-vous sur : https://www.google.fr/intl/fr/analytics/
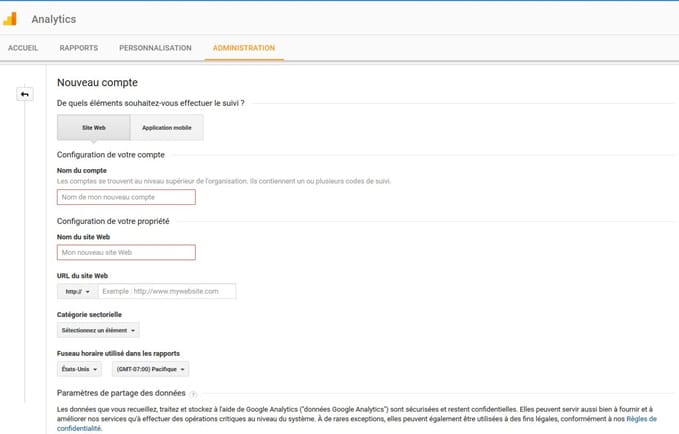
Créez un compte Google au besoin pour vous inscrire. Lorsque vous ouvrez un nouveau compte pour la console Analytics, vous obtenez ceci :
Il vous est proposé de choisir entre un site Web et une application mobile.
Dans le premier champ intitulé “Nom du compte”, mettez votre nom pour un particulier par exemple et plus sûrement le nom de la société ou l’entreprise dans les autres cas.
Il vous est ensuite demandé de mettre :
le nom du site Web (en fait, il s’agit de la première propriété),
l’URL du site Web (pensez au https),
la catégorie sectorielle (nous vous conseillons de la configurer pour obtenir des données de secteur),
le fuseau horaire (très important !)
Enregistrez.
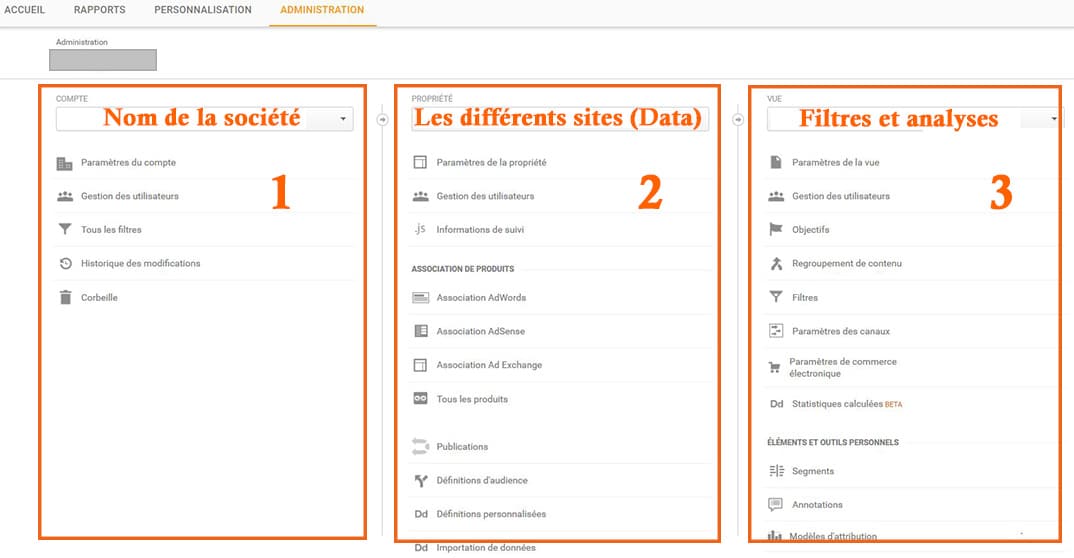
Un code de suivi à intégrer vous est proposé ensuite, vous pourrez toujours le retrouver dans l’onglet administration d’Analytics de votre compte comme nous le voyons ci-dessous :
Les trois parties de votre compte Administration Google analytics
Avec Universal Analytics, vous obtenez trois parties distinctes dans votre administration : Le compte (1), la propriété (2) est la vue (3) :
Pensez à créer un compte par société ou entreprise. Si vous disposez de plusieurs sites/blogs, c’est bien dans les paramètres de propriété que vous devez les insérer. Pour cela, cliquez sur “.Js informations de suivi” et récupérez le code analytics à intégrer ensuite sur l’ensemble des pages de votre/vos sites internet.Pensez enfin à créer une “vue neutre” (3) par utilisateur analyste.
