HTTPS, mobile, version responsive, version mobile… AMP. Google n’a de cesse de nous imposer ses nouvelles normes en matière de Web. Certaines se justifient amplement du fait du multi-device, d’autres sont là pour nous rendre plus dépendants encore de la politique de la société titanesque de Mountain View. Et bien sûr, les référenceurs suivent. D’abord parce que c’est un enjeu économique crucial, ensuite parce que c’est dans notre nature de suivre ces évolutions, même à reculons, même en cherchant à les contourner… Dans tous les cas, on se situe par rapport à ces évolutions imposées. AMP, c’est le nouveau joujou qui est en mesure donc de révolutionner la consommation d’information web (si si les mots sont pesés). Explications.
- Définition et explications sur l’AMP de Google
- Quels codes pour l’AMP ?
- Configurer analytitcs pour ‘AMP
- Conclusion
AMP (Accelerated Mobile Page), c’est quoi ?
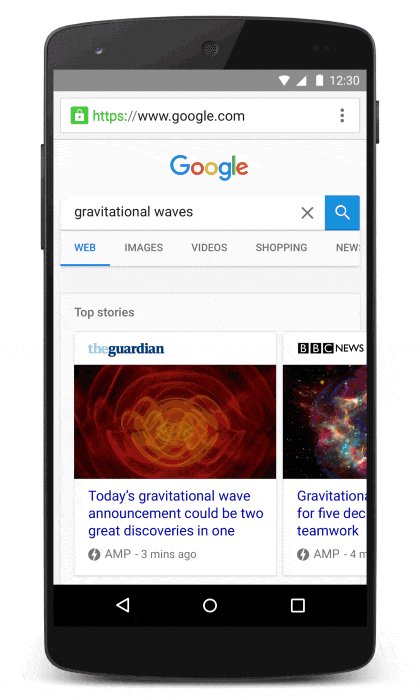
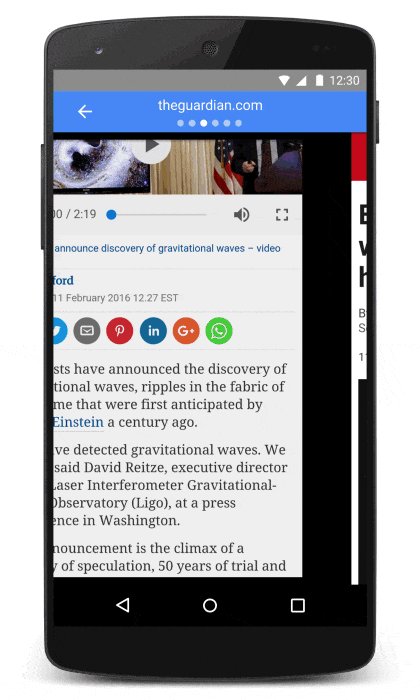
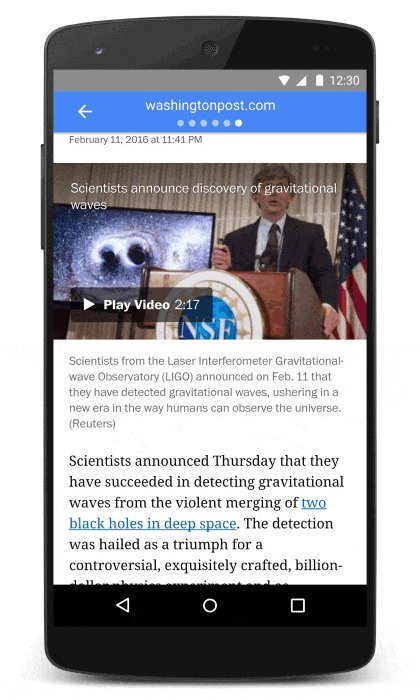
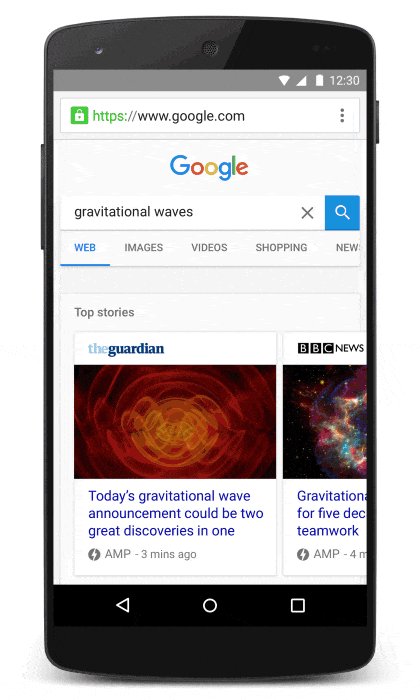
En février 2016, Google a lancé ce format requérant un code HTML spécifique. Après le Schema.org, une autre manière de décoincer l’usage traditionnel et W3C du codage de site Web, passons. Le format AMP vise à accélérer l’affichage des contenus de pages Web sur mobile (source : official blog Google) afin de donner officiellement une meilleure expérience utilisateur Cela concerne jusqu’à présent les articles de blog :
Et toute l’année, Google nous a incité à se passage à AMP, parlant de… puis appliquant le bon vieux principe : “Vous gagnez en positionnement”. Ajoutons donc une couche supplémentaire au code :
Quels codes pour l’AMP ?
En la matière, pas mal de changements que vous pourrez voir sur l’inénarrable github. Basé sur la vitesse d’affichage augmentée, AMP reste par principe sur le serveur de l’éditeur Web. C’est d’ailleurs la grande différence avec Instant Facebook, qui n’est pas un code ouvert par ailleurs. Google donne, c’est bien connu, et là encore cela nous rend plus dépendant. Un excellent article récapitulatif est produit chez WebRank Info.