Installer le marqueur de Google Analytics
La difficulté consiste à placer ce code sur l’ensemble des pages, il ressemble à ceci :
[pastacode lang=”javascript” manual=”%3Cscript%20type%3D%22text%2Fjavascript%22%3E%20(function(i%2Cs%2Co%2Cg%2Cr%2Ca%2Cm)%7Bi%5B’GoogleAnalyticsObject’%5D%3Dr%3B%0Ai%5Br%5D%3Di%5Br%5D%7C%7Cfunction()%7B%20(i%5Br%5D.q%3Di%5Br%5D.q%7C%7C%5B%5D).push(arguments)%7D%2Ci%5Br%5D.l%3D1*new%20Date()%3Ba%3Ds.createElement(o)%2C%20%0Am%3Ds.getElementsByTagName(o)%5B0%5D%3Ba.async%3D1%3Ba.src%3Dg%3Bm.parentNode.insertBefore(a%2Cm)%20%0A%7D)(window%2Cdocument%2C’script’%2C’%2F%2Fwww.google-analytics.com%2Fanalytics.js’%2C’ga’)%3B%20ga(‘create’%2C%20’UA-XXXXXXXXXX-1’%2C%20’auto’)%3B%20ga(‘require’%2C%20%0A’displayfeatures’)%3B%20ga(‘require’%2C%20’linkid’%2C%20’linkid.js’)%3B%20ga(‘set’%2C%20’anonymizeIp’%2C%20true)%3B%20ga(‘send’%2C%20’pageview’)%3B%20%0AjQuery.mercure.init.analytics()%3B%20%3C%2Fscript%3E” message=”Exemple de Code Analytics avec la propriété UA-XXXXXX” highlight=”” provider=”manual”/]Avec l’essentiel des CMS (WordPress, Joomla!, Prestashop, etc.), en d’autres termes les sites et blogs qui permettent l’affichage automatique des en-têtes et pieds de pages, vous pouvez simplement le coller dans l’en-tête (Par exemple un modèle de page dans WordPress appelé header.php qu’il conviendra de mettre dans le thème enfant).
C’est un avantage considérable puisque vous pouvez vous assurer ainsi sans peine que votre marqueur analytics apparaît partout. Ne modifiez pas le code, et si vous deviez insérer un nouveau compte de propriété pour un autre site, allez le chercher à nouveau dans l’administration de la console. Validez ainsi votre propriété dans la console.
Vérifier que le tracker de Google Analytics marche
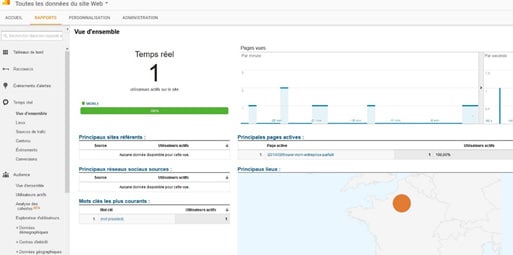
Si votre marqueur est installé, vous commencerez à avoir des données du site environ 24 heures après. Mais dans les faits, vérifiez que cela fonctionne en vous connectant à votre console pour voir apparaître votre présence sur le site en temps réel.
 Si c’est le cas, bien joué, la communication entre analytics et votre site est opérationnelle, félicitation ! Vous venez de faire déposer votre premier cookie sur un navigateur.
Si c’est le cas, bien joué, la communication entre analytics et votre site est opérationnelle, félicitation ! Vous venez de faire déposer votre premier cookie sur un navigateur.
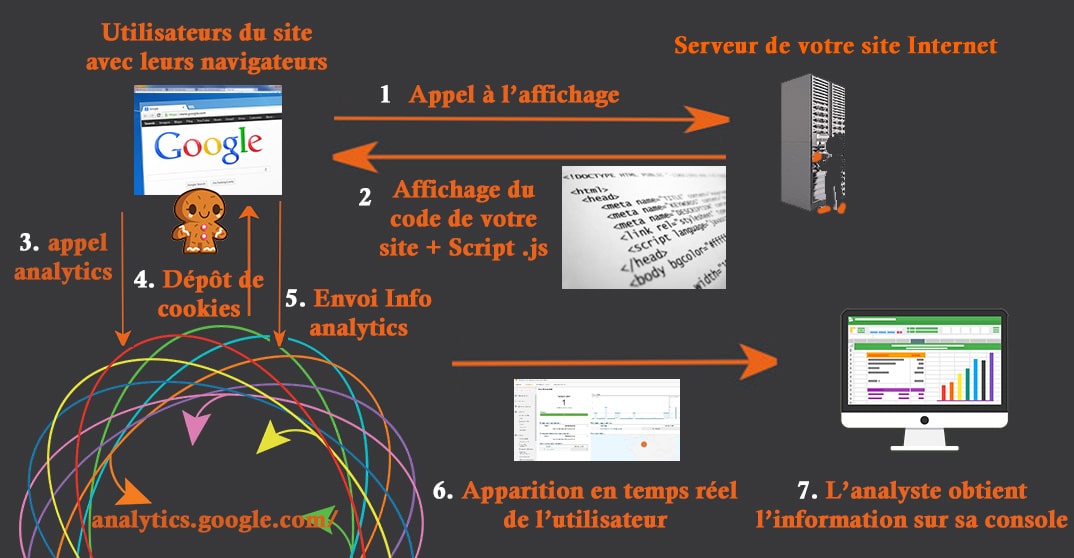
Processus de collecte de données analytics
La collecte des données se décompose en 7 étapes pour Google analytics :
- L’utilisateur par le biais de son navigateur appelle à l’affichage d’une page de votre site Internet.
- L’affichage du site a lieu accompagné du script analytics
- Le navigateur fait appel à Google Analytics
- Des cookies sont déposés sur le navigateur
- Envoi de l’information de sessions/visites
- Apparition en temps réel de l’utilisateur
- L’analyste (vous par exemple) obtient les informations sur sa console et peut les traiter.
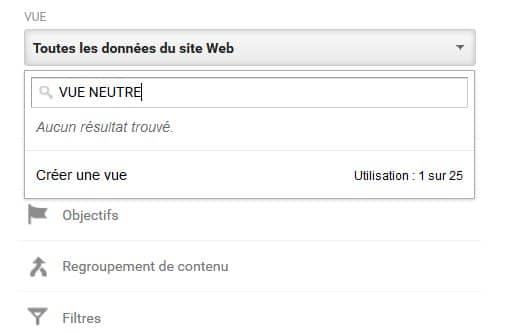
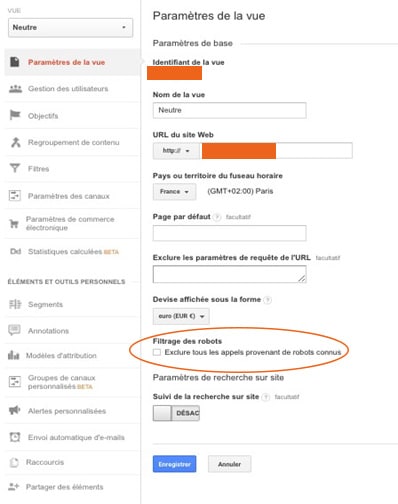
Le principe de la vue neutre dans Google Analytics
Créer une vue dite “neutre”dans l’administration, c’est l’assurance de garder les éléments de base. Créez une nouvelle vue dans l’écran d’administration pour chaque besoin, notamment si vous faites l’objet de Spam referral (Referrer Spam) :
Vous aurez également intérêt à traiter le flux continu de robots se baladant sur votre site:
Filtrer les bots de Google Analytics
Bien que ce ne soit pas l’assurance tous risques, Google a mis en place un filtrage des bots connus, cochez donc la case correspondante :
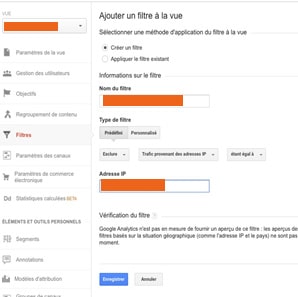
Filtrer le trafic connu
Pour éviter de trop fausser vos données, notamment avec le fait que vous alliez régulièrement sur votre propre, filtrez dans la mesure du possible ceux qui interviennent (les agences Web, les producteurs de contenus, etc.) : Ce type de filtrage que vous trouverez dans es paramètres de vue a notamment, bien pratique est à envisager dès la configuration de la propriété. Le principe est assez simple puisque vous mettez en place une exclusion de trafic provenant d’une adresse IP.
Ce type de filtrage que vous trouverez dans es paramètres de vue a notamment, bien pratique est à envisager dès la configuration de la propriété. Le principe est assez simple puisque vous mettez en place une exclusion de trafic provenant d’une adresse IP.
Pour conclure sur l’installation et le premier paramétrage d’analytics
Google analytics nous donne de nombreuses données exploitables et indispensables pour monitorer son site Web. Vous comprendrez peut-être en lisant ce petit tutoriel que des paramétrages sont indispensables mais ne garantissent pas la réalité du trafic. Pour exemple, un même internaute pet créer plusieurs utilisateurs s’il utilise plusieurs navigateurs.
A l’inverse, il arrive qu’un visiteur unique soit composé de plusieurs individus si vous êtes plusieurs derrière votre écran.
Nous ne traitons pas non plus ici de la durée des sessions qui influence le nombre de visites.
Nous vous invitons pour finir à commencer dès lors que vous avez suffisamment de trafic un travail de segmentation des données.
Et vous, avez vous bien configuré votre compte Google Analytics ?






Pas de commentaire