Sur le fond, c’est du code html étendu avec les propriété AMP comme dans cet exemple :
[pastacode lang=”markup” manual=”%3C!doctype%20html%3E%0A%3Chtml%20%E2%9A%A1%3E%0A%20%3Chead%3E%0A%20%20%20%3Cmeta%20charset%3D%22utf-8%22%3E%0A%20%20%20%3Clink%20rel%3D%22canonical%22%20href%3D%22mapageweb.com%2F%22%3E%0A%20%20%20%3Cmeta%20name%3D%22viewport%22%20content%3D%22width%3Ddevice-width%2Cminimum-scale%3D1%2Cinitial-scale%3D1%22%3E%0A%20%20%20%3Cstyle%20amp-boilerplate%3Ebody%7B-webkit-animation%3A-amp-start%208s%20steps(1%2Cend)%200s%201%20normal%20both%3B-moz-animation%3A-amp-start%208s%20steps(1%2Cend)%200s%201%20normal%20both%3B-ms-animation%3A-amp-start%208s%20steps(1%2Cend)%200s%201%20normal%20both%3Banimation%3A-amp-start%208s%20steps(1%2Cend)%200s%201%20normal%20both%7D%40-webkit-keyframes%20-amp-start%7Bfrom%7Bvisibility%3Ahidden%7Dto%7Bvisibility%3Avisible%7D%7D%40-moz-keyframes%20-amp-start%7Bfrom%7Bvisibility%3Ahidden%7Dto%7Bvisibility%3Avisible%7D%7D%40-ms-keyframes%20-amp-start%7Bfrom%7Bvisibility%3Ahidden%7Dto%7Bvisibility%3Avisible%7D%7D%40-o-keyframes%20-amp-start%7Bfrom%7Bvisibility%3Ahidden%7Dto%7Bvisibility%3Avisible%7D%7D%40keyframes%20-amp-start%7Bfrom%7Bvisibility%3Ahidden%7Dto%7Bvisibility%3Avisible%7D%7D%3C%2Fstyle%3E%3Cnoscript%3E%3Cstyle%20amp-boilerplate%3Ebody%7B-webkit-animation%3Anone%3B-moz-animation%3Anone%3B-ms-animation%3Anone%3Banimation%3Anone%7D%3C%2Fstyle%3E%3C%2Fnoscript%3E%0A%20%20%20%3Cscript%20async%20src%3D%22https%3A%2F%2Fcdn.ampproject.org%2Fv0.js%22%3E%3C%2Fscript%3E%0A%20%3C%2Fhead%3E%0A%20%3Cbody%3EMon%20contenu%20de%20page%20Web%3C%2Fbody%3E%0A%3C%2Fhtml%3E” message=”Exemple basique tiré d’AMP” highlight=”” provider=”manual”/]Notez l’indication <style amp-boilerplate>.
Évidemment, contrôlez la qualité de vos pages AMP avec la Google Search Console, un rapport dédié y est disponible. Vous pouvez aussi configurer votre analytics pour AMP
Comment configurer analytics sur les pages AMP
Le Blog de Google vient de nous proposer un tutoriel (à lire) pour configurer un autre produit Google, analytics. Très simple, le fonctionnement des trackers fonctionne similairement à ceux que vous connaissez et placez dans votre <head> ; il s’agit d’une solution appelée ampli-pixel qui se comporte comme un pixel de suivi simple. Ampl-pixel utilise une URL unique qui permet la substitution de variables.
Il faut ainsi ajouter dans le <head> :
[pastacode lang=”javascript” manual=”%3Cscript%20async%20custom-element%3D%22amp-analytics%22%0A%0Asrc%3D%22https%3A%2F%2Fcdn.ampproject.org%2Fv0%2Famp-analytics-0.1.js%22%3E%3C%2Fscript%3E” message=”AMP Analytics” highlight=”” provider=”manual”/]Allons-y ensuite pour placer un code avec l’identifiant sur les pages concernées :
[pastacode lang=”javascript” manual=”%3Camp-analytics%20type%3D%22googleanalytics%22%3E%0A%0A%3Cscript%20type%3D%22application%2Fjson%22%3E%0A%7B%0A%20%20%22vars%22%3A%20%7B%0A%20%20%20%20%22account%22%3A%20%22UA-YYYY-Y%22%20%0A%20%20%7D%2C%0A%20%20%22triggers%22%3A%20%7B%0A%20%20%20%20%22defaultPageview%22%3A%20%7B%0A%20%20%20%20%20%20%22on%22%3A%20%22visible%22%2C%0A%20%20%20%20%20%20%22request%22%3A%20%22pageview%22%2C%0A%20%20%20%20%20%20%22vars%22%3A%20%7B%0A%20%20%20%20%20%20%20%20%22title%22%3A%20%22Name%20of%20the%20Article%22%0A%20%20%20%20%20%20%7D%0A%20%20%20%20%7D%0A%20%20%7D%0A%7D%0A%3C%2Fscript%3E%0A%3C%2Famp-analytics%3E” message=”Code à placer sur les pages” highlight=”” provider=”manual”/]
Pour conclure, AMP est-il une une révolution ?
Une révolution peut-être pas comme on l’entend, un saut d’humeur d’un moteur archi-dominant, certainement. Une nouvelle façon de consommer l’information, à n’en pas douter, en concurrence directe avec Facebook précédemment cité mais surtout… En favorisant AMP, Google met de côté les applications de fait. On passe ainsi d’une mise en avant de ces dernières dans les SERPs à la récupération à profit du contenu pour Google. Chers développeurs, à vos marques pour travailler encore plus pour Google, que ne ferait-on pas pour des raisons de SEO. Cela dit, l’expérience utilisateur est bien réelle, surtout lorsque vous ne récupérez pas la 4G sur votre mobile. Il faut savoir que vous perdez facilement la moitié des utilisateurs au bout de quelques secondes.